线上与线下的等待
Ruanyifeng 在他的微博上转发了一个关于进度条与转轮使用的说明。
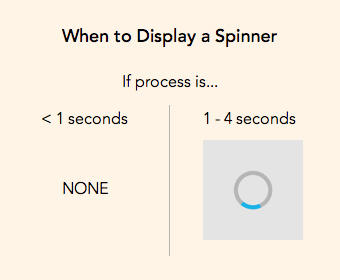
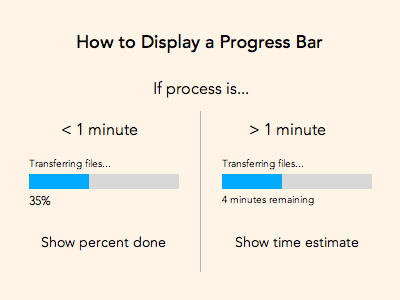
如果用户等待时间在1秒以内,不做特别处理;在4秒以内,要显示一个转轮(spinner);在1分钟以内,要显示一个进度条(progress bar),以及当前进度的百分比;超过1分钟,除了进度条,还要显示预估的结束时间。 source

WhenToDisplayASpinner.jpg

HowToDisplayAProgressBar.jpg
Progress bars make longer processes tolerable. Users don’t mind waiting if they know the app is doing work for them. But if it’s taking longer than expected, they need visual feedback. Not knowing what they’re waiting for makes them impatient and leave. 进度条使长时间的操作等待可以容忍。如果用户知道这个程序正在为他们工作,他们不介意等待。但是如果它以比预期要花的时间长,他们就需要得到视觉 反馈 。没有目的地等待会使用户失去耐心,并离你而去。
线下哪些场景也需要进度条?
- 银行业务办理
- 医院缴费排队
显示的信息可以是这样子:
- 我们5分钟后即可为下一位客户服务
- 当前业务办理速度:10分钟/客户
算的不准会有什么后果? 如上文所说的, 提供一个不准的结果是好于不提供该类信息 。
顺便再讨论一下 银行 在这方面额外可以做的事情。举个例子,根据网银服务器数据去预判一个到达网点的客户可能需要办理的业务。当后台识别到下列行为的时候,提前做好“接待”工作。
- 用户网银大额转账失败
- 用户密码错误次数超限,账号被锁
- 用户没有刷银行卡而是身份证来取号
- 用户在网银里点了哪些页面
当然,有一天,线下银行不一定存在。
作者 jasonzhao
关键字:产品经理, 进度
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
