【Flinto 教程】Behavior 如何运用
前言
本文主要探讨了Flinto的Behavior功能如何灵活使用。
有时候在交互布局上,需要在一个长页面里做一个segment control。这个segment control的位置有可能是在页面的顶端,也有可能是在页面的中间甚至靠下面的部分。在使用Flinto做原型的时候,有时候不一定是使用画板之间的跳转来做这个切换,还可以根据需要,在同一个画板里做出这种切换。这个教程仅仅是用来抛砖引玉,这个方法还可以做很多事情,希望给大家一种思路。
使用工具以及方法
工具:Sketch41,Flinto2.1.1
方法:Flinto的Behavior功能
步骤
一、页面整理
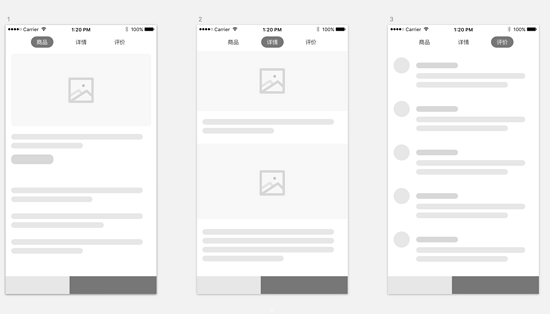
以下以一个购物app中的一个商品详情页来作演示。
首先我们把页面确定好。

接下来我们需要把三张画板的内容融合到一个画板上,并且按照视觉呈现的先后顺序给图层排好位置并且命名好(当然你也可以在之前的工作中早早把名字做好区分)。
来源:UI中国
关键字:产品经理, flinto
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
