提高设计还原度!写给设计师的IOS前端教程(三)
提高设计还原度!写给设计师的iOS前端教程(一)
提高设计还原度!写给设计师的iOS前端教程(二)
提高设计还原度!写给设计师的IOS前端教程(三)
@小乖乖老爸 :想提高设计还原度,尽可能缩小设计稿与完成品之间的差距吗?来学编程吧!这个系列的文章忽略了很多设计师用不上的技能,直接给出UI设计师工作中能用上的编程知识,简单易懂,一起来收!
一、UIImageView出场
说完了文字组件UILabel,接下来我们有请图片组件 — UIImageView出场了。翠花,上代码!
UIImageView *myImageView = [[UIImageView alloc] initWithFrame:CGRectMake(20, 160, 200, 200)]; myImageView.image = [UIImage imageNamed:@"test_image"]; myImageView.contentMode = UIViewContentModeScaleAspectFill; myImageView.layer.cornerRadius = 10; myImageView.layer.masksToBounds = YES; [self.view addSubview:myImageView];二、代码详解
1、赋值、坐标、尺寸(必选)
UIImageView *myImageView = [[UIImageView alloc] initWithFrame:CGRectMake(20, 160, 200, 200)];看过上一篇的同学应该能看懂这句话的意思了,就是说,在x坐标20,y坐标160的地方,放一个宽200,高200的图片。
2、图片地址(可选)
myImageView.image = [UIImage imageNamed:@"test_image"];2.1 图片怎么放到项目里?
你做好的图片要放在项目的什么地方了呢?

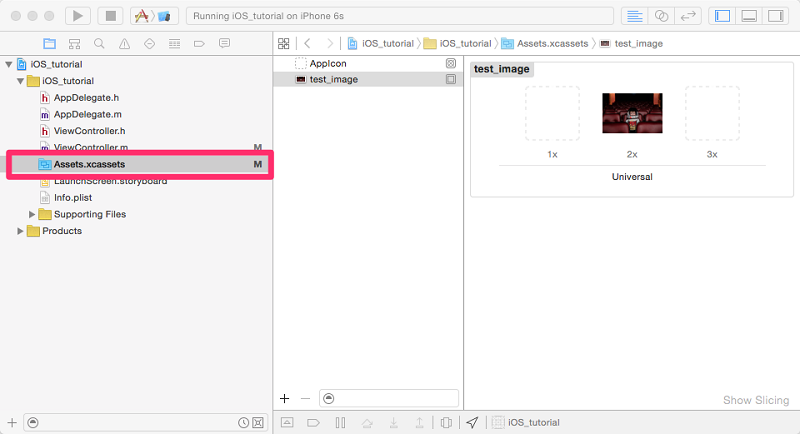
△ Xcode的文件目录
在很久很久以前,图片还是散落在项目的各个地方的,找起来很麻烦。后来苹果大人说了,都给我待一块儿去!于是,所有的图片都放在Assets.xcassets文件里了。

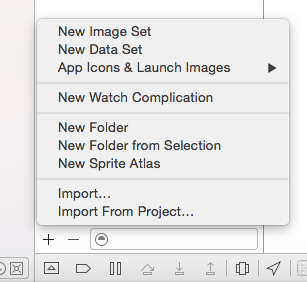
△ 添加图片或图片文件夹
上图的第二列,下方有个加号,点击后可以添加图片组(New Image Set),或者文件夹(New Folder),名字都可以自己改的。
每个图片组包含三个图片:
- 1x的图片,是给iPhone 4出道之前那些老前辈用的。这年头,连iPhone 4s都算老古董了,咱们直接忽略吧。
- 2x的图片,是给iPhone 4到iPhone 6这些retina屏幕用的。这些是主力,咱们得伺候好这些主儿。
- 3x的图片,是给iPhone 6 plus用的。由于iPhone 6 plus用的人不是太多,就算用2x来显示效果也还可以接受,所以咱们就省点功夫,不做3x的图片了。
直白的说,我们只用到2x的图片,1x和3x都不用管了。
在很久很久以前,图片的名称都要加上@2x,比如「abc@2x.png」,现在不用了啊。只要把图片拖到2x对应的虚线框里边就行了。
2.2 图片名还是图片组名?
考你个问题:图片的文件名叫做abc.png,图片组(Image Set)的名称叫做def,那在代码里用哪个名字呢?
答案是用图片组的名称:
myImageView.image = [UIImage imageNamed:@"def"];
从个人习惯的角度,我会把图片的文件名和图片组的名称保持一致,谁让我是表里如一的人呢?
图片组起名字的时候要注意:
- 不要用拼音,太low了;
- 不要用大写字母,全都小写;
- 不要用空格,中划线,要用下划线;
之所以有这些约定,不是因为Xcode不支持,而是为了避免写错,而且看着也顺眼。
2.3 坑爹的文件夹
再考你,请听题:
- 同一个文件夹里,可以图片组的名称可以重名吗?
- 不同的文件夹里,图片组可以重名吗?
- 在文件夹里的图片组,程序调用的时候需要加上文件夹(目录)吗?
答案:
- 同一个文件夹里,当然不能重名啦。
- 可以。
- 不用。
这就引出一个有意思的问题了:要是不同的文件夹里有重名的图片组,程序上会选择哪个呢?坑爹的是,我也不知道,没找到规律(……摊手)。
所以,不管什么文件夹,整个项目里,图片都不要重名,不管是iOS还是Android,都是如此。
3、图片的显示模式(可选)
myImageView.contentMode = UIViewContentModeScaleAspectFill;contentMode是个很容易被工程师忽略,但是对设计师很重要的属性。
你做的图片有个尺寸,在代码里放图片的容器也有一个尺寸,这两个尺寸并不总是相等的。这好比你把一张图片拖到Photoshop的画布了,图片和画布的宽高比例不一致。那你要怎么办呢?有些奇葩的方式就不说了,常规的,无非是「拉、补、裁」三种:
- 拉 UIViewContentModeScaleToFill:不管图片的比例,把图片拉伸来适应容器;
- 补 UIViewContentModeScaleAspectFit:就像你在4:3的电视机上看16:9的电影,画面没有被拉伸,但是上下都会加上一个黑边;
- 裁 UIViewContentModeScaleAspectFill:先等比例拉伸,再把多出来的部分裁掉;
想想自己做的图片被暴力拉伸,实在太恐怖了,设计师肯定不能忍受。但是很可惜,contentMode的默认值就是这样的。你也不愿意在上下/左右补两条黑边吧?所以最合理的方式就是「裁」了。
以后,你要是看到图片被拉伸了,不用问阿贵,肯定是忘了设置contentMode。你只要加上一句就OK啦!
myImageView.contentMode = UIViewContentModeScaleAspectFill;
4、圆角(可选)
myImageView.layer.cornerRadius = 10;myImageView.layer.masksToBounds = YES;这两句是配套的,第一句是设置了圆角的半径,第二句是说:「我确定一定以及肯定要多余的部分裁掉」。
5、显示出来(必选)
[self.view addSubview:myImageView];这行代码是老相识了,就是把图片添加到视图里。只有加了这句话,你的凡胎俗眼才能看得见它。
原文地址:jianshu
关键字:PS教程, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
