《用户体验要素》精华总结五:结构层——交互设计与信息架构
涉及“为用户设计结构化体验”的方法被称为交互设计。
在定义好用户需求并排列好优先级之后,我们对于最终产品将会包括什么特性已经有了清楚的图像。然而,这些需求并没有说明如何将这些分散的片段组成一个整体。这就是范围层的上面一层:为网站创建一个概念结构。
一、结构层定义
在传统的软件开发行业,涉及“为用户设计结构化体验”的方法被称为交互设计。
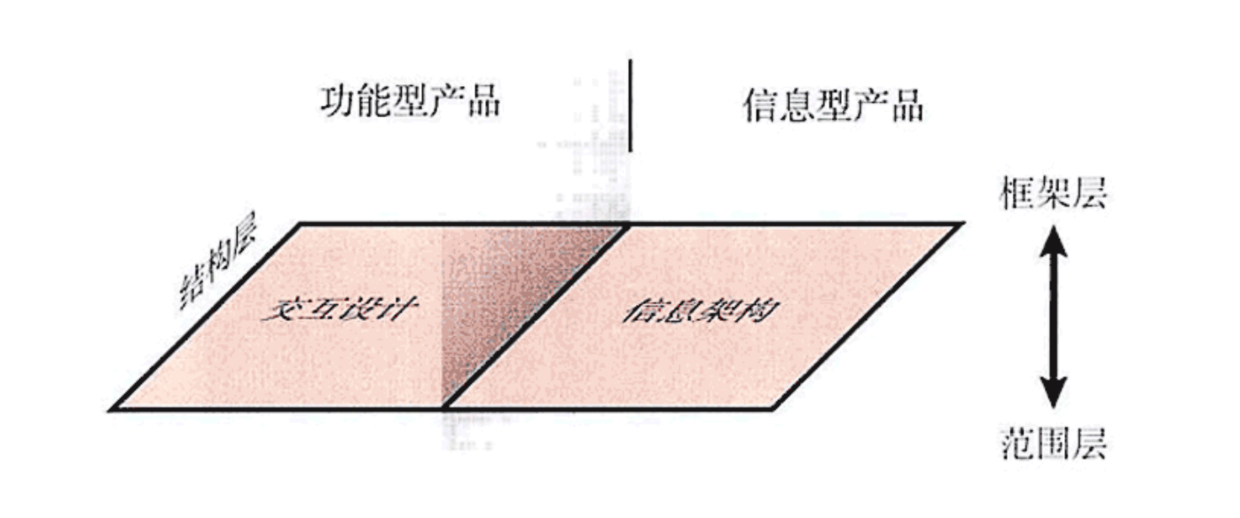
结构层
交互设计和信息架构都强调一个重点:确定各个将要呈现给用户的元素的“模式”和“顺序”,交互设计关注于将影响用户执行和完成任务的元素;信息架构则关注如何将信息表达给用户的元素。
二、交互设计
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
程序员更容易创建出来一个在技术上效率很高,却忽略了什么才是对用户而言最好的系统。
与其针对机器的最佳工作方式来设计系统,还不如设计一个对用户而言最好的系统。 取而代之来帮助软件开发者的,是一个被称作交互设计的新兴学科。
三、概念模型
用户对于“交互组件将怎样工作”的观点称为概念模型。
使用人们熟悉的概念模型,会使用户很快适应一个不熟悉的网站。当然,打破传统也没有错—只要你有一个好理由说明“为什么这样做”,同时准备好另一个符合用户需求且在情理之中的概念模型以备使用。
在理想情况下,我们不需要告诉用户网站使用的是什么样概念模型;用户在使用网站的时候,基本上是凭直觉的,因为这个网站的交互行为与他们隐含的期望值完全相符。
将现实世界中相对应实物的比喻放入我们的概念模型中,这对系统功能的设计可能会有一定的价值。不过,更重要的是,不要将比喻从现实世界中字不落地照搬过来。
某航空公司官网(反例)
错误处理
1.第一个同时也是最好的防止错误的方法,是将系统设计成不可能犯错的那种。为了防止这样的情况发生,一辆自动档的汽车都会被设计成“除非挂在P档(停车档)上,否则不能启动发动机”。
2.第二个避免错误的方法就是使错误难以发生。 系统应该帮助用户找出错误并且改正它们。在某些情况下,系统甚至可以帮助用户自动改正错误。
3. 系统应该为用户提供从错误中恢复的方式。最有名的例子就是著名的“撤销”功能,对于那些不可能恢复的错误,提供大量的警告就是系统唯一可提供的预防方法。
四、信息架构
信息架构研究的是人们如何认知信息的过程,对于产品而言,信息架构关注的就是呈现给用户的信息是否合理并具有意义。
1.结构化内容
(1)从上到下的信息架构方法将从战略层所考虑的内容,即根据产品目标与用户需求直接进行结构设计。
从上到下
(2)从下到上的信息架构方法也包括了主要分类与次级分类,但它是根据对“内容和功能需求的分析”而来的。
从下到上
这两种方法都有一定的局限。从上到下的架构方法有时可能导致内容的重要细节被忽略。另一方面,从下到上的方法则可能导致架构过于精确地反映了现有的内容,因此不能灵活地入容纳未来内容的变动或增加。
然而,结构质量最重要的标准,不是“整个过程一共需要多少步骤”,而是“用户是否认为每一个步骤都是合理的”,以及“当前的步骤是否自然地延续了上一个步骤中的任务”。
一个高效结构的优点就是具备“容纳成长和适应变动的能力。一个完整的用户体验,包括网站结构,都是建立在对网站目标和用户需求的理解之上的。
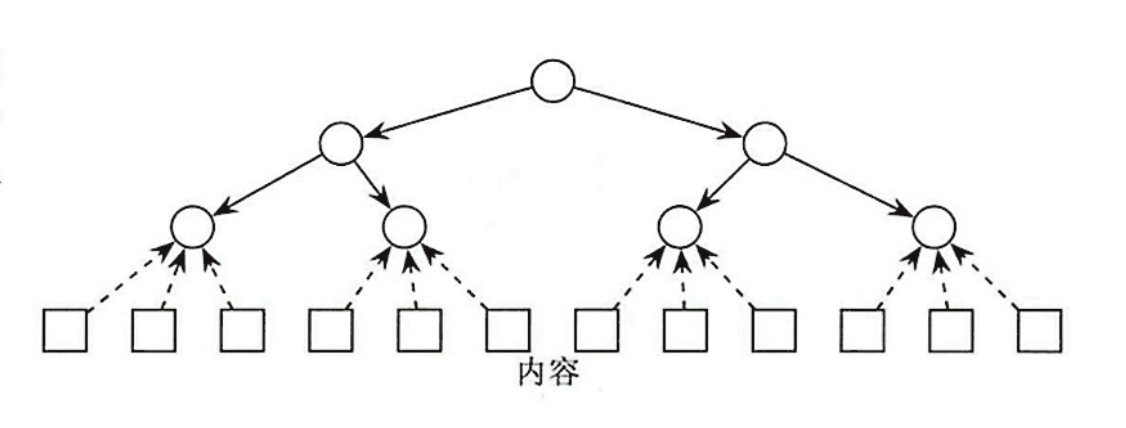
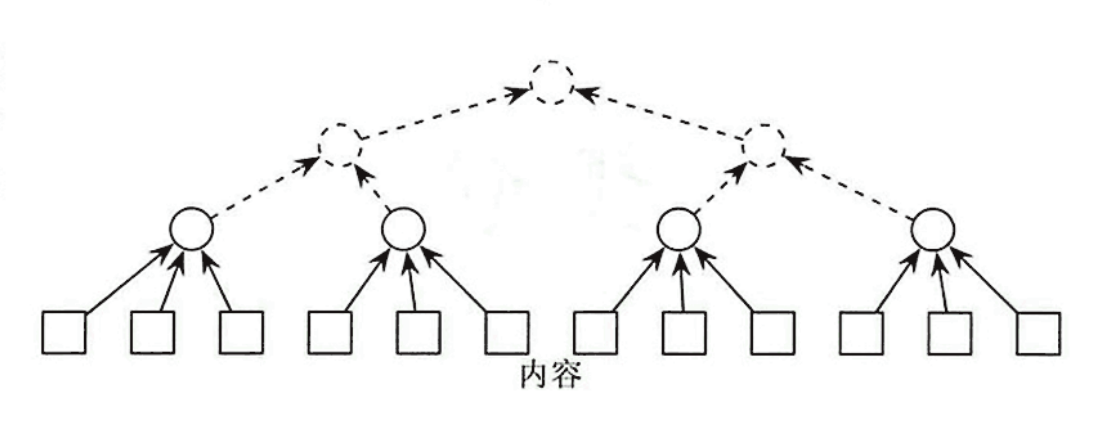
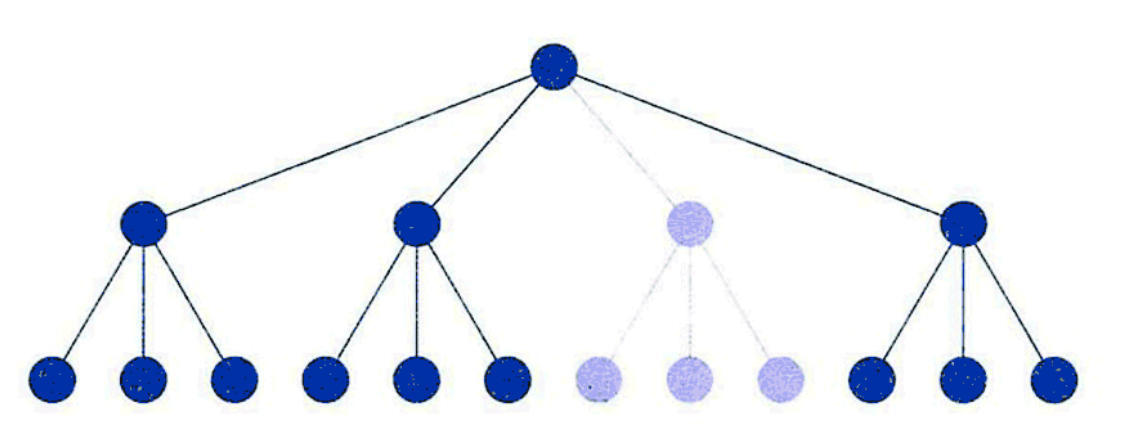
一个适应性强的架构系统,能把新内容作为现有结构的一部分容纳进来(上图),也可以把新内容当成一个完整的新部分加入(下图)。
上图

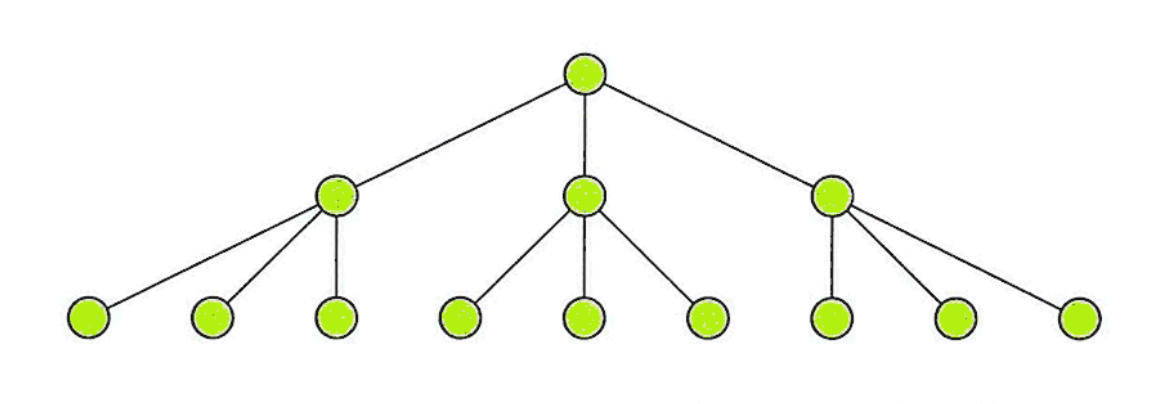
下图
2.结构方法
信息架构的基本单位是节点,节点可以对应任意的信息片段或组合。
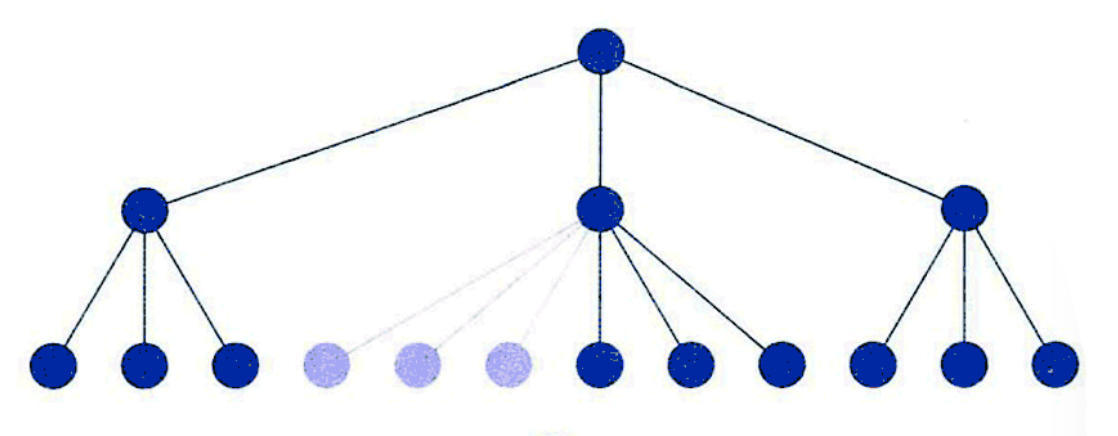
(1)层级结构 中—有时也称为树状结构或中心辐射结构—节点与其他相关节点之间存在父级/子级的关系。
层级结构
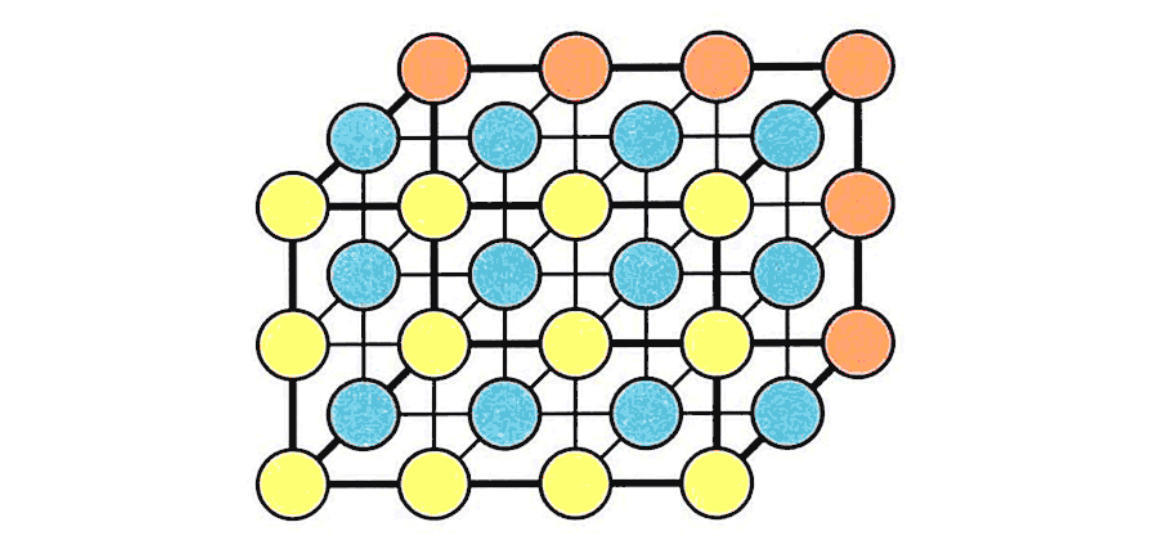
(2)矩阵结构 允许用户在节点与节点之间沿着两个或更多的“维度”移动。 举个例子来说,如果你的某些用户确实很想通过颜色来浏览产品,而其他人偏偏希望能通过产品的尺寸来浏览,那么矩阵结构就可以同时容纳这两种不同的用户
矩阵结构
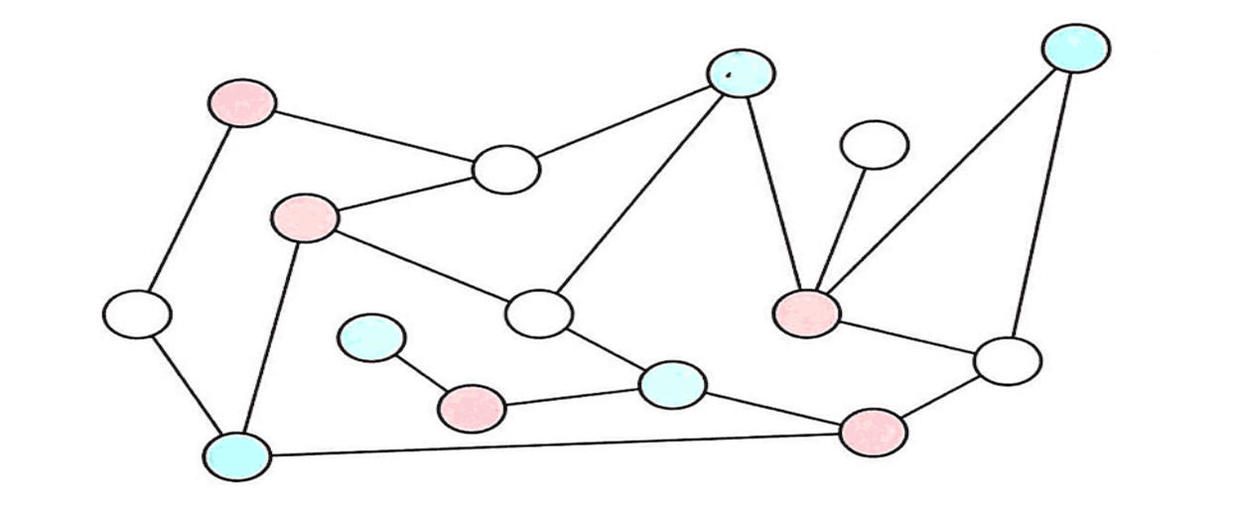
(3)自然结构 不会遵循任何一致的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的“分类”的概念。 如果你想要鼓励自由探险的感觉,比如某些娱乐或教育网站,那自然结构可能会是个好的选择。
自然结构
(4)线性结构 连贯的语言流程是最基本的信息结构类型,而且处理它的装置早已被深深地植入我们的大脑中了。书、文章、音像和录像全部都被设计成一种线性的体验。
线性结构
3.组织原则
节点在信息架构中是依据组织原则来安置的。一般来说,你在产品最高层级使用的组织原则应该紧密地与“网站目标”和“用户需求”相关。例如,一个做新闻内容的网站经常以时间顺序作为它最显著的组织原则。
我们所面临的困难不是创建一个结构,而是在创建一个能与“我们的目标”和“用户需求”相对应的、正确的结构。
战略告诉我们“用户的需求是什么”,范围则告诉我们“什么样的信息将满足那些用户需求”。在创建结构时,我们就要具体地识别出用户心目中至关重要的那些信息。成功的用户体验,就是能事先预知用户的期望并将其纳入设计之中。
作者:追求_Design
关键字:交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
