PS教程!教你绘制一枚清新优雅的调节旋钮图标
@P大点S微博 :今天给大家带来一个调节旋纽的图标教程,与往常一样,依旧是图层样式的应用为主,源文件已打包,一起来练个手!
源文件打包:http://pan.baidu.com
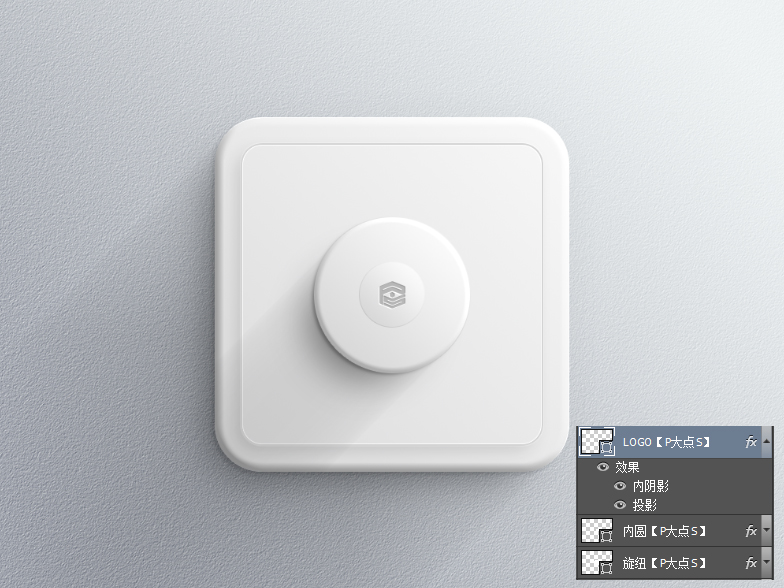
我们的最终效果:

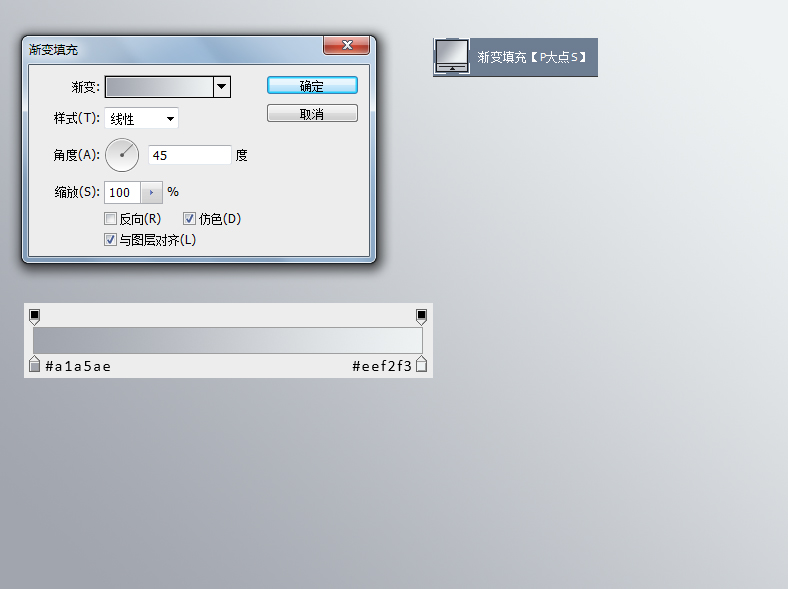
新建一个渐变调整层,做一个45度的从 # a1a5ae 到 # eef2f3 的线性渐变。

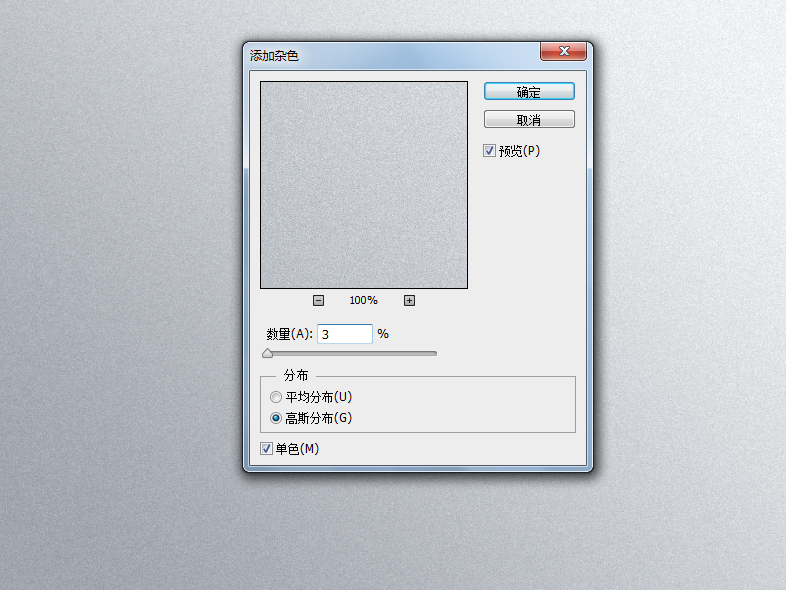
光是渐变背景,感觉差了点什么,添加点质感吧。复制一层渐变图层,转智能对象,添加一个杂色。

执行“滤镜—风格化—浮雕效果”,添加一个浮雕效果。

将这个图层的图层混合模式更改为“叠加”,我们的背景就完成了。

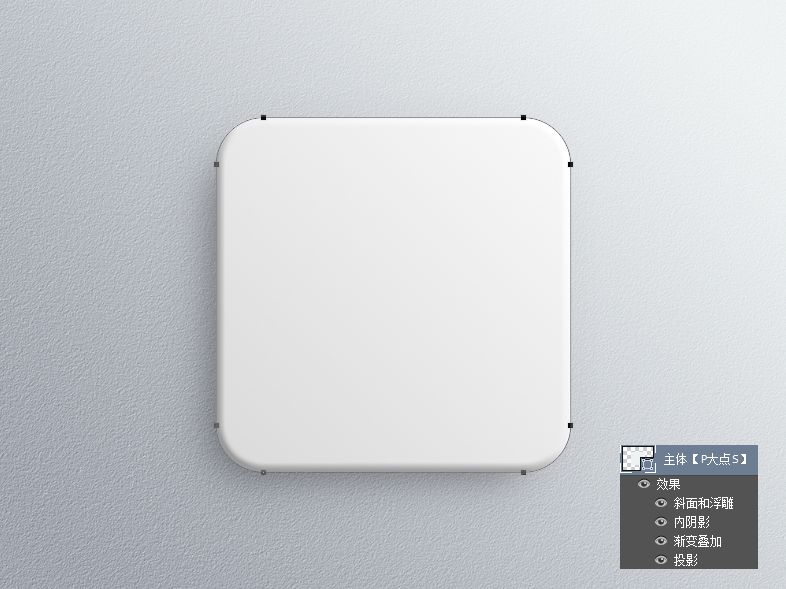
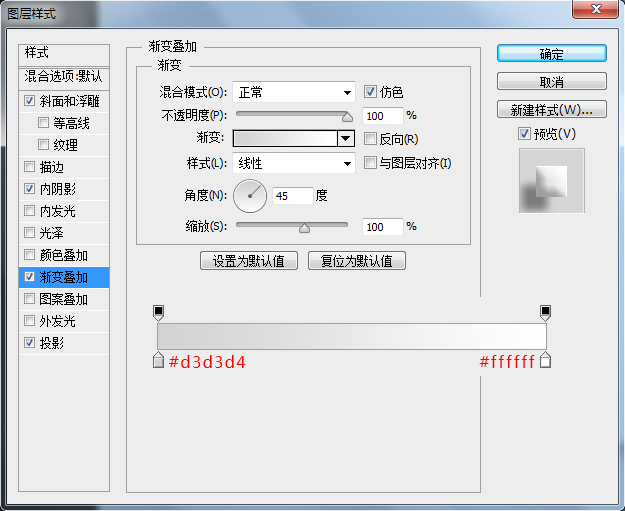
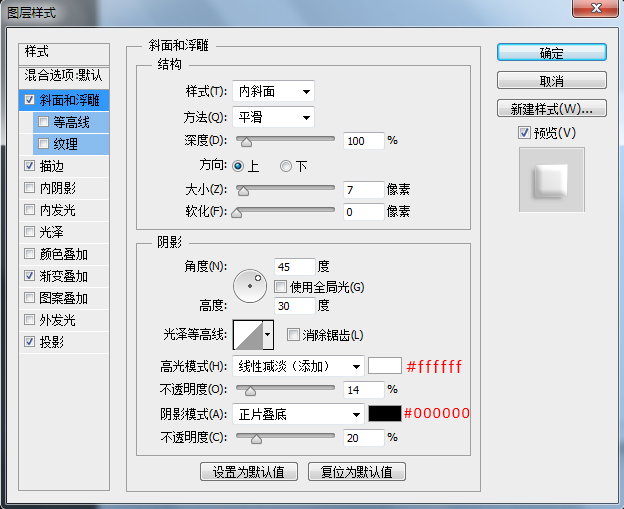
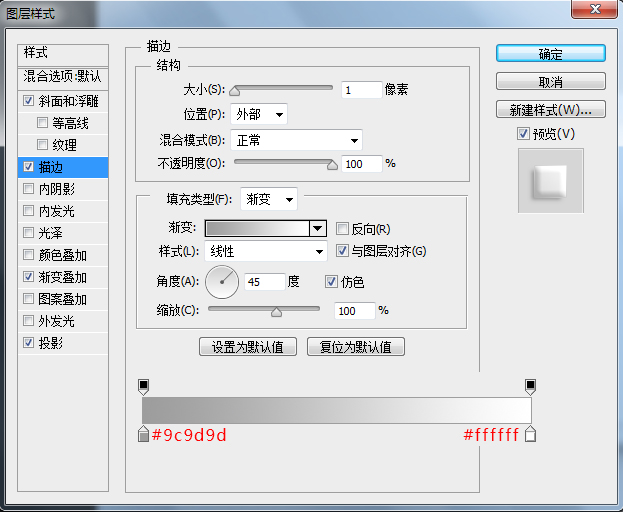
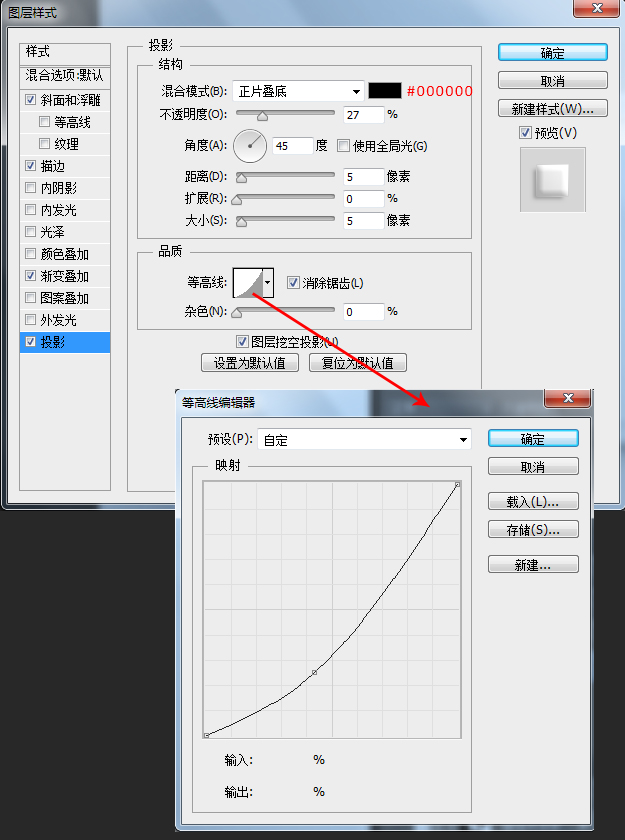
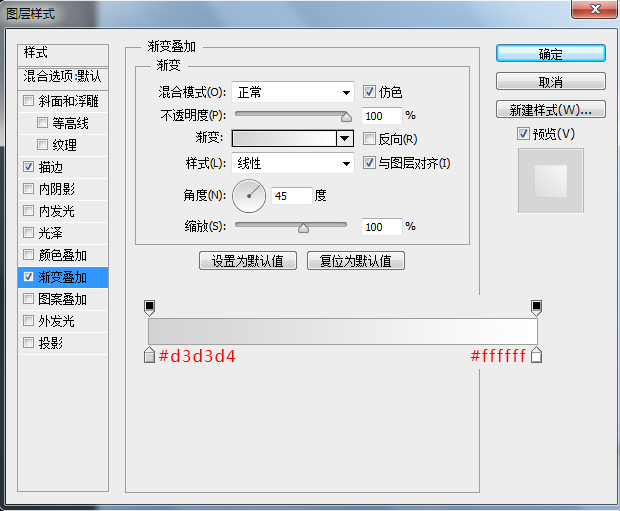
画一个圆角矩形,并添加图层样式。





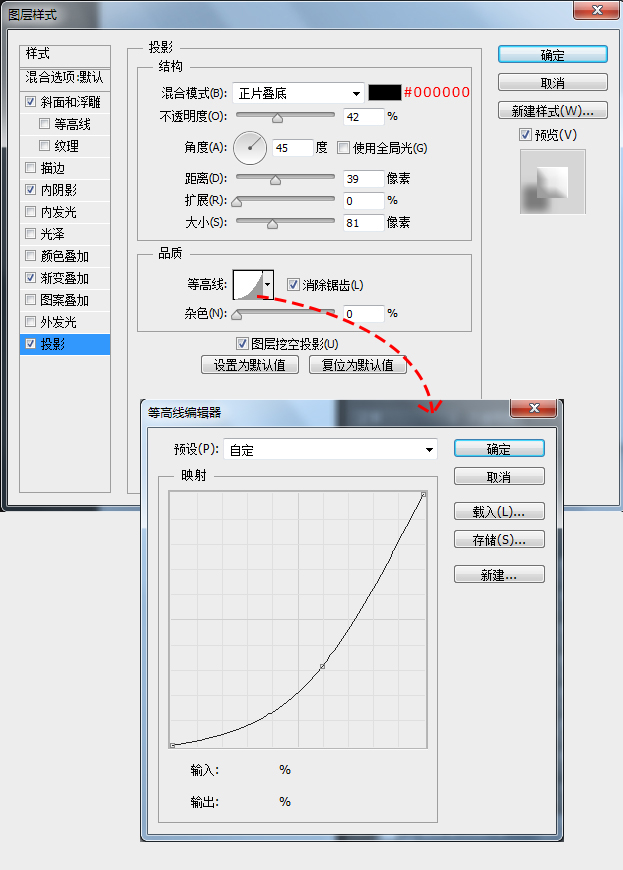
复制一层这个圆角矩形,移到下层,将图层填充修改为0,添加一个投影图层样式,我们来增加阴影的层次感。


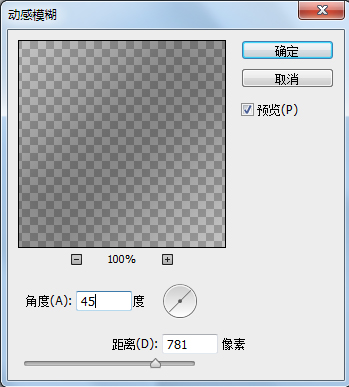
载入圆角矩形的选区,在主体阴影下层新建一层,填充黑色,执行一个动感模糊,配合蒙版,我们做了一个长投影,更改图层混合模式为“正片叠底”,图层不透明度为33%。


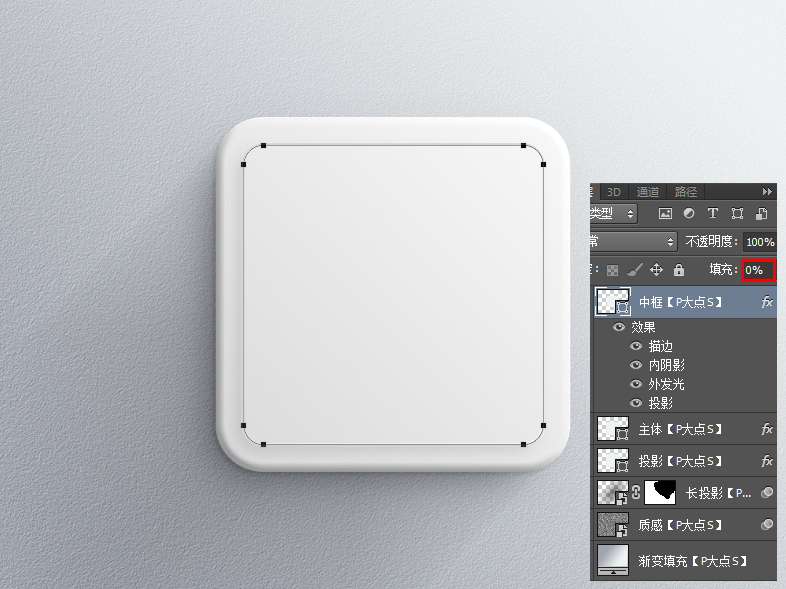
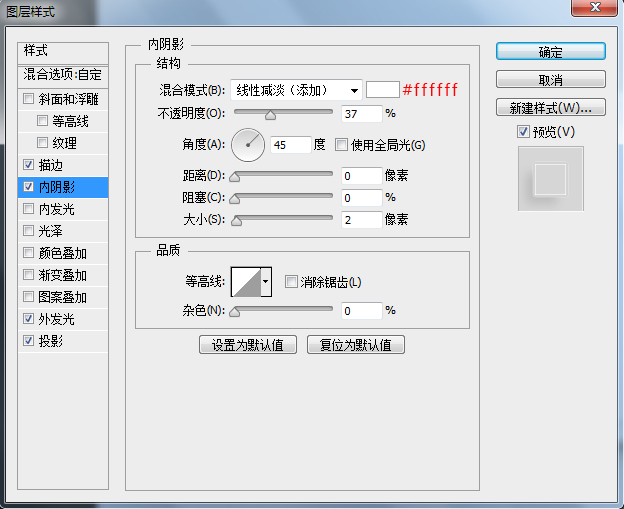
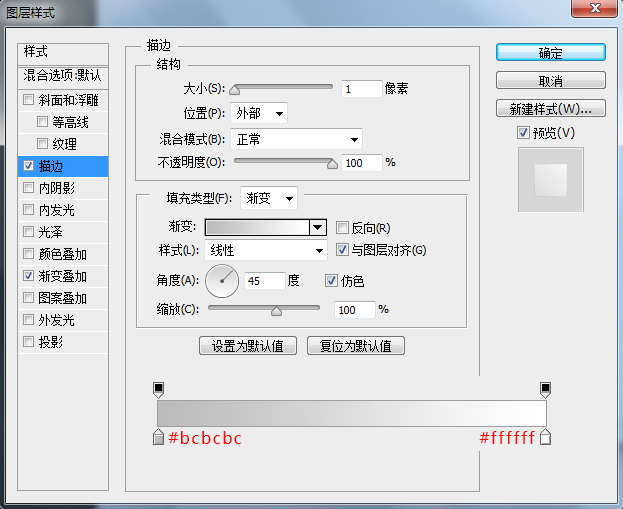
接下来,我们来做那个中框,这里需要注意的是圆角矩形的圆度需要对齐一下,不然看上去很难看。将图层的填充修改为0,添加一个图层样式。





用椭圆工具画出旋纽的主体来,添加图层样式。




跟刚才给圆角矩形做阴影一样,复制一层,移到下层,将图层填充修改为0,添加一个投影图层样式。


同样的,跟刚才一样,利用动感模糊做个长投影,适当调整不透明度。

接下来,用椭圆工具画出中间的小圆,添加图层样式。



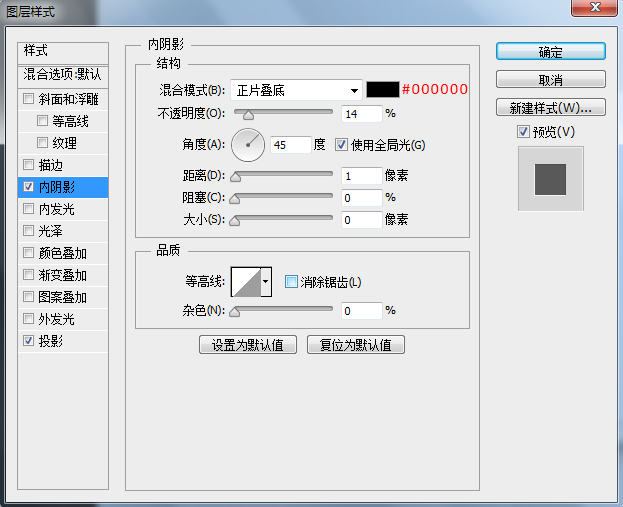
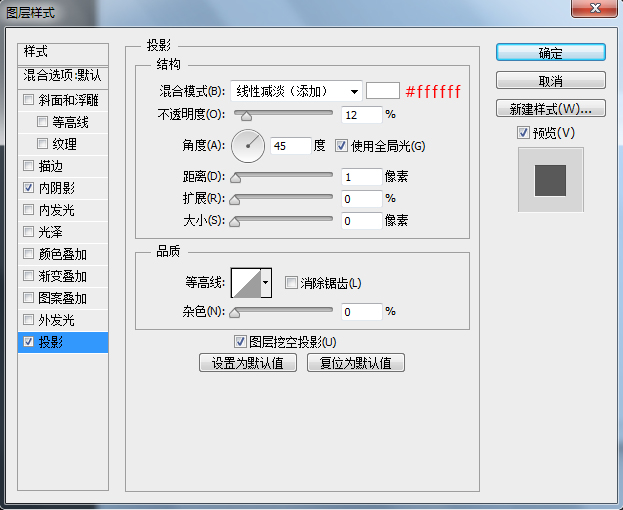
添加我们P大点S的LOGO,同时添加一个图层样式,黑色内阴影,白色投影。



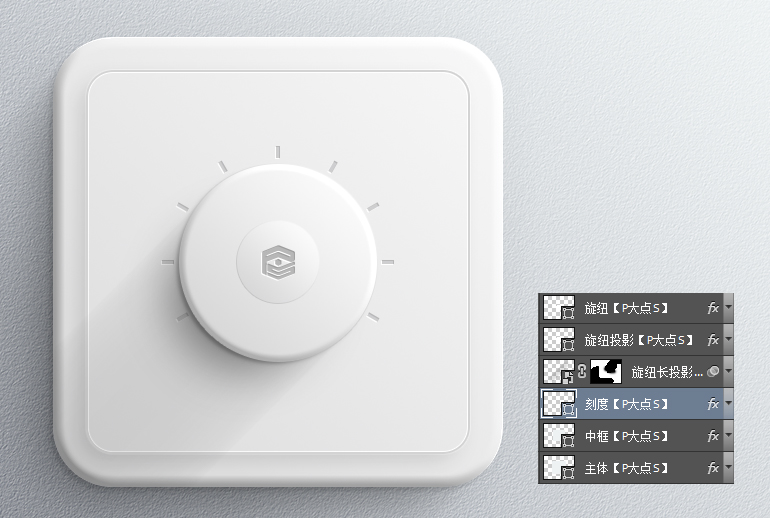
下面,我们画刻度。画个矩形,利用Ctrl+Alt+Shift+T,得到一圈刻度。(我想这个不用解释吧),依照我们的设定,刻度应该位于旋纽的下层,因为我们给旋纽设置了投影,而阴影也应该对刻度起作用,所以我将刻度置于旋纽投影的下层,刻度颜色为# cececf,添加一个跟刚才我们给LOGO设置的图层样式一样的样式,黑色的内阴影,白色的投影,透明度自己把握下,我们的效果如下:

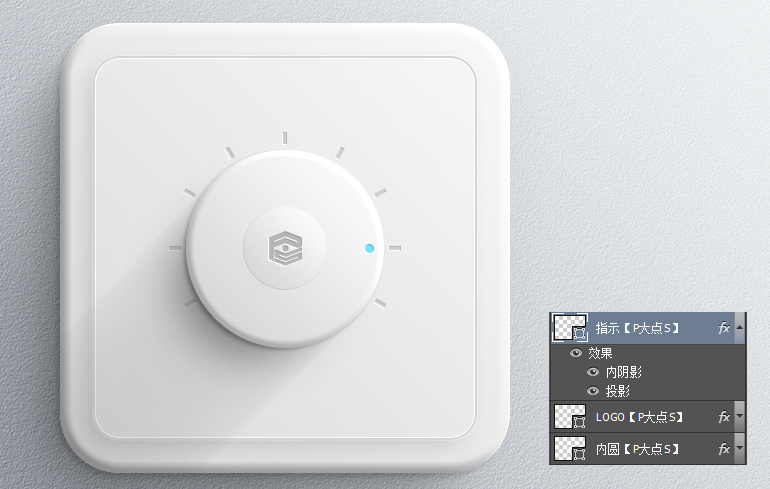
用椭圆工具画一个小圆,做旋纽的指示位置的标记。颜色随大家喜欢了,我自己用的颜色是# 77e4ff,同样的添加一个黑色的内阴影,白色的投影。

接下来,添加文字,这个没什么好说的,我的建议是一个文字一层,因为受旋纽阴影的影响,在阴影位置的文字,它看起来,相应的应该深一些,比如图中的MIN、0、1应该比其它的深一些。

我们的最终效果:

欢迎关注可能是最用心做原创教程的微信公众号:

原文地址:pdadians
关键字:Icons, 图层, 设计, 旋纽
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
