高效流程!帮你快速做出优秀电商Banner 的设计三部曲
不沉的骨头:这一期分享主要是说到我自己在工作中做营销Banner 设计的方式和案例详解,分为3个大方向和几个小方向(版面/配色/细节丰富),我们一个一个去了解清楚。在此要说明的是,流程呢是我个人平时的习惯方式。仅供参考,希望能帮助到大家。
部分案例来源于网络 多有得罪请恕罪。
一、Banner 三部曲
1-先形式
版面形式[br]
标题形式
2-再配色
产品(人物)取色[br]
依据理论[br]
直觉配色
3-后丰富
点缀(气氛)[br]
质感纹理[br]
润色调整
二、运动户外专题Banner
1、先形式之版面形式
为什么要先形式?
先确定版面的形式、布局、标题样式,然后再去考虑版面的色彩搭配。一个优秀的设计即使它在黑白的情况下也是很好的,如果先从考虑配色然后再去考虑版面,设计的过程中会变的不顺畅。
什么是版面形式?
形式是指Banner 设计里内在要素的结构或表现方式,形式包括设计上的各种板式内在特征以及由这些板式所决定页面上其它元素的特征、运动的过程和风格的沿用等,画面的形式决定了这个Banner 传递的信息、感觉。
在设计中的作用?
形式能Banner 更具有设计感,有得形式能让Banner 理性稳定、有的则让Banner 饱满或者力量。由于设计的发展,特定的需求在内容上的创新,必须有新的形式与之相适应。所以,要打破旧的形式,创立新形式。(正如热门的手机端上动画设计)
想一想平时看到或用到哪些版面形式?

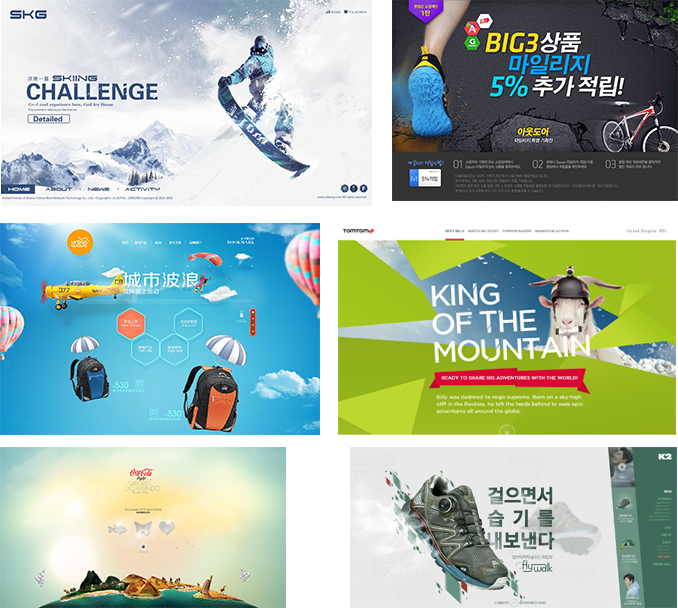
以下几种类型的版面形式是日常设计中经常出现的Banner 表现形式:

画面用立体表现形式让人感觉商品是在盒子里面,通过模仿真实物体的形状运用到Banner 中,比纯平面的更有新意。

几何形状的版面形式在营销Banner 设计中也是很常见的,因为比较容易出效果。除了上面斜切、圆、三角形状的表现形式还有直线、不规则形状、物体形状的我就不一一放上来了。

单一背景的版面形式简单清晰、这种形式重点在于点、线气氛的打造和背景颜色的把控,一般颜色不会太艳丽。并且会在标题字体设计上面会加强表现。

背景以场景形式来表现的Banner ,不过这种形式在营销专题中会比较少见,因为它的促销氛围会减弱。它在游戏专题上面运用更多,游戏是有场景支持的。


这是2015年京东1111的大促设计用了立体的版面表现形式,想要营造一种真实感觉,让人有伸手去拿的举动,比较舒服、规整,不会显得乱乱的。但是有些商品的透视和盒子的透视是不一样的,所以有些地方会看着不太舒服。


如果要说形状形式的应用,今年淘宝1212的大促设计就是一个很好的案例。通过案例我们可以知道版面经过了圆形形状的多重分割,一是为了满足大促类目商品、二来层次感也很强。圆形本身是一个比较饱满的形状,所以你看到这个版面的时候会更舒服更饱满的感觉。
不过大家要区分形状形式和形状分割2个概念。


单一背景的表现形式会让Banner 清晰、舒服,也是好设计的版面形式。但是要注意的是背景颜色的处理一定舒服,不然由于颜色面积大而亮瞎客户的眼睛和视觉疲劳。


场景感版面形式在营销Banner 设计会比较少,一是后面套用尺寸不方便、二是耗时。
这种要么是场景合成或者手绘场景,这也是很棒的。在游戏专题中就是常见的了。
版面形式回顾总结:
1-每个版面形式各有特点,要根据实际情况去选择[br]
2-形式不能大于内容,记住我们是要传递信息[br]
3-要打破旧的形式,创立新形式
优秀的设计案例还有很多这个需要大家平时的采集和观察,下面我们来看标题形式。
二、先形式之标题形式
什么是标题形式?
标题形式是我为Banner 主文案标题的表现的叫法,标题在营销Banner 设计中是很重要的所以通常我们会进行一些字体变形、毛笔拼接、立体化等手法来处理标题。让其更具有设计感。
在设计中的作用?
标题形式在Banner 中我们不会停留在原字体上,总是会动一动笔画。使其更加的形象、有趣、酷炫,所以字体设计就尤为重要了。另一方面是用愿字体会侵权的哦。

想一想平时看到或用到哪些标题形式:

以下几种类型的标题形式是日常设计中经常出现的:

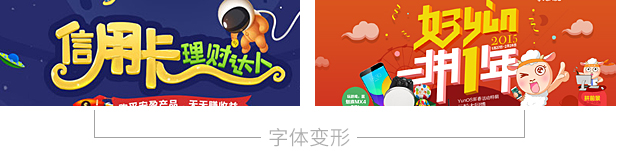
字体变形在营销设计上提升促销力度,且更加有设计感。优秀的字体变形会在设计中起到点睛的作用。

这不能完全算是单独的标题形式,可以归于字体变形环节,但我想提出来说,因为在标题设计上面加入相应的元素能起到画龙点睛的作用。闪电和女人很好的提升了Banner 的设计感!可以说是小元素大提升。

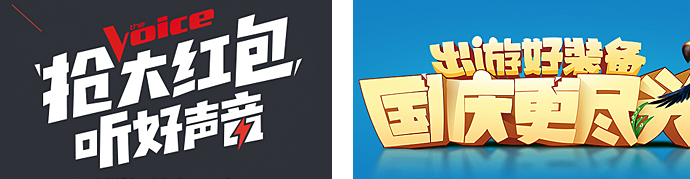
立体字的标题形式在营销设计经常会使用到,因为它很容易表现出促销效果。不管是很强的立体字形式还是一点,都可以让你的设计更加的丰富、有力量的视觉感受。标题做立体字形式大家要注意立体面的厚度尽量不要超过字体笔画的厚度,不然会显得比较笨重。

标题加框或多框的形式也是比较常见,这样做的好处是。非常好的解决文字与背景颜色太相近或突出文字,层次感也强。
字体变形的应用


通过对比我们可以发现图1经过字体变形后更加的符合主题的气质,同时也大大的提升了画面设计感。而图2纯字体过于普遍的字体,没有多大特点。



我们在进行字体变形的时候可以根据字的特征加入相应元素,无论是闪电、爱心、钱币,它们都更加形象的加了设计感。从某个字来联想到相关的元素进行搭配或者某个字的笔画用元素代替,当然不能影响识别性。
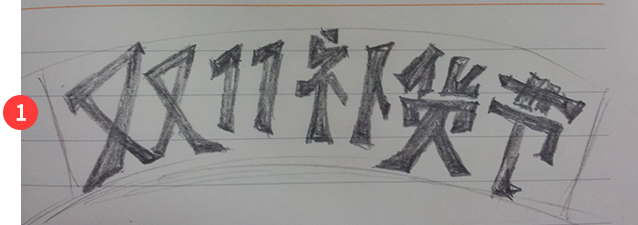
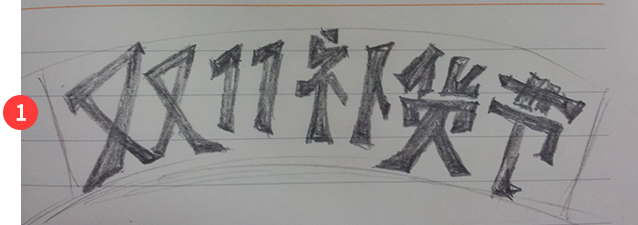
字体变形的练习


字体变形这是一个长期去练习和不断调整的事情,在纸上面我们可以大胆的把自己的想法画出来。
- 在优设上面搜索字体设计教程肯定有的哦
- 关注优秀的字体大神或请教他人
如果想学习全面的字体设计方法,可以看看大神张家佳老师的培训课程:http://xue.uisdc.com/ziti
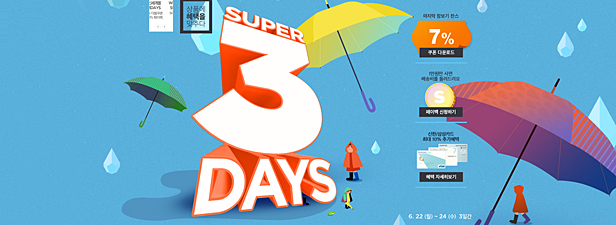
立体字形式应用


立体字的标题表现形式在几个形式中是比较难把握的,不然设计就会很难看。大家要注意的是标题的透视要和商品的透视一致,例如第一个图的伞和标题的透视是一样的都是向上,所以不会显的突兀,画面自然就舒服了。
加外框形式应用


如果你不做立体面标题形式,那么在文案不能在背景上面完全突出的话加外框是最好的选择,但是记住外框的颜色都比背景深,大家多尝试尝试就会了。层次感也会丰富一些。
案例欣赏 – 字体变形



案例欣赏-加外框




标题形式回顾总结:
- 字体变形不能影响识别性
- 立体字标题形式要注意版面中的透视
- 标题加外框是一个不错的方式
优秀的设计案例还有很多这个需要大家平时的采集和观察,下面我们来看配色有哪些事儿。
二、再配色
关于色彩
我们通过视觉获取信息,色彩是非常重要的。除了设计的表现形式,我们经常通过色彩来分别事物的状态和感觉。色彩可以激发情感和感官的元素。
常用的配色方式
我们在工作当中经常会用到的配色方式:参考配色、产品取色、直觉配色、依据理论4个方式来进行版面的配色。
我们经常会用到参考配色,参考优秀设计案例的配色。
参考优秀案例中背景的颜色、标题颜色、搭配元素颜色来进行我们设计版面的配色。
1、找参考
在进行一个需求设计的时候我们往往都回去找相关的参考这时候就要充分利用到我们的花瓣,平时自己采集的案例找参考,千万不要单单只是去找同性质的参考。我们要扩大领域,只要是优秀的设计我们都可以去参考。

确定主参考
在我们找的参考案例中挑选一个比较符合的参考配色(前期在考虑板式形式的时候也要一起寻找参考,不要只是单一的去找配色参考)其它的案例作为另外考虑。

进行配色
在版面形式确定好之后,我们进行配色从背景到标题的配色。在过程中往往不会一次性的搭配和谐,所以我们要多尝试。不管是颜色的纯度、明度变化,可以适当调整会有一样的效果。

2、产品(模特)取色
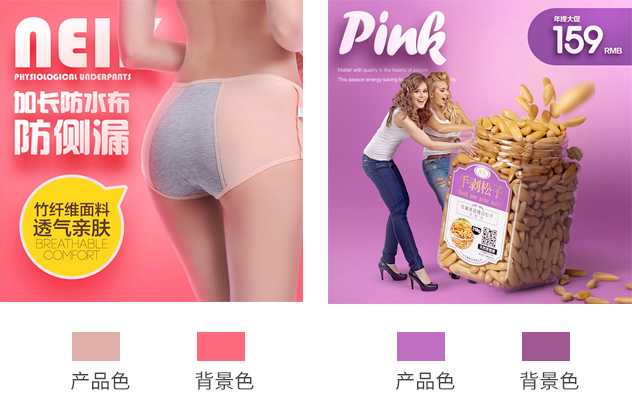
根据要出现的产品或模特带有的颜色来进行背景和标题的配色方式,比较实用简单的一种方式。

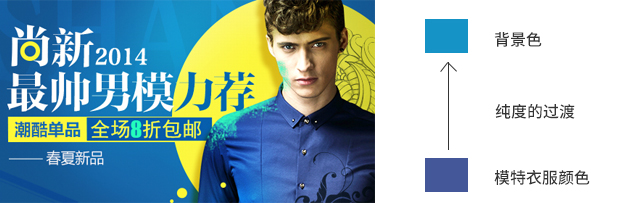
标题英文的颜色取于模特衣服的颜色,不过要在这个色调上面找到一个舒适纯度的颜色,不要就直接用吸取的颜色。
另外背景的配色浅蓝和模特的衣服黄色真好是对比色所以会舒服,这是我们后面要说到的理论配色。

这个案例中产品上的颜色都充分的运用到标题上面,在深色背景上文案首选白色或亮色 。

这2个直通车案例,配色非常的舒服。饱和度不高背景的颜色有纯度的变化,给人一种很柔的感觉。
案例欣赏:


3、依据理论
根据理论来进行我们版面的配色是非常好的一种方式,在很多优秀的设计上面你会发现里面的颜色与颜色之间的关系。经常用到的理论有对比色、互补色、近似色、三角形搭配。
对比色(三角形搭配是3个颜色互相对比的组合)

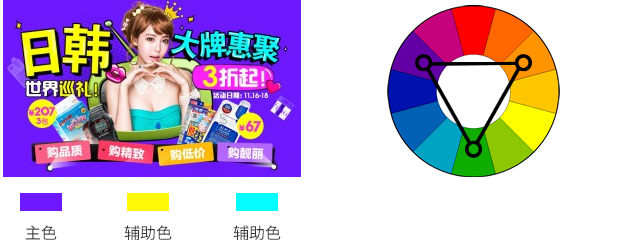
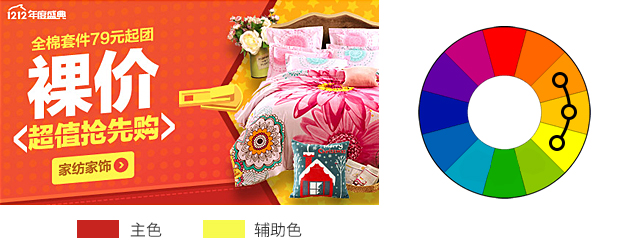
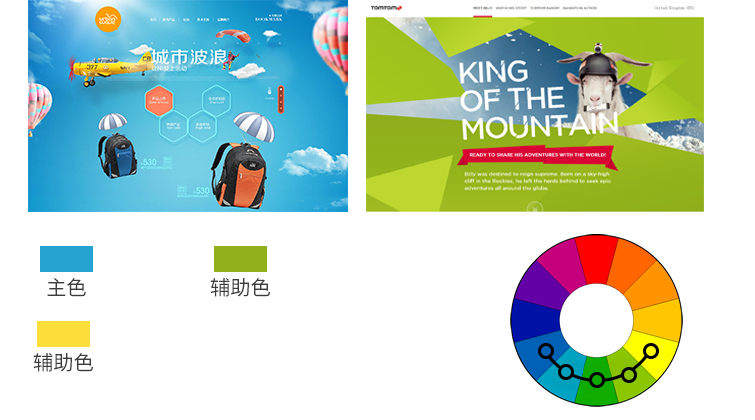
通过右边的色相上面三角形来看我们案例中出现的主要色彩,紫色、黄色、青色这三个颜色都在三角形配色的范围里面,所以版面的颜色会比较舒服、生动。要注意的是把什么颜色设为背景色,紫色相对于黄色和青色是不亮也不暗的颜色所以比较合适作为背景色。
在使用三角形搭配的时候一定要选出一种色彩作为主色,另外两种作为辅助色。使用了低饱和度的色彩也不错。
对比色 — 案例欣赏

青色和黄色是对比色。在色相环上相距120度到180 度之间的两种颜色,称为对比色。

紫色、青色、黄色是三角配色,它们各自之间是对比色所以构成了三角配色。在产品色是亮色的情况下,背景色用暗色是一个好的选择!
互补色

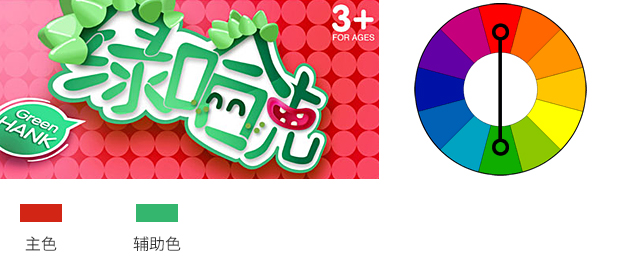
互补色色彩之间是强烈的对比造成不稳定感,互补色搭配在正式的设计中比较少见。通过右边的色相上面三角形来看我们案例中出现的主色和辅助色是很明显的红绿互补色,都说红绿配丑到哭。案例中用白色很好的避免了绿色与红色的接触,不是一样生动好看么?
在各种色相搭配中,互补色搭配无疑是一种最突出的搭配,所以如果你想然你的作品特别引人注目,那互补色搭配或许是种最佳选择。
互补色—案例欣赏

紫色和黄色是互补色。在色相环上相距180 度之间的两种颜色,称为互补色。

互补色案例真的是比较少,上面案例中的红配绿,颜色的饱和度不是特别的高,所以还算稳定,对比不是的别的强烈。
近似色/类似色搭配

色环上距离较近的色彩搭配被称为近似色搭配或者类似色搭配,一般这种色彩之间大搭配显得平静而舒服。案例中的橙红色和黄色正式色相环上面的近似色。
近似色搭配在日常设计中比较常见,所以对眼睛来说,这是种最舒适的搭配方式。在使用近似色搭配的时候,一定要适当加强对比,不然可能使画面显得平淡。
近似色—案例欣赏

案例中的洋红、青色、蓝色它们是相近的几个颜色,在版面中比较舒服。黄色作为副标题颜色是因为黄色是蓝色的对比色,所以黄色会比较突出。主标题直接用白色,如果用黄色,黄色面积太大会不舒服。

非常舒服的一个近似色搭配,文案加上了外框避免白色和换色和绿色直接接触,因为同为亮色,亮色和亮色直接接触会不舒服刺眼,所以用了蓝色缓解。
3、直觉配色
直觉配色就是当我们说冬天你会想到蓝色、说夏天你会想到红色\蓝色、说春天你会想到绿色等等。
也就是说当我们拿到需求文案的时候第一反应会想到的颜色比如食品零食,我们肯定会首先考虑橙色、红色这些让人有食欲的颜色。跟我们主题息息相关的。

从标题“夏日狂欢”中很明显我们配色要清爽、贴近夏天的感觉,那么我们会首先想到蓝色、沙滩大海,然后在确定我们的辅助色进行搭配。在根据主题确定好主色调,然后开始确定辅助色和相关的优秀配色参考。

之前的一个零食营销需求,根据零食所以我就先想到橙色、黄色,然后找类似优秀的参考进行配色,来给自己一个大的感觉。
在根据主题确定好主色调,然后开始确定辅助色和相关的优秀配色参考。

标题“蓝钻特权月”蓝钻嘛当然考虑蓝色搭配,不能说蓝钻弄个黄色背景那不成为黄钻了 。

圣诞节我们会想到绿色、红色,这2种颜色是代表圣诞节的气氛,要是弄个黄色那就没有圣诞节的感觉了。这2种颜色是互补色所以主色和辅助色的面积要控制,尽量要舒服。
配色方式回顾总结
- 每种方式都有自己的好处,自己习惯就好
- 深色背景配浅色,浅色背景配深色
- 根据基础理论去配色是个不错的方式
优秀的设计案例还有很多这个需要大家平时的采集和观察。
下面我们来看版面丰富。
三、后丰富
为什么要丰富?
我们日常浏览优秀作品会发现页面中会出现一些花瓣、绿叶、射线、杂色等等,当我们的设计中有了这些的丰富后,作品的感觉会有明显的上升。
常用的丰富方式
版面上面的气氛、点缀、质感这些表现,在这里我就不说了,大家可以去看我的上一篇设计分享《Banner 五重奏》中最后有关于常见的细节和气氛表现方式。
润色调整
第三部曲我们就说一说设计中润色调整。当然这是我平时工作的方式,有很多优秀的方式,在这里我只是说下我的方式希望会对大家有好处。


这样看静态图不是特别的明显,如果你仔细看,1和2的颜色还是有变化的。亮度、暗度、饱和度都是有一些变化的,调整之后版面颜色会显的亮一些,没有调整之前版面有会一种灰灰的感觉。调整后也清晰一些。
我的润色调整方式
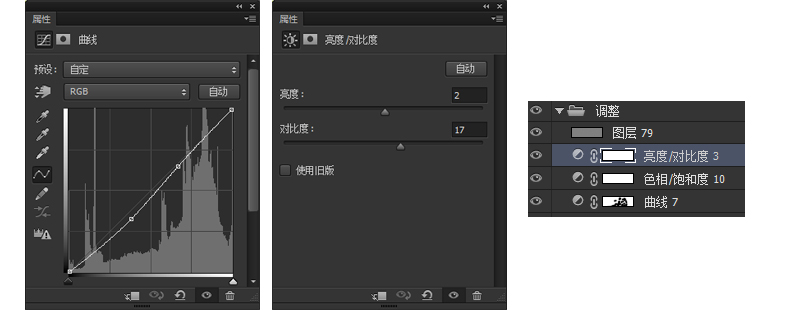
- 做完设计稿最后我都会建立一个调整组用来调整画面的亮度、对比度、饱和度。调整之后画面会更好。调整参数根据实际情况调整:

- 在调整完明暗度这些之后,会盖印一层做高反差保留,作用是让画面更加的清晰。这种方式和锐化有一定的区别,个人认为高反差保留会更加细致一些。(具体的调整大家可以看后面的案例详解有提到)
高反差步骤
- 建立一个空白图层[br]
- 盖印图层(ctrl+shift+Alt+E)[br]
- 滤镜——其它——高反差保留[br]
- 图层混合模式——线性光[br]
- 降低不透明度(一般为20%-40%)
最后案例详解
运动户外的专题Banner,尺寸是2000宽度的下面的图片会有点模糊,后面会放上原。在这里做一个案例详解主要是分享具体的一个思路,案例不是特别的好,所以大家多多包涵!
最终效果:

根据我上面讲到的三部曲,所以我进行了3个方面关键词的提取:
版面形式:酷炫、运动感、倾斜、场景感[br]
配色:绿色、蓝色、黄色[br]
丰富元素:雪、叶子、气球
从上面的关键次可以知道无论是版面形式、配色、丰富元素上面来看,都是和户外运动相关的。
大脑会直觉的反映出这些东西。
01 寻找参考
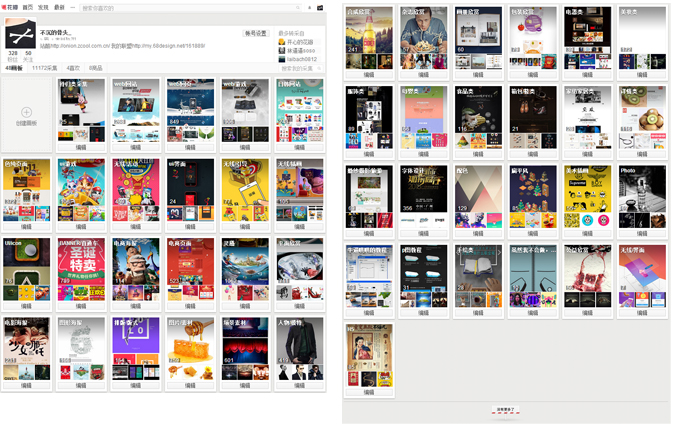
在我们找参考的时候,希望大家不要直接打开花瓣搜炫酷的背景、户外专题等这些。作为一个有了工作经验的设计师一定要有自己的灵感库,不能总是临时抱佛脚。所以我们平时要用花瓣采集,分类不同的画板。过一段时间也要去翻一翻之前采集的不然都没印象了,另外平时也要多采集,要发挥得多吸收。
我的花瓣:

参考案例-这都是平时采集的优秀作品:

02 挑选参考

03 步骤解析
先形式之版面

先构建好版面基本的形式和标题排版,这个需求我采用的是左右布局方式。左边标题右边模特,背景采用场景来烘托。因为现在是冬天所以户外给我的感觉滑雪、雪山的场景感受,所以我选择了雪山类似的场景。
一、先形式之标题
现在我们开始对标题文案的变形、丰富处理。
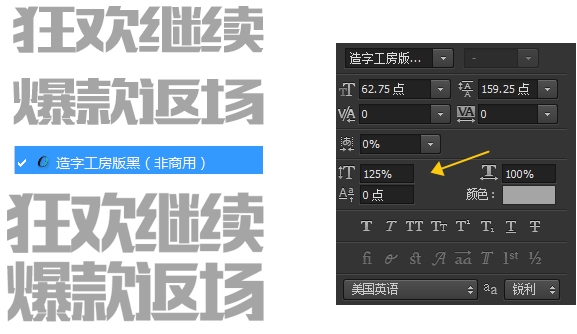
01)主标题字体用造字工房版黑,原字体是矮一些,所以垂直缩放125%,下面进行字体变形(AI字体文件找不到了这里就只能适当还原一下了)

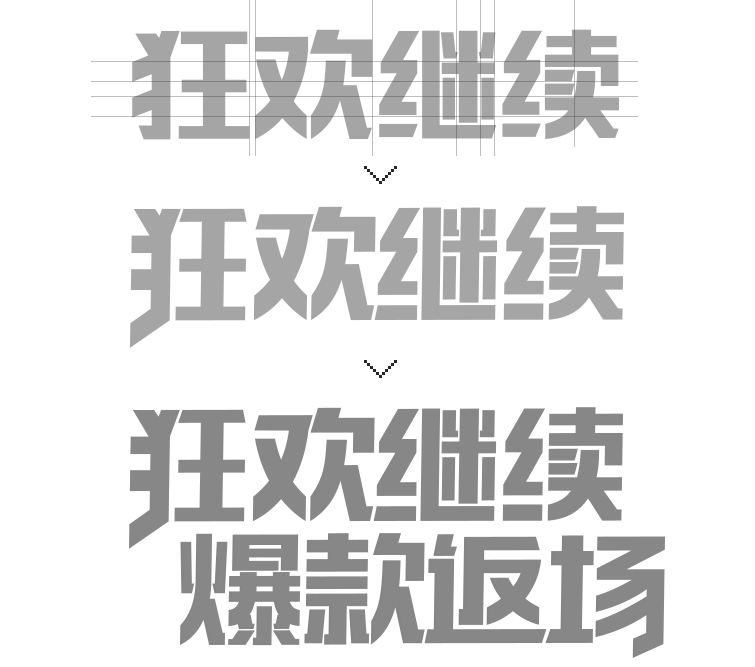
02)通过辅助线把倾斜变成水平和垂直,然后进行部分笔画的,衔接和变形
变形后的字会比原字体更加的规整统一。所以我们得到了下面的标题。

03)现在开始添加副标题和其它文案,英文部分添加了闪电的底色快衬托“冬季亏本巨献”也添加了底色块加以标题形式的丰富。最后做整体[br]
斜切,斜切角度不要超过45°保持识别性。

最后我们得到这样的一个版面形式:

你会发现及时没有色彩的情况下,版面也是很有设计感的。
这就是我说的先形式后配色
二、再配色之参考配色

参考案例上面的颜色,选取了主色辅助色。通过右侧的色相环我们可以知道蓝色与绿色、黄色与绿色它们是近似色,而且蓝色好黄色是对比色,所以这3个颜色搭配色会比较舒服。蓝色设为主色是因为我的场景是雪山、天空。
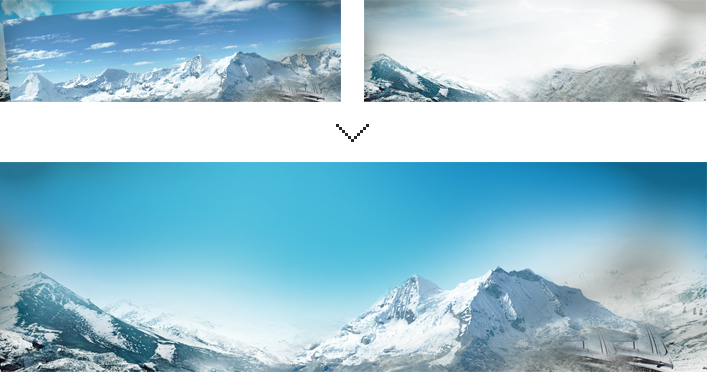
三、再配色之添加场景
在确定好配色之后我们开始添加背景素材和形状的上色
- 我们先关掉形状组,为背景添加颜色。蓝色然后部分地方添加深和浅一些的颜色,让背景有一种柔的感觉

- 添加之前找好的素材然后添加蒙版,去掉不要的地方,保留或减淡想要的地方。

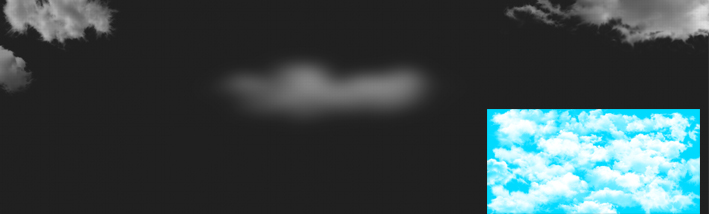
- 现在我们添加一些云层、纹理、雪花的素材,处理方式都很简单。

随便找一个素材网站搜索云层素材就有psd文件,很好用。背景素材质量不高的情况下添加一些网格线的纹理是个不错的处理方式。

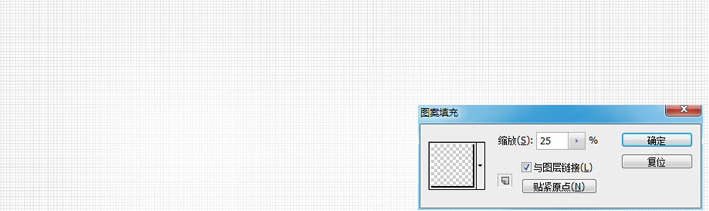
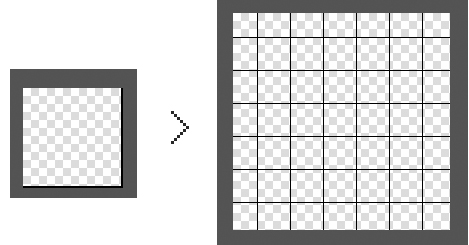
新建100×100的文档,然后右边和下边各自添加一条黑色的线条
定义图案路径:编辑——定义图案

添加雪花,进行动态模糊就可以有这样的效果了

- 对之前做好的形状精选上色,选择辅助色绿色搭配更加的和谐,深浅渐变。

最后得到下面版面效果:

四、再配色之添加标题
在背景做完之后我们陆续开始添加标题文案并且进行配色。

- 打开文案组进行配色,主标题我选择了白色,是因为后面会有产品和模特,而这些元素自带的颜色会比较丰富,所以大面积的标题颜色就会不合适了,全部为白色又会比较苍白所以我挑了“狂欢”2个字用黄色来搭配活跃版面。

- 做完配色之后,目前的标题会显得有一些轻、散的感觉,所以我加上了一些立体面和阴影来加强厚实的感觉。

- 在标题区域加上一个浅色透明的底色来避免白色和背景色的直接接触,缓解一下。

五、后丰富之添加模特、点缀元素
做到这一步后面的就轻松了,只需要添加模特、产品、点缀这些东西了。
- 开始添加模特和产品,模特和产品的处理方式都是一样的
用中性灰(# 808080),图层模式叠加)加强亮的地方和暗的地方,让层次感更加丰富。

在这里我建议大家分开修,一个模特做一次中性灰修图,这样方便后面的处理和调整。千万不要怕麻烦哦。
2.模特和产品都放好修图之后,在它们之间添加一些溅起来的雪,丰富气氛感。

- 现在我们继续丰富层次加上气球、滑翔伞、绿叶、鸟等。

- 在添加完这些基本元素装饰之后,我们再次添加一层雪花效果和文案顶上面的光源来加强气氛

- 最后一步进行最后的润色调整

用亮度/对比度/曲线/饱和度这些方式来对版面最后的调整,加强明暗、亮度、对比度、饱和度
参数根据实际情况来,有时候我们需要增强有时候我们需要减弱,看我的风格来定哦。
还有最后加一层高反差保留适当调整下清晰度。
最终效果:

到这里就结束了,教程还需要很多加强的地方,大家多多见谅。希望能对大家有帮助和启发。谢谢大家!
欢迎关注我的个人公众号“三根设计骨”
关键字:PS教程, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
