场景化设计,没有你想象中那么高不可及
笔者在文中为我们介绍了场景化设计的优势以及实现场景化设计的方法,让我们一起来看看吧。
场景化设计,大家应该都听说过吧!
是不是有种高端,难以触摸的感觉呢?
其实,那是因为你对它还不够了解……
为什么说它没那么高端?
其实是因为:我们一直被场景化设计包围,只是我们很少停下来欣赏它的美。
一、思考
“为什么我们的家要分成厨房、客厅、卧室、洗手间、书房呢?”
“那还不简单,因为我做饭时,我需要在厨房做菜;我要犯困时,当然需要在卧室睡觉啊。”
“那,为什么不能是一个大房子,不分什么房间和厅?随时随地都可以做这做那呢?”
“想想不是挺方便吗?正在做菜,突然想上厕所了,然后转身就可以……”
因为一旦混在一起,就乱了:可能上完厕所找纸巾都要翻遍眼前的抽屉,或者要从锅碗瓢盆中抽出油滴滴的纸巾。
我在要做特定事情的时候,只希望更快捷的提供给我完成该项事情相关的内容即可,其他事情,我换个地方再来满足。
这就是场景化设计的思考要点。
二、场景化设计
根据特定的时刻,特定的使用情景和用户的特性,来进行定制化的设计。
说完生活中的例子,我们来看看智能手机上的一些例子,通过例子来了解一下场景化的优势到底有哪些:
1. 场景化按需求定制,快速对应且容易理解
举例1:iOS系统打电话界面
为什么打电话要分成“个人收藏”“最近通话”“通讯录”“拨号键盘”?
我们可以来翻译一下:
- 个人收藏——当你想要主动打给你最亲近的人的时候;
- 最近通话——当你要找最近有跟你联系过的人的时候;
- 通讯录——当你要找一个最近跟你没有什么联系的人(但是你依稀记得可能有他电话)的时候;
- 拨号键盘——当你要主动联系一个陌生号码的时候(或快速记一个号码)。
这分明是按照用户在不同场景下的需求来定制的使用场景。
这样分的好处不言而喻,每次你想要打电话的时候,可以进行快速对应,而且定制化的界面会显得非常简单好理解。
2. 场景化与用户使用情景对应,更容易进行判断和操作
举例2:iOS 浏览器界面
这个体验相信大家都熟悉不过了,那我简单描述下:
- 当手指往上滑动后,这个时候用户应该是在看网页内容了,那去做其他操作的可能性变得比较小,尽量减少干扰。
- 当手指往下滑动后,这个时候用户可能是想回到顶部找到操作栏,再次变更为输入网址的状态并且出现操作栏,比较符合用户心理。这个时候,我们发现场景化设计有助于更好的满足用户当前的需求,扩大体验感和满足感。
3. 场景化,有助于用户获得更好的沉浸式体验
举例3:功能机与智能机
思考一个问题:为什么手机到智能时代之后,基本上都是右侧的样子了?
真是只是因为没有按键更酷,显得更酷吗?是因为屏幕大才美吗?
我倒觉得,是基于对用户使用场景的推导:
在都用功能机的时代,手机的功能相对单一,可以说拿出手机99%是为了打电话,拿出手机就能直接拨号,那是最方便好用的(那时候前期还是靠大脑记号码哦,00后的小年轻们一定觉得不可理喻)。
在后期,开始有些运营商和手机厂商开始搞事情,弄了一些附加功能,但是目前的按钮根本满足不了啊,用的人很少。但是手机这种便携的设备不好好运用,多浪费啊,怎么办呢?
于是这样的手机就产生了:
可是,后面随着应用的丰富,在手机上可以干很多事情,键盘输入却只是很少时候需要用到,这么大的地方就放了一块很少用的东西,那不可惜。
到了真正智能机时代,大家大多在手机上浏览内容,输入内容变得少之又少。于是又有手机厂商决定,将键盘给藏起来,需要的时候再出现,这就是现在的键盘弹出机制了。
使用场景的变化,导致了体验需求的变化,只有场景化的设计,才能更好的满足体验需求,并让用户真的喜欢使用我们的产品。
4. 场景化,产品体验跨越式提升的基石
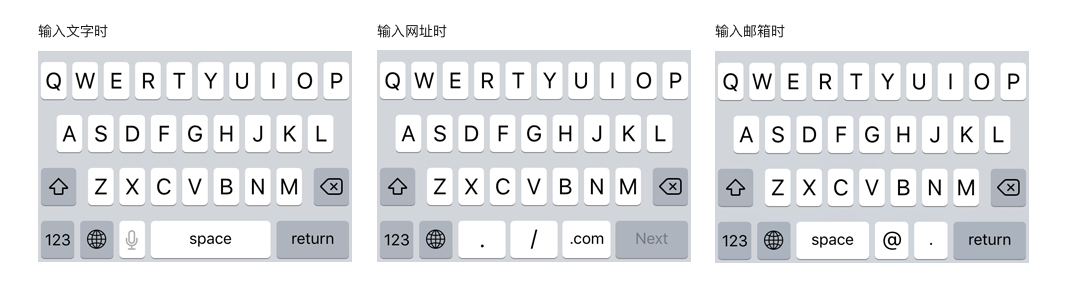
举例4:手机虚拟键盘
据说ios9系统键盘多达11个了,实际上就是对场景化的思考:
- 当你在输入网址时,你一般会用到”.”,经常会用到“/”,过去一定会用到“.com”,现在由于网站后缀五花八门,所以“.com”被去掉了。但是现在增加了记忆+联想,所以“.com”也没有太多留下的必要。
- 当你在输入邮箱地址时,你很可能需要用到@吧,不用进去找了,咯 就在这里。
- 当你输入电话号码时,就是纯正的数字键盘,我知道你不需要abcdefg。
多么贴心啊,就像当你点了小龙虾,服务员就主动给你拿来围裙和手套一样让人感动。那些要你自己喊:“老板,给我那对手套;老板 我的筷子呢?” 的饭店一般都做不大、
5. 场景化,让服务更贴心
举例5:接电话
诶,都是妈妈打来的电话,为什么会不一样,不会是我的手机出现故障了吧?
这个在很多网络文章里提过,相信大家都有一些印象吧!
这是非常典型的场景化设计:
- 在手机使用状态(非待机状态)时来电话,主要需要告诉我是谁打来的,然后我决定接还是不接,或者其他处理方式。
- 当手机在待机状态时,手机可能是放在包里/口袋里的。如果沿用正常状态的话,当你手机摸过去,拿起来,可能就已经无意“拒绝”了(有很大可能性误碰);用滑动的形式,可以有效地避免误碰。要知道,拒接电话,可是一件很可能会影响家庭和谐,再多花20分钟也不一定能挽回的事故。
6. 场景化,有效防止用户犯错(误操作)
7. 小结
场景化可以做到的还有很多很多,就不一一例举了。
说到这里,大家一定发现了,场景化设计的范围真大啊,而且好处也非常多,很难把握的样子。
那,怎样才能把握好场景化设计呢?
其实就是要不断的强化自己的用户场景化思维。
三、如何锻炼自己的场景化设计思维呢?
1. 方法
1)学会划分场景
划分场景,其实就是思考用户会在什么时候使用我们的产品。
2)了解各场景特性和用户特性
场景分好了,就开始思考每个场景下,环境的特点是什么?用户的状态和目标是什么?
3)将功能重组并适应场景特性
最后,将产品的功能与用户的不同场景下的需求进行对应。
4)在生活中不断思考事物的场景化特征,逐渐将“场景化思维”常态化。
2. 生活中的场景化设计
生活中场景化设计无处不在,我们要多思考:
这样设计的好处在哪?
为什么垃圾桶都会有那么多形态?(厕所,办公室,厨房,花园,小区楼下……)
为什么刷子要分这么多种?(刷锅时,刷牙时,刷鞋时……)等
以场景化卖菠萝为例,来看看不同场景下为什么要对菠萝进行不同处理:
- 用户回家顺便买菠萝时(如地铁口):菠萝直接10元1个任挑用;
- 用户在逛街口渴买菠萝时(如步行街):切成块,2元一支;
- 用户专程买菠萝时(如水果市场):8元一斤。
同样都是卖菠萝,为什么要弄这么麻烦?
我们来分析一下:
- 在地铁口,这个时候是下班高峰,人流量比较集中,而且大家还赶着回家吃饭。如果按正常(论斤)来称的话,会导致服务一个客户的时间太长(挑,称,收钱,找零),可能会导致人太多,服务不过来而流失客户。10元一个,只要客户判断是否划算,挑一个好的,给钱就行了。一般这个时候都是带回家吃的,所以额外的服务可以尽量的减少。
- 在步行街,一般是大家顶着烈日,逛了好久,口干舌燥。这个时候一定要切好,泡好,并且用玻璃罐展示出来,挑逗你。2元一支,也不用管多重,总比喝饮料健康吧。主要是方便,简单。
- 在水果市场,来这里买水果的,一般客户都是专程过来多买一些,去家里慢慢享用的。这个时候,价格、重量都非常关键,是你能否获得长期客户的重要条件。而且专程过来买水果,交易速度也不是最重要的因素,所以按斤称最合理。
同一个菠萝,根据用户所处的环境和状态差异,进行定制化的处理,多专业啊!
如果不用场景化思维,会怎样?
你会在逛街的时候,愿意花30分钟买一个完整的菠萝,然后再去买个小刀,然后在街边削削削吗?
看看你身边的很多事物,其实都是场景化的产品。
凡是人们设计的东西有很多种类的,比如:车,可以分为小汽车,公交车,火车,消防车;比如:刀,可以分为菜刀,剃须刀,水果刀,卷笔刀。
就连生命,都是这样,为什么适应不同的环境,分化成了:水里游的、天上飞的、地上跑的、树上爬的。
这不也恰好印证,更好地适应场景特性,才能更好地生存下去吗?
这些事物只是因为不是软件,没办法很好的切换形态,所以大多以单体来呈现(除了变形金刚,和某些我不所知的神奇物种)。
而你设计的软件本来就能灵活变换,不用好场景化思维,岂不可惜?
四、结语
高度场景化,会成为移动端的最主要的趋势。
为什么?
因为在移动的场景中,如果能对环境进行感知,而让用户快速使用相应的的功能,将会大大提高使用功能的效率和体验。
- 比如:你在沃尔玛买单区,拿出手机,就直接展示你常用的支付方式,按个指纹直接支付;
- 比如:你在星巴克喝咖啡,拿出手机,就直接展示你经常在星巴克玩的APP的快捷方式;
- 比如:你正在跑步,戴上耳机,手机直接播放你常听的音乐、电台;
- 比如:你走到一家饭店的附近,掏出手机就展示预约排号、点菜单。
一切的一切都那么自然。
场景化设计并不高端,但是它是产品的生存之道。
因为,只有场景化设计,才能给到用户真正想要的。
作者 @得勿 。
关键字:场景化设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
