成长遇到瓶颈?做到这四点,让你的设计水平提高一个层级!
@孙黎明4-2 :设计师在刚入行的一两年内,会接触、学习到很多东西,成长得很快。随着基础掌握越多,工作内容越熟悉,渐渐就会发现自己的成长进入到一个瓶颈期,想有进一步的大幅提升变得越来越难。本文教你如何通过设计方式、工作方法的调整,在原有工作内容的基础上,对设计水平进行提升。
针对不同设计师的瓶颈期度过方法:
- 交互设计:《超实用!阿里交互设计师总结的6个新人进阶方法》
- 视觉设计:《17条经验之谈!视觉设计师如何进阶提升自己能力》
- UI设计:《UI设计新手?7条实用法则帮你迅速进阶!》
设计前
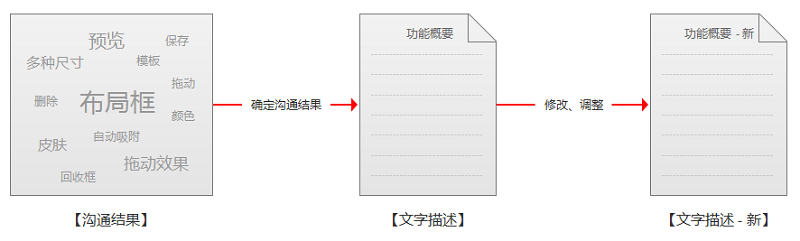
1. 确认沟通结果
在工作中,与产品沟通时你是否经常会遇到这样的情况:
- 沟通的过程中,各自以为都明白了对方的意思,但却理解的各不相同;
- 产品在沟通时,含糊其辞,不表述清楚,等设计好后,又说这不行,那不行;
- 沟通的内容,产品可能并没有认真考虑好,但却明确告知了你这样做,后期可能会反问你这样做的原因,奔溃的你该如何回答?
- ……
在开始设计前,设计师需要与产品人员进行大量的沟通,沟通方式更多的以会议、小组讨论、口头描述等形式进行,在没有产品文档的情况下,需要将沟通的结果尽量以文字的形式发出来,双方进行确认,若有需要补充或调整,可以及时更改,也不会对后面的工作造成影响。即使后期发生争执,也有据可依。

2. 全方位了解用户
一般来说设计师对自己的用户群体都是比较了解的,但往往忽视对用户“装备”的了解,即用户是通过什么样的设备来使用我们的产品,台式机还是笔记本,产品是否要考虑小屏用户的使用?用的是什么浏览器,IE还是Chrome,哪些效果在IE上无法实现?移动端用户有多少,是否要对产品进行多终端响应式处理……这些细节性内容,对产品的设计、体验会产生较大影响。
1)屏幕分辨率
对用户屏幕分辨率的统计了解,将帮助我们进行更好的设计,比如说:分辨率≥1366*768的用户占了80%,在设计时,就可以将其作为一条“保障线”,当页面(或弹窗)内容较多时,要保障这80%的用户有较好的浏览、操作体验,这一点很重要。
关于用户屏幕分辨率数据的获取,一般是通过对产品埋点来获得,这样数据的有效性会更高,对设计的指导意义也更大。如果产品没有埋点,或用户数较少,也可以参考相关的网络统计数据,推荐百度统计的流量研究学院,网址:tongji.baidu.com/data/screen
2)浏览器类型

市面上的浏览器非常多,但是按照浏览器内核来分主要有这么几种:Chrome内核(Blink)、IE内核(Trident),Firefox内核(Gecko)、Safari内核(Webkit)。作为交互设计师来说,只需要了解用户群体中“IE内核用户”和“非IE内核用户”的占有率即可。因为设计中的一些“圆角”、“动画”、“过渡”等内容,在IE内核的浏览器中实现的并不理想,当遇到类似情况时,多跟前端开发沟通。关于某些效果,哪些浏览器支持,哪些不支持,感兴趣的童鞋也可以自主查询:caniuse.com/# search=transition(从前端大牛那扒来的)
设计后
3. 冒烟验收
冒烟测试:源自硬件行业,对一个硬件或者硬件组件改动后,直接给设备加电,看看设备会不会冒烟,没冒烟,就表示待测组件是通过了测试。
在软件开发过程中,一直有高内聚,低耦合这样的说法,各个功能模块之间的耦合还是存在的,因此一个功能的改动,还是会影响到其他功能模块。所以在开发人员改动了产品功能后,就需要进行冒烟测试,看是否影响到了其他功能。

当产品的一个版本开发完成,测试人员会开“测试环境”进行冒烟测试,此时设计师也需要进入“测试环境”,对产品进行冒烟验收(交互、视觉)。程序员对产品的还原度与交互、视觉往往是存在一定差异性的,验收过程中,需要将还原度不够的地方列出来,通过邮件发给开发(抄送测试),让其进行修改、调整。
4. 上线验收
当产品经过冒烟测试,Bug调试完成,正式上线时,还需要进行上线验收,一方面重点查看冒烟验收中的问题。另一方面,整体再过一遍,当正式环境出“幺蛾子”时,也能够及时发现,修补。
关键字:职场, 规划, 冒烟, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
