我认识的Material Design:流畅动画+多样组件
关于写这篇文章的初衷
Material Design 是Google在2014年开发者大会上首次提出的设计语言(风格)。其设计初衷旨在为手机、平板、台式机和可能的“其他平台”提供一致、广泛的视觉与交互。
之前参加过一个公司内的产品分享团体,当时自己准备的分享内容就是关于Material Design的。考虑到Android在国内的发展现状,Material Design的普及要遥遥无期,Android开发团体们对于Material Design的理解也各有不同。作为一个曾经的Android Design的原教旨主义者,一个谷粉,觉得自己也可以写篇文章来谈谈自己对于Material Design的理解。
Material Design的由来
在2011年,Google发布了Android 4.0 代号Ice cream sandwich的全新操作系统。在这个版本上,Google首次推出了Android Design设计语言,并提出了一种叫Holo的设计风格。后续经过2012、2013年陆续发布的Android 4.1——4.4几个版本的迭代,Android Design也渐趋成熟。 几款Nexus设备,包括平板和手机
几款Nexus设备,包括平板和手机
关于Android Design,至少有以下几个词值得关注:
关键字1:Holo
Holo是Android Design最基本的呈现方式,是一款Android Design App的基本骨架。主要包含暗色调科技感十足的Holo Dark 和浅色调更接地气的Holo Light两种风格。从Android 4.X时代,为了挽救Android日趋碎片化的大趋势,Google方面要求所有的Android设备中都要集成Holo Theme需要的控件。这些控件的样式、交互统一有Google完成。这样,开发者们只需要使用Google提供的标准控件,便可以在UI各异的不同的Android设备上展现统一的界面与交互。
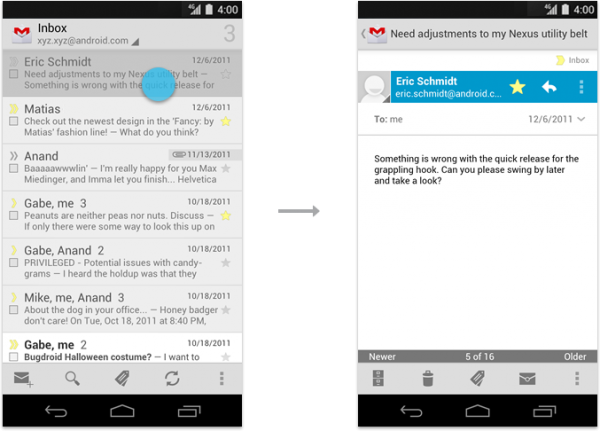
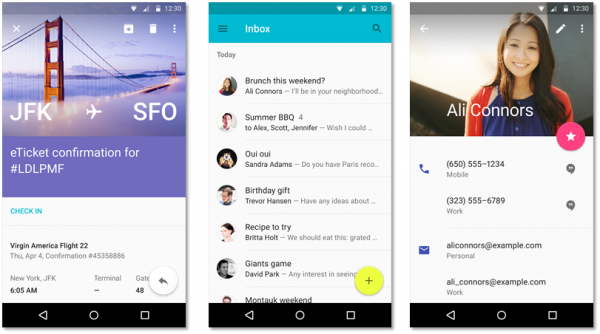
 使用标准控件开发的Gmail App
使用标准控件开发的Gmail App
关键字2:ActionBar
ActionBar是Android应用中不可或缺的重要元素。它就像人类的肩膀,承载起了应用的图标、名称、导航、主要操作等最基本的元素。他可以承担起大至内容导航,小至快速操作某个特定功能的作用。
 Android4.X时代的ActionBar
Android4.X时代的ActionBar
关键字3:Drawer
Navigation Drawer就是著名的导航抽屉。一般情况下会将几个彼此独立的功能模块放入进Drawer中,以实现快速切换功能的目的。坦白讲,虽然我自己是比较喜欢Drawer的,但即使发展至Android 6.0的今天,Drawer的这种交互方式依旧没能被普遍接受。甚至在Google自家的App中也并没有普遍采用。举个例子,最新版本的Google Plus App没有采用Drawer就算了,居然还使用的底部Tab Bar这种Google自己并不推崇的交互方式。我依然看好Drawer的前景,但只能说距离其大放异彩广为人知仍旧是任重而道远。
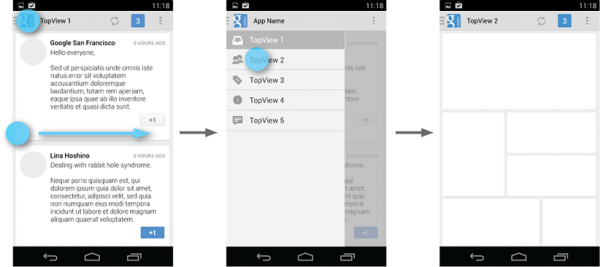
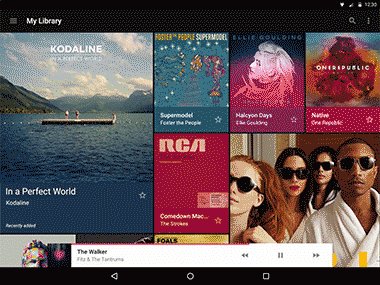
 使用Drawer来达到快速切换不同内容的目的
使用Drawer来达到快速切换不同内容的目的
关键字4:NavigationBar
从Android 4.0开始,Google取消了从前的传统硬件按钮,转而使用了带有返回、主页、多任务三大操作的虚拟键。这也是Android的灵魂。当然,从虚拟按键的概念发布至今,对于实体键与虚拟键的争论就一直没有停下来过。直到今天,在各厂商发布的旗舰手机中,实体按键的设备仍占据有半壁江山。
 4.X时代的虚拟按键样式
4.X时代的虚拟按键样式
Material Design的理解
到了Android4.4发布的时候,Google或许是看到了Android Design的日趋完善,开始对Android Design做些许新的尝试。比如加入了白色的开关,将原本方正的Toast修改为椭圆的。在今天看来,这些小的改动其实是在为Android的全新设计风格做铺垫。
终于,在2014年的夏天,Google正式发布了Android5.0与全新的设计语言——Material Design。
关于MaterialDesign的文章其实已经有不少了,我在这里还是更多的会突出自己对于Material Design的理解。我眼中的Material Design至少要包含以下几个元素:
鲜活的色彩
空间的层级
流畅的动画
多样的组件
鲜活的色彩:
MaterialDesign是年轻化的设计语言。相比于前辈Android Design那种充满科技感的配色而言,Material Design更强调利用鲜活的色彩丰富页面的内容。比如利用突出的颜色来强调重要的功能或者不同的透明度来暗示内容的主次关系。
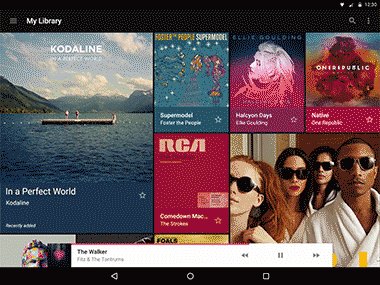
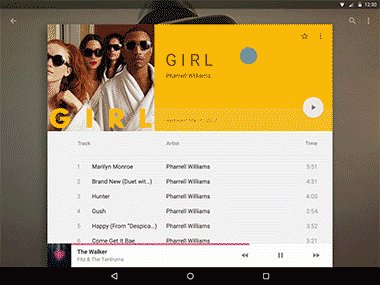
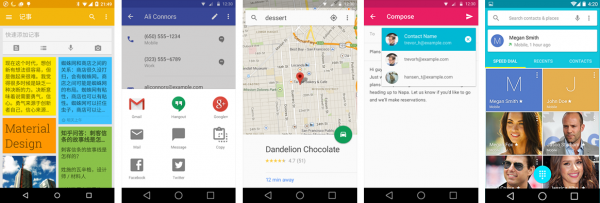
 Material Design鼓励使用丰富、鲜活的色彩
Material Design鼓励使用丰富、鲜活的色彩
空间的层级:
空间层级的概念是MaterialDesign中非常重要的部分。可以这样想象,设备屏幕是一个具备X轴、Y轴的二维平面。我们从直视屏幕时,相当于在俯视这个XY平面。在我们生活的三维空间中,俯视时我们会利用光线与阴影来判断物体高度、位置。同样的,Google为了在这个二维平面中提现三维空间的投影,遍加入了Z轴(也就是高度轴)的概念。不同内容展现在不同的平面上,就像层层堆叠在报纸上的纸片,平面彼此之间通过阴影来提现高低关系。可以这样说,Material Design是一种通过二维平面来模拟三维效果的设计风格,是一种介于iOS 7之后扁平化与iOS 6时代拟物化之间的产物。
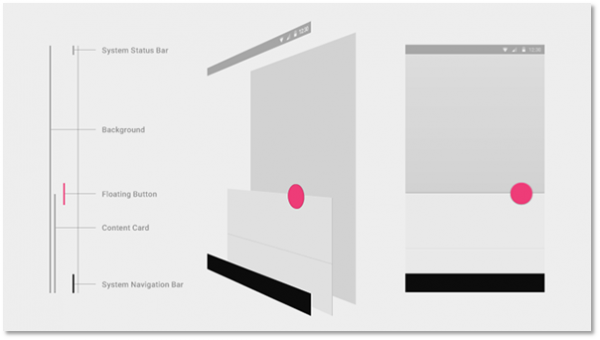
 用户操作设备时,可以看做是从Z轴向下俯视
用户操作设备时,可以看做是从Z轴向下俯视
就像刚才提到的,所有的信息(内容)都展现在二维平面上,所以在MaterialDesign中所有的元素都有自己默认的高度。用户对不同元素的操作会抬升起它的高度,待操作完成后这个元素在落回到默认高度。就像是散落在报纸上的纸片,我们拿起一张进行阅读,之后再放回报纸上。除此之外,对于同一种类型的元素,进行同样的操作时,它们抬升的高度也应该是一致的。
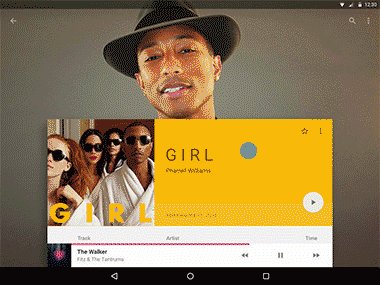
 不同内容的信息/控件拥有不同的高度层级
不同内容的信息/控件拥有不同的高度层级
最后还有一点需要注意的就是在MaterialDesign中原则上页面不应该存在翻折。因为是三维空间在二维平面的投影,所以交互都应该尽量以二维平面的变化来呈现。
流畅的动画
很多时候,人们抱怨Android不如iOS流畅。其中一个原因就是相比于一些iOS应用,Android客户端中往往没有提供足够顺畅的动画来衔接不同的内容。动画可以消除页面切换带给人的生硬感,使页面的切换更加自然顺畅。在Material Design中,流畅、拟真的动画是不可或缺的一部分,重要到Google在设计指南中需要单独列一章来详细描述。
 顺畅自然的动画可以让信息的切换显得 更加自然合理
顺畅自然的动画可以让信息的切换显得 更加自然合理
多样的控件
经过了4年的发展,从Android Design演化而来的Material Design自然继承了Android中各式各样的控件。
卡片、列表、抽屉、开关、分割线、标签、进度可以任开发者使用。在Material Design中还首次加入了FAB(即浮动操作按钮,floating action button),Google官方推荐讲最主要、常用的操作加入到FAB之中。同时也提出了一些限制,即并非所有的页面中都要加入FAB。FAB本身还是应该用在Promoted action上。
 各式各样的控件
各式各样的控件
Material Design in Action
从前在学校时,曾经有朋友做过叫“Android Design in Action”的分享,在这里我做一个基于自己理解的“Material Design in Action”,以360手机助手为例。
主页面:
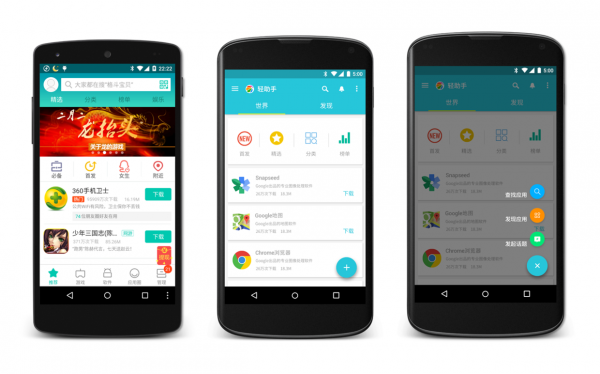
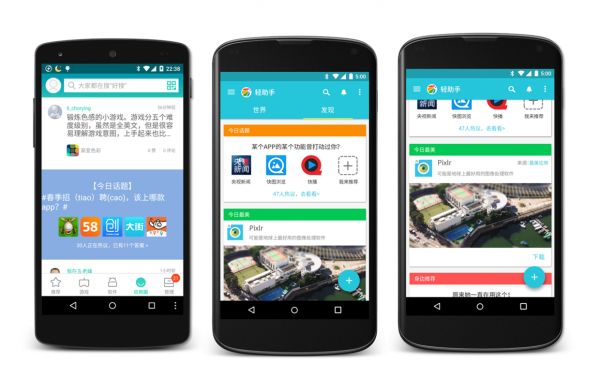
在设计这个版本的手机助手时,手机助手正在尝试进行社交化一些功能。所以我将主页面分成了两个TAB,分别冠名为“世界”与“身边”。以此来提升社交元素在整个应用的地位。也方便后续产品进行可能的社交化转型。 左图为手机助手的线上版本,后两图为设计稿
左图为手机助手的线上版本,后两图为设计稿
在主界面中,我尝试加入了浮动按钮。点击后会展开为查找、发现和发起话题。以此来突出者三个功能在整体产品中的地位。 左图为手机助手应用圈功能,右图为改版后“发现”TAB页内容
左图为手机助手应用圈功能,右图为改版后“发现”TAB页内容
我将手机助手中的应用圈功能的层级进一步提升,主页面左滑即可进入发现功能。考虑到发现功能中的信息种类多样,既有话题、也有好友信息流,还可能有一些推送内容。所以我在这里选择了以卡片的形式
来展现信息。卡片的好处是宏观上样式比较统一,同时自身又能够承载不同类型的信息。
抽屉:
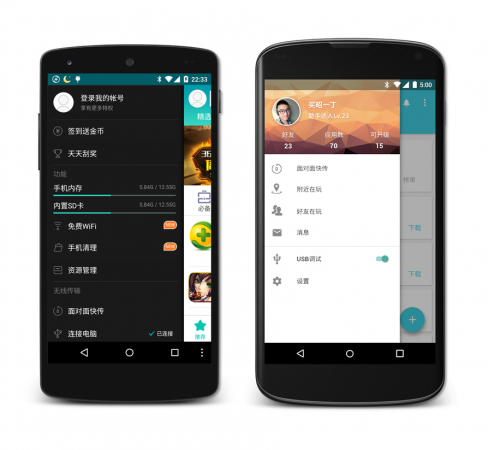
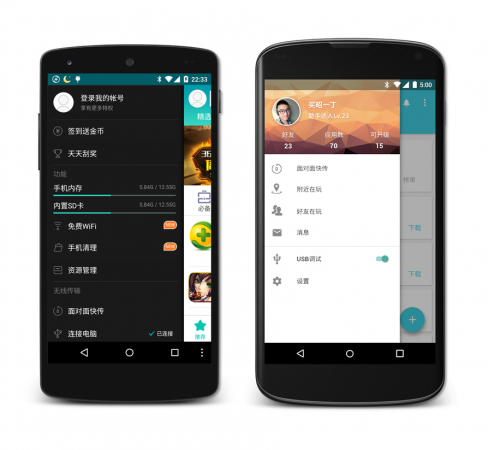
手机助手本身就包含有抽屉,在这里我对原来抽屉内的功能进行了简化。同时,考虑到抽屉用作功能的切换,所以在这里也提升了抽屉的层级。 新的设计中进一步提升了抽屉的信息层级,使其高于主界面
新的设计中进一步提升了抽屉的信息层级,使其高于主界面
应用详情:
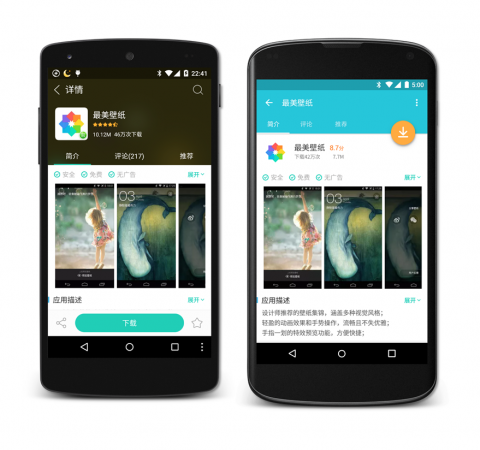
应用详情是市场类应用中最为常见的页面。这个页面中的场景一般是浏览应用的介绍与截图,之后下载应用或返回上一级。所以我在这里再一次使用了层级最高的FAB,只用作最常见的下载操作。同时使用橙色和青蓝色这两种对比强烈的配色来进一步突出功能。同时将应用介绍、评论与推荐三个功能整合进入AppBar中。 左图为手机助手线上版本截图,右图为新的设计稿
左图为手机助手线上版本截图,右图为新的设计稿
消息中心:
消息中心是现在移动App中的重要功能。其不但承载了用户自身的社交来往的需求,同时还肩负着开发者向用户及时传递信息的重担。
考虑到相比于评论,“赞”的信息层级要更低一些,所以我将评论与赞进行了分离。用三个并行的Tab页来将评论、赞、私信这三种常见的不同属性的信息结合在一起。 左图为线上版本截图,右图为新设计稿
左图为线上版本截图,右图为新设计稿
个人中心:
考虑到既然要做社交化的尝试与转型,我索性抛弃了原本个人信息页中的一些功能。加入了时间轴形式的个人信息的展示,这里的思路类似于国内的酷市场或者Google+与Google Play结合的思路。在个人信息页中展示我发出的评论、发现的应用、发起的话题。这里还使用了叫做“复合式ActionBar”的控件,可以在展示更多信息的同时点击跳转至相关的操作。 左图为线上版本个人中心,右图为改版后的个人中心
左图为线上版本个人中心,右图为改版后的个人中心
写在最后:
有句话说的好,人生有三重境界:看山是山,看水是水;看山不是山。看水不是水;看山还是山,看水还是水。
看山是山,看水是水。对于大多数用户而言,他们并不在乎开发者就行使用的是哪个平台的设计语言,不在乎动画、配色的使用。他们在乎的只是应用好用不好用,是不是和自己想象的一样能够满足自己当初下载时的欲望与需求。
看山不是山,看水不是水。一些高阶的用户,在体验过很多App之后,发现了不同平台下应用设计语言的不同。他们能够发现哪些应用交互不符合平台的规范,哪些跨平台应用为了省事而使用了同一种设计思路。这些用户会尝试在社交网络上发表自己的理解,向低阶层用户普及一些基本的常识。
看山还是山,看水还是水。对于移动App的开发团队而言,在不同的平台上采用各自平台的设计规范是一种责任,但并不是义务。
开发团队需要根据自己手头的资源与数据,来选择设计思路。尽可能的发挥不同平台的优势来达到自己的目的,这是一种负责任的做法。Apple Music在Android平台没有套用iOS的设计思路,但Google却在iOS上使用Material Design而非《iOS人机交互指南》中提倡的设计。开发者对于自己的产品有着比用户更清晰的认识。所以究竟选择何种界面交互,是开发者自己的自由。只要应用好用,那这就是种好设计。
所以最后总结一下就是这三条提示:
1.警惕原教旨主义
2.不要满足于平庸
3.掌握规范,超越局限
关键字:产品经理, design, material, android
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
