实例分析:交互设计如何提升产品转化率?
交互设计如何提升产品转化率?文章作者通过实例为大家解读。
转化率,这是一个互联网团队经常会提及的名词,在某些团队里,转化率甚至是第一指标,比如电商类、理财类产品,转化率成为衡量产品优质与否最重要的指标。
那么转化率一般是怎么定义的呢?举个例子,注册转化率,假如今天有100个游客用户进入注册页面,最终只有5个用户注册成功了,那么这里的注册转化率就是5%。以此类推,还有什么绑卡转化率、投资转化率、下单转化率等等。
可能有设计师认为提高转化率更多是运营和产品的工作,其实不然,转化率这个影响因素是多方面的,运营手段、产品功能、用户体验和界面设计以及品牌信任度等各方面因素糅合在一起才决定了最终转化率的好与坏。那么作为交互设计师,我们该如何为提高转化率从而做出自己的贡献呢?最近笔者在做一些关于提升转化率的项目,那么就依此为案例来探讨一下在这个过程中交互设计需要思考的方向。
首先介绍一下项目背景,笔者目前在做一款金融理财类app,现版本的某些流程存在一些问题,导致最终投资转化率一直不太理想,于是我们打算开启新版本的流程改造工作,改造的思路大致为:发现问题—分析问题—设计方案—推动执行—数据分析—优化迭代。
第一步:发现问题
我们通过内部数据发现,目前app的投资转化率一直处在一个比较低迷的状态,然而如何提高投资转化率也一直是我们不停思考的问题,如下图展示,我们目前的投资转化率大概只有1%不到,100个人进来投资页,大概有60人有购买意向,但是最终购买成功只有1人不到,这里需要思考的问题是:为什么购买成功率那么低?流程到底出现了什么问题?界面展示信息是不是有问题?抱着这些疑问,开始尝试去分析一些背后的原因。
第二步:分析问题

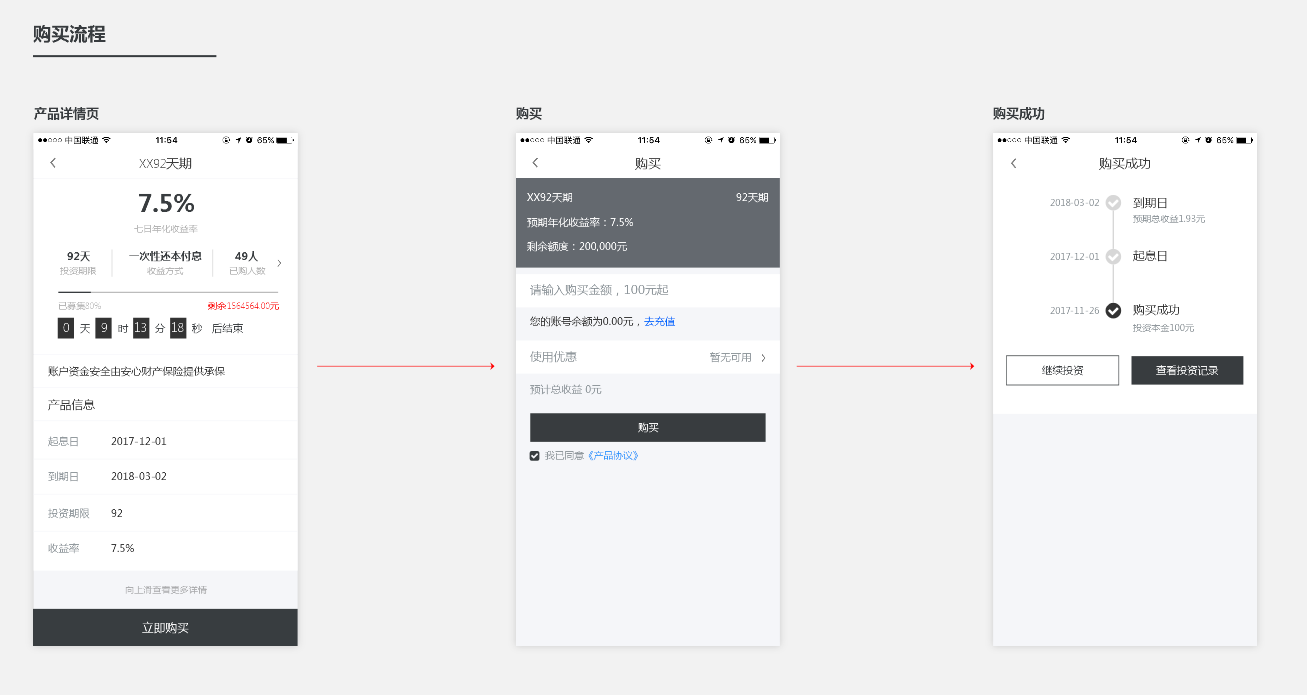
上图为我们当前版本的产品购买流程,根据上图数据反馈可知,从产品详情到购买页,这一步的转化率为59%,从购买页到购买成功这一步的转化率直接降至1.6%,也就是说整个流程的第二步存在极大的问题,从而导致用户购买成功的阻力很大。
一般来说分析一个问题主要考虑以下4个点: 框架、流程、内容和布局 。按照这个思路重新梳理一下现版本流程的问题。
1、框架,购买投资流程页面单一,不涉及到框架结构的问题,这里可以先不考虑;
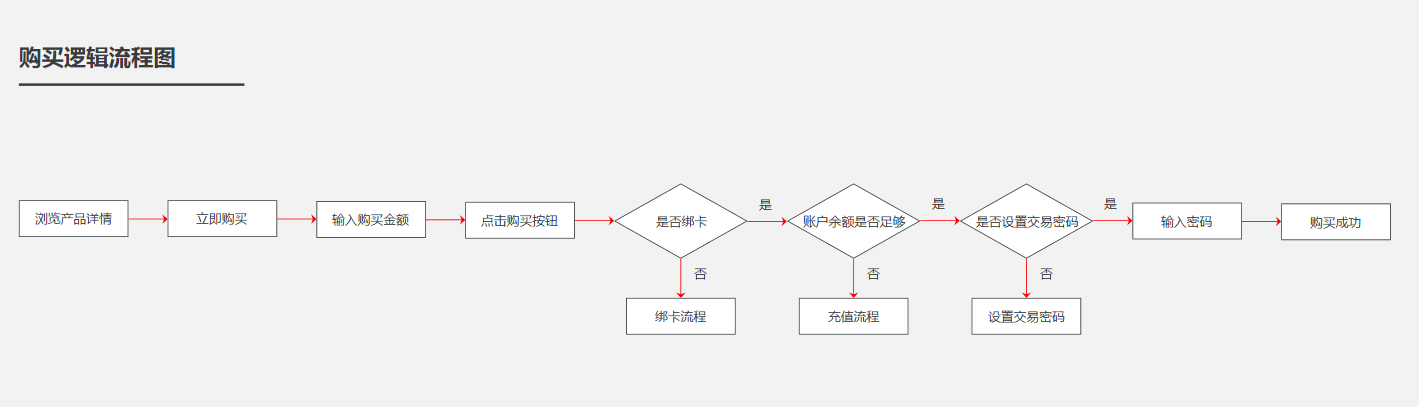
2、流程,产品详情页—购买页—购买成功,这是理想情况下的主流程,实际上购买页面的逻辑远比想象中复杂的多,下图是购买逻辑流程图:
从上图可以看出,在购买页面用户可能会被连续打断3次,首先验证是否绑卡,未绑卡的话只能强制引导去绑卡;然后再判断账户余额有没有钱,如果没钱又强制引导去充值;最后再判断有没有设置交易密码,如果没有又强制去设置交易密码。就是因为有太多强制性的门槛导致用户购买成功率极低,所以这里的流程是一定要重新优化的:
比如绑卡流程、充值流程和设置交易密码流程能否在注册的时候或者在首页等其他地方多一些曝光的入口,让用户尽量提前完成这些流程,减轻用户在购买页的压力;再或者增加其他支付方式,避免用户只能通过余额来进行支付的尴尬境遇;或者说在没有设置支付密码的时候是不是可以用其他方式来代替,比如短信验证码来验证。
在思考方案的时候尽量和团队其他同事多交流,尽可能地探究清楚产生这些问题背后真正的原因,因为有些方案可能涉及到公司本身业务流程,或者技术实现问题,你至少要确保你的方案最后是实际可执行落地的。
3、内容,其实页面承载的内容也是非常重要的,现版本的产品详情页和购买页内容上面有些杂乱无章,信息没有主次,视觉上面信息引导不充分,用户真正关心的内容并没有很好地表现出来。
4、布局,页面布局方式主要是跟内容结合起来的,信息重要度从左至右递减、从上至下递减;操作重要度从左至右递增、从上至下递增。一些原则性的法则,比如一致性原则、费茨定律、席克法则等等可以去参考交互设计的7大定律和尼尔森十大可用性原则,这里就不再赘述了。
第三步:设计方案
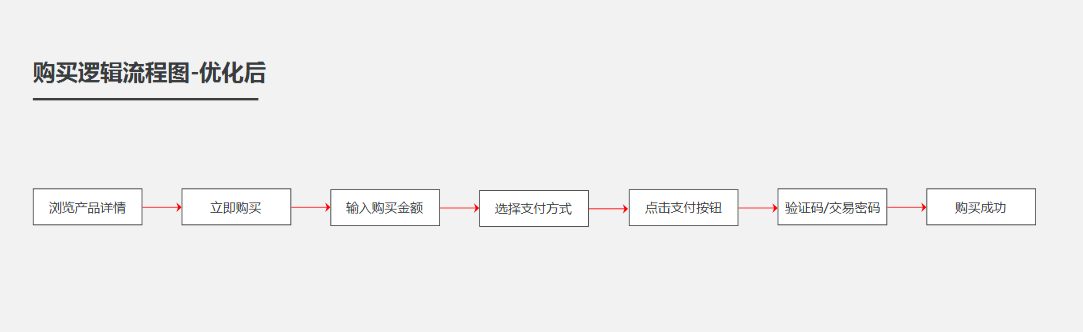
分析完问题所在之后,现在可以开始着手设计方案了,首先重新 优化流程 。
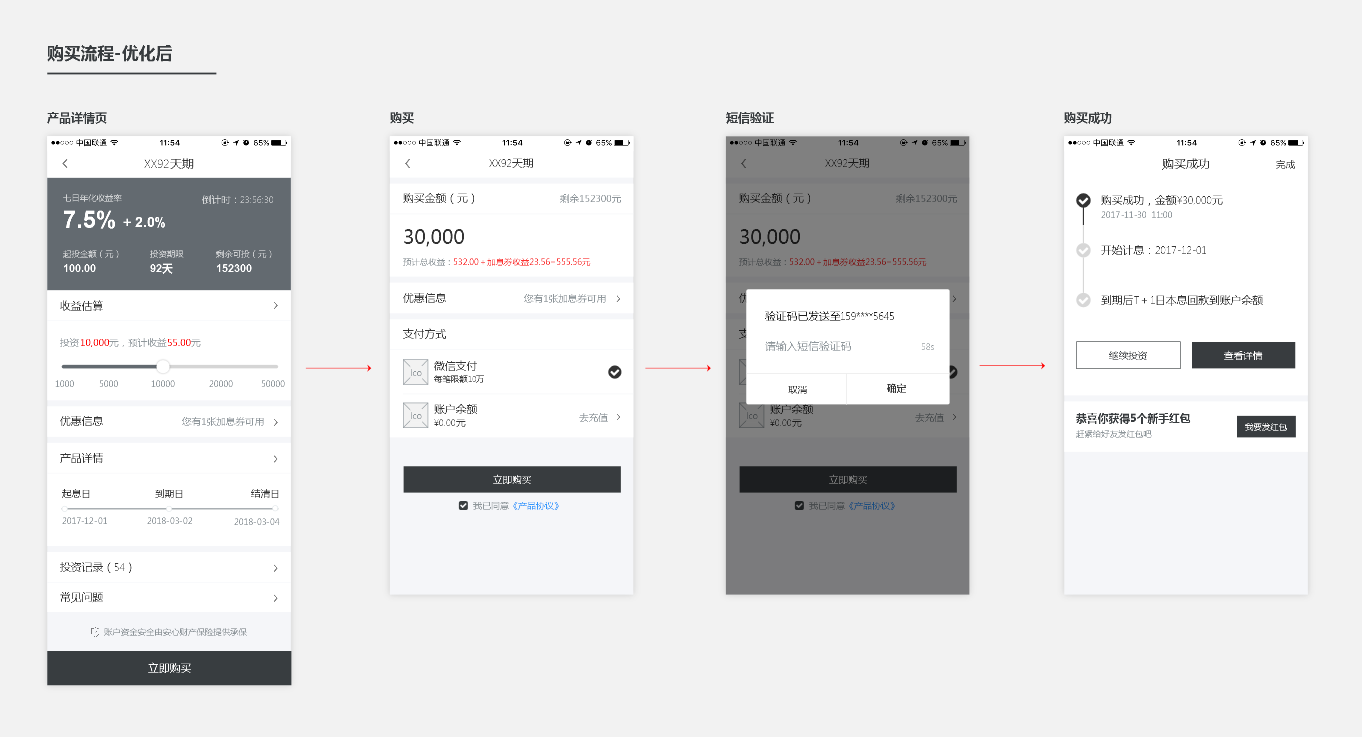
这是优化后的操作流程,用户的操作路径被拆分为 浏览产品详情—点击购买—输入金额—选择支付方式—点击支付按钮—短信验证码或者输入交易密码—购买成功。
整个用户操作流程通畅无阻,尽量减少了不必要的流程干扰,支付方式加入了第三方支付(微信支付),可以在不强制用户绑卡的同时并且可以快速完成投资,交易密码也不强制设置,让没有设置交易密码的用户通过短信验证码的方式进行验证,从而提升用户在购买流程上面的效率。
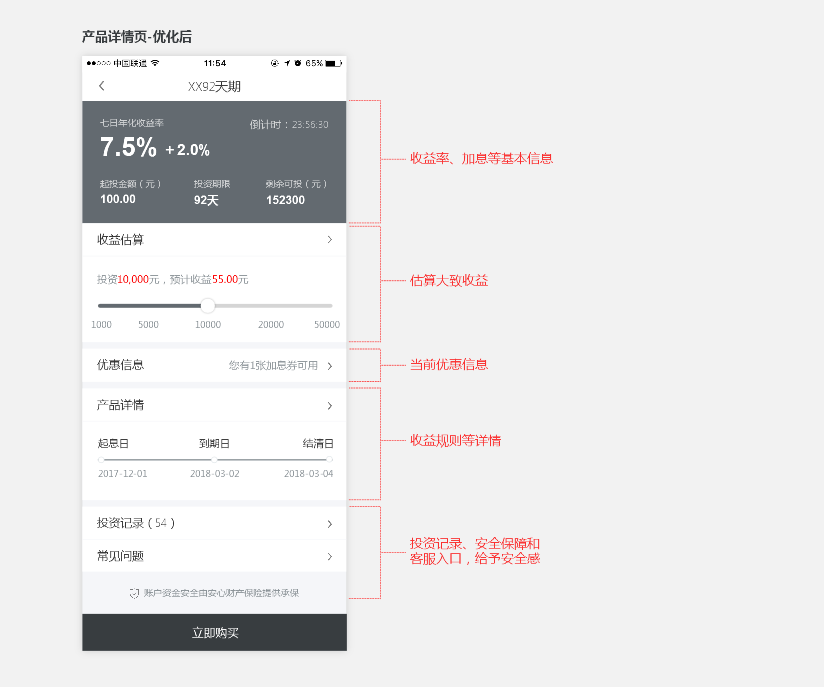
然后再根据上面流程进行 单个页面布局和内容的重新梳理 ,经过仔细的思考和多次的探索,终于将产品详情页和购买页进行信息结构重组:
产品详情页当时设计的时候是这么考虑的:产品详情页是决定用户是否投资的关键页面,与超市里采购实体商品一样,用户在购买理财产品的时候,同样会去了解收益率、期限、收益金额、是否有优惠、产品安全性如何等等这些信息。现在模拟一下用户逛超市的心理场景,用户在货架上挑选心仪的物品,综合对比后选择了一个,拿起来看一下详情,价格如何,分量多少,对比一下性价比,是否有活动优惠,物品质量如何,销量怎样,售后如何等等。
一系列的考虑和抉择后,用户觉得不错,然后放入购物车,最后结算。同理,我们把场景替换成购买理财产品: 用户在理财平台浏览产品——发现一个有吸引力的产品——进入产品详情了解清楚——看看收益率如何、投资期限多少、加息详情如何——如果我投资的话具体能赚多少钱呢——有没有额外的活动优惠呢——现在买什么时候开始收益,什么时候可以到账——产品安全性如何,能否保证我的钱是安全的呢,看看别人都投了多少(用户的从众心理)——投资了之后能否清楚地了解钱的动向——用户经过考虑之后觉得还不错——去购买——然后投资成功。
所以按照这个思路,我将产品详情页划分为5大板块,从上至下依次为 收益加息板块、收益估算板块、活动优惠板块、投资规则板块以及产品安全板块。
收益加息主要展示产品基本的收益率信息以及加息情况;收益估算可以让用户快速计算出自己的实际收益情况;活动优惠入口前置,让这个入口提前曝光,让用户能够快速了解可以用哪些优惠券;产品详情包含了资产内容等大量文字信息,这里只提取了用户最关注的投资时间节点信息;资产安全区用三个维度来展示,分别为投资记录,常见问题和安全保障,通过不同的维度来增加用户的安全感和信任感。
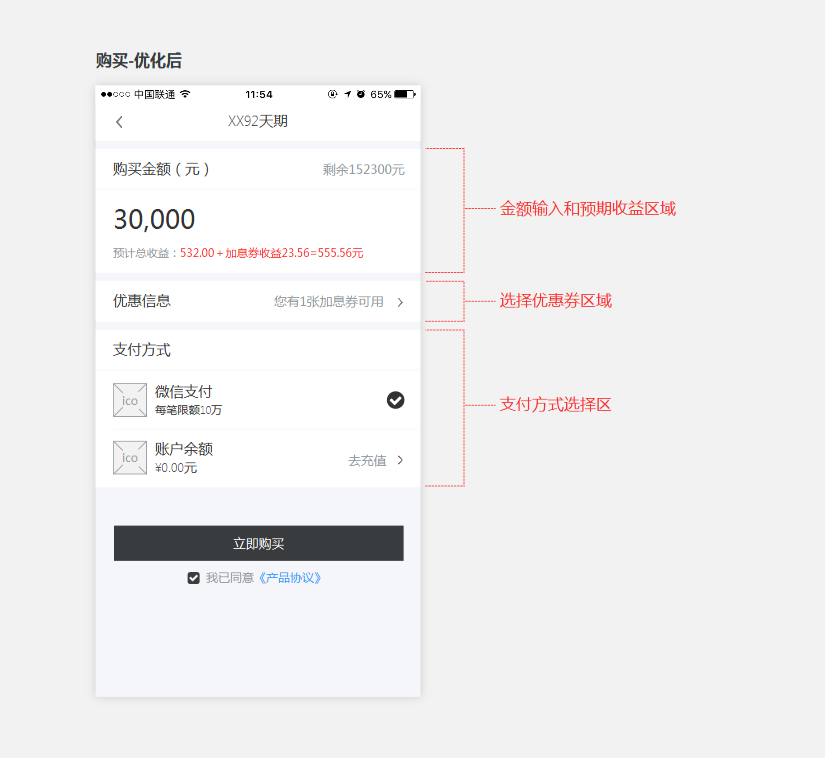
同样购买页也相当重要,上面流程已经说过,加入了第三方的微信支付,好处就是能让用户最快地完成购买投资,而不需要强制要求用户进行实名绑卡。在信息重构和页面布局方面,依旧将内容划分为3块,从上之下依次为 金额输入和预期收益区块、优惠券选择区块、选择支付方式区块,从认知心理上来说也符合用户预期,输入购买金额——选择优惠券——选择支付方式——确认购买。
这里有个新的想法是输入金额的同时下面的预期收益同步展示,并且将收益拆分为投资收益和优惠券收益两种,让用户能够清晰了解每笔收益的来源与详情。
在设计这个页面的时候,有两个点跟其他同事产生了分歧,第一个是关于优惠券选择的,一个方案是用户进来系统默认选择一个优惠券,另一个方案是让用户自己手动选择优惠券,第一个方案好处是能够减少用户操作,而第二个方案虽然增加了用户操作成本,但是从用户心理上来说也同样增加了用户喜悦感,然而具体选择何种方式还需要更多数据来分析。
另外一个分歧点在于支付方式的展示,一个方案就是现在这种全部展开,还有一个方案是用浮层展示,如下图:
这两个方案各有优势,不过最终还是选择了方案一,这其中的详情就暂且不说了。其实在设计的过程中会发现,一个看起来简简单单的购买页面,里面其实包含了相当复杂的逻辑规则,这3块内容之间相互关联,相互牵制制约,要考虑到各种可能会报错的情况,如何避免用户犯错,金额不同的情况下优惠券的展示规则又是怎样的,不同的支付方式在输入金额不同的时候默认的选择规则又是如何的,这其中的细节这里就不再讲述了。
设计完流程和页面之后,将流程和页面串起来,产出最终交互文档。
方案设计完成后,配合产品、设计、开发将方案推进执行,直到最后上线运行。新方案上线之后,通过上线7天的数据反馈,我们从原来的1%不到小幅度地上升至3.2%,虽然提升幅度不算特别大,但是数据还是验证了我们的思路和方向是对的,接下来我们还会继续优化迭代,探寻更多新的思路和方向。
作者 @小米渣 。
关键字:产品经理, 转化率, 流程, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
