Origami2.0 中文教程 -Scrolling Views
教程是直接从官方初步了解之后,以中文的方式作为本人的学习记录,同时共享大家一起学习。共勉
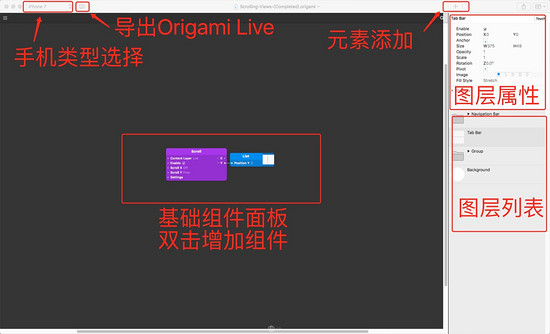
在学习之前,首先大概和大家重新认识一下Origami 的新版界面

简单明了,动效基本就是图层属性的变化,同时操作交互上也与以前的QC有不小的变化,后续的小教程里面会一一说明。
为什么选择 Origami 做为主动效工具,最大的原因是 免费!!!
咳咳~ 哈哈,其次还有就是:
- 对动效的实现进行初期的逻辑梳理,在技术实现阶段能提供一定的思路和建议;(特别是技术哥哥不是大牛的时候)
- 能更加真实地还原手机的操作与真实的操作体验;
- 能训练设计师本身的逻辑梳理能力,对于自己的设计有更全面的认知;
Scrolling Views - 滚动视图
如何制作竖向水平滚动动效?
视图滚动效果在 Origami 中实现是比较灵活简单的,现在我们通过一个简单的练习来认识一下如何实现(请下载附件的教程文件同步学习)

Step 1
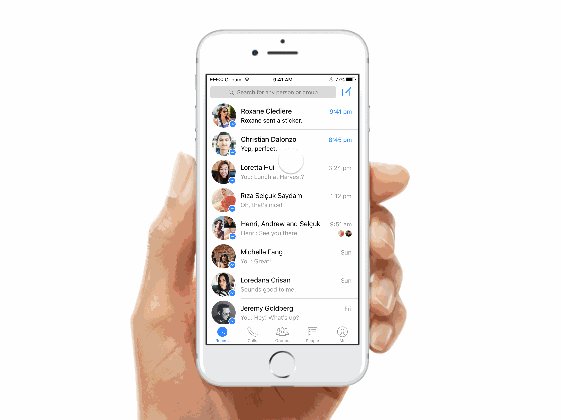
打开教程文件,大家可以看到里面有几个图层,List 就是滚动层了。在左侧的预览窗口应该能发现目前是没办法进行任何操作的,现在我们要让列表动起来。
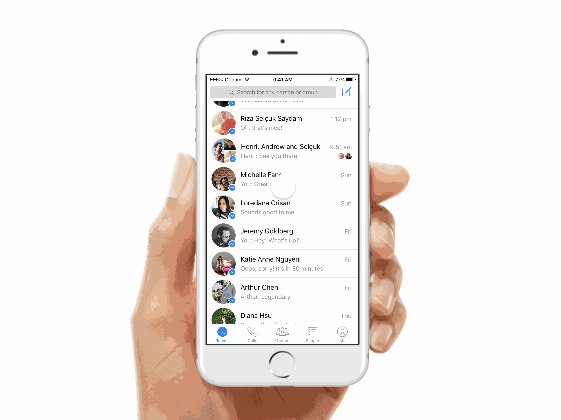
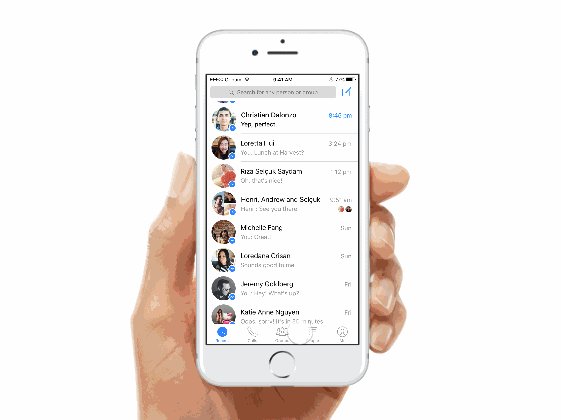
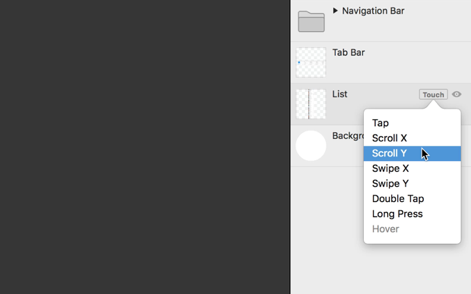
很简单,鼠标放到List 图层上,大家就能看到右侧有个 Touch 的按钮,点击,然后选择Scroll Y,这个时候你会发现模块面板已经多了些内容,这个时候在预览窗口尝试拖动一下,你就会发现效果已经出来了,是不是很神奇咧~ 哈哈

Tab 点击;Scroll 滚动;Swipe 滑动;Double Tap 双击;Long Press 长按;
问题:
实现基础的滑动之后,再仔细看看预览,能发现1个比较严重的问题:
列表的默认位置并不是在Navigation Bar下面,被遮挡了。

解决的方式有多种,在此仅介绍官方的方案,请看第二步。
Step 2
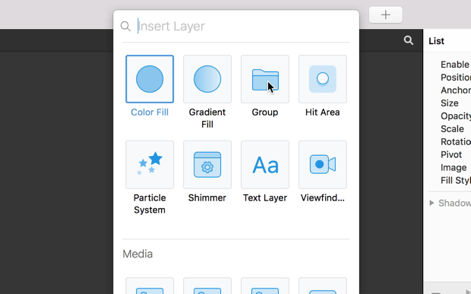
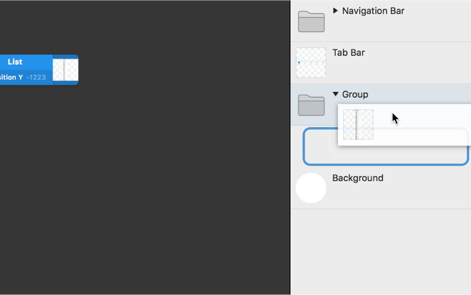
点击右上角的”+”按钮,新建一个文件夹 “Group” ( Group很常用,后续会持续介绍其使用方法)

默认情况下,Group的层大小与设备屏幕的大小相同。你可以添加一个 Color Fill 到图层里面,很明显就看到多了一层颜色。
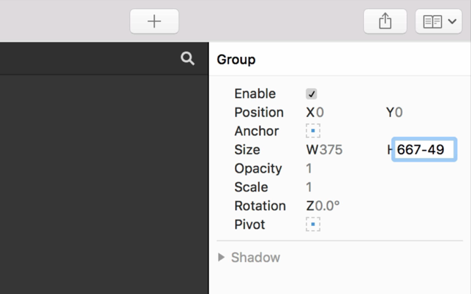
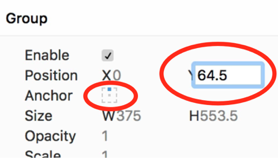
Group作为List 的容器,当然全屏是不对的,去掉Navigation Bar 和 Tab Bar 的高度,才是List的高度,从属性面板中得知Navigation Bar 和 Tab Bar 的高度,分别是64.5 & 49。(自己设计的话,应该很清楚模块高度啦)
选择Group图层,修改 Size H 的值,不用算,直接667-49-64.5,然后回车就有结果了

得出高度之后,最后一步就是调整Group的坐标点即可,坐标值就是Navigation Bar 的高度 64.5,然后你就能发现 Group 完美出现在Navigation Bar 下面了。

现在Group尺寸对了,坐标也对了,可以删掉Color Fill ,把 List 图层拖到 Group 里面,搞定!

学习总结:
- 了解操作界面,手机模型、添加组件、图层属性、图层列表;
- 明白图层 Touch 基本的几个操作属性;
- 明白 Group 的基本作用;
- 明白图层属性的基本应用,坐标锚点的作用;
关键字:origami, 设计, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
