纯 CSS3 绘制的逼真,呆萌,超酷的 CSS3 动画
纯CSS3人物行走动画 逼真炫酷CSS3动画
CSS3实在是太强大了,今天分享的CSS3动画非常神奇,它可以模拟人物行走,而且人物行走动画非常逼真。人物行走时的跨步动画时多张图片重叠实现的。有了这个CSS3人物行走动画的基础,我们就可以更方便的在浏览器上实现HTML5游戏。

行走
CSS3人物行走在线动画在线演示.ke-content{backgroud:none} 更多 document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours(); var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://"); document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Fadd0db9dee36c7a9b64141788e26de72' type='text/javascript'%3E%3C/script%3E")); var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-21395429-1']); _gaq.push(['_trackPageview']); (function () { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();纯CSS3绘制的小猫笑脸动画 超呆萌
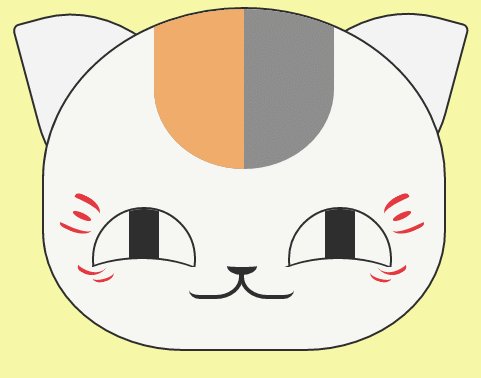
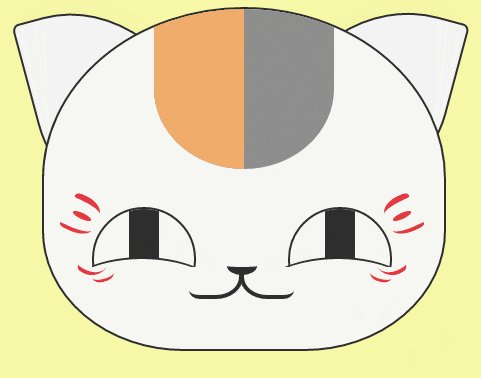
CSS3的强大之处在于你不需要一行JS代码即可绘制任何图形,甚至是实现一些简单的动画特效。今天要分享的一款CSS3小猫笑脸动画就是一个相当典型的案例。示例中不仅用CSS3绘制了小猫的脸部,非常生动,而且小猫的眼睛还耳朵还会萌动,十分可爱。

小猫
index.html
纯CSS3绘制的小猫笑脸动画DEMO演示maolaoshifu.css
body { margin: 0px; background: # F6F7A7;}.mao_box { position: relative; top: 50px; /*width:424px;*/}.mao { margin: 0 auto; width: 400px;}.mao_head { margin: 0 auto; width: 400px; height: 340px; background: # F6F7F2; position: relative; border-radius: 50% 50% 35% 35%; border: solid 2px # 2e2e2e; overflow: hidden; z-index: 10;}.huawen { position: absolute; height: 160px; width: 180px; background: # 8D8D8D; left: 110px; border-radius: 0% 0% 50% 50%; overflow: hidden;} .huawen > div:first-child { height: 160px; width: 90px; background: # F0AC6B; }/*耳朵*/.erduo { width: 374px; height: 120px; position: absolute; top: -6px; left: 50%; margin-left: -187px; border-radius: 0% 0% 0% 0%;} /*左耳*/ .erduo > div:first-child { height: 200px; width: 160px; border: 2px solid # 2e2e2e; background: # f3f3f3; transform: rotate(-15deg); -ms-transform: rotate(-15deg); -moz-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); -o-transform: rotate(-15deg); border-radius: 4% 80% 0% 50%; position: absolute; left: -20px; top: 0px; transition: transform 1s,left 1s; } /*右耳*/ .erduo > div:last-child { height: 180px; width: 160px; border: 2px solid # 2e2e2e; background: # f3f3f3; transform: rotate(15deg); -ms-transform: rotate(15deg); -moz-transform: rotate(15deg); -webkit-transform: rotate(15deg); -o-transform: rotate(15deg); border-radius: 80% 4% 50% 0%; position: absolute; right: -20px; top: 0px; transition: transform 1s,right 1s; }/*鼠标浮动耳朵样式*//*左耳*/.mao:hover .erduo > div:first-child { left: -10px; transform: rotate(0deg); -ms-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); border-radius: 4% 80% 0% 60%; /*transition: all 1s;*/ /*transition: transform 1s,left 1s;*/}.mao:hover .erduo > div:last-child { right: -10px; transform: rotate(0deg); -ms-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); border-radius: 80% 4% 60% 0%; /*transition: transform 1s,right 1s;*/}/*眼睛*/.yanjing { height: 60px; width: 300px; position: absolute; top: 200px; z-index: 20; left: 50%; margin-left: -150px; overflow: hidden;}/*左眼*/.yanquan { height: 100px; width: 100px; border: 2px solid # 2e2e2e; border-radius: 50% 50% 50% 50%; overflow: hidden; position: absolute;} /*眼珠子 左*/ .yanquan > div:first-child { height: 100px; width: 30px; background-color: # 2e2e2e; margin-left: 35px; transition:all 1s; /*transition-property: width; transition-duration: 2s;*/ }.mao:hover .yanquan > div:first-child { width:40px; margin-left: 30px; /*transition:all 1s;*/}.yanquan_hedding { height: 100px; width: 180px; border-top: 2px solid # 2e2e2e; border-radius: 50% 50% 50% 50%; background: # F6F7F2; margin-top: 50px; margin-left: -40px; position: absolute; transition: margin-top 1s;}.hong { position: absolute; height: 28px; width: 70px; background: red; top: 34px; /*top: 64px;*/ left: 18px; border-radius: 50% 50% 50% 50%; background-image: -moz-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%); background-image: -webkit-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%); background-image: -ms-radial-gradient( 50% 50%, rgba(253,214,240,0.8) 0%, rgba(253,224,244,0.8) 66%, rgba(253,234,247,0.8) 100%); opacity: 0.0; /*transition: opacity 0.5s ease-in 0.2s;*/}.yan_right { left: 196px; top: 0px; background: red; position: absolute;}/*眼睛浮动属性*/.mao:hover .yanquan_hedding { margin-top: 30px; /*transition: margin-top 1s;*/}.mao:hover .hong { /*top: 34px;*/ opacity: 0.8; transition: opacity 0.5s ease-in 0.2s;}/*脸部花纹*//*左边花纹*/.face_huawen { height: 80px; width: 380px; position: absolute; top: 190px; z-index: 20; left: 50%; margin-left: -190px;}.face_huawen_huawen > div:first-child { width: 30px; height: 10px; border-top: 6px # E53941 solid; border-radius: 30% 80% 20% 50%; transform: rotate(25deg); -ms-transform: rotate(25deg); -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); -o-transform: rotate(25deg); margin-left: 20px;}.face_huawen_huawen > div:nth-child(2) { width: 20px; height: 6px; background-color: # E53941; border-radius: 50% 50% 50% 50%; transform: rotate(25deg); -ms-transform: rotate(25deg); -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); -o-transform: rotate(25deg); margin-left: 20px;}.face_huawen_huawen > div:nth-child(3) { /*margin-top:10px;*/ width: 32px; height: 10px; border-bottom: 4px # E53941 solid; border-radius: 30% 0% 90% 30%; transform: rotate(25deg); -ms-transform: rotate(25deg); -moz-transform: rotate(25deg); -webkit-transform: rotate(25deg); -o-transform: rotate(25deg); margin-left: 8px;}.face_huawen_huawen > div:nth-child(4) { margin-top: 20px; width: 26px; height: 20px; border-bottom: 4px # E53941 solid; border-radius: 30% 0% 90% 30%; transform: rotate(30deg); -ms-transform: rotate(30deg); -moz-transform: rotate(30deg); -webkit-transform: rotate(30deg); -o-transform: rotate(30deg); margin-left: 28px;}.face_huawen_huawen > div:last-child { width: 22px; height: 10px; border-bottom: 3px # E53941 solid; border-radius: 0% 0% 50% 50%; transform: rotate(-15deg); -ms-transform: rotate(-15deg); -moz-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); -o-transform: rotate(-15deg); margin-left: 40px; margin-top: -8px;}/*右边花纹*/.huawen_right { float: right; transform: rotateY(180deg); -webkit-transform: rotateY(180deg); /* Safari 和 Chrome */ -moz-transform: rotateY(180deg); /* Firefox */ margin-top: -85px;}/*鼻子*/.bizi { width: 30px; height: 36px; position: absolute; left: 50%; margin-left: -15px; top: 260px; z-index: 30;} .bizi > div:first-child { width: 30px; height: 10px; border-bottom: 8px solid # 2e2e2e; border-radius: 0% 0% 50% 50%; margin-top: -10px; }.zuiba_box { width: 200px; height: 36px; position: absolute; overflow: hidden; left: 50%; margin-left: -100px; top: 260px; z-index: 30;}.zuiba { margin-left: 85px; margin-top: 6px;} .zuiba > div:first-child { width: 4px; height: 8px; background: # 2e2e2e; margin-left: 13px; } /*右半边嘴巴*/ .zuiba > div:nth-child(2) { width: 50px; height: 40px; border-bottom: 4px solid # 2e2e2e; border-left: 4px solid # 2e2e2e; border-radius:40% 0% 20% 50%; margin-left: 13px; margin-top: -26px; position:absolute; transition: border-radius 1s; } /*左半边嘴巴*/ .zuiba > div:nth-child(3) { width: 50px; height: 40px; border-bottom: 4px solid # 2e2e2e; border-right: 4px solid # 2e2e2e; border-radius:0% 40% 50% 20%; margin-left: -38px; margin-top: -26px; position:absolute; transition: border-radius 1s; }.mao:hover .zuiba > div:nth-child(2) { border-radius: 50% 50% 50% 50%; width: 40px; /*transition: border-radius 1s ;*/}.mao:hover .zuiba > div:nth-child(3) { width: 40px; margin-left: -30px; border-radius: 50% 50% 50% 50%; /*transition: border-radius 1s;*/}.ceshi { width: 26px; height: 26px; -webkit-border-radius: 50% 50% 50% 0; -moz-border-radius: 50% 50% 50% 0; -o-border-radius: 50% 50% 50% 0; border-radius: 50% 50% 50% 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); margin: 1px 4px 7px; border: 2px solid;}纯CSS3绘制可爱小男孩动画 超酷面部表情
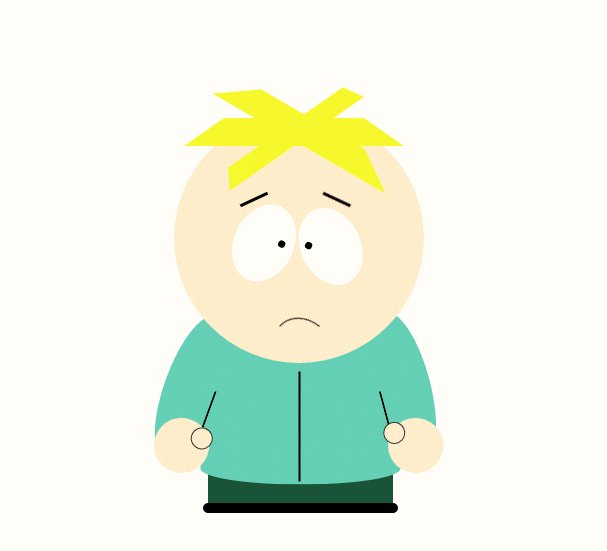
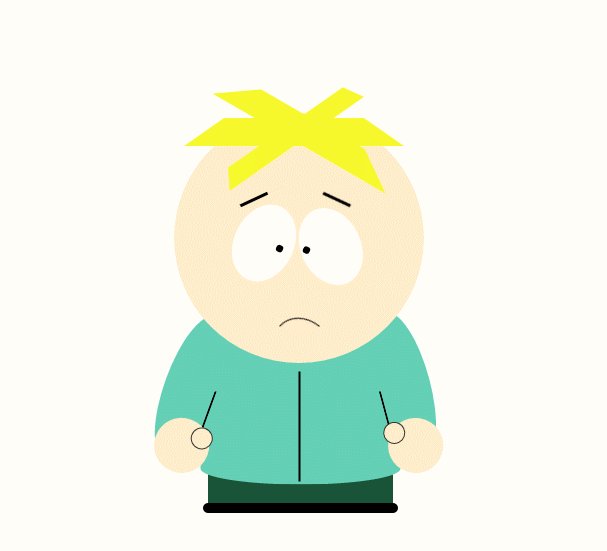
今天我们又要来分享一款纯CSS3绘制的可爱小男孩动画,除了绘制的小男孩逼真可爱外,其面部表情也十分酷。整个动画是利用纯CSS3实现,没有用图片和JS,不知道你们的浏览器中效果怎么样。

面部表情
index.html
纯CSS3绘制可爱小男孩动画在线演示style.css
.butters{ margin-left: 200px; margin-top: 50px;}.butters .hair{ margin-left: -135px; margin-top: -10px; position: absolute; display: block; color: # f6f92c; width: 350px; height: 20px; border-right: 100px solid transparent; border-bottom: 70px solid # f6f92c; border-left: 100px solid transparent; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); -webkit-transform: scale(0.4); -moz-transform: scale(0.4); -ms-transform: scale(0.4); -o-transform: scale(0.4); }.butters .hair:before { border-bottom: 50px solid # f6f92c; border-left: 30px solid transparent; border-right: 30px solid transparent; position: absolute; height: 10px; width: 350px; top: 30px; left: -40px; display: block; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg);}.butters .hair:after { position: absolute; display: block; color: # f6f92c; top: 0px; left: -40px; width: 300px; height: 20px; border-right: 100px solid transparent; border-bottom: 70px solid # f6f92c; border-left: 100px solid transparent; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); content: '';}.butters .head{ position:absolute; width:250px; height:250px; background:# ffedcb; z-index:-1; margin-left: 20px; margin-top: 20px; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; }.butters .eyebrow{ position: absolute; margin-left: 65px; margin-top: 85px; width: 30px; height: 3px; background:# 000; z-index: 4; -webkit-transform:rotate(-25deg); -moz-transform:rotate(-25deg); -ms-transform:rotate(-25deg); -o-transform:rotate(-25deg); transform:rotate(-25deg); -webkit-animation: eyebrow_raise 8s infinite step-start 0s; -moz-animation: eyebrow_raise 8s infinite step-start 0s; -o-animation: eyebrow_raise 8s infinite step-start 0s; -ms-animation: eyebrow_raise 8s infinite step-start 0s; animation: eyebrow_raise 8s infinite step-start 0s;}@-webkit-keyframes eyebrow_raise{ 0%{ margin-top: 85px; margin-left: 65px;} 20%{ margin-top: 80px; margin-left: 80px;} 8%{ margin-top: 85px; margin-left: 65px;}} .butters .eyebrow:after{ content:""; position: absolute; margin-left: 75px; margin-top: 35px; width: 30px; height: 3px; background:# 000; z-index: 4; -webkit-transform:rotate(50deg); -moz-transform:rotate(50deg); -ms-transform:rotate(50deg); -o-transform:rotate(50deg); transform:rotate(50deg); -webkit-animation: eyebrow_raise_after 8s infinite step-start 0s; -moz-animation: eyebrow_raise_after 8s infinite step-start 0s; -o-animation: eyebrow_raise_after 8s infinite step-start 0s; -ms-animation: eyebrow_raise_after 8s infinite step-start 0s; animation: eyebrow_raise_after 8s infinite step-start 0s;}@-webkit-keyframes eyebrow_raise_after{ 0%{ margin-top: 35px; margin-left: 75px;} 20%{ margin-top: 30px; margin-left: 55px;} 8%{ margin-top: 35px; margin-left: 75px;}}.butters .eye{ position:absolute; top:90px; left:60px; width:60px; height:80px; background-color:# FFF; z-index:3; -webkit-border-bottom-right-radius:5px 5px; -moz-border-bottom-right-radius:5px 5px; -ms-border-bottom-right-radius:5px 5px; -o-border-bottom-right-radius:5px 5px; border-bottom-right-radius:5px 5px; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; -webkit-transform:rotate(25deg); -moz-transform:rotate(25deg); -ms-transform:rotate(25deg); -o-transform:rotate(25deg); transform:rotate(25deg); }.butters .eye:after{ content:""; position:absolute; display:block; top: -25px; right:-62px; width:60px; height:80px; background-color:# FFF; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; -webkit-transform:rotate(-50deg); -moz-transform:rotate(-50deg); -ms-transform:rotate(-50deg); -o-transform:rotate(-50deg); transform:rotate(-50deg); }.butters .iris{ position:absolute; margin-top: 30px; right:10px; width:7px; height:7px; background:# 000; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; -webkit-animation: iris_down 6s infinite step-start 0s; -moz-animation: iris_down 6s infinite step-start 0s; -o-animation: iris_down 6s infinite step-start 0s; -ms-animation: iris_down 6s infinite step-start 0s; animation: iris_down 6s infinite step-start 0s;}.butters .iris:after{ content:""; position:absolute; margin-top: -10px; left:25px; width:7px; height:7px; background:# 000; z-index:1; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; }@-webkit-keyframes iris_down{ 30%{ margin-top: 5px; } 30%{ margin-top: 35px; } 30%{ margin-top: 35px; }} .butters .closed_eye{ position:absolute; top:90px; left:60px; width:60px; height:80px; background-color:# ffedcb; border:1px solid # eed6a8; z-index:3; opacity:0; -webkit-border-bottom-right-radius:5px 5px; -moz-border-bottom-right-radius:5px 5px; -ms-border-bottom-right-radius:5px 5px; -o-border-bottom-right-radius:5px 5px; border-bottom-right-radius:5px 5px; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; -webkit-transform:rotate(25deg); -moz-transform:rotate(25deg); -ms-transform:rotate(25deg); -o-transform:rotate(25deg); transform:rotate(25deg); -webkit-animation: close_eyes 3s infinite step-start 0s; -moz-animation: close_eyes 3s infinite step-start 0s; -o-animation: close_eyes 3s infinite step-start 0s; -ms-animation: close_eyes 3s infinite step-start 0s; animation: close_eyes 3s infinite step-start 0s;}@-webkit-keyframes close_eyes{ 0%{ opacity: 0; } 5%{ opacity: 1; } 8%{ opacity: 0; }} .butters .closed_eye:after{ content:""; position:absolute; display:block; top:-25px; right:-62px; width:60px; height:80px; background-color:# ffedcb; border:1px solid # eed6a8; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; -webkit-transform:rotate(-50deg); -moz-transform:rotate(-50deg); -ms-transform:rotate(-50deg); -o-transform:rotate(-50deg); transform:rotate(-50deg); -webkit-animation: close_eyes 3s infinite step-start 0s; -moz-animation: close_eyes 3s infinite step-start 0s; -o-animation: close_eyes 3s infinite step-start 0s; -ms-animation: close_eyes 3s infinite step-start 0s; animation: close_eyes 3s infinite step-start 0s;}.butters .closed_eyelid{ position:absolute; top:30px; left:0px; border-top:1px solid # eed6a8; width:60px; height:50px; border-radius:100%; }.butters .closed_eyelid:after{ content:""; position:absolute; top:-35px; left:70px; border-top:1px solid # eed6a8; width:60px; height:50px; border-radius:100%; z-index:3; -webkit-transform:rotate(-60deg); -moz-transform:rotate(-60deg); -ms-transform:rotate(-60deg); -o-transform:rotate(-60deg); transform:rotate(-60deg);}.butters .mouth{ margin-top: 200px; position:relative; width:30px; height:25px; border-top:1px solid # 000; border-left:1px solid # 000; border-top-left-radius: 100%; margin-left:110px; -webkit-transform:rotate(40deg); -moz-transform:rotate(40deg); -ms-transform:rotate(40deg); -o-transform:rotate(40deg); transform:rotate(40deg); -webkit-animation: closes_mouth 8s infinite step-start 0s; -moz-animation: closes_mouth 8s infinite step-start 0s; -o-animation: closes_mouth 8s infinite step-start 0s; -ms-animation: closes_mouth 8s infinite step-start 0s; animation: closes_mouth 8s infinite step-start 0s; }.butters .opened_mouth{ position:relative; margin-left: 100px; margin-top: -20px; width:40px; height:10px; border-radius: 100%; background-color: # 000; z-index: 4; opacity: 0 !important; -webkit-transform:rotate(15deg); -moz-transform:rotate(15deg); -ms-transform:rotate(15deg); -o-transform:rotate(15deg); transform:rotate(15deg); -webkit-animation: open_mouth 8s infinite step-start 0s; -moz-animation: open_mouth 8s infinite step-start 0s; -o-animation: open_mouth 8s infinite step-start 0s; -ms-animation: open_mouth 8s infinite step-start 0s; animation: open_mouth 8s infinite step-start 0s; } @-webkit-keyframes open_mouth{ 0%{ opacity: 0; } 20%{ opacity: 1; } 8%{ opacity: 0; } } @-webkit-keyframes closes_mouth{ 0%{ opacity: 1; } 20%{ opacity: 0; } 8%{ opacity: 1; } }.butters .body{ position:relative; top:210px; left:65px; width:160px; height:200px; background:# 64d0b6; border:solid # 64d0b6; border-width:0 3px 0 0; z-index:-2; -webkit-border-top-right-radius:20px 120px; -moz-border-top-right-radius:20px 120px; -ms-border-top-right-radius:20px 120px; -o-border-top-right-radius:20px 120px; border-top-right-radius:20px 120px; -webkit-border-bottom-right-radius:20px 120px; -moz-border-bottom-right-radius:20px 120px; -ms-border-bottom-right-radius:20px 120px; -o-border-bottom-right-radius:20px 120px; border-bottom-right-radius:20px 120px; -webkit-transform:rotate(90deg); -moz-transform:rotate(90deg); -ms-transform:rotate(90deg); -o-transform:rotate(90deg); transform:rotate(90deg); }.butters .armpits{ position: absolute; width:70px; height:190px; margin-top: 5px; background: # 64d0b6; z-index: 1;}.butters .ziper{ position:absolute; top:100px; left:50px; width:110px; height:2px; background:# 000; z-index:10;}.butters .arm{ position:relative; top:135px; left:40px; width:50px; height:150px; background: # 64d0b6; border:solid # 000; border-width:0 0 0 2px; -webkit-border-top-right-radius:40px 120px; -moz-border-top-right-radius:40px 120px; -ms-border-top-right-radius:40px 120px; -o-border-top-right-radius:40px 120px; border-top-right-radius:40px 120px; -moz-border-bottom-right-radius:40px 120px; -webkit-border-bottom-right-radius:40px 120px; -ms-border-bottom-right-radius:40px 120px; -o-border-bottom-right-radius:40px 120px; border-bottom-right-radius:40px 120px; -webkit-transform:rotate(110deg); -moz-transform:rotate(110deg); -ms-transform:rotate(110deg); -o-transform:rotate(110deg); transform:rotate(110deg); }.butters .arm:after{ content:""; position:absolute; display:block; top:75px; right:200px; width:50px; height:150px; background:# 64d0b6; border:solid # 000; border-width:0 2px 0 0; -webkit-border-top-left-radius:40px 120px; -moz-border-top-left-radius:40px 120px; -ms-border-top-left-radius:40px 120px; -o-border-top-left-radius:40px 120px; border-top-left-radius:40px 120px; -webkit-border-bottom-left-radius:40px 120px; -moz-border-bottom-left-radius:40px 120px; -ms-border-bottom-left-radius:40px 120px; -o-border-bottom-left-radius:40px 120px; border-bottom-left-radius:40px 120px; -webkit-transform:rotate(-35deg); -moz-transform:rotate(-35deg); -ms-transform:rotate(-35deg); -o-transform:rotate(-35deg); transform:rotate(-35deg); }.butters .hand{ position:absolute; top:-10px; left: -15px; width:55px; height:55px; background:# ffedcb; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; }.butters .hand:after{ content:""; position:absolute; top:80px; left:-220px; width:55px; height:55px; background: # ffedcb; z-index:1; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; }.butters .thumb{ position:absolute; top:30px; left: 0px; width:20px; height:20px; background:# ffedcb; border: 1px solid # 333; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; z-index: 4;}.butters .thumb:after{ content:""; position:absolute; top:70px; left:-180px; width:20px; height:20px; border: 1px solid # 333; background: # ffedcb; z-index:4; -webkit-border-radius:100%; -moz-border-radius:100%; -ms-border-radius:100%; -o-border-radius:100%; border-radius:100%; }.butters .leg{ position:relative; top:160px; left:54px; width:185px; height:50px; background:# 195438; z-index:-3;}.butters .feet{ position:absolute; top:50px; left:-5px; width:195px; height:10px; background:# 000; -webkit-border-radius:15px; -moz-border-radius:15px; -ms-border-radius:15px; -o-border-radius:15px; border-radius:15px;}来源于网络,整理于此
文/wblearn
关键字:设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
