Android 界面设计使用卡片化布局的标准和规范
今天学堂君继续跟大家分享Android UI 设计规范当中的卡片化设计规范,因为目前卡片化设计已经成为了移动app设计趋势。
方便让大家更好的理解APP卡片化设计一些知识点。于是,25学堂专门为大家整理了出下面这些Android界面设计使用卡片化布局的标准和规范。
今天让我们重点学习一下Android UI 设计规范当中的卡片化设计规范和准则。
1、什么是android 卡片化?

卡片是包含一组特定数据集的纸片,数据集含有各种相关信息,例如,关于单一主题的照片,文本,和链接。卡片通常是通往更详细复杂信息的入口。卡片有固定的宽度和可变的高度。最大高度限制于可适应平台上单一视图的内容,但如果需要它可以临时扩展(例如,显示评论栏)。卡片不会翻转以展示其背后的信息。
2、目前成熟的卡片化设计APP案例欣赏:

3、android界面设计使用卡片的场景:
可以在以下情况考虑使用卡片:
(1)、同时展现多种不同内容
(2)、卡片内容之间不需要进行比较
(3)、包含了长度不确定的内容,比如评论
(4)、包含丰富的内容与操作项,比如赞、滚动条、评论
(5)、本该是列表,但文字超过3行
(6)、本该是网格,但需要展现更多文字
卡片最多有两块操作区域。
辅助操作区至多包含两个操作项,更多操作需要使用下拉菜单。其余部分都是主操作区。
比如下图:

上面这图就完美解读了卡片设计布局方式和操作区域。
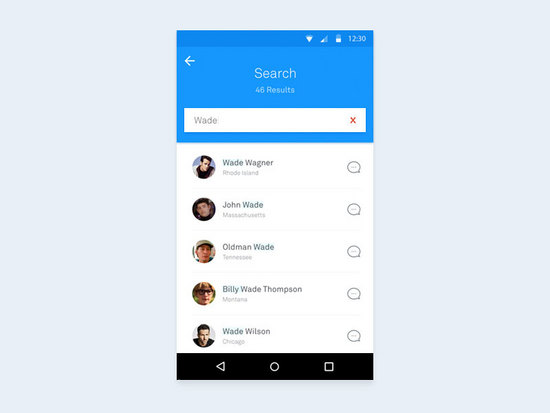
应用上面这个android卡片设计准则来校验下面这个卡片化设计APP

操作区分为2大块:
第一块操作区:是顶部的那里,有汉堡菜单、有标题、有分享和地图等图标按钮。
第二块操作区:就是下面的卡片列表,滑动往下查看。
4、android卡片设计布局基本规范
字体设计
正文:14 sp 或 16 sp
标题:24 sp 或更
扁平按钮:Roboto Medium, 14 sp, 10 sp 字间距
移动设备上的卡片间距
屏幕边界与卡片间留白:8 dp
卡片间留白:8 dp
比如下面的菜单到上下留出8dp距离。

内容留白边距或空间大小:16 dp
以上都是开发用到的android设计字体单位sp和dp,如果需要转换成px,需要根据你设计的尺寸转换。
如果你设计的720*1280尺寸的设计稿:1sp=1dp=2px
如果你设计的1080*1920尺寸的设计稿:1sp=1dp=3px
对应转换就行。
如果还没明白,可以再来下载一个符合Android界面设计使用卡片化布局的标准和规范的PSD对比学习下。

以上就是25学堂跟 大家分享Android界面设计使用卡片化布局的标准和规范,希望让大家对android卡片化设计有一定加深理解和设计。
关键字:android, 设计, 卡片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
