IOS 交互设计基础之栏 & 临时视图(一)
一、栏
1、状态栏
状态栏:展示了设备及其周围环境的重要信息

(1)状态栏是透明的
(2)避免滚动内容直接透过状态栏

2、导航栏
导航栏能够实现应用不同信息层级间的导航

(1)避免过多的控件填满你的导航栏

(2)确保你自定义的导航栏在你的应用的每个视图中都有一致的外观与体验

注:微信读书导航栏
3、工具栏
工具栏中放置用户在当前情境下最常用的指令

注:微信阅读书籍阅读界面工具栏
(1)尽量避免在工具栏中放置偶尔用到的指令

(2)工具栏中的所有指令和操作是针对当前屏幕和视图的

注:pmcaff中内容详情页工具栏,包含针对当前内容的功能按钮
几种常见的工具栏形式:

注:淘宝购物车工具栏,用于编辑购物车中商品,位于标签栏之上

注:知乎日报内容详情页工具栏,包含针对当前内容的功能按钮以及导航按钮,位于屏幕底部

注:微博编辑消息页面的工具栏
PS:工具栏常用在以下几种情景中:
(1)内容详情页中,放置针对当前内容的操作按钮
(2)图文编辑页面中,放置编辑时用到的工具按钮
(3)针对列表项中的内容进行编辑。例如:购物车中商品、网盘中文件列表
4、标签栏
标签栏让用户在不同的子视图、任务和模式中切换

(1)标签栏最多一次可承载5个标签

(2)标签栏常应用应用的的主界面中,来组织整个应用层面的信息结构,也就是我们常说的几种主导航方式之一

PS:
(1)标签栏常被用作主导航方式来布置产品结构
(2)标签栏标签超过5个时,视觉上略显拥挤,平行主任务过多,容易给用户到来困扰

注:口袋记账当前版本标签栏
5、搜索栏

注:Safari搜索栏
搜索栏中可出现一下可选元素:占位符文本(文案提示)、书签按钮、清除按钮等

注:在行搜索框

注:UC浏览器搜索栏
二、临时视图
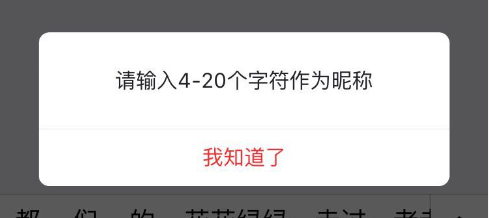
1、警告框
警告框用于告知用户一些会影响到他们使用APP或设备的重要信息

(1)严格限制app中警告框的个数,并且保证每一个保证框,都能提供重要的信息或者游泳的选项

(2)警告框应简明扼要的告诉用户当前所处的情景,并且告诉用户他们可以做什么

(3)尽可能地避免使用“你”、“你的”、“我”、“我的”等字眼出现

(4)避免在文案中详细描述“该按那个按钮”而导致文本过长
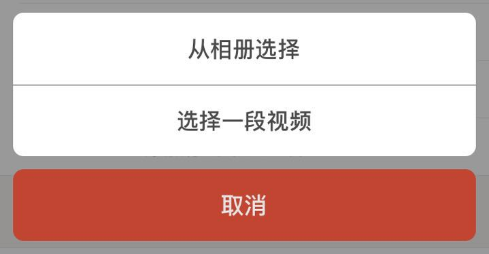
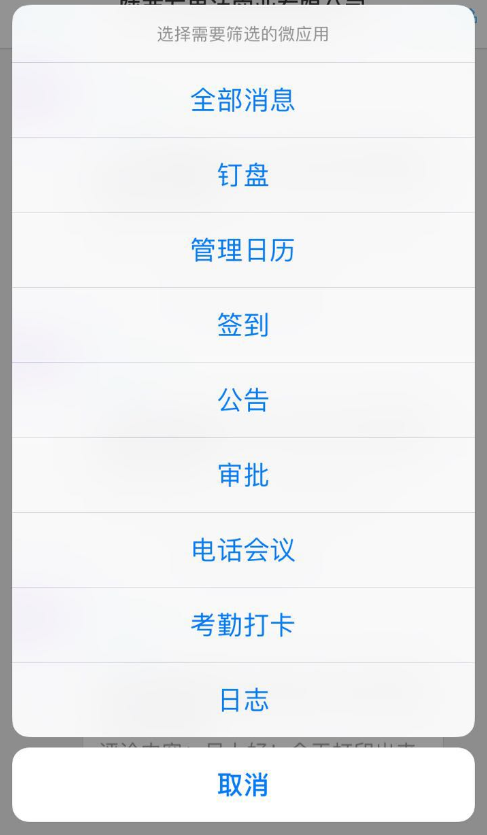
2、操作列表
操作列表展示了与用户触发的操作直接相关的一些列选项

注:下厨房上传作品操作列表
(1)提供完成一项任务的不同方法,这样多种操作方式不会永久的占用UI 的空间

注:探探上传照片或者视频
(2)在完成一项可能有风险的操作前获得用户的确认

注:腾讯新闻删除评论
(3)避免让用户滚动操作列表

3、模态视图
模态视图为当前的任务或当前工作流程提供了一种独立的功能,为用户提供了一种不脱离主任务的方式去完成一个任务或者获得信息

注:腾讯微云添加笔记
(1)模态视图通常会包含一个完成按钮和一个取消按钮(可根据实际功能/情景来进行调整)

注:简书编辑文章
(2)能占据整个屏幕,也可能占据屏幕的一部分

(3)选择一个适当的动画来展示模态视图
垂直出现:模态视图从底部边缘滑入屏幕,也同样从屏幕底部滑出
弹出:当前视图从右往左水平滑动,显示模态视图,离开模态视图时,原先的父视图从左滑回屏幕右边
PS:
(1)模态模型就行是导航模型中死胡同,它暂时覆盖应用正常的操作页面,让你去完成和父页面内容相关的一些任务
(2)通常莫泰视图都是由屏幕底部滑出,覆盖原有页面
(3)模态视图通常被用来添加或编辑内容
(4)模态视图属于正常流程上的一个临时支路
文/Ronie
关键字:交互, 设计, 工具栏
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
