在创业公司中,这样去理解别人的方案至少节约一半的时间,思维层次拔高一筹
在工作中,绝大部分情况下,我们是跟同事一起合作的,这其中很有可能是由多个设计师同时参与一个项目。在这种情况下,可能的分工情况是由一个设计师主导,其他设计师进行配合,那么设计负责人所接收的信息就比较全面而其他人可能会因为信息的传递问题对方案理解有所偏差或者顾虑不周全。也有可能是几人进行相互协议,信息交流比较完整。
不管处于一种什么情况下, 信息交流的障碍总是会存在的 。大公司情况可能会好一点,会制定统一的规范,而且每个人负责的工作内容比较单一,只要将自己负责的那一块内容做道极致就算是最好的工作方式了。但在创业公司需要耳听四面眼观八方,设计师所接触的人,获取的信息来自于各个方面,考虑的因素更多,市场随时变化,没有时间将每个文档做出完整的规范,而对文档的要求出发点反而是在最短的时间内让团队其他合作同事有更全面的了解。本文主要写的是创业团队的情况。

communicate.jpg
为什么我们要消除这种信息的沟通障碍?可以从公和私两方面进行判断。于公,从文件中查看出更多的信息,节约大家沟通时间,时间就是精力,时间就是金钱,时间是最宝贵的资源;于私,了解更多项目经验,做出更完善的作品方案,能增加自己的话语权。 而在查看文件的过程中,锻炼的是个人的逻辑能力,专业能力,为人处世的情商。
而设计师之间的沟通语言,绝大部分来自于文件。 那我们应该怎样去查看已有的文件呢?
首先,我们应该持有的心态是,所有的文件都不可能100%完整,所以当我们去查看文件的时候,要保持怀疑心态和包容心态。

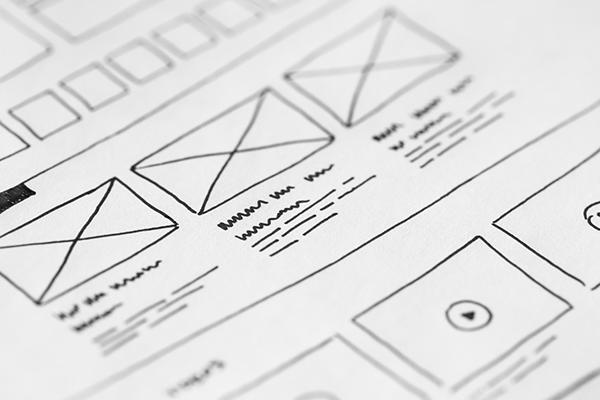
.jpg
怀疑心态就是,对文档中的信息不能尽信,在自己了解完所有的方案之后再去跟设计方案的同事进行确认。包容心就是,在创业公司工作节奏快,每个人都很忙,在文中有可能遗漏一些信息或者有些小的错误,这个时候不需要急着去批评人家,只需要将有问题的地方记录下来最后一起去与同事进行商议。
第二,看文件前先体会文件传递信息到哪个程度。
在一个APP从0到1的过程中,文件会经历几个阶段: 逻辑图——草图——效果图 。每个阶段的文件传递的信息各有偏重。
比方说你在看逻辑图的时候,就不需要考虑这个逻辑在页面跳转关系上怎样呈现。而应该关注产品最主要的功能点是哪个,工作量集中在哪一块,有可能相对应的支撑功能有哪些。
而到了草图阶段,主要的页面草图就会被设计出来。这个时候看的就是是否符合上一阶段的逻辑,是否符合功能的完整性,主要的页面是否齐全,开发在现有的方案中可以预备什么样的开发架构。而相应的元素的展现形式就适当忽略一下,UI美观就不用计较。

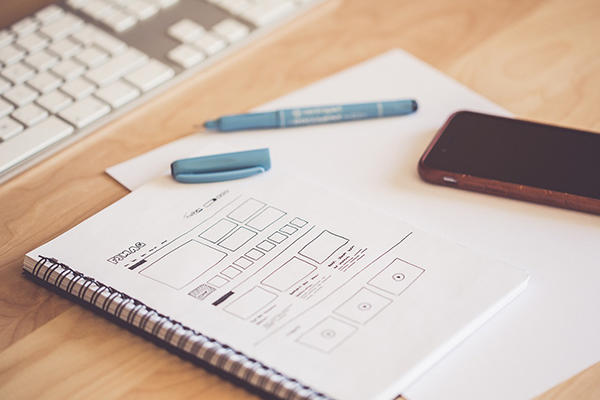
效果图.jpg
最后到了效果图阶段,就要全面考虑所有因素,因为到了这个阶段方案应该是完整的,开发可以直接用来实施的。首先注意应该是整体页面是否符合前两个阶段的目标,UI是否美观、是否符合品牌的定位。以及相应的空状态、无网状态等特殊情况页面是否完整。体会到这些才能明白在哪个阶段关注问题的重点在哪。
第三,看文件的过程中,分为两个阶段。
第一阶段针对APP的页面信息,范围由大到小去看文件。
- APP的内容组织形式,是Tab方式,还是像Snapchat那样左中右三屏方式等。
- 除了增加的功能,注意与现有版本来比较有没有减少的功能,或者与现有版本不同的地方,注意考虑这样改变的出发点是什么。
- 最基础但也是最重要的就是,一个一个页面去进行临摹。自己要画一遍或者做成动态的demo,在做的过程中将不懂的问题记下来,先自己理解一遍,然后再跟别人确定所理解的信息是否是正确的。

discuss.jpg
冷静下来,先自己去理解原因,不要急急忙忙去问别人问题。 楼主作为新手的时候,也经历过不懂就火急火燎问别人问题的阶段,当时只想迫切找到答案。这种做法其实透漏出楼主的焦虑感,只想马上解决事情,而没有想到要先将问题进行拆解,减轻帮助你解决问题的前辈的负担。太匆忙别人解释给你听的,没有深入的理解,容易忘。更重要的是,不知道自己和别人的差别在哪,没有提高,这是一个反思自己思维的过程,即 提高自己元认知能力的机会。
4.方案本身有逻辑不通的地方或者操作和体验,产出物呈现不统一的地方进行记录。方便与同事进行进一步对方案的改善与探讨。
经过上一步的步骤之后,会对方案的内容有了更具体的了解,如果做得好的话,基本上可以在脑海中形成页面的关系地图了,这个时候还需要做一步,那就是由局部到整体进行归纳。

APP.jpg
拿社交类APP来说,大方向上使用什么功能去吸引用户,吸引用户之后怎样组织用户,将用户进行聚集,让用户继续使用APP的理由是什么。主功能点用户操作的入口,产出物的类型,每种产出物的呈现形式有哪些,方案可以拆分成哪几个模块进行独立设计与开发等。在一步,要做的是 培养自己的大局观 ,从更宏观的角度串联起来去理解APP的市场背景,发展趋势,可能的开发进度等。
总的来说,当我们拿到一个不是自己的方案时, 要做的是思考而不是阅览,将自己带入场景去联想用户的体验,拿出自己设计方案的劲头去钻研。
Sophia的tips:
- 作为文件的管理者,为了减轻大家的误解,尽量保证输出的文件信息更全,准确率更高。
- 作为文件的阅览者,静下心来,先将自己这部分的信息输入做得更充分,相互体谅。
作者 Sophia的玲珑阁
关键字:产品经理, 设计师, 文件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
