案例实战!一个完整的「夏日狂想曲」设计项目经验总结
夏末狂想曲已上线一段时间,这是作为设计师的我们将身份从单纯的执行设计变成发起创意并参与到全过程中的第一步,这次项目的合作和产出对团队每个人都是一次宝贵的经验,下面分享给大家。
1,项目简介:
这个夏天注定有很多大事发生。滴滴代驾上线一周年,欧洲杯、奥运会接踵而至。在运营与市场部同学的共同策划下,公司产出了一系列效果显著的线上运营活动,我们作为设计师充当着非常重要的执行方的角色。
如果将设计师发散的创意思维和代驾产品结合,将会产生怎样神奇的化学反应?如何才能更好的将设计的思维融入到作品中,提升点击率并更好的传播代驾产品?怎么变被动为主动,转变身份角色,从单纯的执行者变成积极主动的策划者,创意者?
怀着这样的想法,赶着夏季的尾巴,我们决定和运营的同学一起策划一场线上活动,共同谱写并奏响了这首“夏末狂想曲”。
2, 前期准备
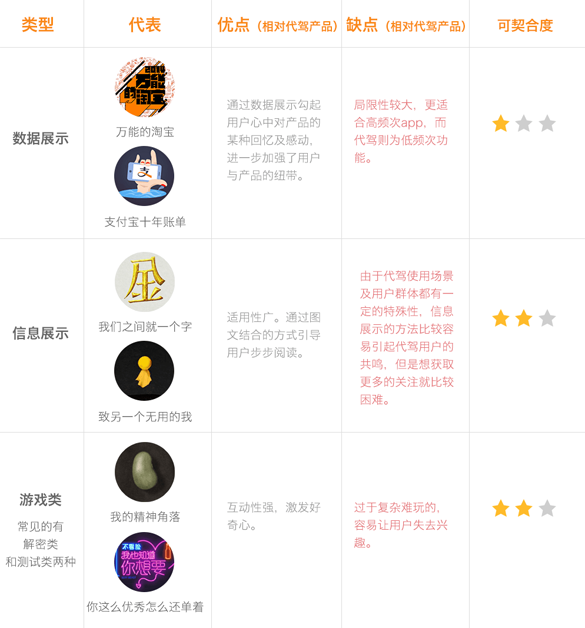
在前期方案设定中,我们研究了许多较受欢迎的h5案例,并希望从中汲取灵感,找到符合代驾特征的展现方式。下图表格中的优缺点均指相对代驾产品而言,并不针对某一具体h5类型.

考虑到代驾为一种低频次使用功能,数据展示的类型并不十分适合。同时为了最大限度降低用户流失率及跳转率,我们决定将2,3两种展示方式进行结合。
剧情设定
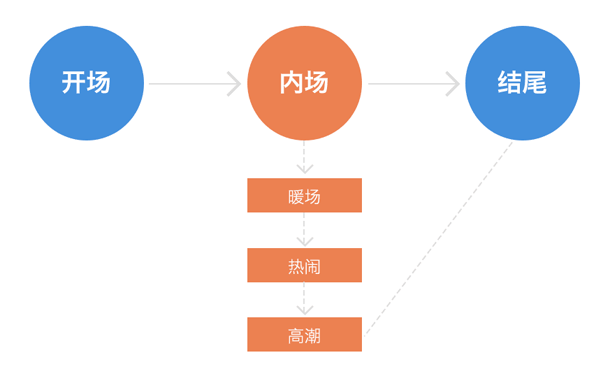
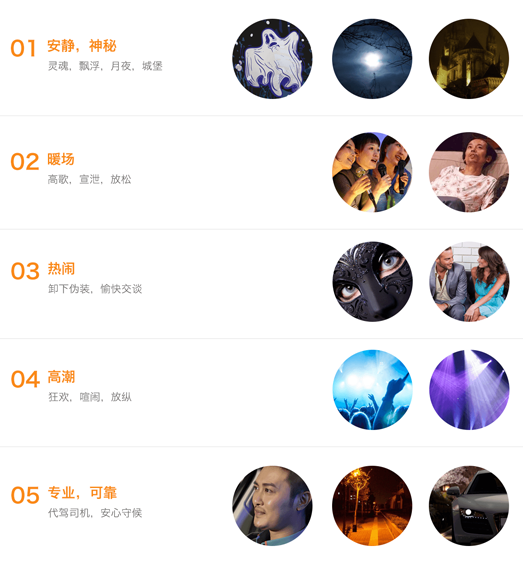
夏末狂欢的主题立意点在于“动”,而“代驾司机送您回家”的主题立意点却在于“静”。为了动静结合,我们决定用开场的“静”与结尾的“静”遥想呼应。同时内场场景循序渐进,当热闹的氛围达到最高潮的时候立刻收尾,用强烈的反差对比去凸显代驾司机的专业可靠。

形式设定
如前所述,为了最大限度的降低用户流失率及跳转率,我们采用的是将信息展示及游戏互动这两种表现形式相结合的表现形式:用图片烘托氛围,除必要的规则及引导外,删除所有可有可无的文字部分。此外,用游戏的表现形式展示信息,并在信息的展示过程中穿插类似游戏的寻宝环节以制造惊喜。

3, 设计过程
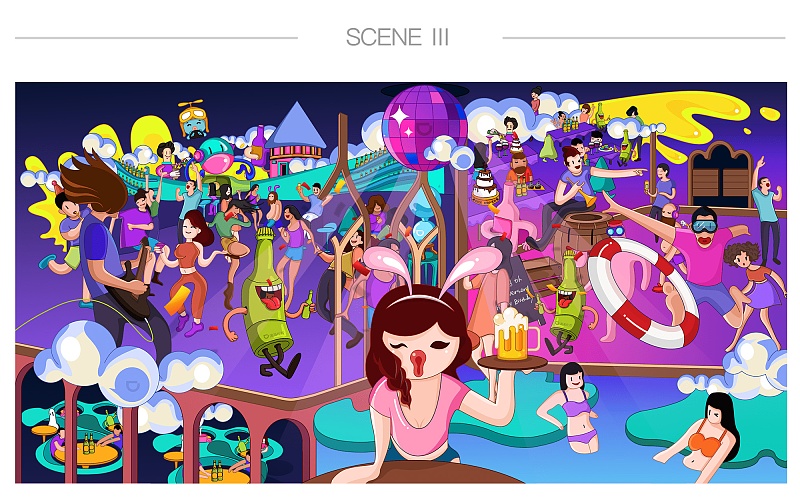
创意与形式确定后便需要开始着手具体的设计工作。由于最终的期望是尽可能的通过图片形式烘托氛围,设计的第一步则是分别确定各场景的画面内容。我们挖掘了代驾师傅线下的场景画面,采集炎炎夏日代驾服务中的片刻剪影作为这次运营活动的设计源点。
可以发现代驾服务的大部分场景都聚焦于繁华喧嚣的酒吧闹市。我们采集了这些场景的共性并将之与夏日印象相结合,得到了炎热,不安,躁动的特征。接着我们针对每个场景大致想要表达的内容罗列了关键词并收集了相关图片制作了简易的情绪版。

草图
确定了每个场景的大致画面内容后,我们开始草图绘制。为了追求游戏感,让画面活泼生动,我们打算采用散点透视的方式去绘制每个场景,使画面开阔,内容丰满。我们将场景及元素构建了一个由浅至深的虚拟空间,用户层层体验探寻每一道门后的秘密,犹如代驾体验穿梭于城市每一个平凡街道,可以实时翻阅每一页代驾服务留下的片刻画面。
不过这样的构思也带来了繁琐的工作量。光是草图部分的绘制就花了大约3天时间,其中最复杂的莫过于整体场景的搭建。由于人眼特征的局限性,并且平时能够搜集到的大多是焦点透视的图,大家对于散点透视缺乏有效的经验及参考。这些场景的构建的确花费了我们大量的脑细胞。




色彩
内容确定后重要的一步就是颜色的选择。由于最初的设想是让整个画面有动静结合的节奏,我在开场和结尾用了较为安静的冷色调,中间场景则以暖色调为主,并且循序渐进,越来越强烈:用缤纷绚丽的暖色基调和浮华,饱满,喧哗的元素来营造一个激情充溢的高热氛围。

当然以上只是最初上色时确定的基本色调,后续我们分别对不同场景的特征,及想要传达给用户的感觉做了局部调整。
字体
想做好一个h5,自然不能放过每一个细节。字体部分的设计我们也做了反复推敲。
虽然整个h5在浏览的时候并未出现类似slogan的部分,但是后期宣传的资源位(如滴滴出行app内公告栏)则需要用简洁的标题引导用户点击。为了配合开场神秘空灵的气氛,标题处采用了手写的方式并着重突出笔触的灵动感。

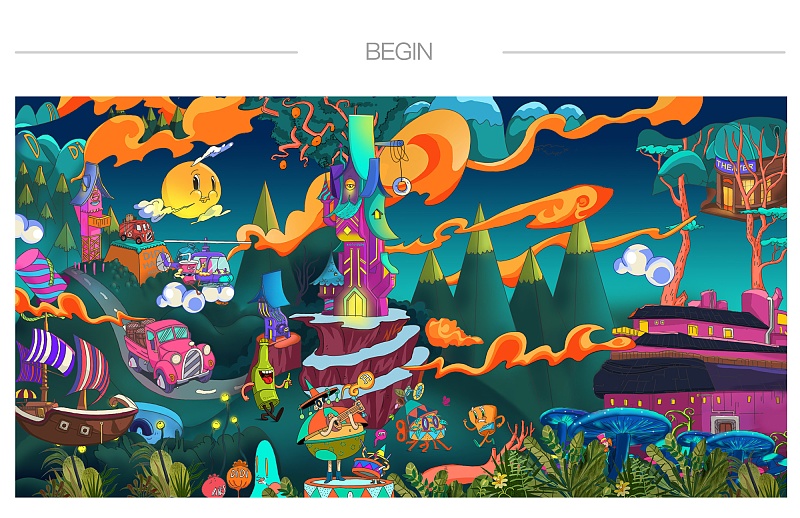
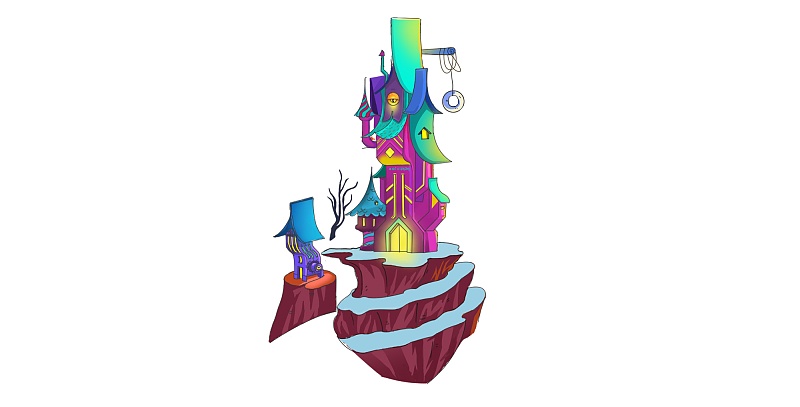
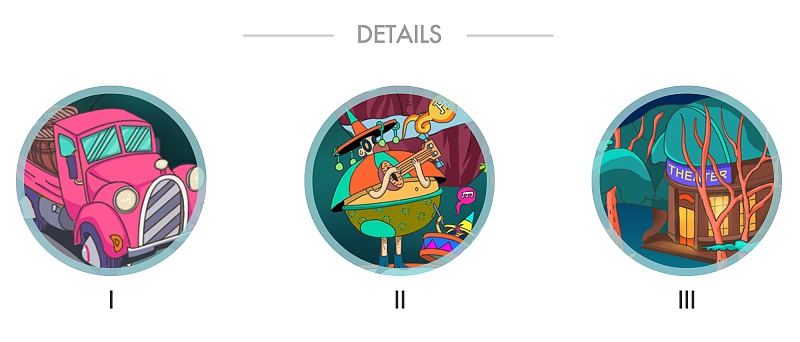
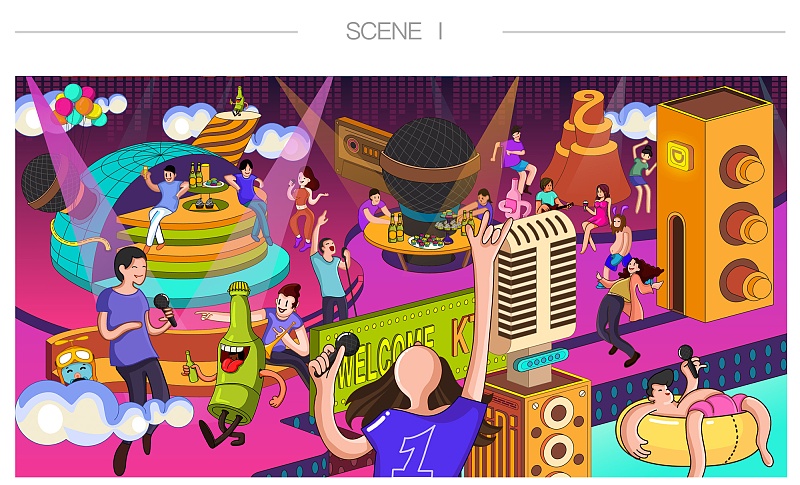
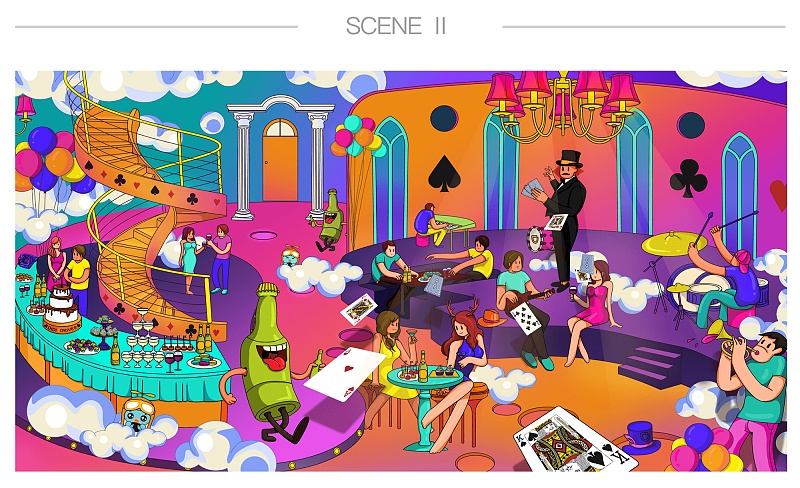
完成稿
下图为夏末狂想季的最终完成稿:




5,项目小结
这次的活动对我们意义非凡。这是作为设计师的我们第一次将畅想的创意构思与具体活动相结合,并将想法落地, 成功上线的作品;也是让我们的身份从单纯的执行设计变成发起创意并参与到创意全过程中的第一步。相信这次项目的合作和产出对团队每个人都是一次宝贵的经验,让我们并受益颇多。
就项目本身而言,确实还存在着许多的遗憾。比如作为一个多人合作的项目,在设计进行的过程中并未很好的校对每个人的设计风格,导致发现问题时已经失去了修改的时间;比如由于时间有限,画面动效并未做到百分百流畅,一定程度上损耗了体验的过程。
存在遗憾才能更好的追求完美。
在活动上线后,作为设计师的我们也一直在反思,如何让h5在好玩有趣的情况下同时可以承载品牌的特性,传递品牌精神?在每一次h5背后,视觉设计的部分究竟可以贡献多少的流量?如何做到真正打动用户而非依靠各种利益点去维持浏览率?这一切都是我们需要继续探索和努力的方向。
a,直观的交互:权衡h5的顺畅性与趣味性,坚持在用户耐性差,接触学习新事物积极性低下的假设下确定h5里的交互和内容。虽然夏末狂想季内容丰富,层层通关找寻小章鱼的游戏感强,但是交互不够直观。
b,清晰的利益点:对于需要用户较多参与的h5,需要清晰明确的告知用户走完所有流程的动机利益点。比如采访了周围的许多朋友,很多人都表示不知道要去寻找章鱼。
c,理解用户:做h5好像写文章,总分总的形式清晰易理解,但渐进的表达对用户要求高,设计起来也更加需要技巧。我们在设计的过程中应该更多的从非设计师的角度去审视设计,让用户理解h5要传递的实际意义,而不是仅仅停留在表面的美丑上。
我们可以吸取夏末狂想季中好的经验,把它固化然后运用到更多的项目创意中, 同时把已出现的问题提出避免再次产生,从而创造出更多的好作品!
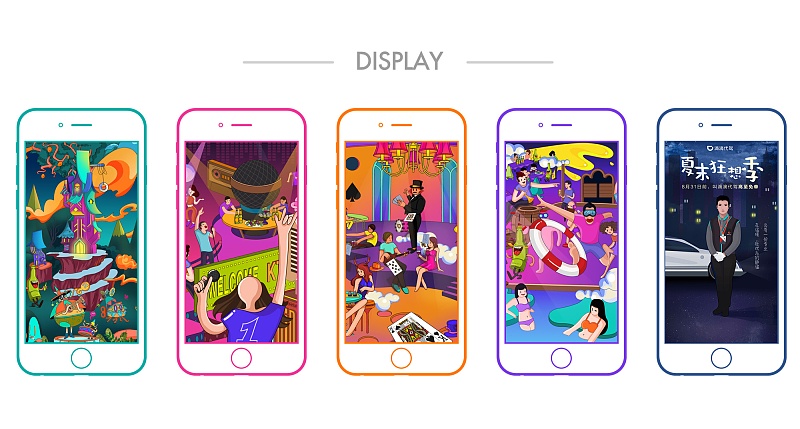
以下是完整的作品展示:
















推荐: cyRotel
关键字:设计, 代驾
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
