超全面!写给零基础新人的交互设计入门完全指南
@–云梦大泽– :对交互设计感兴趣的人,这篇文章可以作为你自学的指南手册。这篇文章介绍了交互设计的历史、日常工作及交互物、可以关注的大神、常用的工具和建议阅读的书籍等等,能给想自学的新手一个全面系统的教学,建议阅读。
说到指南,这里有个合集,篇篇都是精品:
交互设计起源于网页和平面设计,但目前已然成为了一个独立的领域。远远不止文字和图片,交互设计师要对在屏幕上创造的每一个元素负责,比如用户会滑动、点击、轻触和输入,简言之,他们对一切体验的交流互动负责。
目录
- 什么是交互设计?
- 常见方法
- 日常工作和交付物
- 可以关注的大神
- 常用工具
- 知名协会
- 书籍
什么是交互设计?
“交互设计(IxD)定义了交互系统的结构和行为。随着时代的发展,从计算机到移动设备,再到电器以及其他种种,交互设计师努力地在人、产品以及他们使用的服务之间创造有意义的关系。”[br]
——The Interaction Design Association(IxDA)
从交互设计诞生之日起,界面就不仅用来呈现静态内容。从按钮到链接再到表单域,所有相关事情都是交互设计的一部分。在过去的几十年中,许多书籍已经解释了交互设计的方方面面,并且探索了大量的、与体验设计交叉或重叠的领域。[br]
交互设计已经发展到促进人和他们所处环境之间交互的地步。不同于用户体验设计(指一个系统中,用户面对的各个层面的问题),交互设计师只关心一个用户和一个界面之间的明确的交互。当然,在实际中,事情并没有清晰的界限。
常见方法
虽然交互设计贯穿于各式各样的互联网、移动应用和网站,但是有一些确定的方法是所有设计师用之皆准的。我们接下来要探索一些常用方法:目标驱动的设计,可用性,交互设计五维度,认知心理学,人机界面准则。
目标驱动的设计
“目标驱动的设计”这个概念从Alan Cooper的书中逐渐普及开来(The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity, 出版于1999年)。Alan这样定义“目标驱动的设计”:把解决问题置于最高优先级。换句话说,目标驱动的设计首先考虑或优先满足终端用户具体需求和期望,这与旧有的设计方法不同,旧有的设计方法着重考虑技术方面的可行性。
如今,Alan当时提出的观点已经显而易见,因为设计师很少基于开发的限制而做交互设计。这个方法的核心就是满足终端用户的需求和想法,这一点永远重要。
根据Alan所提出的,作为一名交互设计师,在思考“目标驱动的设计”的过程时,以下5点尤需注意:

△ 目标驱动的设计
1. 设计第一,开发第二
目标驱动的设计首先考虑的是用户如何交互(和东西看起来怎么样!),而不是首先考虑技术问题。
2. 划分设计和开发的职责
这指的是我们需要交互设计师站在终端用户的这一边,不需要担心技术限制。一个设计者应该信任他的开发者可以处理技术层面的问题;事实上,Alan Cooper表示,如果不这么做就会将设计师置于利害冲突之中。
3. 设计师要为产品质量和用户满意度负责
虽然利益相关者或者客户有他们自己的目标,但是交互设计师要为屏幕另一边的人(用户)负责。
4. 定义一个明确的用户
这个概念已经被发展为用户研究中的:用户角色(Personas)。Alan的这个观点还在不断地提醒我们要把用户角色和产品联系起来,并且不断追问:用户角色会在什么情境下使用这个产品?他或者她是谁?他或者她想完成什么?
5. 在多个团队中工作
最后一点,交互设计师永远不能单打独斗。Alan Cooper 称交互设计师为“设计交流者“,与他人合作是非常关键的。尽管在1999年Alan想象中的“设计交流者”就是一名为产品提供市场运营情况的分析员,但在今天,这个概念已经扩展为包含项目经理,内容运营,信息架构师在内的诸多角色。
回到具体合作,可以参考这几篇国内的经验合集:
- 《顶尖高手的分享!交互设计师如何与他人合作?》
- 《职场实用经验!聊聊交互设计师与开发沟通的技巧》
可用性
可用性听起来是一个含糊不清的词,但是它的核心正如设计师们常常挂在嘴边的:“用户可以简单地使用它吗?”这个在无数的书籍以及网络上都被解释过了。接下来,我们通过回顾一些不同的定义,发现它们的共通之处以及细微差别:
在 《人机交互》(《Human Computer Interaction》)(作者 Alan Dix, Janet E. Finlay, Gregory D. Abowd, Russell Beale)一书中,可用性可以被分解为三个要素:
- 可学习性(Learnability):对于一个新用户来说,学习如何在界面中操作有多简单?
- 灵活性(Flexibility):有多少种方式可以供用户与系统交互?
- 健壮性(Robustness):当用户遇到错误时,我们怎么样更好地支持用户?
与此同时,Nielsen 和 Schneiderman 提出可用性由五个要素组成:
- 可学习性(Learnability):同上,对于一个新用户来说,学习如何在界面中操作有多简单?
- 效率(Efficiency):用户完成一个任务有多快?
- 可记忆性(Memorability):如果一个用户离开这个系统一段时间,他们是否能很好的回忆起界面?
- 错误(Errors):用户会造成多少错误?他们从错误中走出来有多快?
- 满意度(Satisfaction):用户享受使用这个界面的过程吗,以及他们对结果满意吗?
最后,国际标准(ISO 9241)也将可用性分解为五个要素,如下:
- 可学习性(Learnability):同上,对于一个新用户来说,学习如何在界面中操作有多简单?
- 可理解性(Understandability):用户能在多大程度上理解他所看到的?
- 可操作性(Operability):用户在这个界面中有多少控制力?
- 吸引力(Attractiveness):这个界面有多吸引人?
- 规范性(Usability compliance):界面依从规范、标准了吗?
很显然,对于“可用”的含义,他们给出了一些共通的答案。不论设计师遵循了哪些可用性要素,对于每一个界面的考虑都是重要的。
交互设计五维度
在Bill Moggridge的书籍讨论会上(书名:Designing Interactions), 一位交互设计的学术研究者Gillian Crampton Smith提出了“交互设计语言”的四个维度。这些维度组成了交互设计本身,也因此构建起了用户与界面之间的交互。最初的四个维度是:语言、视觉展现、物理实体或空间和时间。就在最近, IDEXX实验室的高级交互设计师Kevin Silver,提出了第五个维度,行为。
第一维度:语言,应该易于理解,而且应该以易于和用户交流的方式陈述。[br]
第二维度:视觉表达,指的是所有的图形或图像,几乎就是除了文字的一切。这些都应该有节制地使用,避免溢出而让用户难以承受。[br]
第三维度:物理实体或空间,指的是物理硬件,不论是鼠标、键盘,或是用户手中的移动设备。[br]
第四维度:时间,指的是用户在与前三个维度交互时的时间长度。这包括用户了解其所处进程的时间,也包括声音和动画时间。[br]
第五维度:行为,这个维度是Kevin Silver在他的文章(What Puts the Design in Interaction Design)中提出的,指的是用户和系统交互时的情感和反应。
从这五个维度去思考,交互设计师就可以观察到用户和交互系统产生交流和连接时的确切体验。
认知心理学
认知心理学是一门研究思维如何运作、心智过程如何发生的学科。根据美国心理学协会(American Psychological Association)的定义,这些过程包括“注意力,语言使用,记忆,感觉,问题处理,创造以及思考。”[br]
心理学是一个极其广泛的领域,但是在认知心理学中有一些理论,对交互设计理论的建立颇为重要。Don Norman曾在他的书《设计心理学》(《The Design of Everyday Things》)中多次提到一些概念,下面是其中一些:
- 心智模型,指的是用户头脑中的图景,这些赋予他们对特定交互或交互系统的预期。通过学习用户的心智模型,交互设计师可以设计出自然的、符合直觉的系统。
- 界面隐喻,指的是采用用户已知的行为去引导他们产生新的行为。举个例子,计算机上的垃圾桶图标,它就象征着我们平时使用的垃圾桶,这样可以提醒用户进行一些可以预期的行为(如:清空垃圾桶)。
- 功能可见性,指的是我们不仅要设计一个东西并让它能完成一些事情,而且要设计一个东西,使它看起来就像它能完成这个事情。举个例子,一个按钮,如果你把它设计得像一个可以按下去的物理实体,那么这样的设计就体现了功能可见性:当一个不熟悉界面按钮的人也会理解如何去和它交互(知道它可以按下去!)。
人机界面准则
“人机界面准则”,这么说可能不是很恰当。实际上,没有一套固定的准则,创造人机界面准则这个想法本身就是一个方法论。世界上主要的技术、设计公司都创造了自己的准则,包括 Apple 和 Android ,Java 和 Windows。他们这么做的目标都是相同的:给潜在的设计师和开发者提供建议和推荐,从而帮助他们创造自然的、符合直觉的界面和程序。
日常工作和交付物
交互设计师在整个设计、实现的过程中都扮演关键的角色,对于一个项目团队来说,他或者她有一些关键的活动,这些通常包括:形成设计策略,制作关键交互界面的草图,制作交互原型。
设计策略
虽然“设计策略”这个东西的边界不是很明确,但有一点是确定的:交互设计师需要知道“我们为谁而设计?”“用户的目标是什么?”,通常,用户研究员会提供这些信息,然后交互设计师根据这些信息得出设计策略,他可以独立完成这些,也可以在其他设计师的帮助下完成。制定设计策略,这可以帮助团队成员达成共同理解:我们需要怎样的交互去帮助用户完成目标。
关键交互的草图
在交互设计师有了不错的设计策略之后,他开始画草图,逐渐形成最基础的交互。巨大的区别在于细节中:有些设计师在白板上画出交互草图,有些则使用网页应用帮助他们完成这个过程,还有些设计师同时使用不同的方式;有些以合作的方式完成这些界面,也有些设计师独立完成。这些选择取决于交互设计师本身以及他们特定的工作流程。
原型
取决于项目的不同,一般来讲,交互设计师下一步的工作就是制作原型。原型有许多形式,比如HTML/CSS表达的原型,或者纸质原型,这里就不多讲了。
紧跟潮流
作为一名从业中的交互设计师,根据行业变化而及时作出调整是最难的。每一天,交互设计师都在从不同的角度、方向去讨论交互相关的问题。也因此,用户期待看到新的交互方式的出现。明智的交互设计师会回应这些变革,他们不断地在网络上探索新的交互,以及不断地讨论新技术的优势,与此同时,他们也清楚地知道,好的交互或者技术应该是能最优满足用户需要的,而不一定是最新的或者最激动人心的。
可以关注的大神
如前所述,现在很难仅仅用“交互设计师”来定义从事此项工作的人。这个领域和其他多个领域存在重叠,如UX设计,UI设计,开发以及平面设计,已因此,下面列出的人也不都是交互设计师。我们列出这些人,因为他们对这个领域做出了卓越的影响,也因为他们提出的概念、想法是非常值得探索的。
Alan Cooper

Alan Cooper是Cooper公司的联合创始人(1992年)。因为在软件设计中的开创性工作而被大家所熟知(如人性化的技术)。他也是书籍《About Face 交互设计精髓》(1-4册)(《About Face: The Essentials of Interaction Design》(editions 1-4)) 和 《The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity》的作者。被认为是“Visual Basic 之父”,也创造了“目标导向的设计”的方法,以及发明了用户角色(Personas)来作为交互设计的工具,这些都为创造用户喜爱的高科技产品作出了帮助。
Brad Frost

Brad Frost是“死于胡扯”的引领者。“死于胡扯”是一个口号:摆脱这个世界上的各种胡扯,我们需要尊重别人以及他们的时间。作为一个网页设计师,她遵循着这个理念,同时作为作者、顾问和发声者,她也支持这样的理念。严格地说,她是一个前端开发人员,但是我们知道交互设计和开发之间的距离非常之近。她的工作对于交互设计领域有着巨大的影响,因为他创造了一些很棒工具和资源,包括This Is Responsive, Pattern Lab, Styleguides.io, WTF Mobile Web, 和 Mobile Web Best Practices.
Whitney Hess

Whitney Hess的人生目标是让人性回归商业。她是播客Designing Yourself的联合主持人,Pleasure&Pain的博主,多次在世界各地的大型企业和会议上发表演讲。她是卡内基梅隆大学专业写作和交互设计学士,人机交互硕士,并且在2014年通过New Ventures West认证成为认证导师。
Kim Goodwin

Kim Goodwin是畅销书《Designing for the Digital Age》的作者,她目前也是许多行业客户的顾问,涉及航空业、消费类电子产品业和零售业,过去十年中的大多数时间她都作为Cooper公司的副总裁,设计总经理,主导了许多事务:整合了交互和视觉,引领了行业内的设计师,开发了备受称赞的Cooper U设计课程。她丰富的经验和热情使她备受欢迎,常常在世界各地的公司和会议上演讲。
Brenda Laurel

在计算机应用领域,Brenda Laurel参与过许多重大革新:虚拟现实,互动叙事以及和游戏相关的一些新方法。她现在是Arts Graduate Program of Design的加利福尼亚学院的主任和教授。她曾为Atari公司工作,联合创立了Purple Moon游戏开发公司,并且担任过许多公司的交互设计顾问,包括Sony Pictures,Apple,和Citibank。
Mat Marquis

Mat Marquis也是一名交互设计师,他弱化了设计和开发的边界。他是A List Apart的技术类编辑,通过组织、编辑设计师和开发人员的文章助力整个设计社区的教育工作。他也多次在An Event Apart会议上发表演讲。他还主导着Responsive Images Community Group,一个为响应式设计中的图像寻找解决方案的小组。他也是开源社区的活跃成员,并帮助其他设计师互相扶持,不断向前。
Karen McGrane

十五多年以来,Karen通过使用用户体验设计和内容策略的概念、方法,协助开发了许多更具可用性的数字产品。目前,她管理着一家由她本人在2006年创立的用户体验咨询公司Bond Art + Science。在这期间,她主导了The Atlantic,Fast Company,Franklin Templeton,和Fidelity的内容策略和信息架构。同时,她也是纽约的视觉艺术学校交互设计项目的教学人员,她教授“设计管理”这门课程,旨在帮助学生运营项目、管理团队和实现商业计划。她也是风险投资公司Ignite Venture Partners管理团队的成员之一,担任数字数码相关业务的副总裁。另外,Karen是书籍《Content Strategy for Mobile》的作者。
Mike Monteiro

Mike Monteiro是Mule的联合创始人。Mule是一个因探索未知领域而声名远播的设计机构,他们探索内容策略,网络身份,以及一些和经典、永久设计相关的尖端网络技术。Mike写过两本书:《Design Is a Job》和《You’re My Favorite Client》,在这些书中,他向这个世界呐喊出他对努力工作的热爱,对自我意识的思考,以及工匠精神的重要性。全世界的设计师也以他们的热情响应着他的呐喊。
Theresa Neil

Theresa Neil是一名用户体验顾问,现居于德克萨斯州的奥斯汀。自2001年以来,她已经主导了超过100个网站,桌面和移动应用的设计。客户包括了众多的财富500强公司,非盈利组织,以及奥斯汀当地的初创公司。他和设计师、开发人员Bill Scott是《Designing Web Interfaces》一书的联合作者。他的UX行业从业经历可以在theresaneil.wordpress.com上找到,他的工作内容也可以在www.theresaneil.com上看到。
Don Norman

Don Norman研究现实中的人们怎样进行交互行为,探索设计师的意图与真实使用者之间的障碍和鸿沟。在他的工作下诞生了一些经典的书籍,包括《设计心理学》(《The Design of Everyday Things》),这本书被视为用户体验的经典之作。
Dan Saffer

Dan Saffer是一位颇具创造力的领导者,他在Jawbone公司设计新的产品,如下一代产品、可穿戴服务和消费类电子产品等。他也是许多设计类书籍的作者,包括《Designing Devices》和《Designing for Interaction》,他近期的书《Microinteractions》于2013年出版。
Brenda Sanderson

Brenda Sanderson是IxDA的执行董事,IxDA是一个全球性组织,拥有50000+会员,致力于交互设计的专业研究。在超过15年的设计从业生涯中,她参与过许多领域的工作,也涉足过许多行业,如设计工作室,打印商店,每日新闻,出版公司和广告业。
Bill Scott

Bill Scott协助创办了Yahoo!并且在2006创立了Design Pattern Library。在那之后,他在范例库的工作影响了全世界众多的设计师。Bill是一名设计师,同时也是一名开发人员,他的工作包括3D图形库的建立,NATO的战争博弈界面设计,还有许多开源项目。他和Theresa Neil联合编写了《Designing Web Interfaces》一书。另外,他也是参加了许多大会并发表演讲。
国内的交互设计大神有很多,比如:
- 前阿里设计专家:《优设访谈!阿里交互设计专家刘津的设计管理之路》
- 阿里的交互设计新人:《设计不毕业!交互设计新手入职之前应该干点啥?》
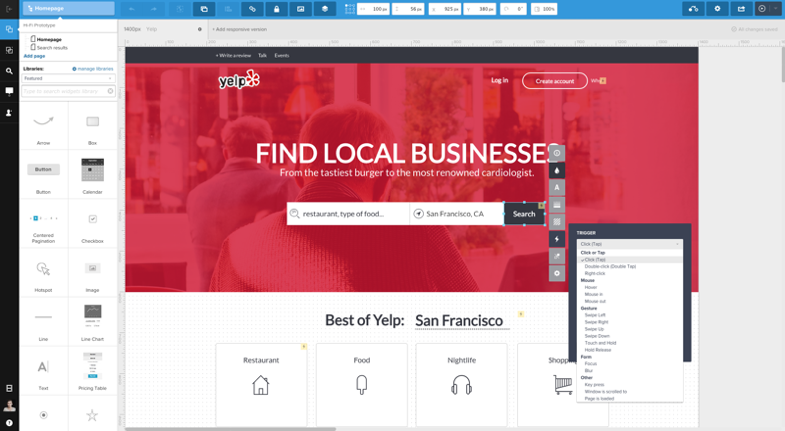
常用工具
交互设计师使用多种工具去完成他们的工作。不论他是在纸上画草图还是在给客户展示原型,他们的目标都是一样的:对话、沟通。交互设计师需要很好的沟通能力。下面列出的工具可以有效促进你的沟通。我们也通常使用一些面向用户的技术(前端技术比如CSS/HTML)去制作原型以方便沟通。
Balsamiq Mockups

Balsamiq Mockups让制作交互线框图更加方便,这款软件提供了很多设计样板,并且界面简洁易用。界面中其中使用了手绘风格,这使得设计师和相关人员可以聚焦在交互和用户反馈之上。
InVision

InVision是一款免费的网页和移动端原型设计工具,Mac和Windows平台都可以使用。InVision是一个开放的平台,兼容Photoshop,Sketch,Slack,Jira,和其它应用。设计师可以上传线框图,然后通过热区将他们联系起来。客户,相关人员,同事都可以直接在设计下面添加评论。InVision的实时讲演工具也可以使用共享白板。
OmniGraffle

OmniGraffle是MacOSX上极其重要的图表软件。交互设计师可以利用它让团队聚焦于设计中的交互而非整个设计。OmniGraffle提供了很多有趣的特性,包括“点击显示”功能,比如展示一个盒子的设计。
Patternry

Patternry让交互设计团队可以将他们的设计以及代码存储在本地中心,而且非常棒的是,它不仅有一个存储中心。另外,它也提供了许多交互模块和模板。
Sketch

Sketch是一款设计工具(目前仅支持Mac),对于图标设计以及中-高保真原型设计来说,它是很好的选择。它相当于轻量级的Adobe Photoshop,并且几乎提供了交互设计师所需要的所有工具。Sketch还提供了许多插件,让许多设计工作更加方便(如标注、切图,几乎一键完成),还包括一些促进团队协作的插件。
Axure

Axure RP无可争议的是市面上最好的交互设计工具。比起Balsamiq,它有更多强劲的功能,内置的协同和分享工具,还有将相框图转变为原型的优秀能力,它似乎提供了一切,但是从另一角度来讲,也许正因为它提供的太多了,对于新手来说会有一个缓慢的学习曲线。
UXPin

UXPin是一个合作式设计平台,支持从低保真到高保真的原型设计。设计师可以从Photoshop或者Sketch中导入他们的设计,然后快速得到反馈。UXPin也提供了许多内置交互模板和自定义的动画编辑器。它也包括了可用性测试和实时演讲的功能。
更多的交互设计神器:《上手亲测!资深交互设计师推荐的6大必备神器(附教程)》
知名协会
交互设计师不论属于哪个特定的组织,他仍然是交互设计师。找到其他设计师建立沟通网络并互相学习是非常有益的。下面这些是在美国内或国际上知名的协会。
IXDA
用他们自己的话讲:IxDA提供了一个网络社区平台,使得设计师可以讨论交互设计的问题,也使得其他对交互设计有热情的人聚集在一起并推动这个领域发展。
AIGA
虽然AIGA(美国平面设计协会)最初是为了平面设计师而成立,但他们逐渐意识到平面设计会经常从事一些新媒体的设计工作,其中很大一部分就是交互设计。美国本土的AIGA分支机构经常组织一些活动,如Photoshop Layer Tennis。
Meetup
准确地说,没有一个叫做“Meetup”的组织,但事情的有趣之处在于:进入Meetup界面,在你所处城市搜索“交互设计”,你可以找到你所处城市的很多相关的组织、团体、交流会。如果你没有找到的话,也可以自己成立一个。
书籍
下面是一些和交互设计相关的书籍,它们的篇幅都不短。我们在这里仅仅列出了一些新的、有代表性的的书籍。如果你特别在意扩充自己的“书库”,可以参看我们的推荐书籍:http://hao.uisdc.com/book/
Designing for Interaction

Dan Saffer带领你审视周围的世界,以及我们每天接触到的交互情境。他的书为你打开设计的世界,并且深入浅出。这本书充满了实际案例,讲解了如何创造可用的产品以及设计的策略、方法。
Designing for the Digital Age

在这本书中,Kim Goodwin大胆提出:我们必须承认,由于技术带来的限制和机遇,我们的产品和服务已经被设计的过于复杂了。无论我们可以实现多么让人激动的功能,我们都不能忽视“数字王国”带个每个用户的困惑。Goodwin探讨了设计师面临的机遇和挑战,并且提出了不会制造困惑的、具有更好体验的过程和活动。
Designing Interfaces

这些年来,这本书已经相当普及,大家都知道它的昵称:“封面上有一只鸟的书”。这本书的畅销也有着其深层次的原因:Jenifer Tidwell讲解了最佳做法,提供了大量的实例,给予读者充分的方法和指导,这些都对激发未来的设计大有裨益。
Interaction Design

这本书已经出到第三版,Rogers的书从技术以及伦理角度告诉我们该如何设计。书中每一章都提供了很好的基础:“如何设计交互产品,使它能够促进、扩展人们的沟通、交互和工作方式。”这本书中包括了个案研究,实例,问题,以及对未来趋势的探索。
The Design of Everyday Things

这是一本经典书籍,它改变了人们对于设计的看法:设计是必要的而不是可有可无。在这本书中,Don Norman为我们展现了可用性的价值,以及我们日常生活中自然的、符合直觉的设计。他列出了一系列可以遵循的设计原则,这些可以帮助你设计简单的、可用的产品并创造愉快的体验。
Don’t Make Me Think

这是一本短小精悍的书,有趣、内容丰富。在这本书中,Steve Krug从用户真实的例子出发,讨论了交互设计的基本问题。Krug作为可用性顾问的经历,提供给他很多现实世界的例子和有效的解决方案,这些想必会对设计师大有启发。
原文地址:uxbooth
关键字:PS教程, 设计文章, 交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
