实战分享:APP 规范你可以这么做!
因为最近做公司项目的设计规范,所以决定把产品的设计规范也整理一份。
因为最近做公司项目的设计规范,所以决定把设核桃的计规范也整理一份。但由于是概念稿,所以规范做的不算全面;而且每个产品也有各自的规范思路和维度,没有绝对的定性方法。这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
2016已经接近尾声,上两天刚参加完比赛,利用这几天空闲时间,把最近沉淀下来的东西分享出来。
上个月团队小组进行友谊比赛,命题是“邮件”(沟通)。规定大家以产品思维去设计一款全新的产品,形式不限。很难得的是所有人都参加了产品设计的每一个环节。我们秉着发现问题、解决问题的态度开始了这次友谊比赛。
通过不停的尝试与否定后,我们锁定目标人群为威客群体。针对威客群体接私单的特定场景,通过用户问卷、访谈、旅程图,最后得到以下几个痛点:
- 来回寄合同,费钱费力费时间执行沟通的过程中经常改需求合同的拟定,需要在网上找模板对于新客户,不了解,不能完全信任可能会逃单、违约
针对这几个痛点,我们的解决方案是:
- 增加发送合同邮件,双方直接签约,无纸化
- 通过邮件沟通,后期作为凭证
- 平台提供各种合同模板
- 增加个人资料、信息(个人、公司网址)添加评价系统
- 定金冻结功能
所以,最后我们的产品定位是:威客人群的无纸化沟通签约工具。
通过这次尝试,大家都参与了所有流程——信息收集、竞品分析、确定目标人群、场景梳理、用户旅程图、寻找痛点和机会点、信息架构、交互稿、视觉稿。这对于我们每一个人都有很大的帮助。
因为最近做公司项目的设计规范,所以决定把核桃的设计规范也整理一份。但由于是概念稿,所以规范做的不算全面;而且每个产品也有各自的规范思路和维度,没有绝对的定性方法。这里只是提供一个大体方向,疏漏之处,希望给予批评指正。
至于为什么叫“核桃”,有三个维度的寓意:
- 与合同谐音
- 威客就是用智慧在互联网上赚钱的人,而核桃补脑,形状又像大脑,所以寓意恰巧吻合。
- 核桃的外壳是坚硬的,给人一种受保护的安全感,而邮件、合同也正是如此。
- 界面设计:林佳娜、蔡鑫
- logo设计:苏桂
- 交互设计:李祖松、丁明艳、蔡鑫
- 规范设计:蔡鑫
核桃APP界面展示


app分三个模块:
- 沟通(普通邮件与合同邮件)
- 合同
- 我的

以上就是概念稿的所有设计页面,下面来主要展示一下设计规范。
核桃APP视觉规范


规范从7个维度来展示:
- 前言
- 命名
- 颜色
- 文字
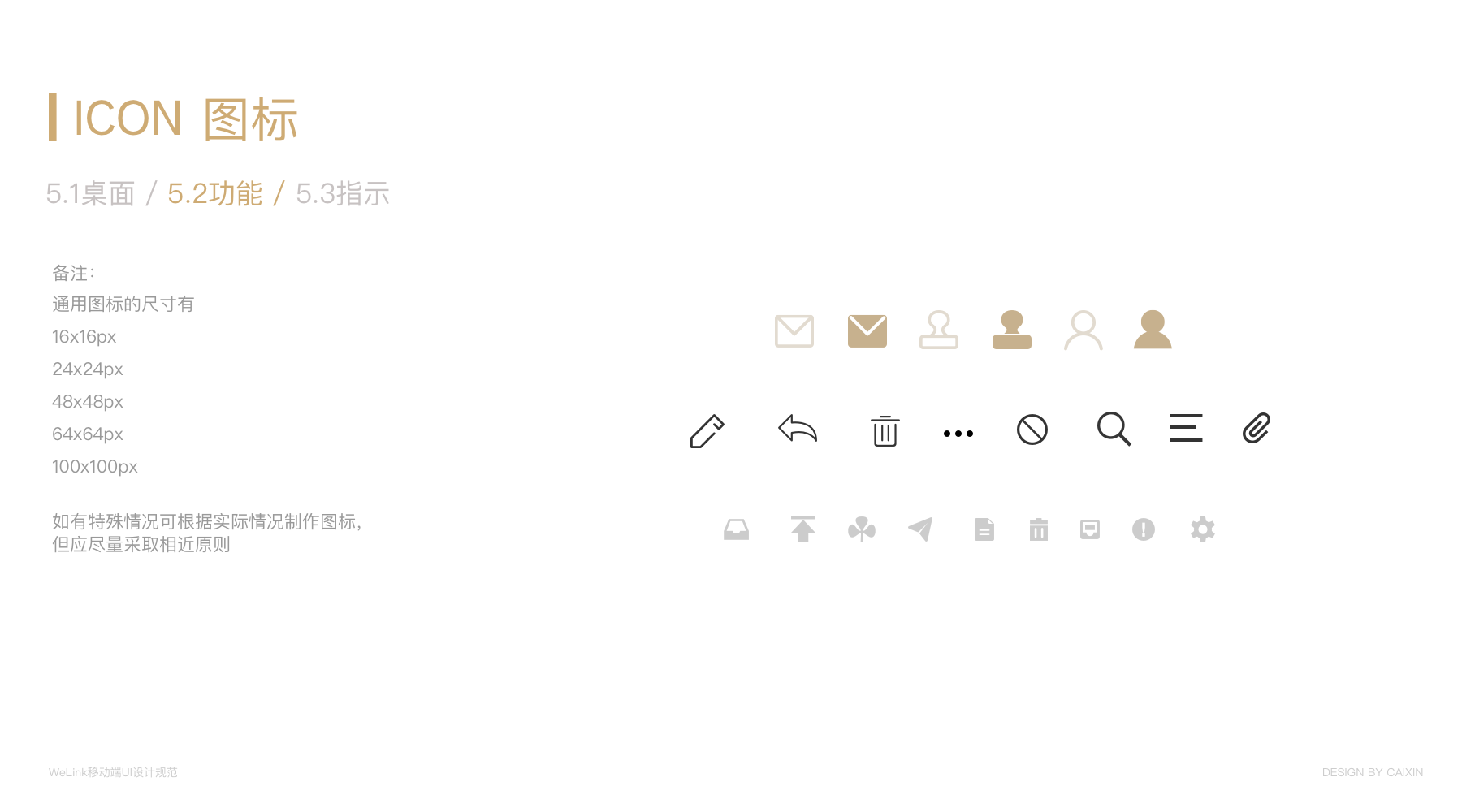
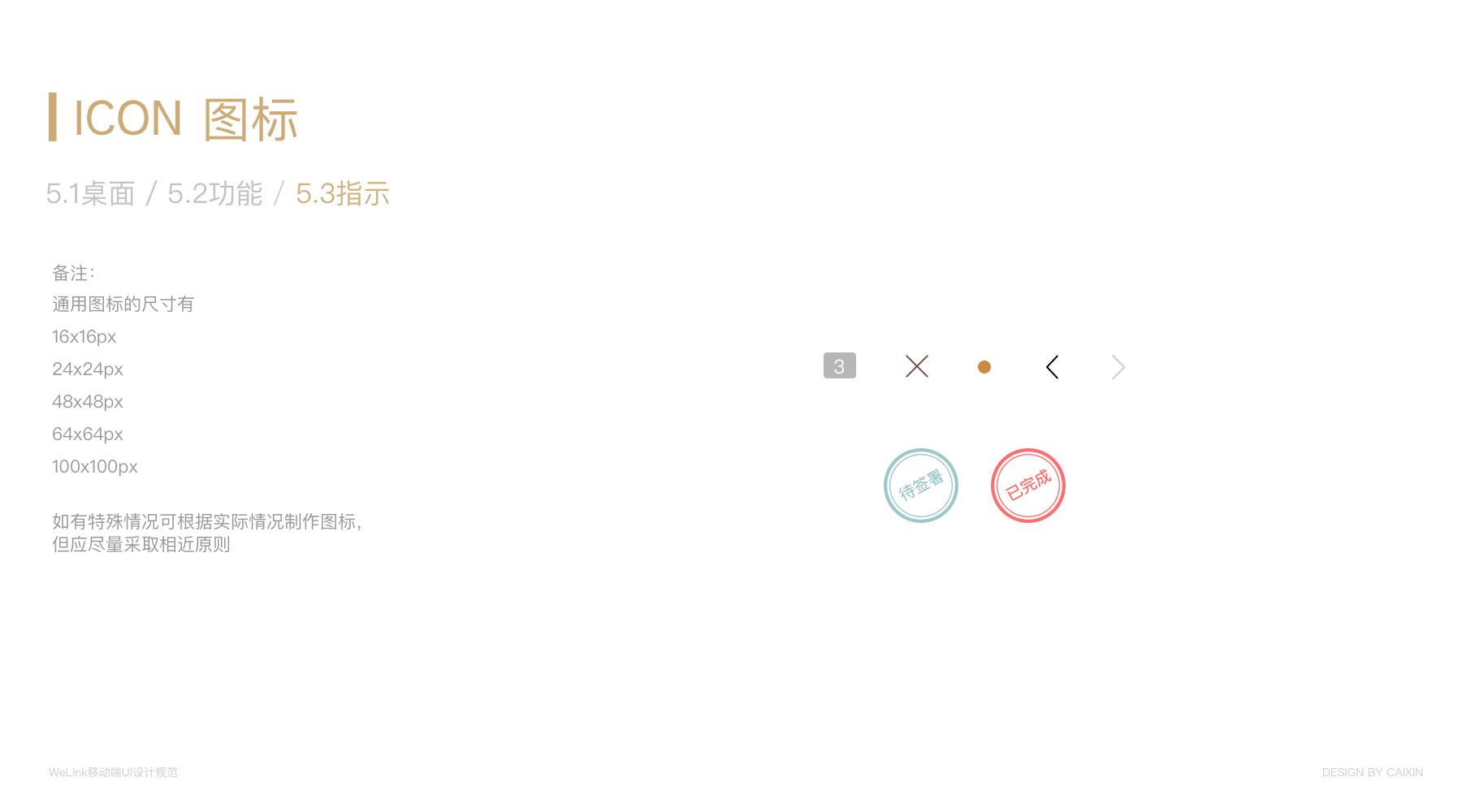
- 图标
- 控件样式
- 互动状态

规范说明:
- 此规范为核桃App基础规范,未涉及到内容尽量采用相似性原则进行设计
- 此规范以iphone7尺寸一倍图(375×667)进行设计、标注、说明
- 输出切图格式为png
- 规范是在概念稿阶段输出,所以会有考虑不全的情况,此处只是为大家提供思路与方法

设计原则:
- 简化流程,降低用户学习成本
- 轻量化、扁平化设计理念
- 情感化设计体现、重视品牌传播

命名规范:
- 模块_类别_功能_状态.png
- 举个例子:nav_button_search_default@2x.png
- 对应中文:导航_按钮_搜索_默认@2x.png

颜色分为:主色、点缀色、灰色系

字体使用各系统默认字体,但为了统一设计稿使用平方regular字体。

字体大小:18、16、14、12、10(一倍图尺寸)

桌面图标大小根据每个平台尺寸适配



通用图标尺寸有:16x16px、24x24px、48x48px、64x64px、100x100px,如有特殊情况可根据实际情况制作图标,但应尽量采取相近原则

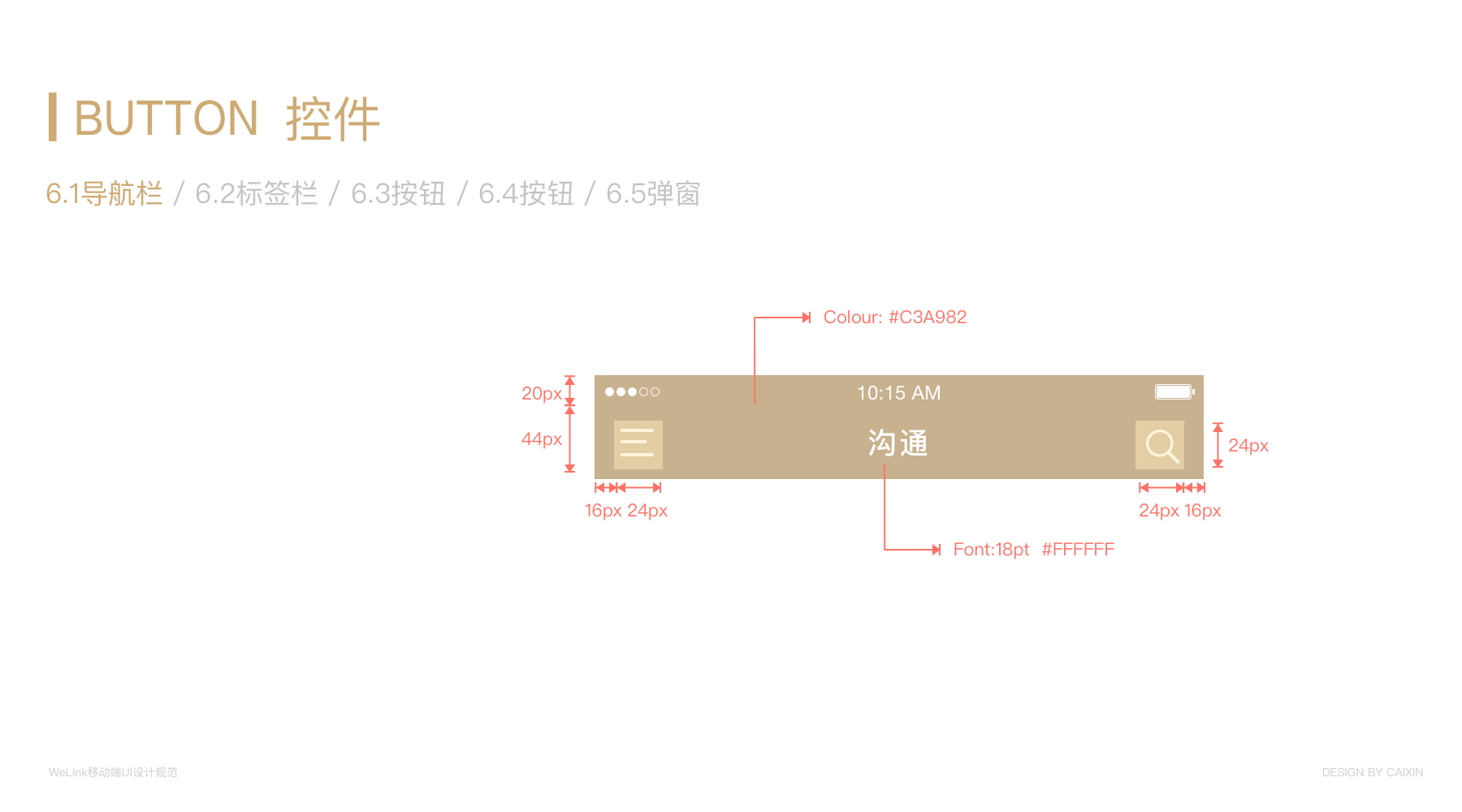
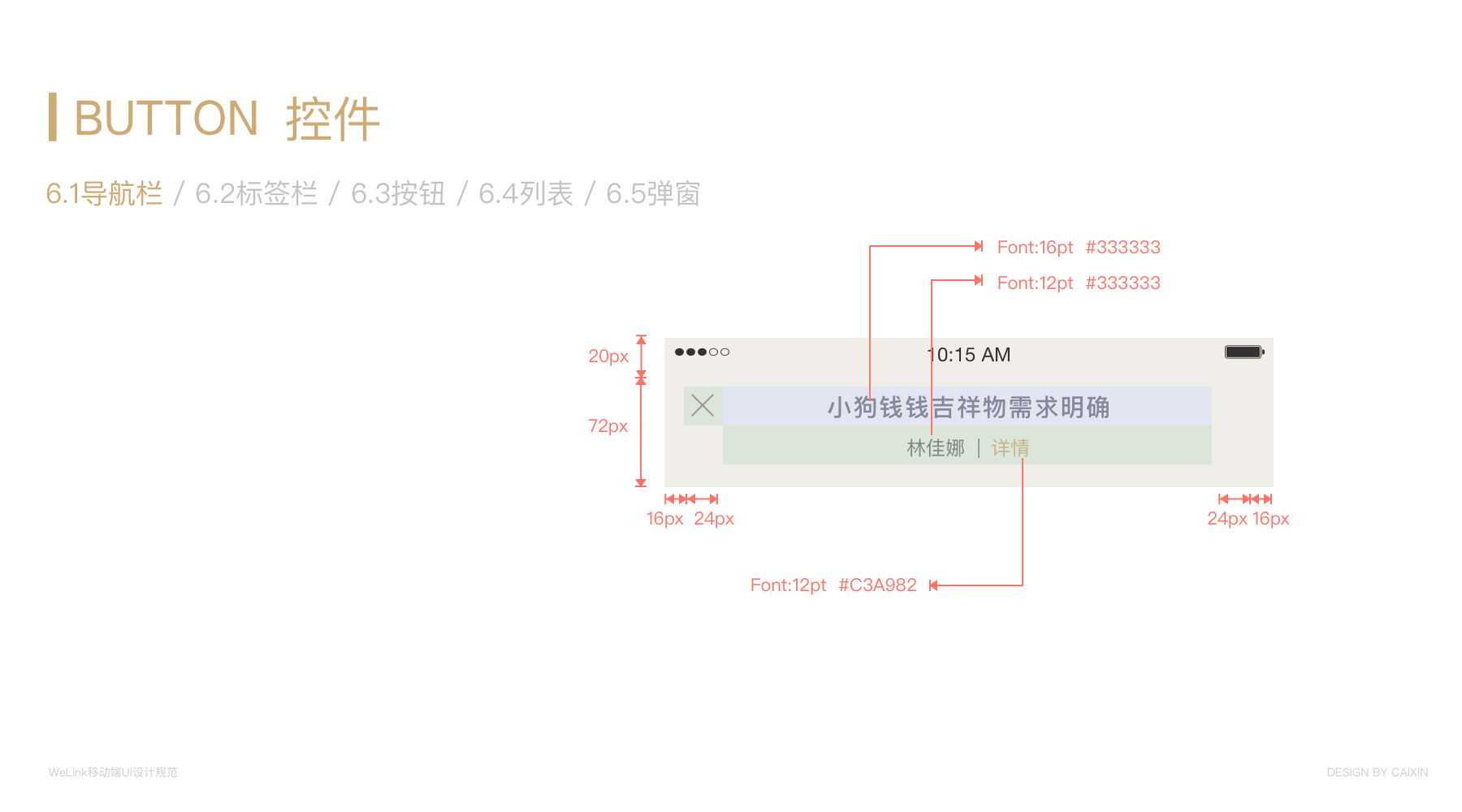
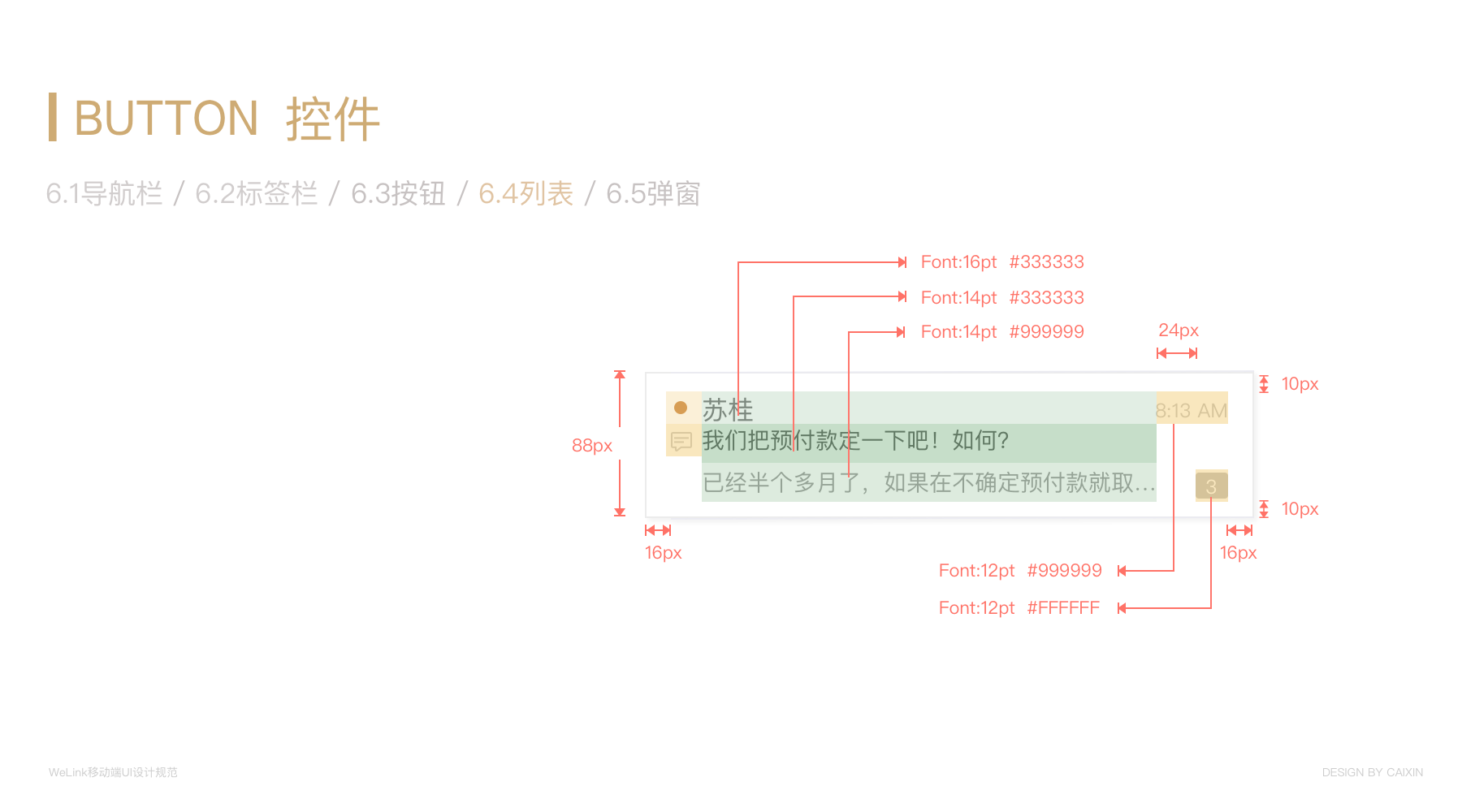
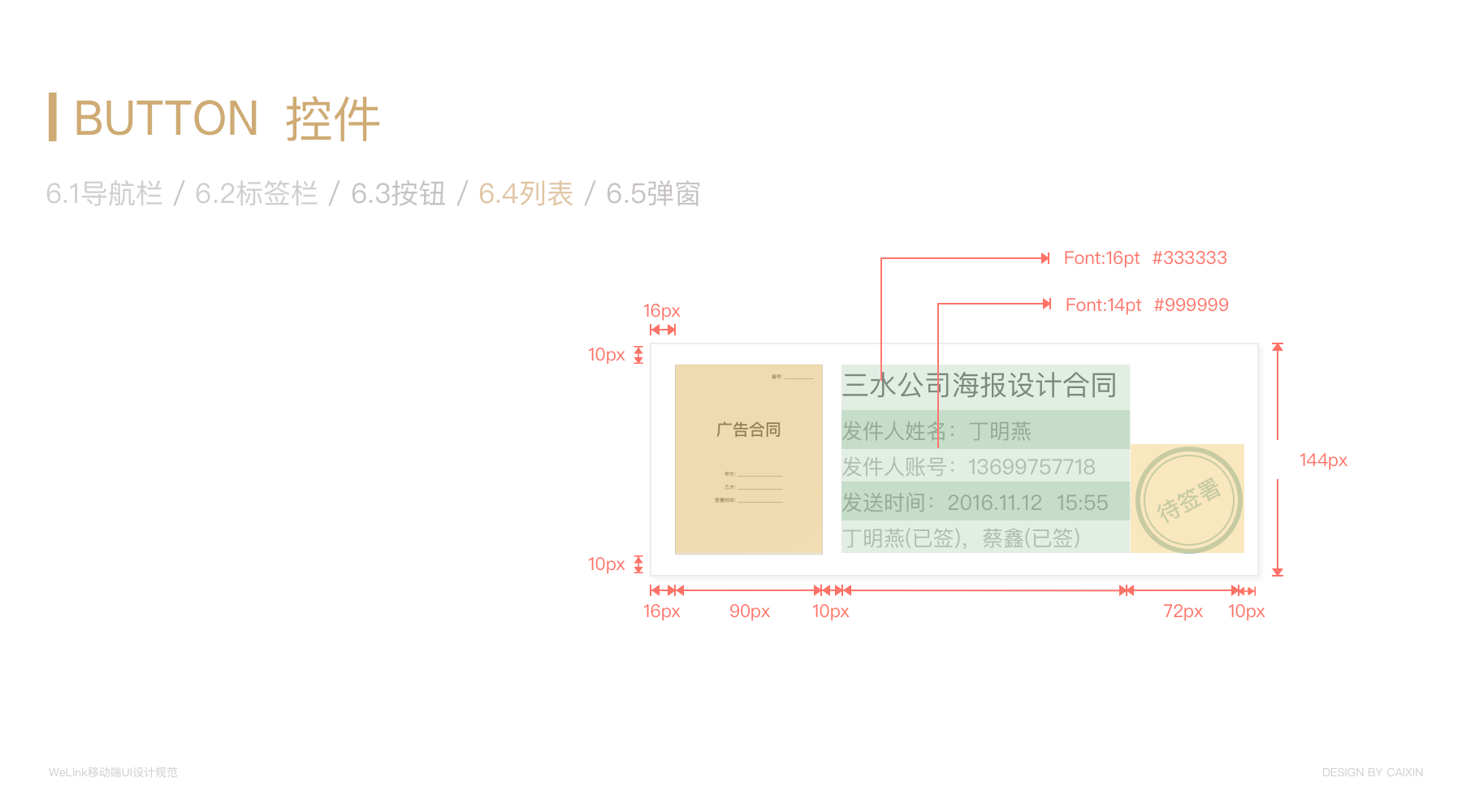
导航栏

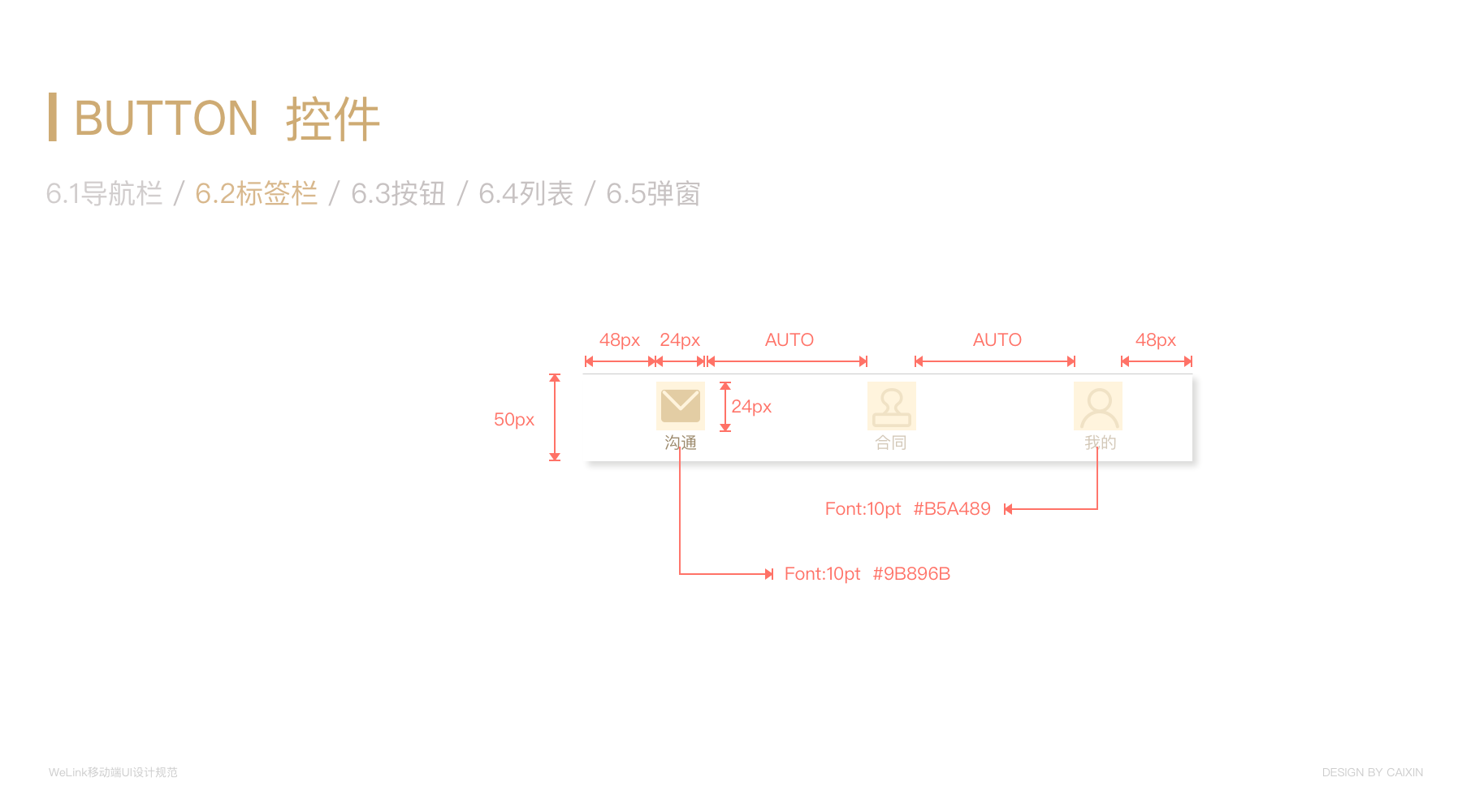
底部标签栏,高度为50px

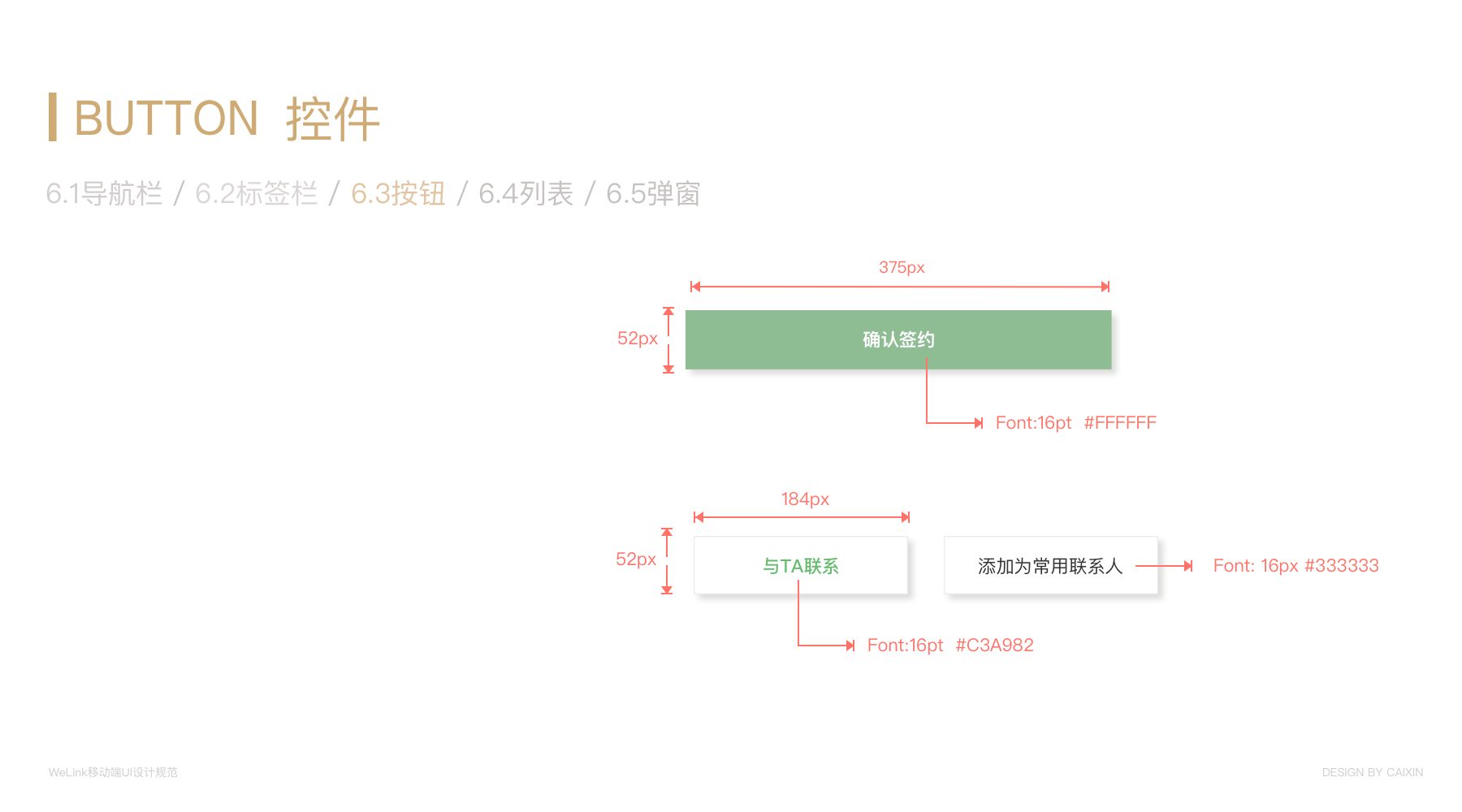
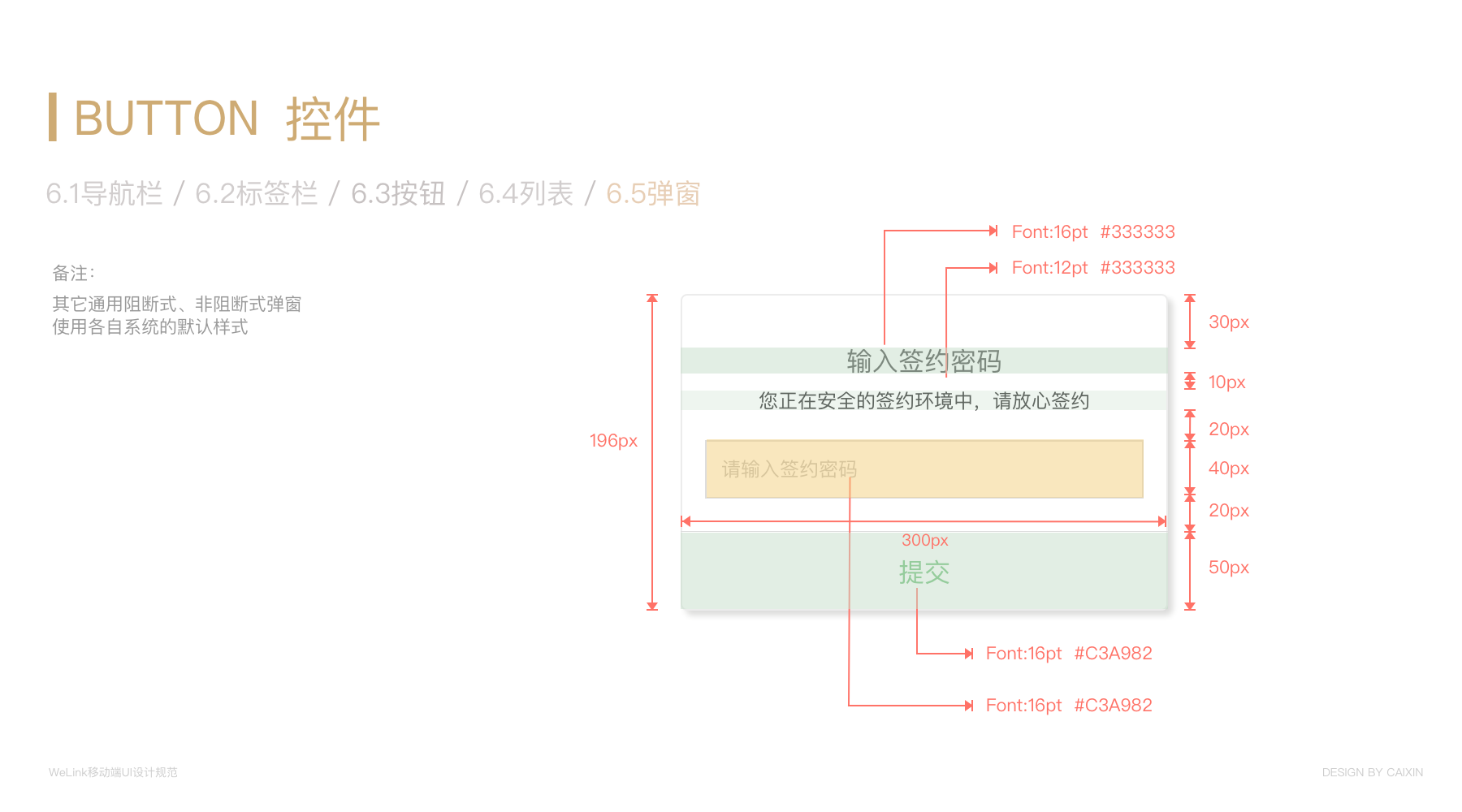
按钮共有三种样式,以后如有增加通用样式,需加入控件库。




图标与按钮一定要考虑Normal、Disable、Pressed、Selected、Clicked这5个状态。



小结
有设很多计师会提出“规范只是公司给外部看的一种噱头”,更像是体现一种公司视觉形象(VI)。其实,互联网公司的产品设计规范并非是仅仅用来宣传形象的,更多用来使用、简化开发过程、使多个产品拥有一致的体验,是落到实处的东西。在一个部门含有多个产品线的情况下,此时产品设计规范最能体现其作用。
所以,我觉得规范本身其实就是一种美!
作者公众号:菜心设计铺 华为itux用户体验设计师(主视觉)
关键字:产品经理, 规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
