经验说|如何从“0”到“1”构建产品?
当你在哺育产品的同时,产品也在哺育你。

在互联网混了几个年头,经历了从设计——程序——产品的工作历程,期间经历过2个项目,都是从头开始构建的。当然作为一个半路出家的产品,成长的过程不可谓不痛,从一开始连原型图都不知道怎么画,到后来建立起自己的一套方法论,在这个过程中不断加深了对产品岗的认知。我很欣喜看到自身上的一些变化,也希望通过分享自己的一些感悟,为那些刚入行的新人或者想转行做产品的兄弟姐妹们带来帮助。
从何处开始——首先得清晰的认识自我
从笔者的经验来看,产品这个岗位,不同公司有不一样的要求,所以大家在学习产品的相关知识的时候,并不是越多越好,前期我们的学习重点必须聚焦,这样你才能在短期内获得比较强的竞争力。
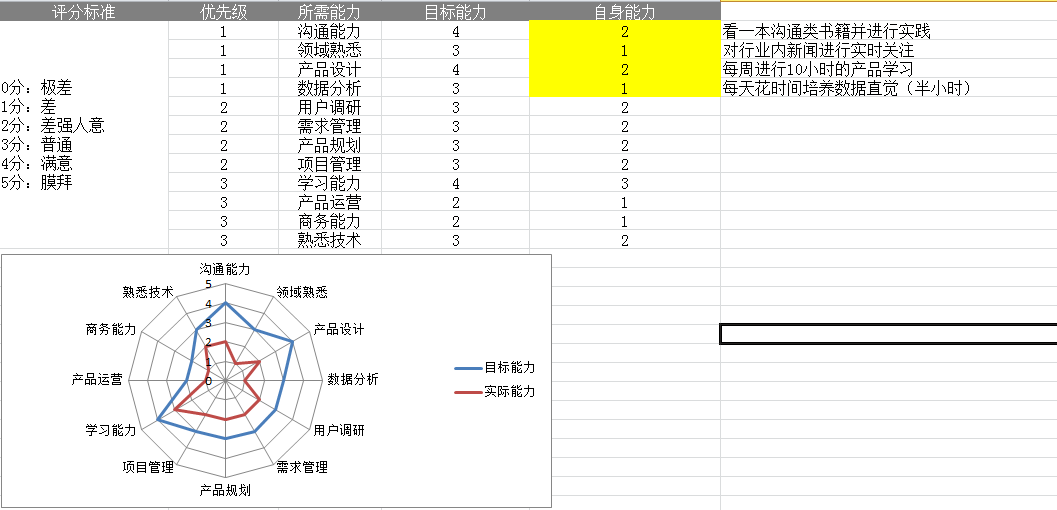
自身能力模型
上图是笔者早期刚从事产品的时候做的一张自身能力模型
表。这张图能很直观的看出笔者目前所处的阶段和想要达到的阶段,并且给出了笼统的可执行方案。笔者当时因为是做TO B产品的并且对业务一无所知,所以把当下最需要补齐的知识和技能优先级调高,以满足工作的需要。自身能力模型表前期真的很重要,只有当你清晰了认识了自我,才能知道你努力的方向和意义所在。
开始出发——走上产品设计之路
(1)构建底层的数据结构
可能大家会比较奇怪,为什么要先做数据结构?
笔者列出两点原因:
- 数据结构是用来作为数据库的设计依据的,在早期和DB的沟通中能尽早的发现问题
- 数据结构里所包含的信息为原子级的信息,特点是不可拆分,互相独立,相对于信息结构更加精练
那怎么做数据结构?笔者通常的做法是从角色、业务
的维度上来构建数据结构,构建数据结构要按照完全穷尽,互相独立
的原则来设计。
比如拿教育类
的项目做个例子——首先从角色
上来说,我们要分为【学校】【机构】【教员】【家长】【学员】;从业务
上来说,需要最基础的【课程】【班级】信息(这里我们只需要基础业务数据)
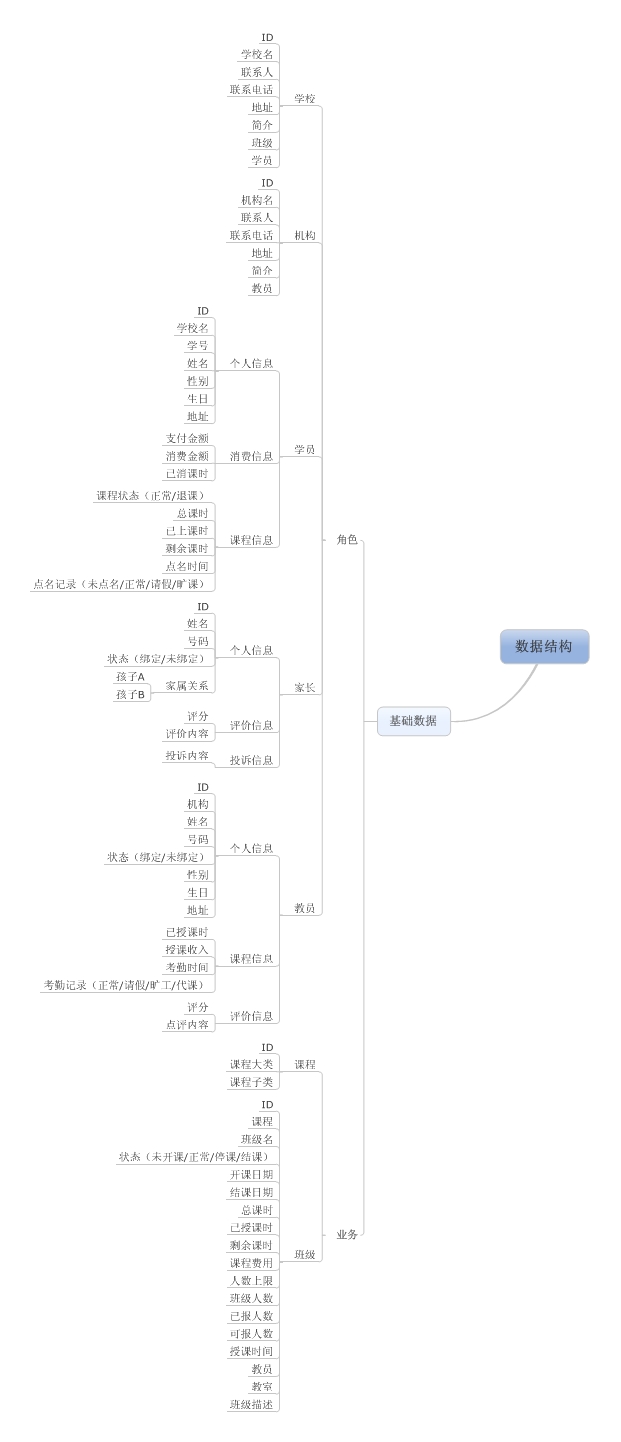
笔者简单的梳理了一个数据结构:
数据结构
这个数据由于是底层的数据,所以命名的时候必须严谨。
而我们在表现层
里看到的数据可以从这些数据里通过组合
的方式得到,这也就是为什么这些数据必须是完全穷尽,相互独立的。举个栗子:我们在终端上需要看到【当日盈利】这个数据,而这个数据是通过【消费金额】【授课收入】组合而来。
(2)开始画流程图
流程图是体现产品经理对业务理解能力的最好判断依据,好的流程图让人一目了然,甚至对整个项目的推进起到至关重要的作用。而关于如何画好流程图,相信站里已经有好多人做过类似的分享,我这里就不再赘述了。笔者在这里推荐一篇关于流程图的系统性文章,讲的很好,也让笔者学到了不少东西。
以下是文章的链接:《产品的三种流程图,你都知道吗?》
(3)梳理产品结构/信息结构
产品结构需要你把整个产品的大框架想清楚,并且排好优先级,在开发资源有限的情况下,可以分阶段实现。信息结构则用于进行页面中的数据展示,一般是在产品结构完成后进行梳理。这里笔者继续以教育项目
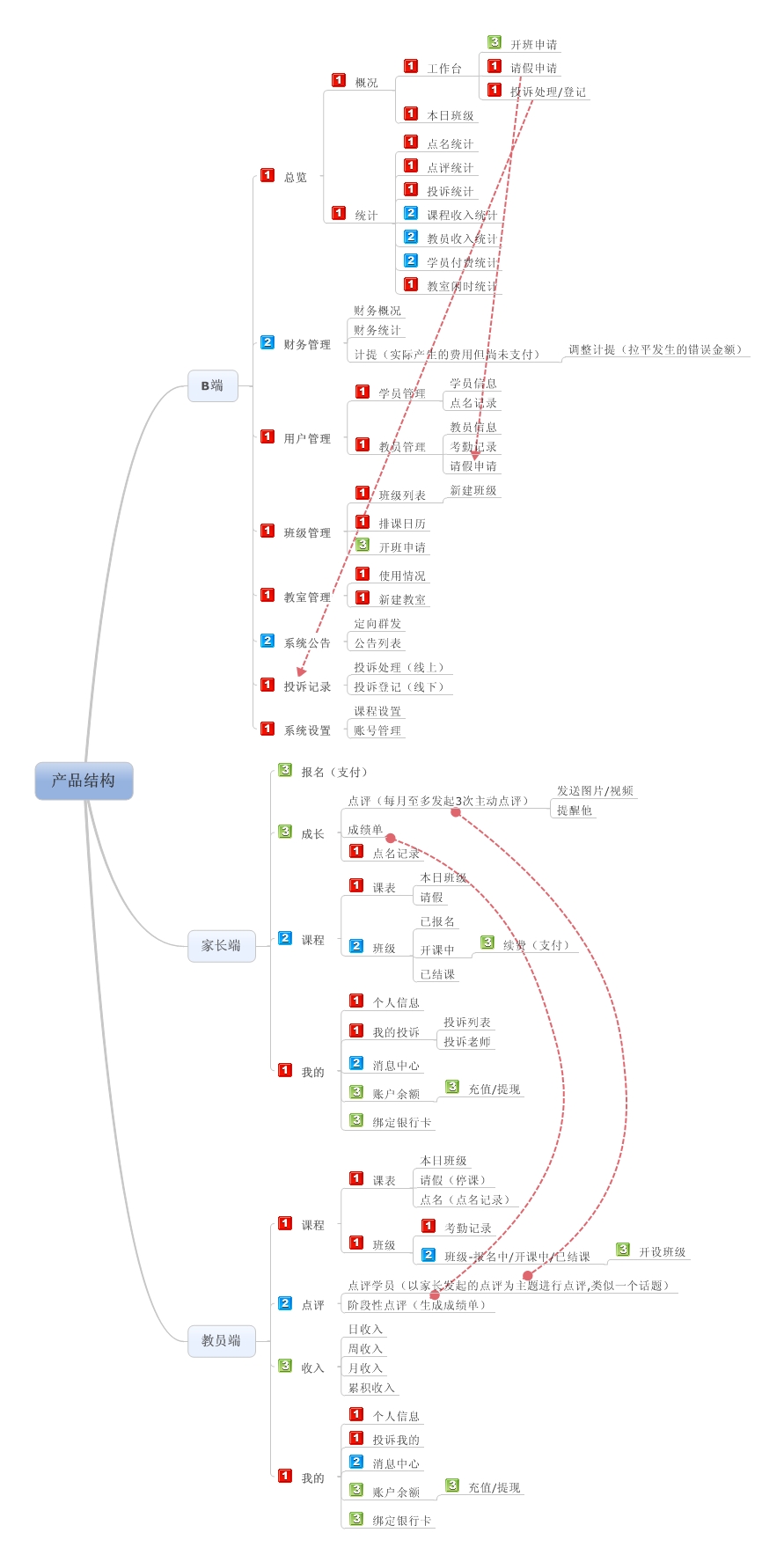
为例,产品结构图如下
我个人的习惯是会把B端和C端的结构图放在一起,然后通过连线的方式找出对应关系。关于信息结构的图我这里就不贴了,相似的层级关系,大家以此类推。
(4)输出原型(文档)
这一块大家应该在熟悉不过了吧,很多小伙伴可能以前一上来就画原型,没有经过深度思考的原型是经不起推敲的,容易返工不说,还会被开发和设计鄙视。具体的画法我就不说了,这里我分享一下关于我画原型时候的心得:
- 不要过于纠结于工具的选择,每个原型工具都有它的优缺点,Axure就目前来说在功能实现方面是最牛的,但是有时候为了速度,也可以选择轻量级的原型工具;
- 类似通用的组件,比如文本框、弹窗、按钮,必须给出规范
,这样能给你省大半时间,也为开发和设计省大半时间; - 有设计功底的产品同学可能会画高保真原型,这里笔者建议不要这么做
,因为高保真原型不仅费时费力,而且设计拿到你原型的时候会一脸懵比,并会限制了他的思维; - 不要做过多的交互,直接注明
就好,因为开发不会拿着你的原型一个个点下来,有时候一句话能说清楚的事,咱就不要浪费时间了。
结语
设计产品不是一蹴而就的,好产品是在正确的引导下自我生长起来的,但这需要大家对生活要留心观察,多体验不同的产品,多问几个为什么。因为当你在哺育产品的同时,产品也在哺育你。
文 @吃肉变瘦
关键字:产品经理, 产品设计, 流程图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
