移动直播时代丨设计如何围绕产品特性
前言
2015年移动直播社交产品在中国兴起,迄今为止越来越多的行业领域的产品开始加入直播的概念,可以说进入了一个“直播”的时代.我们从移动社交直播应用作为切入点,选取了国内外两个比较有代表性的应用,看它们的设计是如何围绕产品特性突出产品差异化。
 【映客 世界映在这一刻】
【映客 世界映在这一刻】
产品定位:创立于15年初,中国第一家实时社交视频媒体,是这类APP中首先获8000万元A+轮融资的公司。其定位是偏时尚类的生活直播,主要面向90.95后高颜值人群,强调随时随地用直播的方式分享交流的社交形直播APP。目前主要主播群体以年轻美女帅哥为主,运营方式上也更倾向于秀场模式。
| 策略1:通过简化设计,降低用户使用成本

这类移动直播产品区别于传统秀场(YY)形态,产品最大的优势在于直播的场景不受限制,这样才可以把最新鲜最及时的内容带给用户,然而在设计上,主播们需要在各种场景下直播,这样就带来了操作体验是否简单易懂,操作成本是否满足主播的当前环境等问题。所以轻便快捷的操作体验对产品非常重要。
a.更简单的信息结构,扁平的内容层级

优势:信息展现的层次非常扁平,重要的内容一目了然,在简单直观的信息架构下,有效降低用户的使用负担。能带给用户轻便快捷的使用体验。
问题:简单的信息结构伴随而来的就是内容丰富度的问题,随着平台的不断发展,如何在简单的结构下展现更丰富更满足用户需求的内容,是值得思考的问题 。
b.发布低门槛,一键发布

优势:发布直播的门槛极低,只需要点击开始直播,一步就可以。这使得用户随便在什么场景都能很容易的进入直播状态,大大降低了直播成本,主播们更愿意在各种场景下直播。
问题:首要问题是直播内容的安全性监管,之前直播造人事件,也是因此而起。第二,直播标题为非必填项,并且封面图也由直接头像代替,这导致用户看到的直播FEEDS流几乎不更新,也就是说用户在首页是完全看不到主播有任何变化的。
c.快捷的手势操作,观看更轻松

上下滑动可以切换不同主播,相当于电视机中的换台功能 。

左滑隐藏除直播画面外的所有元素,供用户深度观看。
优势:大量增加手势滑动可以给用户带来更流畅便捷的观看体验,从而降低用户的使用成本。
问题:部分手势属于高阶操作,很多新手小白用户并不知道,建立良好的新手引导,非常有必要。
| 策略2:调整内容侧重,降低样式干扰性,凸显主播颜值。

与运营策略相关,映客将平台内有高颜值的帅哥美女主播作为产品的卖点之一,但在强调高颜值的同时,相对应的内容维度就会更加单一,设计上除图片之外的其他信息就会被弱化,导致产品看起来跟秀场形态产品太像,那么这样一来全民直播的口号又该如何体现呢?
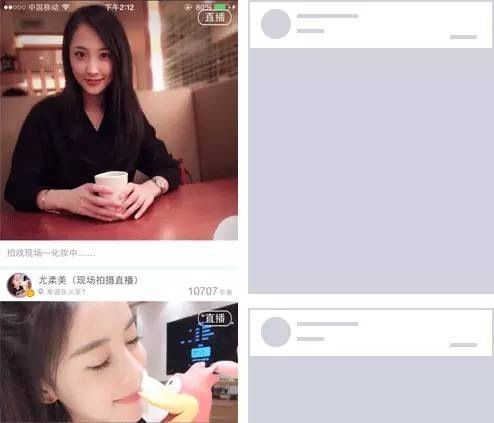
a.更多使用大图展示内容,突出主播颜值

更多的使用大图的设计板式,在文字信息跟图片信息的比重选择上,弱化文字内容而强化图片内容。
优势:当主播照片都很漂亮的时候,大图能够给用户带来产品里都是帅哥美女的感觉。产品策略上也会以美女帅哥主播为卖点,这本身是很契合的事情。
问题:第一:当美女帅哥的内容泛滥,在直播内容上,就更倾向于传统秀场模式。而在内容丰富度上,也给人造成除了帅哥美女什么都看不了的感觉,我们觉得这其实是阻碍平台丰富化发展的。
第二:当平台内容量不断发展的同时,大图模式的展现效率将会出现问题,一屏只能看到2个直播内容的量是否能满足大部分用户的需求呢?
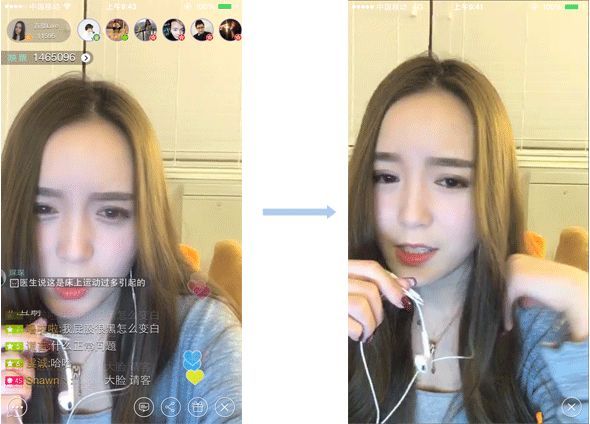
b. 更轻盈的样式选择

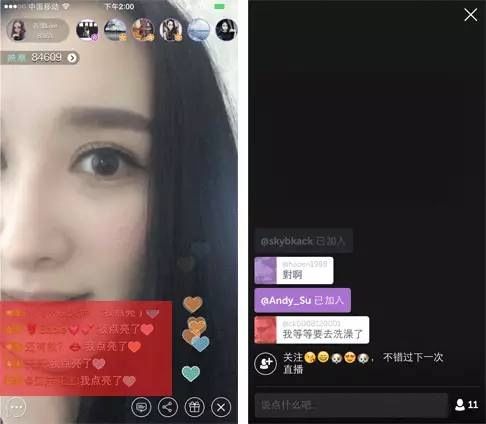
再来关注一下样式的选择,为了防止主播的颜值被挡住,凡是块面状的设计,一律都加了透明度,所有的icon都使用线形。


另外还有评论样式上的选择,映客舍弃了传统气泡形的评论样式,(可左右对比)而采用文字加投影的方式,舍弃了可阅读性从而减少了评论对画面的干扰。可见,映客更注重主播画面的展示,而不注重用户之间的交流内容,或者说在映客用户之间的交流内容本来就很低质量,不值得注重。
优势:通过各种设计手段,提升主播画面的质量, 让用户在观看的时候有更好的体验,至少不用担心主播的脸被设计元素挡住了。
问题:第一:纯文字的评论样式过于弱化评论内容本身,导致可读性降低。那么这样产品就更偏向秀场模式,如果连评论都不注重的话,又何来全民直播。
第二:线性白色的icon 在白底下的识别度表现并不是很好,尤其icon的线条过细,更降低了识别性。在提高主播画面的同时,相对应的其他样式要多考虑在各种场景下的应用。
| 策略3:通过设计手段,增强人气与用户参与感。

作为一款直播类社交产品,如何营造产品的社交氛围,至少能让产品看起来更“热闹”,有更多的人气,是这类社交产品都要面对的问题。
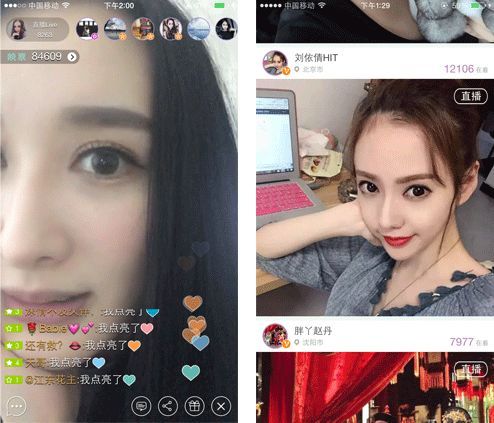
a. 多使用更热闹的设计样式

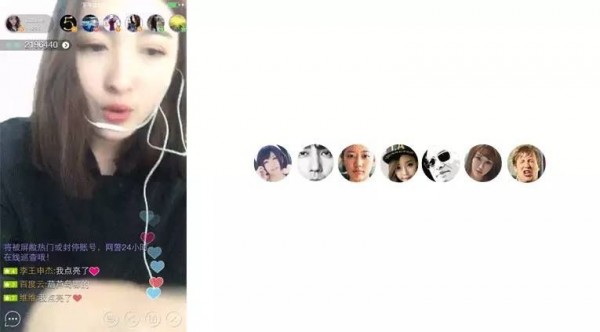
为了让内容看起来更多更热闹,主播头像旁边跟着一堆观众头像几乎成为了标配样式。这种样式应用在很多社交类产品中,视觉效果很理想,不停交替滚动的头像的确能给页面注入人气。
优势:这种头像组的展现,确实能让冷清的页面变的活泼有人气,尤其是加入动态效果以后,让这种感觉表现的更生动。
问题:然而这种表现热闹的样式,在页面中应用的比重非常重要,如何平衡它跟重要信息之间的关系是需要好好考虑的。
b.强化人气互动信息

当用户送主播礼物时产生的信息反馈,属于重度参与信息,设计上就用更大的头像更强的样式强化这种互动内容。
优势:这种强化方式像光荣榜,满足送礼物用户的虚荣心同时,也可以让主播注意到有人送礼,从而引导主播与送礼者的更多互动。
问题:但我们始终觉得,这种模式依然是秀场,想要做到全民直播,单靠这种老套的玩法是不够的,必须要挖掘其他更有意思的玩法。
c.通过信息转化的方式,使评论区域滚动起来

为了增强人气,产品将点赞关注等操作转化成文字内容展现在评论区,让主播跟用户看起来互动更频繁。这样基本可以让评论区不停的滚动,显得有很多人参与。
优势:当评论区不停的滚动,用户可以感受到那种源源不断有内容产生的热闹氛围。
问题:但这直接导致评论区的内容质量变低,主播很难读到真正有质量的互动内容,也就更难跟用户发生互动。从线上的内容来看,也正是如此,大部分主播的直播内容是很低质量很无聊的。长久来看,我们认为这对平台的发展并不是很好。
d.洞察用户心理,使产品细节更贴心

不管是大主播还是小主播,只要你开了摄像头,立刻会派十几二十个机器人陪伴你,顿时感觉被很多人陪伴着。虽然知道是假的,但还是会觉得这是不错的体验。
优势:这是很有爱的设计,不但保持了直播界面整体的热闹感,还能给主播一些鼓励。
问题:无
不管怎么说,移动社交直播这个领域在国内才刚刚开始发展,还有很多的问题等着我们探索。设计师在设计的时候如何突出产品特质做出差异化的设计,而不是千篇一律的标配形套用,这是值得我们思考的问题。接下来我们看一个国外目前最火的一款移动社交直播应用Periscope。
 【借他人之眼探索世界】
【借他人之眼探索世界】
产品定位:Periscope于2015年初在欧洲地区上线,目前是Twitter旗下的移动直播平台。这款直播应用已经做到了真正的全民直播,用户用手机随时随地直播你身边发生的新鲜事,弱化了主播的概念,用户和用户之间以直播为一种新的社交形式,与世界各地的人形成交流。
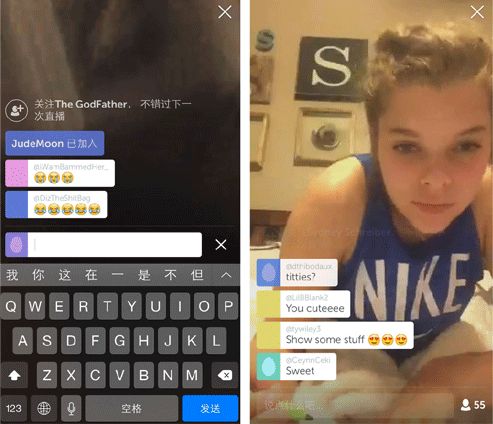
| 策略1:突出直播内容。
区别于国内的秀场的形式,Periscope主打借他人之眼探索世界,对于主播自身并不强调,而是借助主播的直播(手机)作为一个载体,去突出主播身边发生的事情。
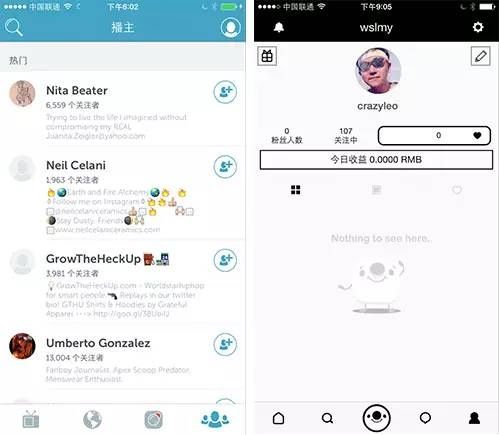
a.调整图文比例、侧重

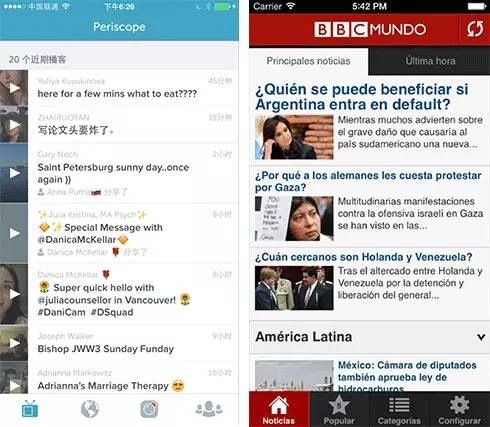
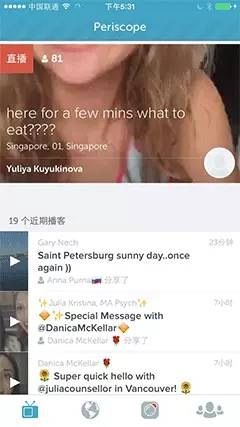
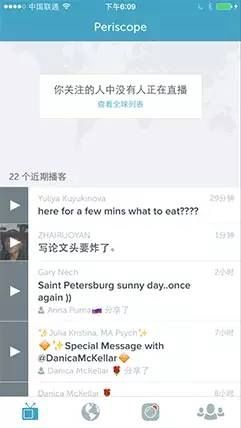
相较于秀场类的直播应用Feeds的设计,Periscope首页当中内容Feeds的设计看起来更像很多新闻类应用(右图)所采用的的内容展示形式,将内容的封面设计在屏幕左边很小的区域内(新闻类应用当中的插图),而大面积的区域留给了对于视频内容的描述上面(新闻类应用当中的主标题)。
优势:从Periscope这样的设计上面可以明显看出其对于直播内容的突出程度.对于用户来说更多在选择时会根据直播内容的描述来寻找自己感兴趣的内容,这样其实也反方向激励主播对直播内容进行更详细的描述。
问题:直播内容封面区域范围设计过于狭小,可以适当调整大小,对直播内容起到一定的提示作用。
b.明确不同信息之间的分类

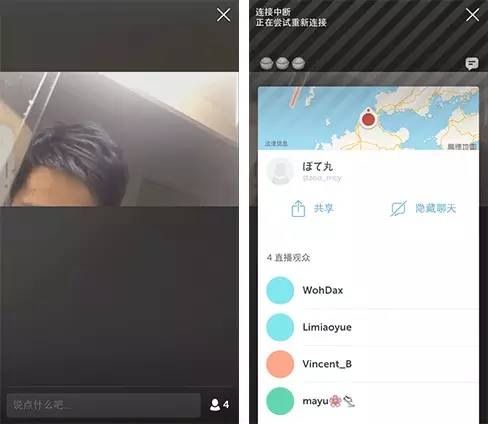
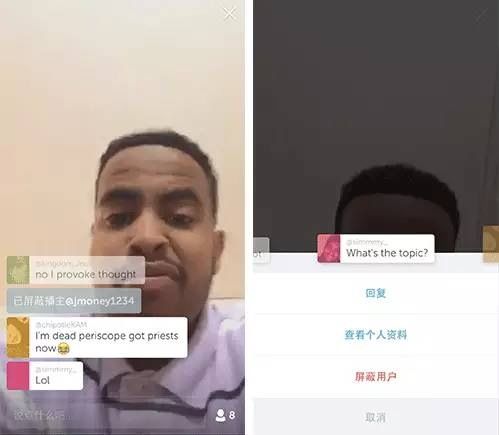
Periscope并没有把直播画面和人的信息放在一个画面当中,而是将分享、关注与观众信息放置在向右滑动后的卡片当中。
优势:这样的设计使得用户同时只关注一件事情(更完整的看直播和更方便的寻找同好),更好的将内容强调出来的同时也避免了画面过于杂乱所带来的负担感。
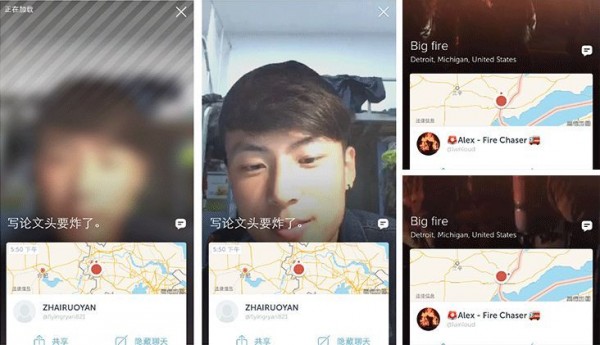
c.更真实的直播内容展现方式

区别于秀场模式提前预设好主播照片作为直播封面,用户无法得知直播内容,Periscope当在涉及需要使用大幅画面作为内容展示的封面时,选择使用直播当中每隔几秒所截取的实时画面作为封面。
优势:这样的设计依旧在突出直播内容,用户可以间接通过实时图片看到直播进行的情况.同时封面当中对于直播内容的描述性文字依旧占据了很大的空间。
问题:实时更新带来的卡顿感,影响用户在使用时顺畅的体验(也许是国外网速较快)。
| 策略2:通过对地图概念的利用增强用户使用时的探索感。

前文提到Periscope希望用户能够通过不同的直播内容探索不同地区发生的新鲜的事情,与同类直播产品另一个较为突出的区别在于注重用户在使用Periscope时探索的感受。
a.引入地图的概念,强化探索感

首页位于顶部的区域当用户所关注的人没有直播时将会显示一张淡淡的地图,引导用户进入地图进行直播内容的探索。
优势:首屏最重要的位置给了地图的传达,让用户一进来就可以感受到periscope这种全球化的概念,产品更是直接的引导用户进入地图来选择内容。
问题:首屏一半的位置只有一个地方可点,展现效率稍微有点低。想展现地图的概念可以考虑其他方式,不一定需要那么大空间。
b.强化地图的概念,让用户印象更深

在载入状态、 直播信息的页面当中,地图信息都被优先展示出来。 在这张地图当中,可以进行放大缩小的操作,主播的详细位置与状态被非常清晰的展示出来,在地图上主播的行进路线与方向都会实时的显示在地图当中。
优势:地图的元素在产品当中的各个地方都有直观体现,这种通过设计细节不断强调产品概念的做法值得我们学习。
c.游戏化的方式
地图模式直观展示了全球直播的概况,红色点代表正在进行的直播,蓝色代表24小时内该地区的录播,在这张地图上可以进行多种动作的操作。用户可以在地图上通过上下左右的拖拽直观查看不同地方有多少正在直播的内容,同时可以通过放大地图将原本聚合的直播内容不断细致到具体的地理位置。
优势:以一种游戏化的探索方式增强寻找直播的趣味感和探索感。
| 策略3:强化社交属性,增强用户社交机会、提升互动质量。

Periscope建立在Twitter的平台上,产品通过Twitter的强社交关系不断的将产品里的内容玩法社区化。
a.营造用户之间更多的社交机会

在直播页面当中将用户与观众的信息单独拎出来成为一个页面,更强调用户之间相互查看与寻找同好的可能性。
优势:将人的信息分批处理而不是都聚合在一起,其实是更注重社交的一种设计表现,在使信息结构更清晰的同时,社交的感觉也比之前更强烈。
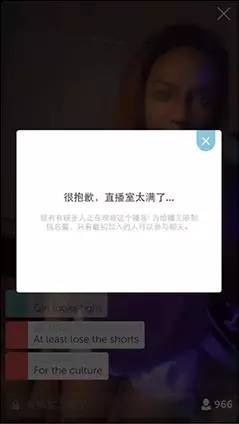
b.建立规则提升用户之间互动的质量

当直播间人数过多时,只有最早进入直播的一批用户可以进行评论,这保证了用户和主播之间能够更好的互动,高质量的互动信息不会被海量的刷屏内容淹没。
优势:这种注重用户交流的规则设计,将会对平台的发展起到很大的帮助。
c.创意交互方式提升用户互动的质量

在直播画面当中,用以一种有趣的交互方式方便用户对已消失的聊天内容进行查看,用户点击任何一条评论内容,都会在新开页面当中看到该评论前后的内容.并将每条对话的内容对应到人,用户可以快速对人进行查看、关注、回复等操作.
优势:帮助用户快速与其他用户建立交流。
d.丰富的选择维度

弱化个人页,将个人页移到右上角的icon,增加了热门主播的推荐页,这增加了普通用户认识新朋友的途径。而且从信息比例上可以看出,periscope会用更多的篇幅去介绍推荐人的信息。
优势:社交的机会跟途径更多,用户选择维度更丰富
结语
直播作为一种新兴的社交模式越来越受到受到人们的欢迎,有越来越多行业领域的产品加入直播这样的模式 . 给直播带来了更多的玩法和可能性.我们发现未来直播可能会成为各类产品的一个“标配”,我们应该根据自己的产品特质去做设计,切忌盲目模仿。我们坚信,好的设计,不管他的表现结果是怎么样的,都一定会有它的思考跟原因存在。
【设计亮点整合】
最后,我们将国内国外几乎所有移动社交APP拉在一起看,整合了一些亮点,希望大家以后在设计时,可以参照跟学习。
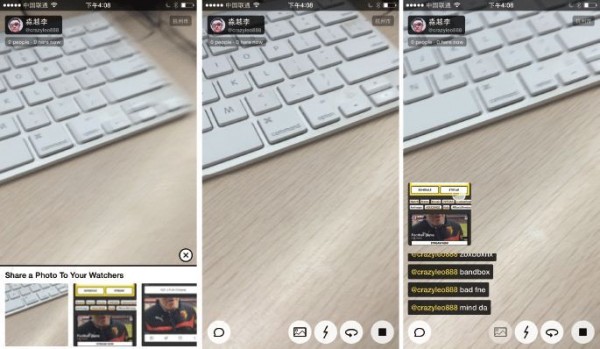
秒拍:在签名页加入并强调了主播当前状态的签名,不但可以拉近主播跟用户的距离,寻找话题。而且可以引导主播加标题,进一步提高直播内容的趣味性。

Periscope: 五颜六色的评论样式在不影响内容的可读性前提下,还使界面变的更热闹有趣,很赞的样式,值得学习。

ME: 截图不太能看出来,描述一下,点赞有个小细节,自己点出来的爱心跟别人的是不一样的。点赞现在已成为标配内容,在点赞功能上,应该还有更多更有趣的玩法可以挖掘。(比如点出来的不是赞是自己的头像或更有趣的图形等等)

Nice: 点赞的小动效很不错,适当加入动效可以让页面更活泼有趣。

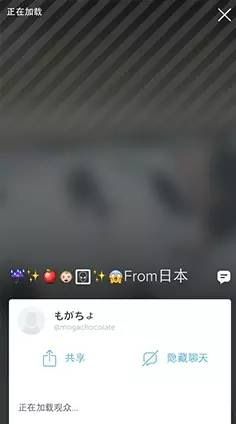
Periscope:在Periscope的缓冲页面当中,用户不仅可以提前查看直播当中涉及的重要信息,而且可以提前对直播信息进行处理(例如分享、隐藏聊天信息). 这与目前常见的直播缓冲页面利用情感化动画的方式完全不同,虽然Periscope对于缓冲页面的处理方式并不通用(与产品特性相关),但却可以给我们另一种可以思考的角度.在缓冲页面当中是否可以根据产品的特性提前让用户得到一些关于直播的有效信息,或是提前进行某些简单的操作,从而把等待的时间有效的利用起来,是不是另一种实质性减少用户等待感的情感化设计?

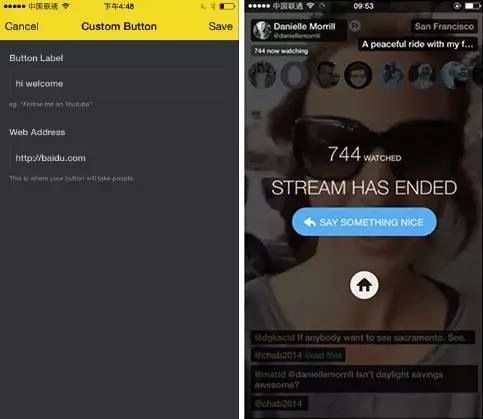
Meerkat:在直播当中针对主播有一个有趣的玩法,主播可以在直播当中播放图片并且图片有显示时间的限制,用这样的方式来引发话题/展开讨论等等,增强主播和用户之间的交流,虽然在Meerkat当中并不常见主播利用这个功能,但同样可以给我们对于主播与观众互动的一些启发.目前的移动社交直播平台当中,大部分的互动都是观众单方向对于主播的互动,例如点赞、分享、发送红包等等,而主播并无法对观众进行任何互动操作,是否可以根据产品特性的不同给予主播一些特有功能的设计(例如电商直播平台通过主播进行限时抢购商品的玩法等等),在增强话题、互动的同时也会促进主播产生一些有意义的直播内容。

Meerkat对于直播结束后的处理与多数目前多数移动社交直播应用不同,多数应用在结束后的画面中会显示直播时常、点赞数量、观众数量等等,而对于这类信息其实更感兴趣的是主播而非观众.在Meerkat当中,主播可以提前设置直播结束后页面当中显示的按钮的标语以及点击按钮后跳转的链接.举个例子,在一次观看澳洲旅行直播后,主播在这个按钮位置设置了一段关于澳洲该地区的视频链接,因此在直播结束后我又通过该视频对于该地区有了更深入的了解,因此是否可以考虑对直播结束后的页面根据主播和观众不同的需求进行区分,根据不同产品的特性在这个相对“空白”的区域创造一些更有趣味的玩法,使得直播结束不再那么冷冰冰。
关键字:产品经理, 直播, 主播, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
