当产品改版后,我总结了一些设计思考
本次改版过程中的主要设计依据是尼尔森可用性原则以及《简约至上》中的隐藏、删除、组织和排列交互设计四策略,页面上的细节设计根据用户具体使用场景具体分析,以求达到最优化。

项目概况
项目名称:安畅云2.0改版设计
项目周期:2016.04.20-2016.06.10
改版原因
结合《用户体验要素》一书中的观点,我们从5个层面分析了本次改版的原因:
- 战略层: 随着公司发展和战略调整,原有平台不能满足市场和客户需求。
- 范围层 :现有产品和业务过于局限,平台功能急需升级,以满足客户的业务需求。
- 结构层: 原平台架构与信息层级不够明确,仅仅注重业务需求,对整体架构、信息层级和体验考虑较少。随着平台更多功能和业务的拓展,我们需要重新梳理平台结构和信息层级,优化用户体验流程。
- 框架层: 部分页面操作效率低下,认知负荷与记忆负荷较大、文案不统一等,导致平台可用性较差。
- 表现层: 原平台视觉风格老旧简单,且与官网前台页面风格不一致。另外,部分页面视觉元素混乱,内容层次区分不明显,视觉流容易被打断。
改版目标
根据以上分析,从公司战略以及客户需求出发,基于尼尔森的十大可用性原则,我们确立了此次改版的目标是: 完善平台功能、使平台架构与信息层级清晰化、提高平台可用性、提升细节体验、重塑平台视觉形态。
改版过程
1. 完善平台功能
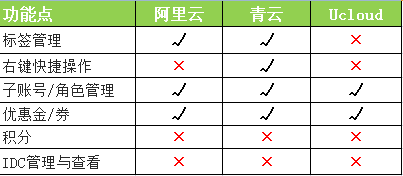
为了使平台功能更加完善,满足客户业务需求,我们对阿里云、青云和Ucloud进行了分析,如下图;
分析结果:
- 增加优惠金/券功能;
- 增加标签管理,方便客户通过标签来管理自己平台中的资源;
- 结合公司自身特色,增加对IDC的管理与查看,形成与竞品的差异化;
- 增加右键快捷操作功能,提升用户管理平台资源的效率;
- 取消积分功能(因为积分对用户的激励效果没有优惠金/券大)。
2. 重构平台架构与信息层级
原平台存在问题:
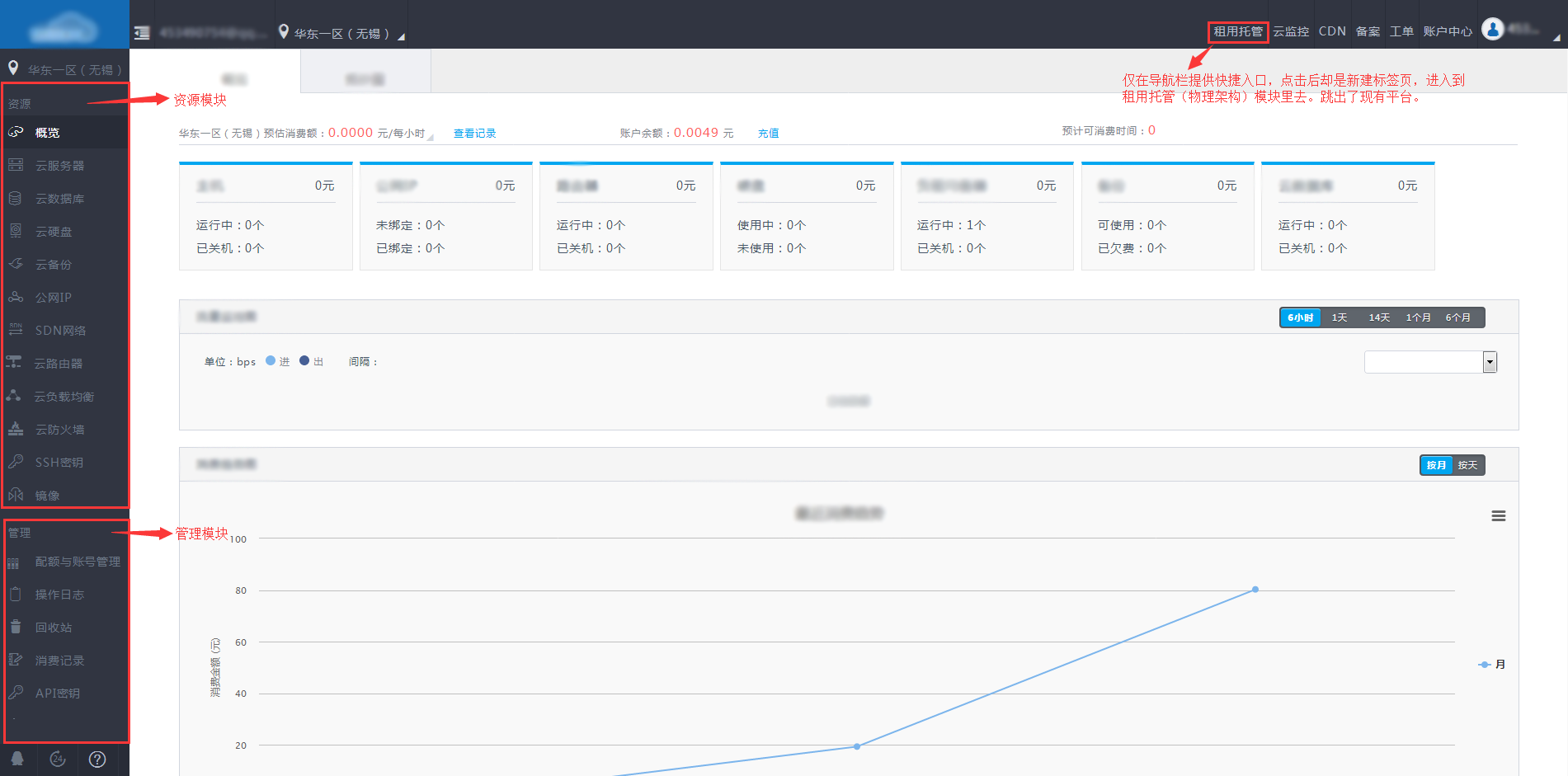
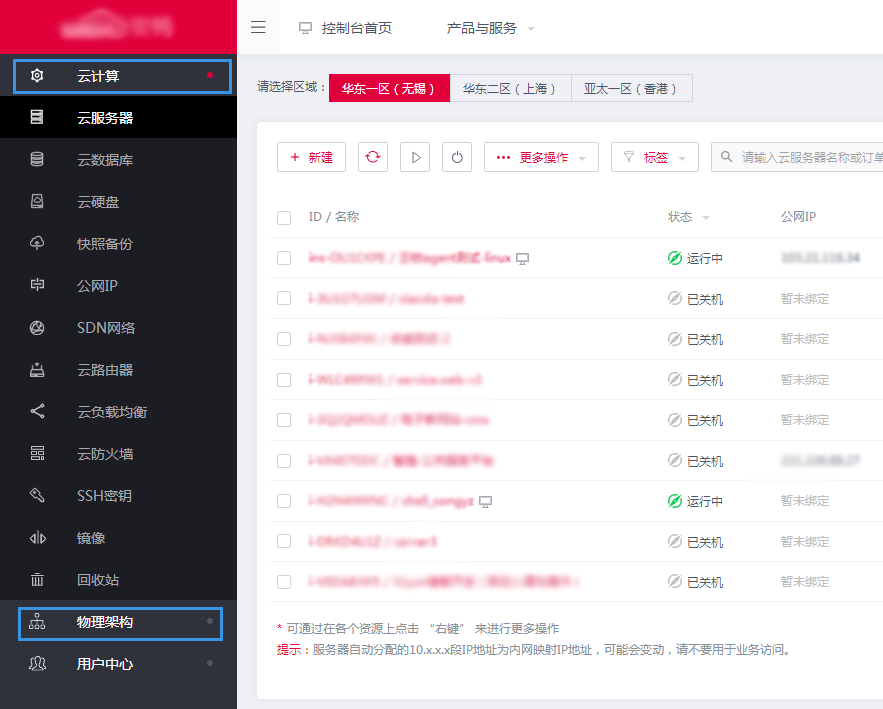
(1)主要以公司云计算产品为主,左侧只有“资源”和“管理”两大模块,物理架构(IDC)的资源只是在导航栏中提供了“租用托管”快捷入口,物理架构模块的重要性没有突出,且点击后新开标签页进入到租用托管模块中,这样将云计算产品与物理架构产品分成了两个平台,客户需来回切换选项卡查看,操作效率较低。如图:
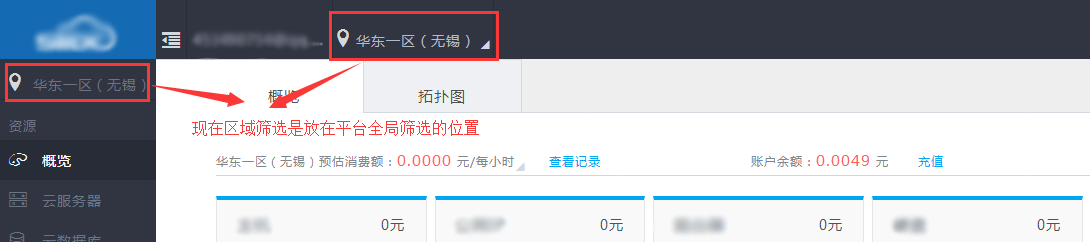
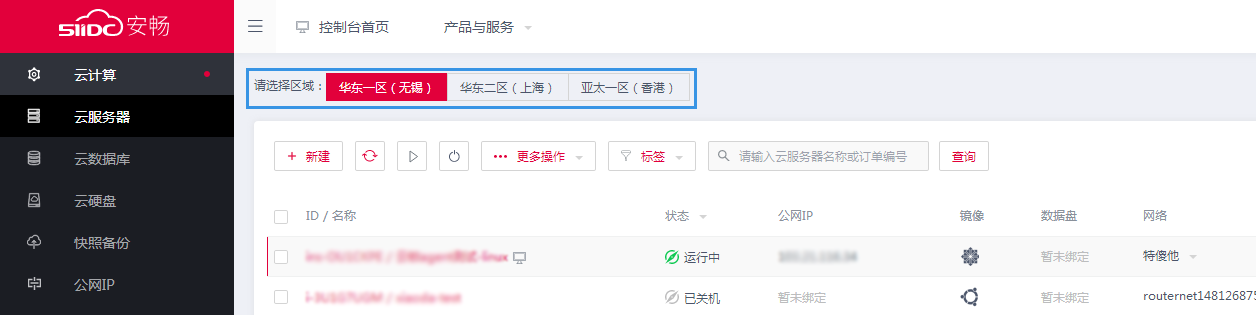
(2)原先整个平台只有云计算一种资源,所以“区域选择”功能可以针对平台全局去筛选和切换,但是新平台将物理架构资源与云计算资源整合到同一个平台中,而物理架构资源无所属区域,不需要区域筛选,所以“区域选择”功能放在针对平台全局筛选的位置就不合适,需作调整。
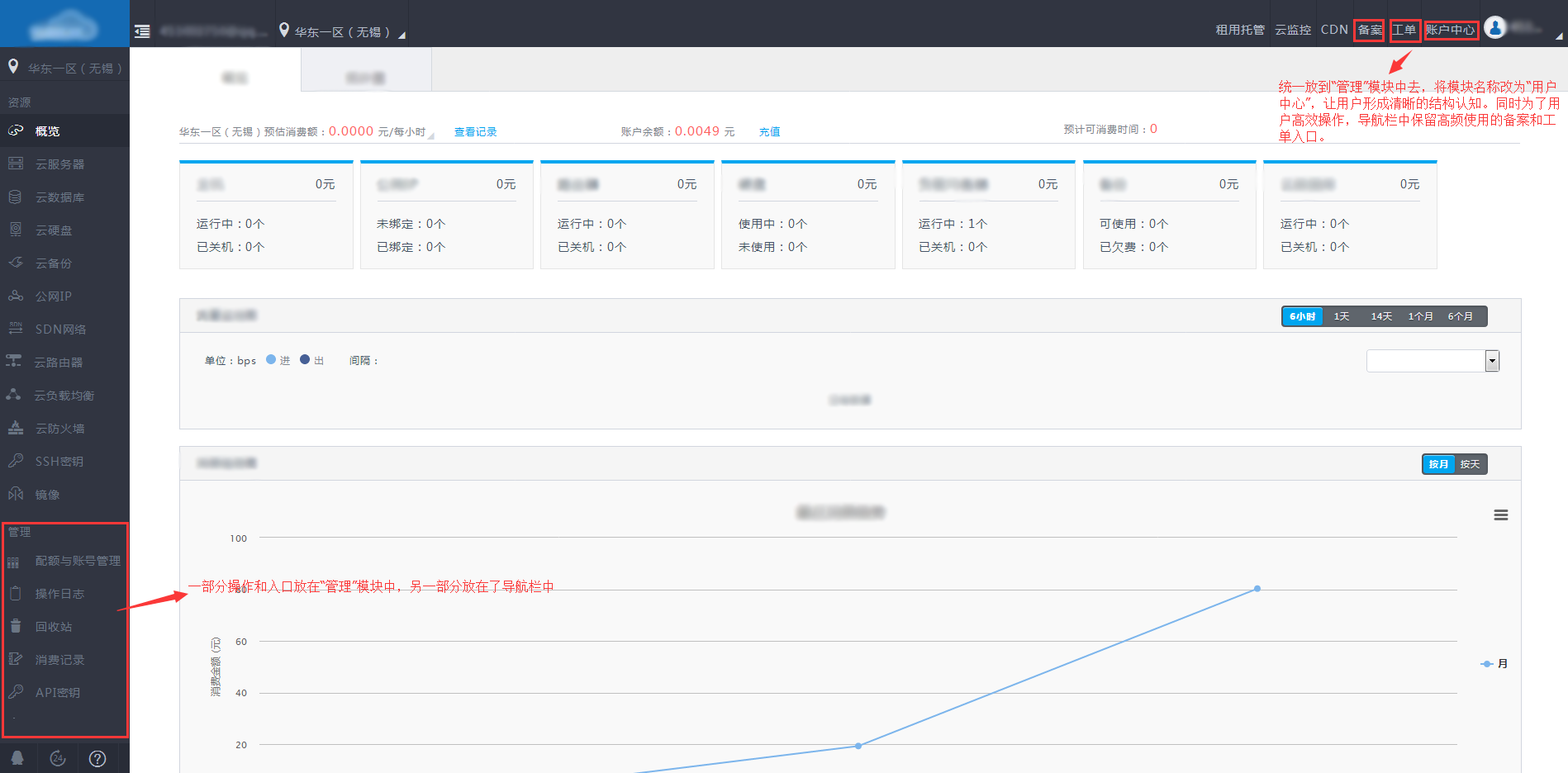
(3)原平台中与用户相关的操作与信息入口分布较散,一部分在“管理”模块中,另一部分放在导航栏的快捷入口中,如备案、工单、账户中心等,这样用户很难对平台形成统一的结构认知,增加了用户的认知负荷。如图:
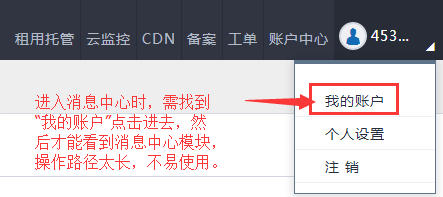
(4)有些比较高频使用的功能层级较深,如“用户信息”放在了“账号”的下一层级,若要进入“消息中心”,还需先进入到“我的账户”页面,然后才能找到消息中心的入口,这样操作路径太长,大大降低了用户的操作效率。如图:
新平台优化:
(1)根据公司战略以及客户需求出发,用更精准的文案命名平台各模块(改变文案是提升用户体验性价比最高而且效果还不错的方法),如:根据交互设计策略的分组原则,原先平台的“资源”模块根据现有资源的属性,在新平台中分组为“云计算”和“物理架构”两个模块,这样用户就非常清晰的知道平台中有两大资源模块,入口清晰,操作方便。如图
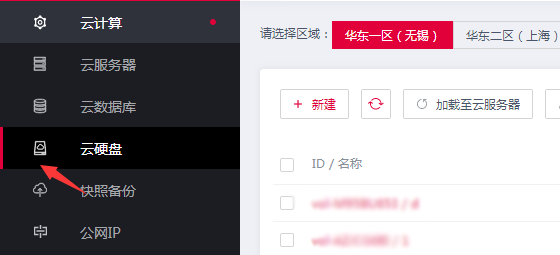
(2)将“区域选择”功能放到具体云产品的列表和新建页面中去,只针对云产品进行地区筛选。如图:
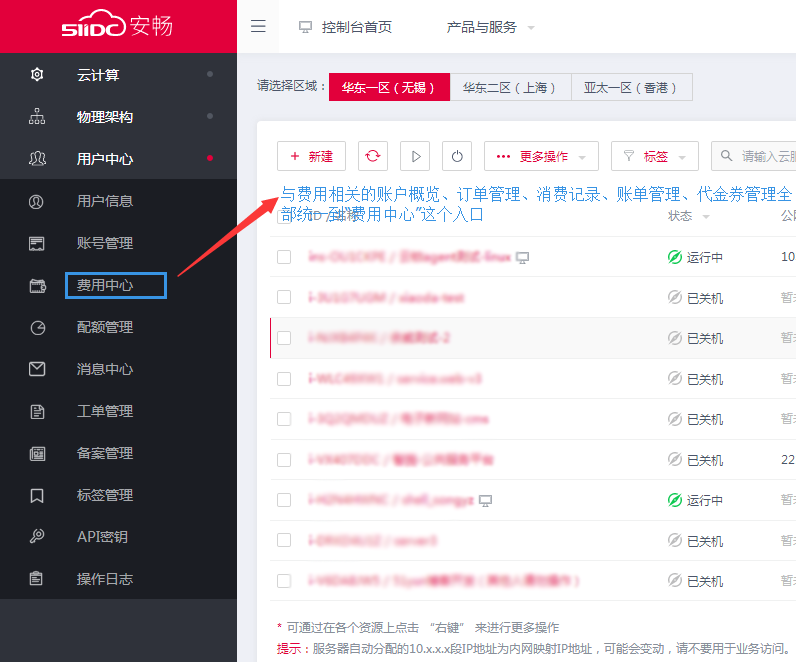
(3)将相关的操作和入口整合到同一模块中,统一认知,如工单管理、费用中心(包含账户概览、订单管理、消费记录、账单管理、代金券管理)、消息中心、标签管理等等全部放在“用户中心”模块中。
(4)将“用户信息”、“账号管理”的层级简化,直接显示在用户中心模块中。缩短高频使用功能的操作路径,提高用户操作效率。如图:
根据优化思路以及需要增加的功能点,最终我们确定了新的平台架构由控制台首页、云计算、物理架构、用户中心和导航栏的一些快捷入口构成。
3. 提升平台可用性与细节体验
新平台基于尼尔森可用性原则以及简约至上中的交互设计策略做了以下优化:
(1)增加状态可见性
清晰的状态认知可以快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及未来去向有所了解。
1)左侧tab栏选中记录更加明显,用户很清晰的知道当前所处位置
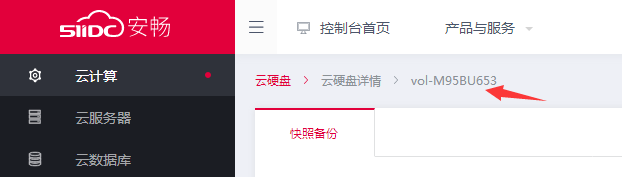
2)对于层级较深的页面,增加面包屑记录用户到达当前页面的路径,既可以让用户清晰知道当前位置,也可让用户轻松返回到历史路径的任何位置,增加用户对平台的控制感,提升用户体验。
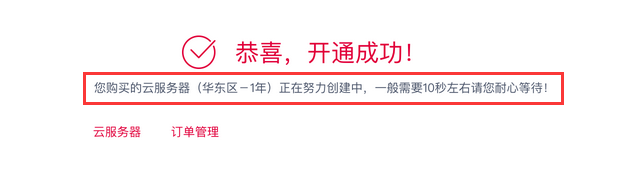
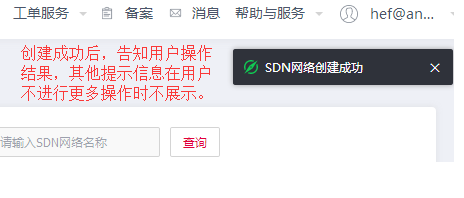
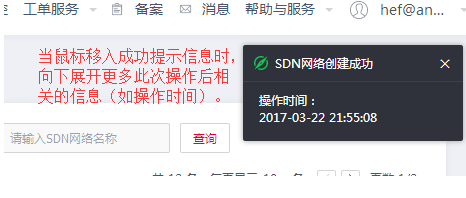
3)给用户的操作积极反馈,让用户知道当前发生了什么,以及后面会发生什么,减少用户的焦虑。例如:当用户点击新建云服务器后,我们的页面会提示用户云服务器正在创建中,并且告知用户整个过程大概所需的时间。
(3)支持撤销重做
为了避免用户的误操作,平台提供撤销和重做功能。例如:当用户在平台中删除了某个资源时,我们不会将资源真正的彻底删除,而是放入回收站保留2小时,方便用户“恢复资源。
(3)增加平台的一致性(操作的一致性、文案的一致性)
1)操作一致性
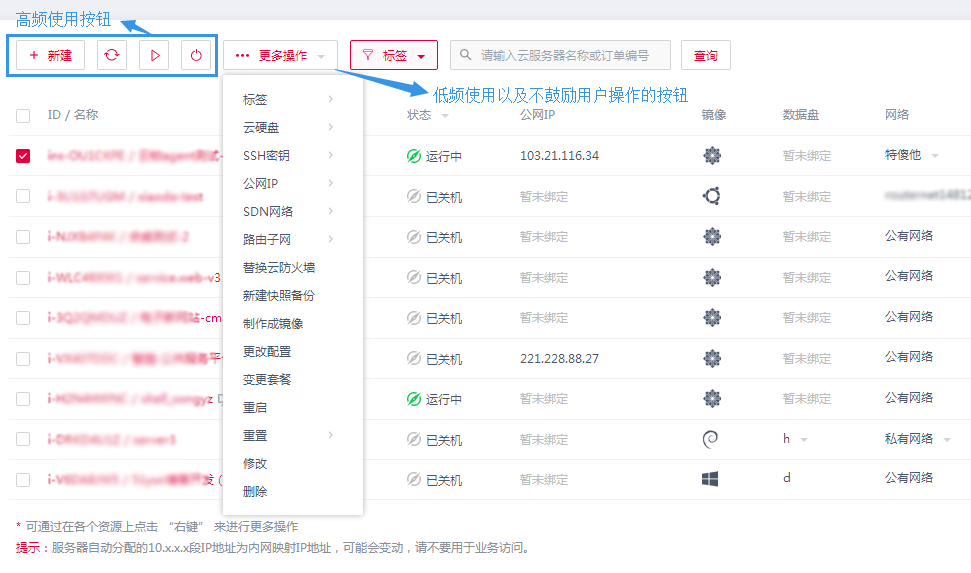
平台中所有列表页面,将高频使用的功能按钮放在外面,低频使用功能按钮以及不鼓励用户操作的功能按钮都收纳” 更多操作”里面去。 2)文案一致性
2)文案一致性
平台中相同场景和操作下,页面中对应的文案应该保持一致。例如:与支付有关的统一都用“支付”文案,不要使用“付款”文案。不要出现未支付、已付款这样的情况。
(4)防止用户出错
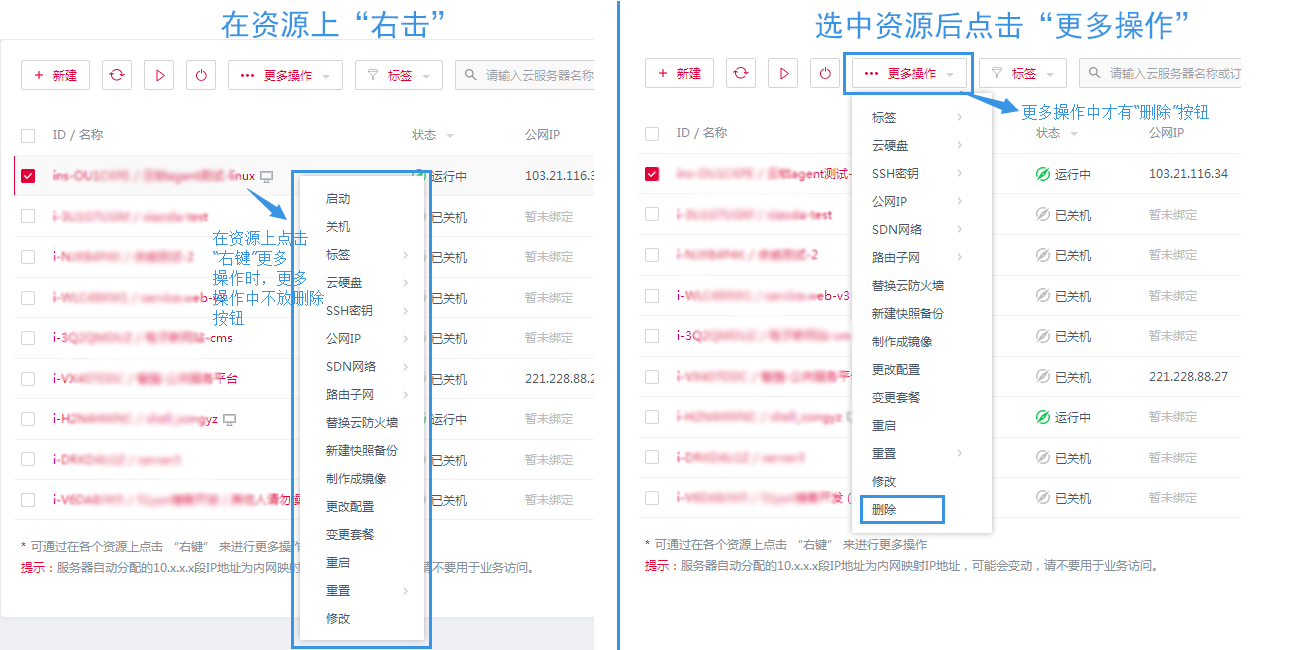
通过页面的设计、重组或特别安排,防止用户出错。比出现错误信息提示更好的是更用心的设计防止这类问题发生。例如:将资源的删除操作收纳到“更多操作”中去,而且右击资源后快捷操作中不放“删除”,避免用户错删资源。
(5)尽可能让用户识别而不是回忆
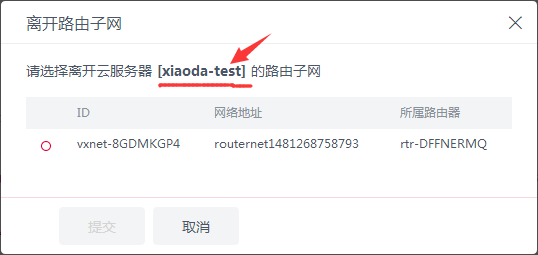
当用户通过在各个资源上点击 “右键” 来进行更多操作时,在弹窗中再次告诉用户是针对哪个资源进行此次操作的,避免用户右键时误操作点击到其他的资源上去,给用户造成损失。
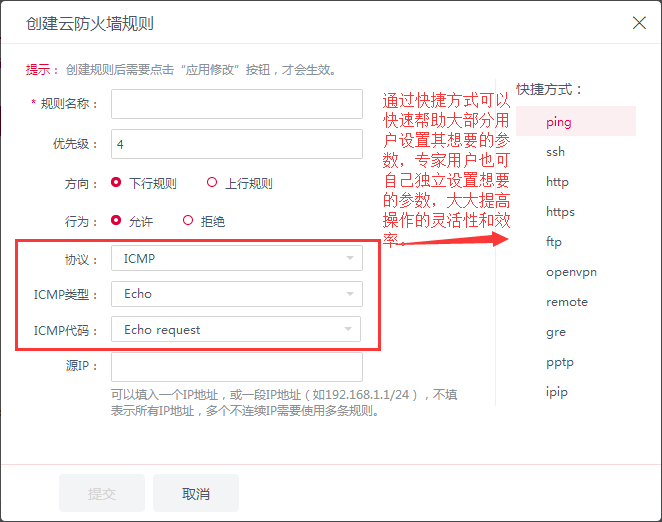
(6)提高平台操作的灵活性与效率
让指用户在使用产品时能够方便快捷的完成相关任务或动作,即让用户以最快最便捷的方式完成任务。
(7)突出重点,弱化和剔除无关信息(易扫原则)
我们的用户浏览网页的动作不是读,不是看,而是扫。这说明了用户要更高效的获取到关键信息,其他信息可以暂时忽略,在需要的时候再展示出来。

(8)容错原则
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。
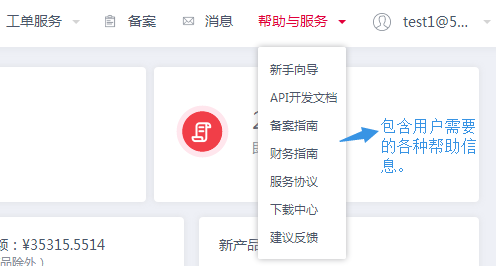
(9)提供人性化帮助
为用户提供必要的帮助文档,文档中包含用户所要的各种情况和信息,帮助文档要全、简单、用词要本地化。如下图,
4. 重塑平台视觉形态
唐纳德·诺曼说:好看的界面让人觉得用户体验更佳,更好用。所以,平台的视觉形态非常重要,我们的视觉设计师根据公司整体VI形象,确定了平台主色调为安畅红(# e2003b)与磨砂黑(# 2f323a),辅助色为浅灰(# eef0f6)与各种状态色。接下来从3个方面来具体说说如何重塑平台视觉形象的。
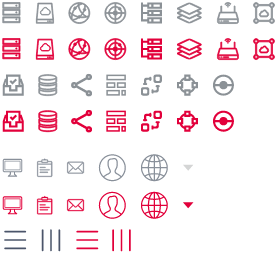
(1)图标轻量化、统一化
老平台中的图标样式不统一,质感太重,识别度不高。改版过程中,我们对平台中的图标进行了梳理和再设计,确保使用的图标简洁易识别。为了打造平台的统一感,所有图标都沿用了相同的视觉元素,统一的圆角使图标有一定活泼感,不生硬,增加了平台的趣味性。
(2)化繁为简,减少页面元素种类
结合现有设计趋势,去除所有装饰元素,减少不必要元素(如投影),适当增加留白、行间距以及字间距,保持页面干净、清晰。作为云计算产品,为了达到清晰易懂的目的,适当增加提示,提高用户的理解效率。
(3)统一视觉规范,提升工作效率
在完成平台主要页面设计的同时,制定统一的视觉规范,这样不仅能提高后续页面的设计效率,还能让前端开发的小伙伴形成统一的认知,进而提高整个团队的效率,同时,也为公司其他业务线的产品提供规范,保持整个公司不同产品风格一致。
写在最后
本次改版过程中的主要设计依据是尼尔森可用性原则以及《简约至上》中的隐藏、删除、组织和排列交互设计四策略,页面上的细节设计根据用户具体使用场景具体分析,以求达到最优化。另外,针对本项目我们制定了一套设计规范——《常用中后台交互设计控件使用场景与规范总结
》,旨在统一公司项目的前端 UI 设计,规避不必要的设计差异和实现成本,实现设计和前端资源的效率最大化。
文 @panda
关键字:产品改版, 产品设计, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
