祖传秘方!轻松5招帮你搞定PPT图文排版
编者按:全图色块蒙版、局部色块蒙版、PS大法、边缘发光、色块渐变…今天@好PPT 这篇好文总结了5个可以帮你快速搞定PPT图文排版的方法,简单实用好上手,一起来收!
对于全图型PPT,常常需要在图上搭配一定的说明文字。如果图片本来就有大量的留白区域,那当然是最好不过。像下面这几张幻灯片,文字放在图片的“空白处”,图文和谐搭配。


然而,很多情况下,从网上找到的图片背景都是比较杂乱的。插入文字后,无论怎么排版都觉得有违和感。图文纠缠在一起,无法识别。下面就介绍几个方法,瞬间增加文字的可读性,让图文和谐相处。
方法一:全图色块蒙版
难度系数:★☆☆☆
操作方法:
在图片上方,覆盖一个全图尺寸的黑色半透明矩形(去除边框)作为蒙版,在蒙版上方插入文字(白色)

参数设置 ↑

Before ↑

After ↑
方法二:局部色块蒙版
难度系数:★☆☆☆
操作方法:
与上一个方法类似。在文字位置插入一个黑色的半透明矩形(去除边框),在矩形上方插入文字(白色)

Before ↑

After(矩形黑色填充) ↑
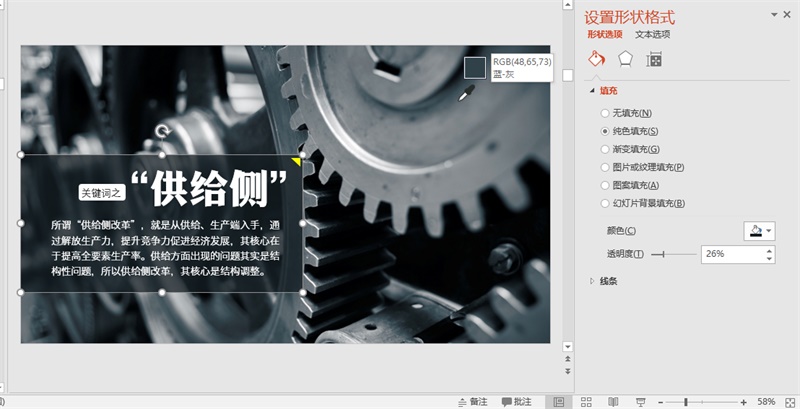
也可以使用吸管工具选取画面中的颜色作为矩形的填充颜色。

设置完成后的效果如下:

方法三:边缘发光
难度系数:★★☆☆
操作方法:
在页面中插入一个图片。

在图片一侧插入矩形,填充为图片中的颜色。

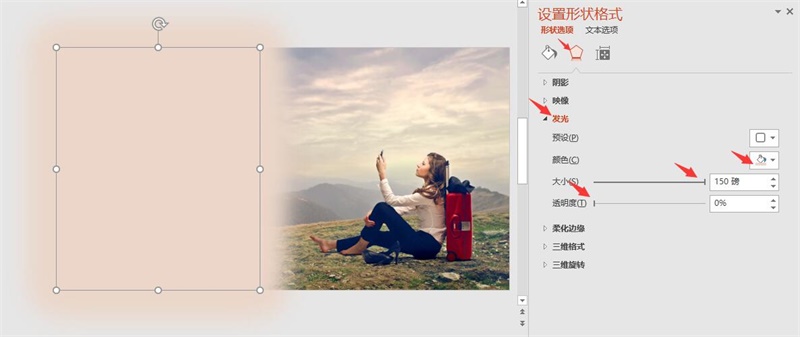
点击矩形,选择“效果”→“发光”
【颜色】设为与矩形填充色一致
【大小】设为最大值【透明度】设为”0″

此时,图片边缘呈现模糊效果,与色块之间形成温和的过渡。添加文字后的效果如下:

方法四:色块渐变
难度系数:★★★☆
操作方法:
在页面中插入一个图片:

在图片边缘处插入一个矩形,边框设为“无”,填充设为“渐变填充”。
按下图所示调整参数。
【类型】线性【角度】0°【渐变光圈】只保留头尾两个光圈,其余光圈都删除。其中,最左侧光圈透明度为100%,最右侧光圈透明度为0%【颜色】两个光圈的颜色均设为“白”。

添加文字后的效果如下:

方法五:PS大法
难度系数:★★★★
操作步骤:
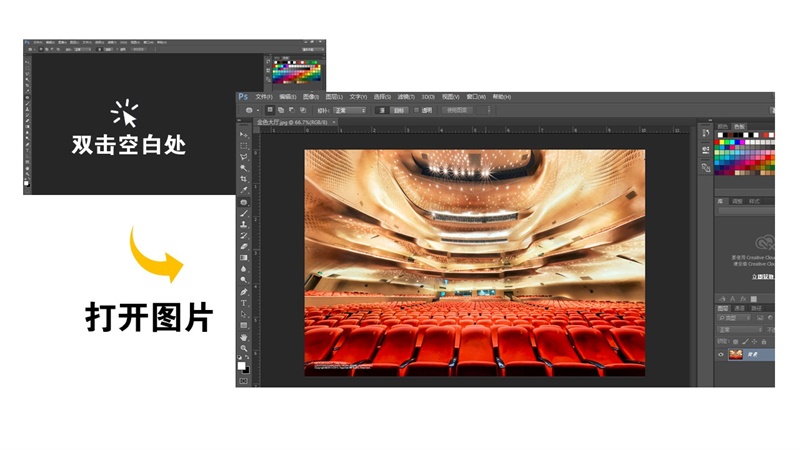
打开PS,双击空白处,打开图片 :

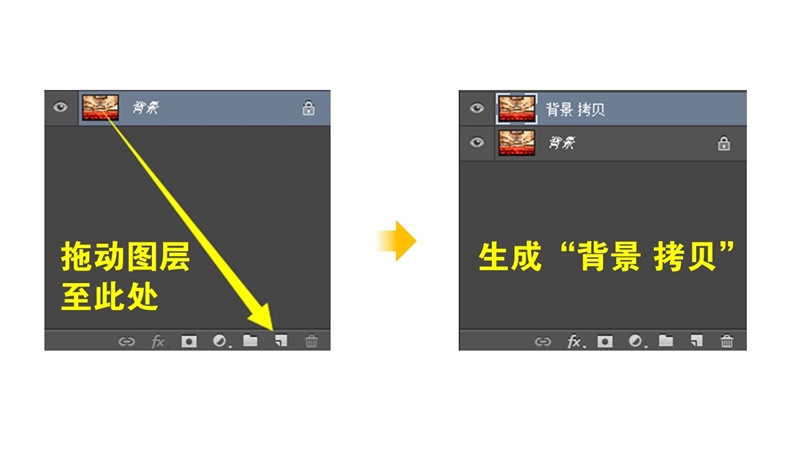
拖动图层,生成“背景 拷贝”图层:

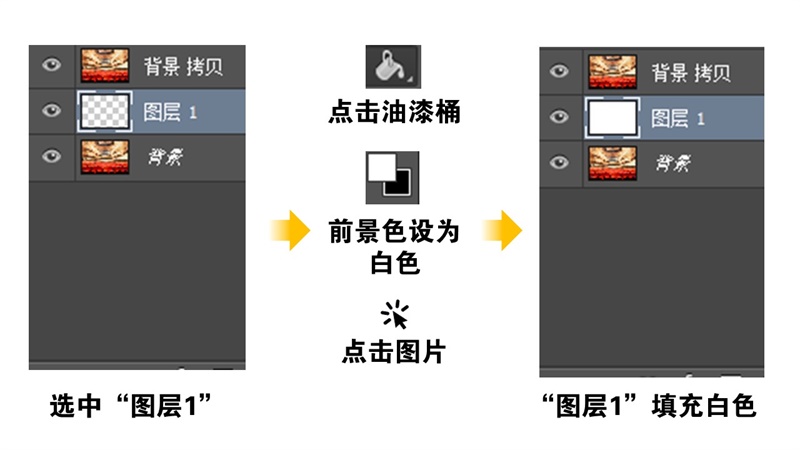
选中“背景图层”,点击“新建图层”,在两个图层之间插入“图层1”。

选中“图层1”,点击油漆桶工具,前景色设为白色,点击图片,“图层1”被填充为白色。

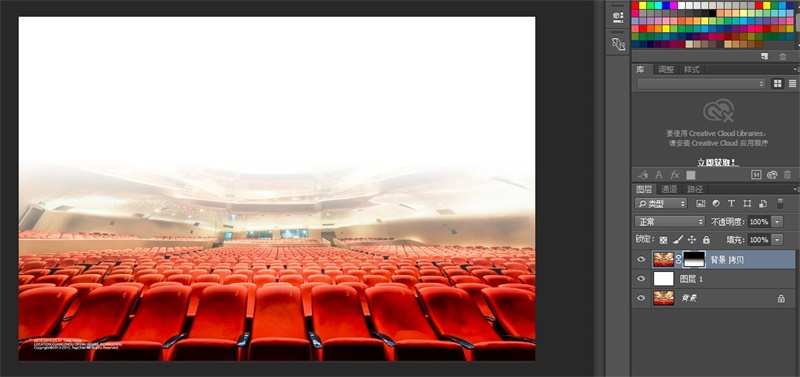
选中“背景 拷贝”图层,点击矢量蒙版,点击渐变(如果在工具栏中没有找到,长按油漆桶工具即可),按住鼠标左键在图片上方垂直拖动。

在画面中生成渐变蒙版,产生空白区域。

最终效果如下:

关键字:PS教程, 设计文章, 矩形, 插入
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
