浅谈移动端电商产品的购物车设计逻辑
购物车是电商产品中一个非常重要的模块,在产品侧和用户侧都发挥着非常重要的作用,本文来聊一聊移动端电商产品的购物车设计。

1、前言
先来说说购物车的起源,起初的购物车存在于线下商超的购物场景中,其主要解决的问题是提高用户购物过程的便利性和客单价,达到优化用户体验和促销的目的。而在之前电商行业是没有购物车这个概念的,主要原因有:
- 电商发展初期,SKU数量较少,而用户需求一般来讲是一个恒定量,这种情况下,较少的SKU无法起到很好地满足用户需求和带动用户需求提升的作用。
- 电商发展初期,由于对新生事物信任感的缺失,网购人数及频率较少,客单量也较少,用户倾向于立即购买。
- 电商初期无法解决合并支付带来的拆单后货款的分配问题等(主要表现在平台型电商)
随着互联网电子商务行业的发展,目前,各大电商平台都已经引入了购物车这个概念。
2、购物车的作用
我们首先看下移动端电商产品中购物车的作用。

2.1 用户侧
(1)收藏
对于用户来讲,购物车首先发挥的是收藏的作用,相对于[收藏夹]来说,购物车在收藏属性上应该是一个“弱收藏强购买属性”(购物过程中有比较强烈的购买倾向),而收藏夹则是一个“强收藏弱购买属性”(比如我看重一款鞋子,但这款鞋子没有适合我的尺码,所以我不能加入购物车(加入购物车需要填写尺码)只有收藏下来等到有合适尺码再来买)。因此,购物车展示的商品以SKU形式显示,而收藏夹以SPU显示。
(2)筛选
由收藏带来的筛选,对于用户来讲,在面对海量的商品资源的情况下,对意向的商品加入购物车,利于快捷的对不同商品的横向对比,提高用户购物决策的效率。
(3)凑单
凑单下包含两种情况,一是用户本身需求较多,需要一次性支付,提高购物效率;另一方面是一个随机性的购物需求的增加(冲动消费),这个主要是基于商品优惠活动的影响(主要指范围促销,比如满减,满赠,满返等)。
2.2 产品侧
(1)促销
对于产品方来讲,促销是购物车的主要目的,而促销一般包括两种类型:单品促销和范围促销。
单品促销是指对单个商品的优惠促销活动,比如打折,赠品等;这种促销一般在单个商品详情页用户即可得知最终的优惠情况,购物车只是作为一个补充说明。
范围促销是指多多个商品的优惠促销活动,比如满减、满赠、满返;而这种促销一般由于门槛较高(比如满100减10,满500返100等),一方面商品单价往往不能cover所有的优惠另一方面单个商品详情页只指出优惠规则,因此在单个商品详情页用户并不能明确最终的优惠情况,需要购物车做一个合并最终得出优惠情况。
而以上两种促销的目的都是为了提高客单价,以提升销售额。
(2)抓取用户需求,做个性化推荐
前面讲到,购物车对于用户来讲最重要的是收藏作用,因此用户放在购物车的商品就可以作为用户的“个性化数据之一”,产品可以根据该数据对用户做个性化推荐。因此,一般在购物车的下方,都会有“看了又看”“大家都在看”这样的推荐。而在此值得说的是,前者是基于用户的个性化数据做的推荐(也就是用户有收藏、加入购物车等行为);而后者是在未掌握用户个性化数据下做的推荐,这种推荐一般来源于商品的热度(大家都在看,都收藏或加入购物车);运营需求(商品上新;库存紧张等)。
3、购物车的设计
3.1 前置条件-登陆
从用户在电商平台的使用流程来看:
打开App——选择意向商品——加入购物车——下单——支付——完成
那么在这一过程中,下单环节是一定需要获取用户的详细数据(姓名、收货地等),产品需要明白是哪一个用户下的单,以匹配唯一的订单。而在这前一步,也就是加入购物车环节,是否需要用户登陆后才可使用尼?
在这方面的处理上,不同产品的方法是不一样的:目前主流的电商产品中,除了天猫、淘宝将“登陆”前置的购物车之前,其他的比如京东、苏宁、亚马逊、国美等都将“登陆”后置的用户下单之前,加入购物车之后。那么很显然,后者的用户体验会更佳,因为这时候用户已经有明确且强购物意愿了(可能阿里财大气粗,非要将此环节前置到加入购物车之前)。
那么在这一环节设计上,因为购物车要匹配用户的信息实现购物车的唯一性,因此需要明白的有两点:
(1)用户在无登录状态下加入的购物车和用户登陆后的购物车是两个概念 :前者是离线购物车,其匹配的用户信息是设备ID信息,设备ID信息的唯一性带来购物车的唯一性;而后者的购物车属于在线购物车,匹配的是用户的注册登录信息,注册登录信息的唯一性带来在线购物车的唯一性,因此需要用户进行登录。而考虑到用户设备的作弊、更换与丢失等风险,因此,在下单环节需要将离线购物车切换到在线购物车,以获取安全、真实的用户注册登录信息来匹配唯一的订单。(插个话,在这种情况下,如果用户使用设备ID来直接下单购买,是不是具有可行性?恳求指导..)
(2)也就是用户进入下单环节前,需要从离线购物车切换到在线购物车 ,这时候要同步的有两个:
- 离线购物车的商品同步到在线购物车(否则用户很懵逼)。
- PC端在线购物车的商品同步到移动端在线购物购物车。
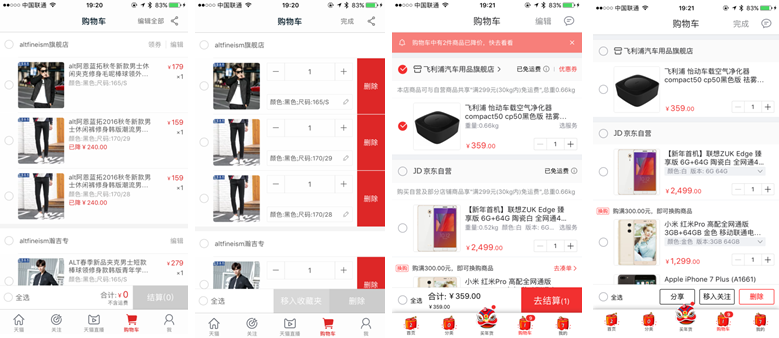
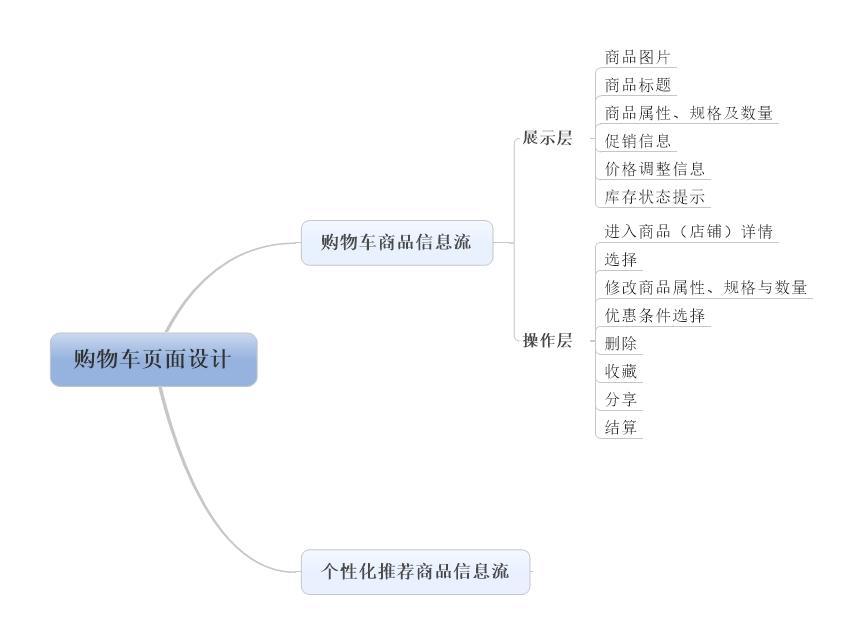
3.2 购物车页面的交互设计

基于用户和产品的需求,在购物车页面的设计上,主要包括两大部分:购物车商品信息流和个性化推荐商品信息流。

由于购物车的商品以SKU形式展示,这就带来的因库存变化、价格调整及促销信息调整等带来的SKU的变化,从而会对用户购买意愿产生影响,那么这方面是怎么解决的尼?
(1)关于库存变化的影响
在电商产品中,库存和购物车分别是两个单独的系统存在的。
一方面不同的SKU分布在不同的仓库(天猫或淘宝中的店铺)中,因此购物车需要从库存系统调取SKU所属的仓库信息(天猫或淘宝中的店铺)已备后续的拆单支付。
另一方面购物车中SKU的变化受到库存的影响,因此购物车中SKU需要关联到库存系统。这样以来,在电商前端有三种情况:
- 当可售库存>某个阈值X,前端显示库存充足或者不进行显示。
- 当0<可售库存<某个阈值X,前端显示库存紧张,提高用户的紧迫感和危机感,利于促进转化率的提升。
- 当可售库存=0,前端将所属商品灰置,并提示用户商品已下架。
当然以上是理想化状态,库存的变化是比较复杂的,涉及到何时锁库存以及库存类型(逻辑库存、实时库存、调配库存等)。
(2)关于价格调整及促销信息的变化影响
同样在电商产品中,促销系统和购物车分别是两个单独的系统存在的,购物车系统可以调用促销系统数据。当用户增删商品数量,商品类型,促销系统会经过计算将其满足的最大优惠反馈到前端,带来最终价格的变化;此外,对于单个商品而言,当出现价格下降时,会在前端显示“已下降XX”,进而促进用户的购买欲望,提高转化率。
作者:EverJJ
来源:http://www.jianshu.com/p/59afaf262739
关键字:产品经理, 购物车
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
