产品的三种流程图,你都知道吗?
了解了业务、确定了需求,会梳理出产品的信息架构。刚入行的时候我会火急火燎的去画原型图,因为画原型图的时候成就感最大,这毕竟是真正意义上的输出物啊。终于画完美美的原型图了,拿给评审或和开发沟通,才发现存在很多逻辑漏洞,不是缺少分支流程,就是没考虑异常状态,就这样来来回回修改原型图,被开发同学鄙视和效率低下不说,自己都开始怀疑自己了。随着项目经验的增加和方法论的逐步完善,终于知道在需求和原型图之间存在着两道墙,一个是信息架构(关于信息架构,请查看公众号UE修养的上篇文章),另一个则是流程设计,只有按照相应的设计原则跨过这两道墙才能在画原型图时做到心中有数,考虑周全,而不是跟着感觉走。
什么是流程图?
你是不是会觉得跟一些人没有共同语言,并不是因为我们说着不同的语言,而是彼此知道的概念不一样,或者对同个概念的理解不同,所以导致了沟通困难,你明明在说A,对方理解成B,这种鸡同鸭讲的沟通真是难以忍受。既然概念如此重要,当学习新知识时,第一件事就是透彻的了解概念,在理解概念的前提下再去扩展方法论和践行,才能学好新知识。流程图,绝大多数人三个字都认识,但当它们组合在一起,表达了什么意义呢?
流程图:用图示的方式反映出特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程。 精简一下,就是流程图是用图示来表示某一系列的操作过程。这个操作过程有特定的主体,是为了满足特定的需求且有特定逻辑关系的。例如:京东的购物流程,特定主体是用户、特定需求是购物、特定逻辑关系是用户购物过程中的逻辑。
产品设计中涉及的流程图有三种,业务流程图、任务流程图、页面流程图。

三种流程图
业务流程图
凡事都是有流程的,包括最简单的吃饭睡觉刷牙,刷牙时,你要先拿起牙刷牙膏、挤牙膏、刷牙、漱口、洗牙刷、放好牙膏牙刷。

刷牙流程
你发现了用户的一个痛点,想要去解决它,进行产品定位和需求分析之后,你需要对整个业务模式进行分析,需要考虑一下几个问题①涉及到哪些主体?②每个主体都有哪些任务?③各个主体之间怎么联系的?

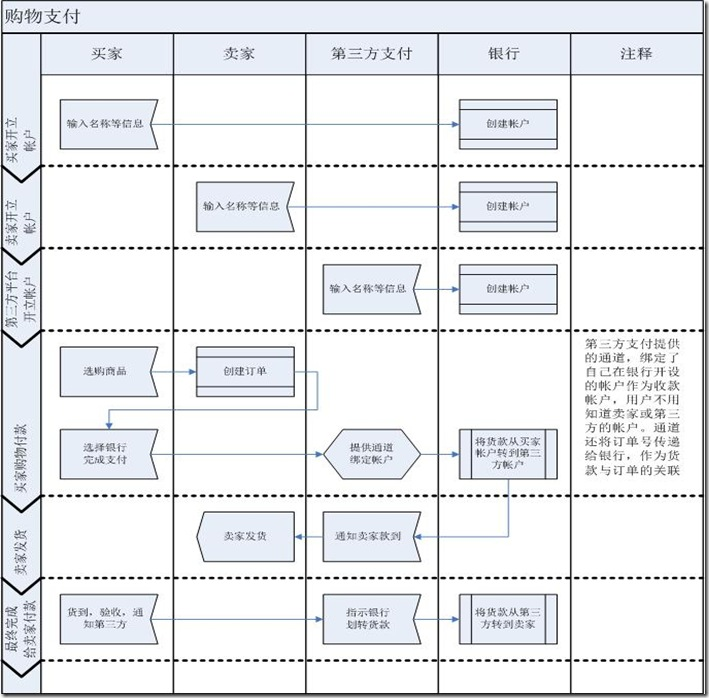
业务流程(泳道图)
这是网上关于购物支付的泳道图,用来反映业务流程。上述的泳道图涉及到卖家、买家、第三方支付、银行等主体;每个主体都有其相应的任务;并用箭头来表示各个任务之间的先后次序。
任务流程图
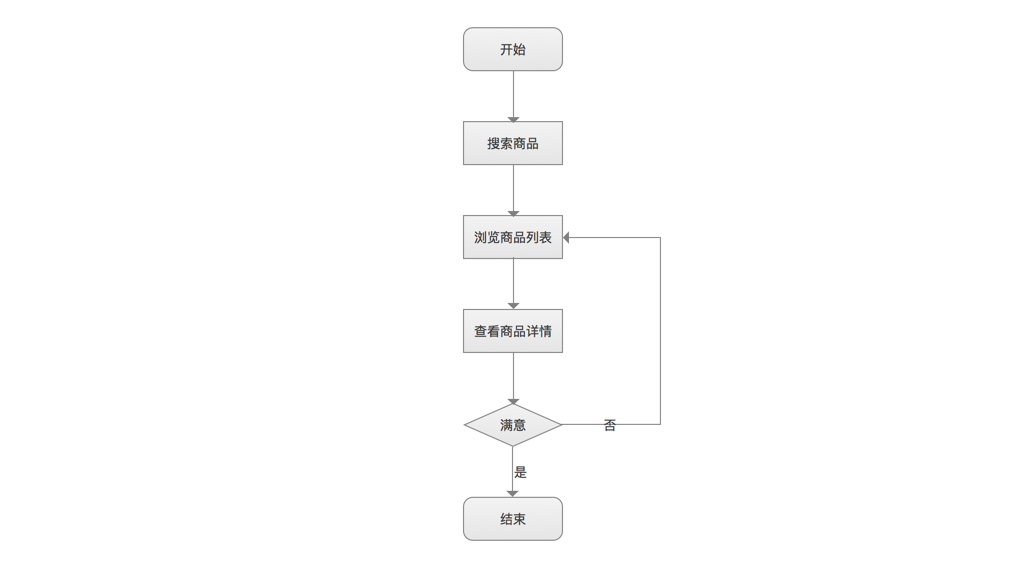
泳道图从战略层分析了整个业务流程,接下来要去分解到各个任务层具体是如何操作的,例如上面买家选购商品这个任务就涉及到搜索商品、浏览搜索结果、查看商品详情、若满意则进入订单任务,若不满意则返回到搜索结果或者重新搜索,这就是具体的某个任务的流程。

选购商品的流程
画具体任务流程的时候要注意从整体流程到局部流程,从主干流程到分支,从正常流程到异常流程。对于交互设计师来说,任务流程的主体一般是产品的用户,任务流程图反映的则是用户的行为。拿滴滴和易到来说,打车就是主干流程,查看行程、查看优惠券、设置就是分支流程,做设计时应该先考虑打车流程,再去完善其它流程;用户正常打到车是正常流程,网络异常、高峰期打不到车等属于异常流程,先考虑正常流程、再考虑异常流程,而且异常流程一定要思考的全面。产品的逻辑漏洞多半是由于异常流程没有考虑清楚,所以画任务流程图能有效的减少产品原型图的逻辑漏洞。
虽然流程图简单,但也有一套规则。按照规则来画,才不会被笑话。

流程图绘制规则
页面流
通过泳道图和流程图,把业务流程和各个功能的任务流程用图示的方式梳理清楚。其中任务流程图直观的告诉我们整个业务模型是怎样的、涉及到哪些主体,这些主体下面都有什么任务要完成;任务流程图展示了主干任务和分支任务,描述了一个任务的大致流程。
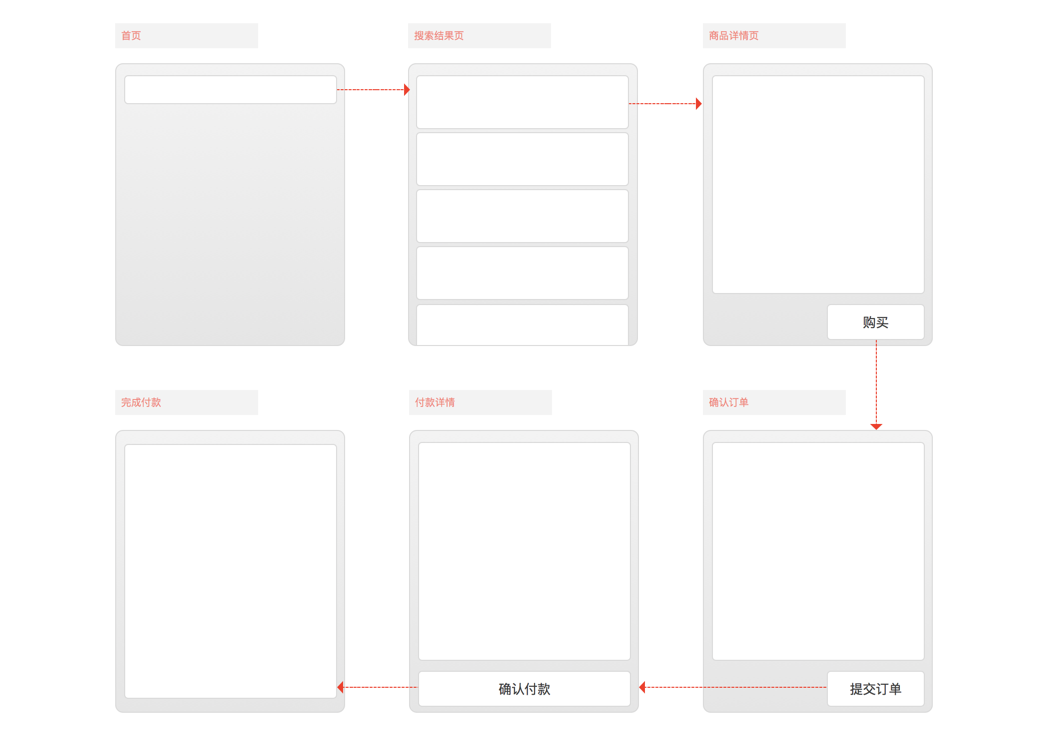
而页面流程图的对象是页面,页面是互联网产品设计最基本的单元,不管APP也好、H5也好、PC端也好,这些产品由一个个页面组成。页面流描述了用户完成一个任务需要经过哪些页面。也就是我在哪,经过什么操作,能去哪。页面流有三个要素:页面、行动点、连接线。下面拿购物的页面流举例说明:

购物页面流
画页面流时一般只考虑用户的正常路径就行,如果需要指出异常流程,在正常流程附近画出异常流程就行。产品设计从需求分析到信息架构、再到业务流程——任务流程——页面流、再到最后的原型图(线框图)是一个从抽象到具象的过程,也是从概况到细分的过程。经过一步步的分析,逐步将想法变成实实在在的产品,这就是产品设计的魅力所在。而这其中流程设计起到举足轻重的作用,不可忽视。
文/邹志楠
关键字:产品经理, 流程图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
