折叠消息原型诞生记
摘要:这是我在coursera参与的交互设计课程的毕业设计。我选择的设计主题是:Glance.
We are surrounded by information. Some might even call it overload. How might technology show us the essential pieces at a glance, so we can quickly navigate through the noise to get to what we really want? We compulsively check email, Twitter, Facebook, and the news --- just in case there's something there. Right now we are doing the filtering and finding ourselves, why not let our devices do it for us? How can a screen summarize information and present just the most relevant parts (especially if it is tiny)? How can these devices use social and physical context to more effectively have the key information ready at a glance? Today the home screen of many devices is a grid of icons, or a static picture. That's not very creative. You can do way better!
本套课程是由美国加州大学圣地亚哥分校制作的:Interaction Design Capstone Project。你可以点击这里进入课程介绍
子不学父之过,教不严师之惰
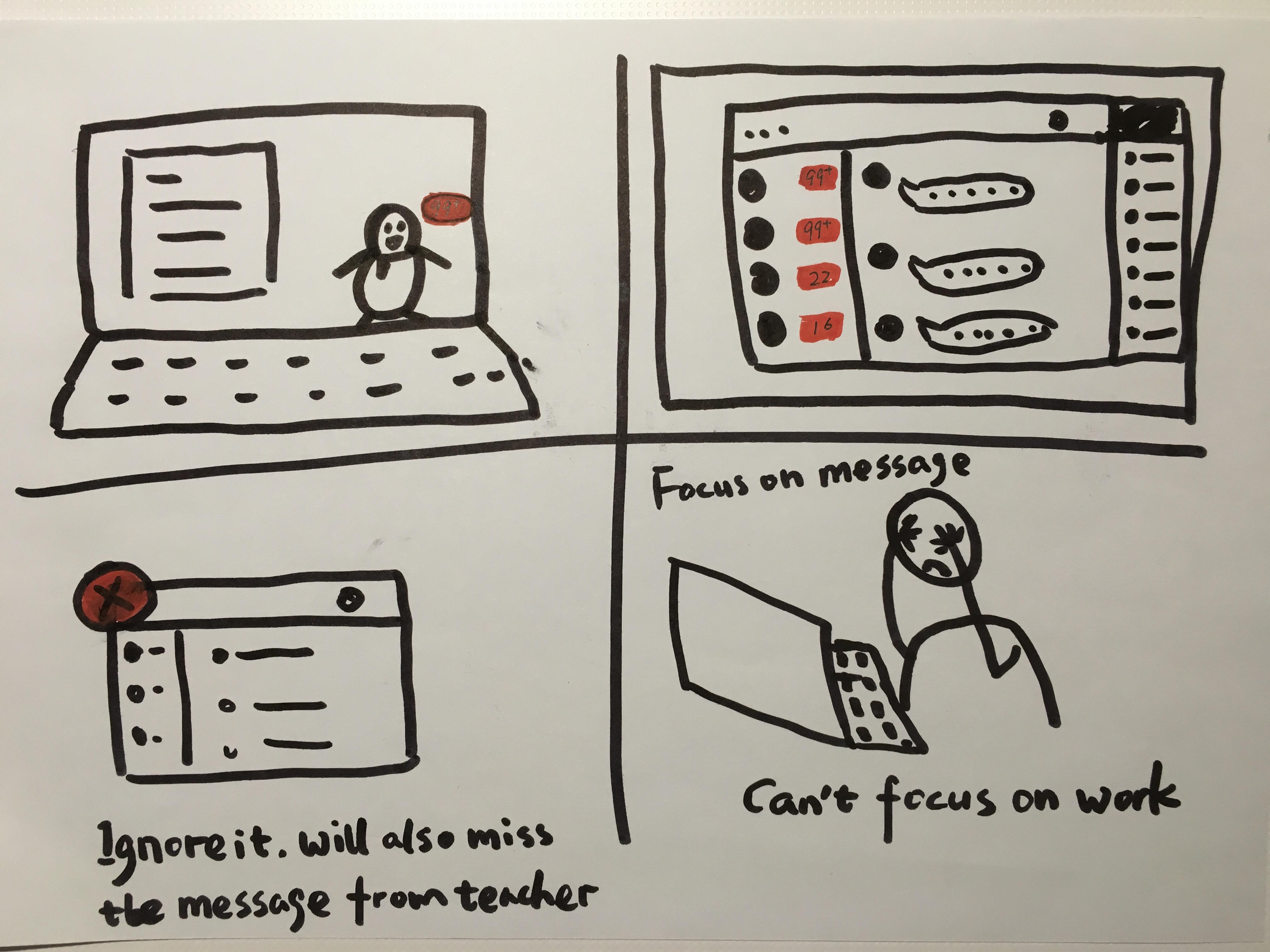
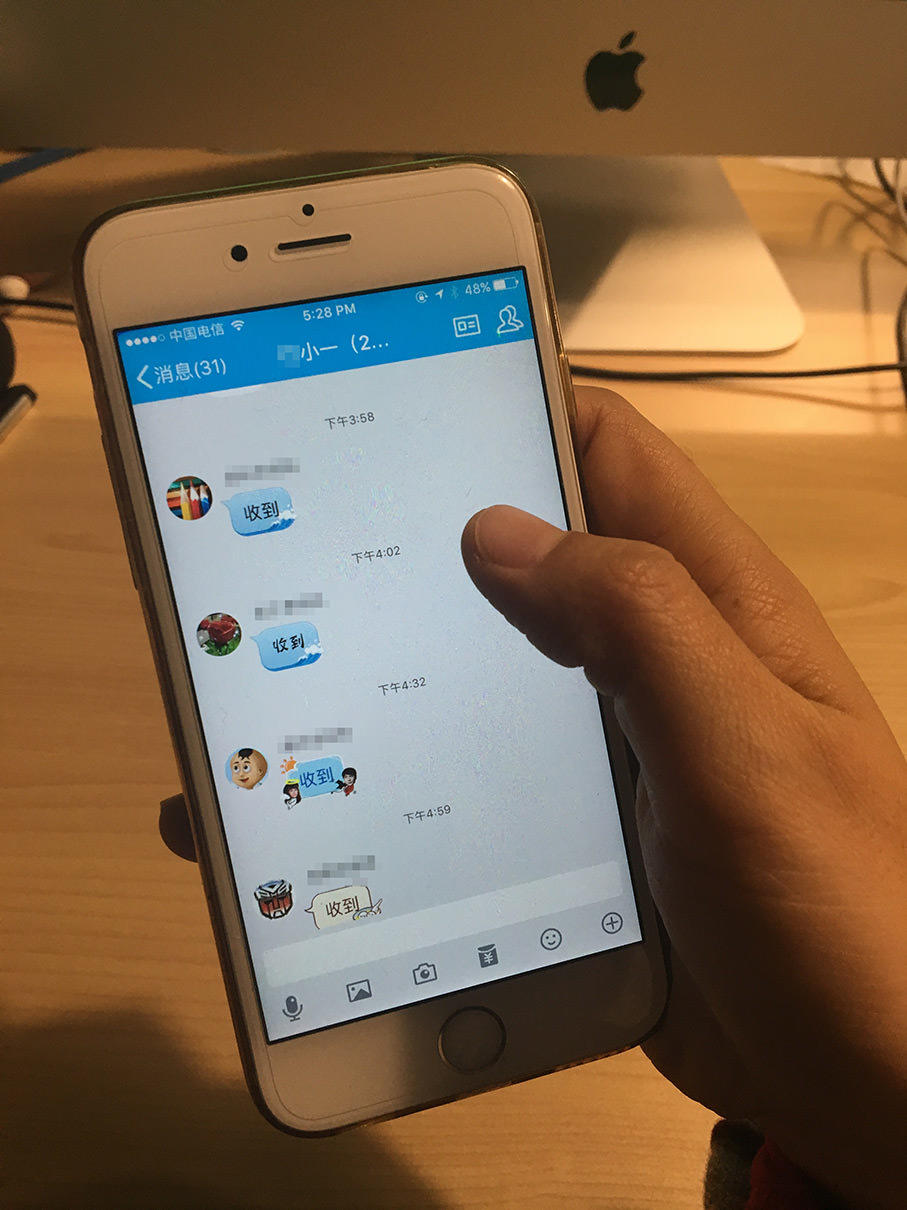
清晨,我女儿洗簌时正在兴致勃勃的背诵三字经。她今年7岁,小学一年级。她的班主任老师是一位很勤劳的教师,不惰即为严师。开学第一天,她就建立了一个QQ群并通过QQ群布置作业及发布家长需配合事项。从此,我的工作和生活都乱了套了。几分钟不关注,大量的家长之间的聊天信息就会把教师的信息淹没。我需要在很多无用的信息里查找教师的留言,时刻关注让我的工作受到影响,在不停的翻阅查找信息的过程中我感到越来越焦虑。

请原谅我拙劣的画技
并不是我一个人这样。在中国,在当下。很多父母都很焦虑。基于中国古老的格言,孩子的教育必须是由家长配合教师一起完成的。所以,我们需要一款应用可以提高教师和家长之间的沟通效率,又能让双方自由的畅所欲言。
人是一个矛盾体
我召集了我的同事和邻居,对他们做了访谈。因为他们跟我年龄相仿,孩子都在读小学。他们都很困扰,抱怨时刻要关注教师的留言,影响工作,也抱怨别的家长过度聊天对他们查阅教师信息带来不便。抱怨归抱怨,他们自己发言的时候其实也跟其它人一样。人们都喜欢聊天,但是,都不喜欢阅读聊天信息。尤其是需要查阅特定信息时。
我也访谈了部分教师。有的教师会使用QQ的作业功能,按照固定的格式发布作业。有的教师并不愿意受到束缚,她们更习惯在聊天窗口发布信息。多几步交互或者多一些格式的要求会让她们觉得很浪费时间。

用户访谈记录之一
消息折叠,够智能会遗忘
我小的时候很想像机器人一样可以记住任何事情,永远不会遗忘。在付出若干成长的代价之后,如今的我,觉得能遗忘是幸福的事情。不会遗忘的人一定是很痛苦。所以,我设计了这个会遗忘的APP,消息折叠。使用它,教师可以随意的发布信息,家长可以通过消息折叠把教师的发言折叠成一个帖子,方便查阅。使用它,家长也可以发送会被系统的遗忘的消息。家长之间的寒暄,对教师留言做出的感谢或者回应这些仅仅在当时情景下有意义的消息事后都会被遗忘,留下重要的信息给翻阅者看。

信息过载
交互设计不是凭空猜测
很多年前我读到这句话的时候,我并不理解它。在设计消息折叠这款应用时,我改变了自己以往的工作习惯,我花费了很少的时间用做了两个纸质的原型。然后我花费了大量的时间去迭代它们。我不断的抛弃或修改它们,一点都不心疼,还乐在其中。
原型A:人们可以用手指滑动燃烧掉不需要的信息,让最终留下的消息都是值得记忆的。
阅过即焚
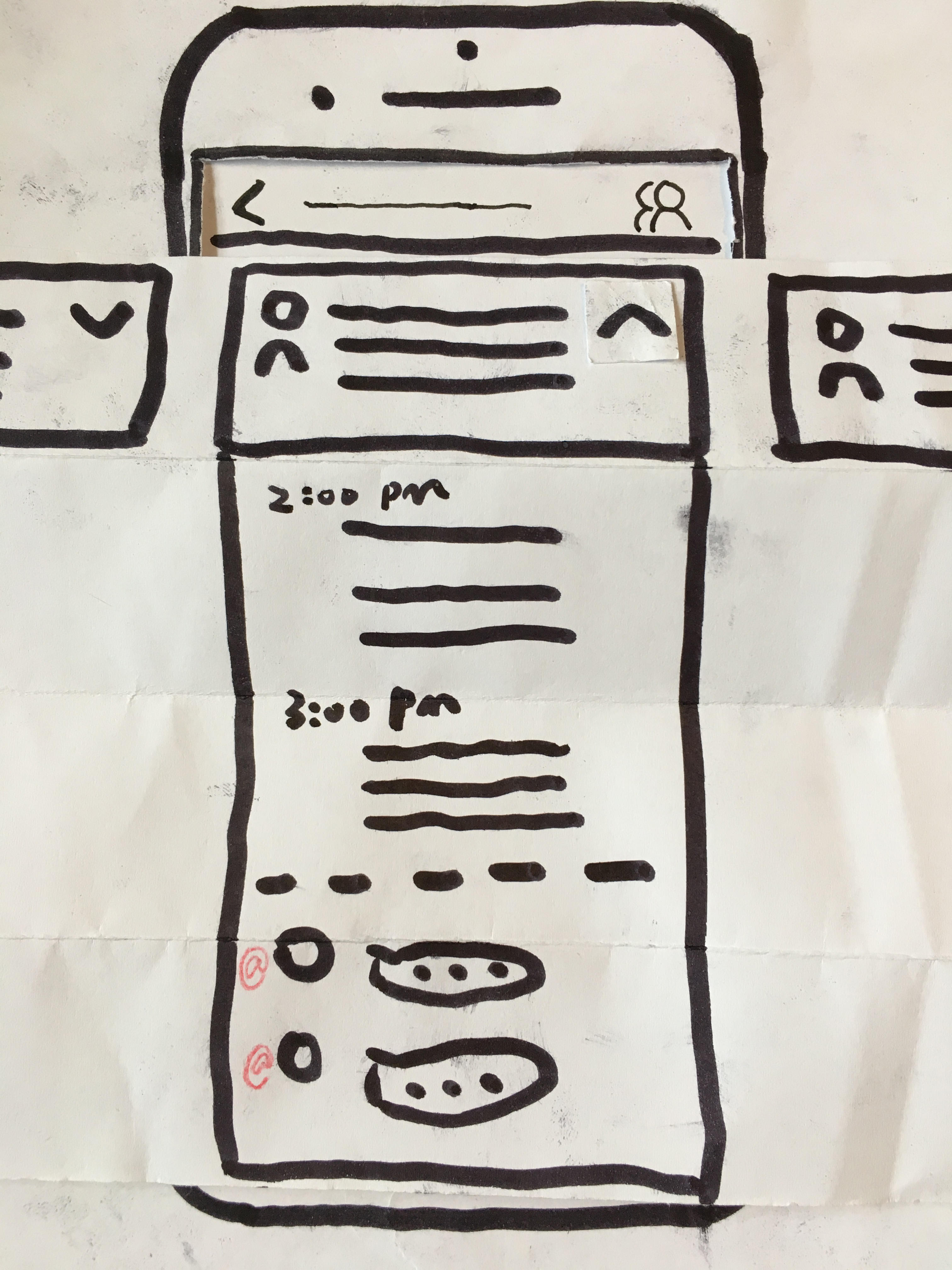
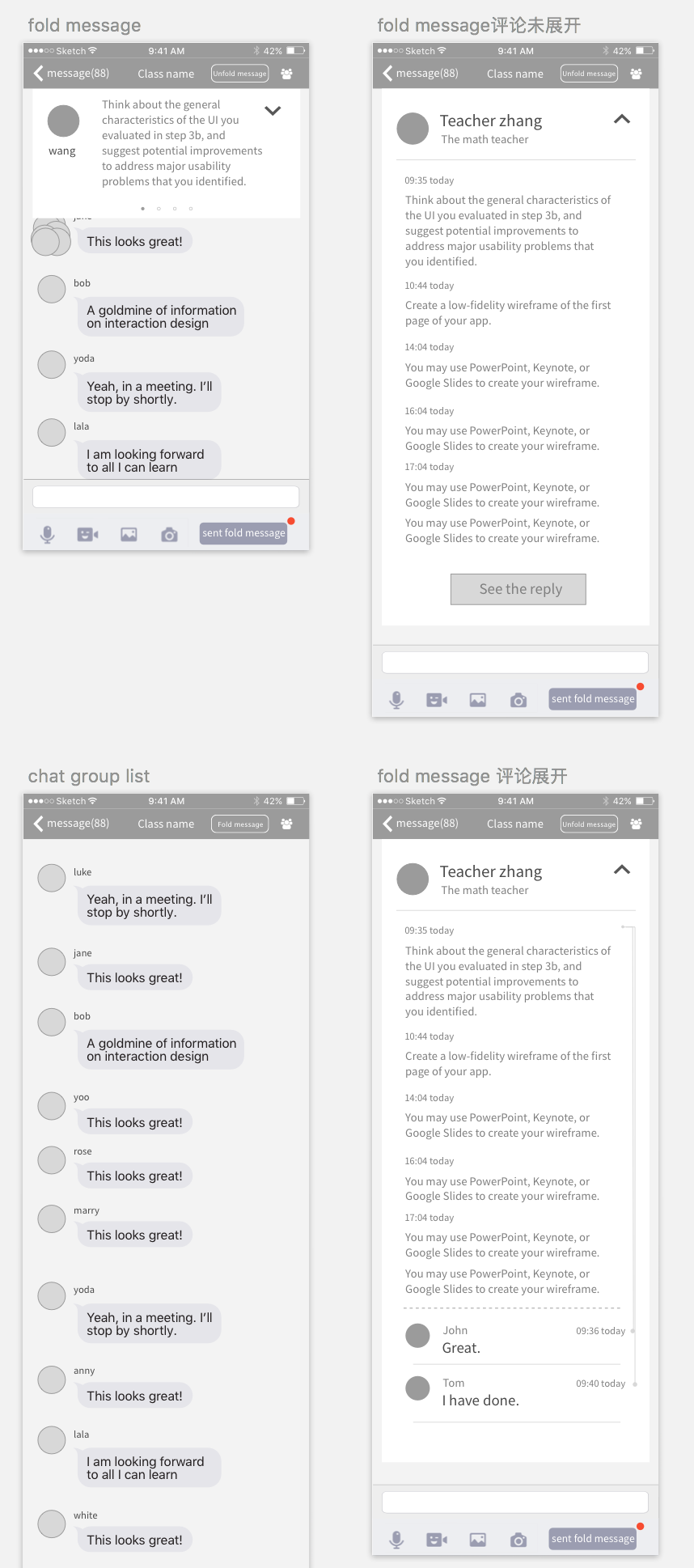
原型B:对教师消息进行折叠,聊天时可以畅所欲言,阅读时,信息是被系统折叠过的。

折叠消息
最初,我很倾向A方案。我觉得用手燃烧消息很有趣,有点像消消乐游戏。人们会喜欢我的应用,一边聊天一边整理,最后留下每个人自己认为最重要的信息,事后再看,一目了然。
经过用户测试,我不得不正视A方案让人们觉得很辛苦,最终我放弃了A方案,对B方案做了进一步的优化。

第一次重大迭代1
第一次重大迭代2
我邀请了一些同事对B方案做了启发式评估,大家反应都很好。稍作修改后我又邀请了我的同学对B方案做了线上的启发式评估。有个同学给我的反馈是:我很担心我发错了消息,如果是这样,我如何纠正这个错误?
我开始的时候认为她的反馈是我可以通过语言去解释的。但是,解释是一回事,如何让别人接受你的解释又是另外一回事。这件事情最终促成我对原型又做了进一步的调整。
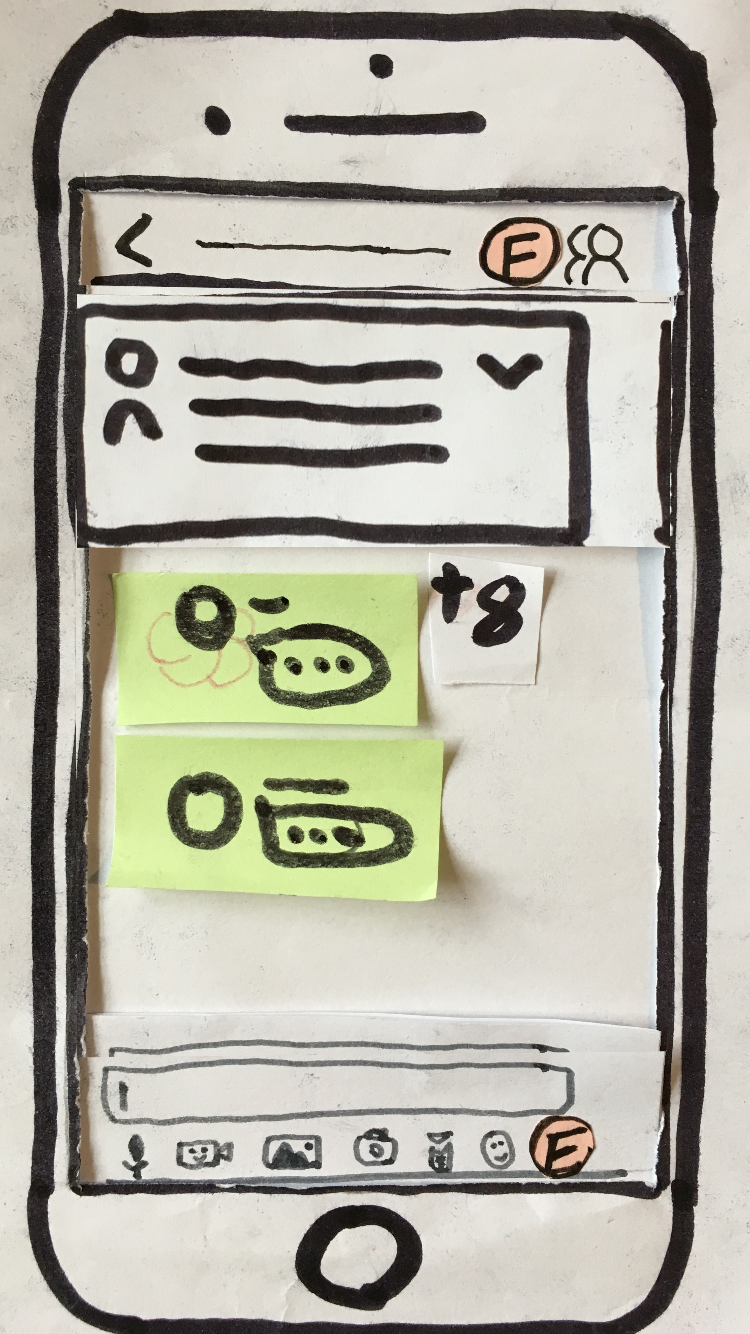
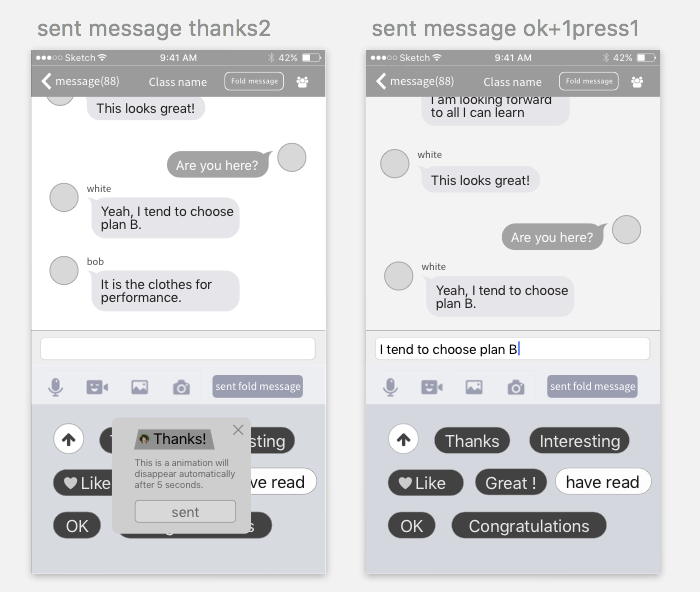
我增加了发送消息的预览,用户可以在发送之前很清楚自己发出的信息是怎样的。多一步交互,避免用户出错,减少用户学习成本。对我来说这是一个很大进步。

第二次重大迭代1增加回复于教师发言之间的关联线

第二次重大迭代2增加消息发送前的预览
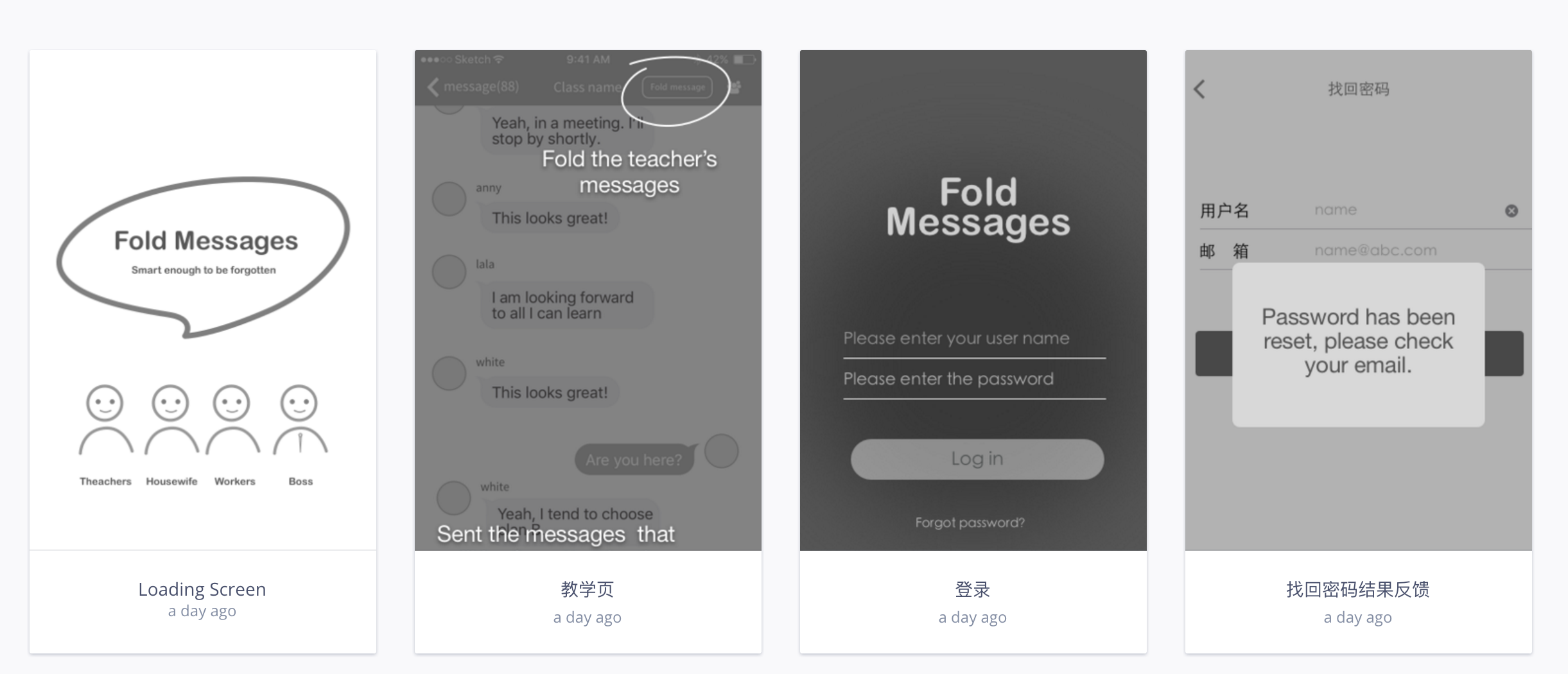
最后在usertesting.com用户测试反馈,一共有四个外国人参与了我的原型测试。因为语言的问题,结果不是很令人振奋,但还是有一些新的收获,促使我进一步优化了流程,我增加密码重置的结果反馈和APP使用帮助。

最后的一次小的迭代
原型仅仅是一个开始。
我不知道我们离人工智能还有多远,但是,我已经开始了我的尝试。希望有朝一日,我可以有幸参与设计开发出一款足够智能的应用,它会像人类一样学会遗忘。让人类从信息过载的尴尬处境里解放出来,留存美好于记忆之中。

最后的原型
文/鲜核桃
关键字:产品经理, 教师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
