营销页面设计方法在零售空间中的设计秩序
我们将从题图的信息视觉秩序和会场的信息视觉秩序,两部分来了解营销活动页面中的方法,利用营销视觉设计的方法,赋能新零售浪潮下店面空间的信息设计秩序。
文章写在2017天猫双十一全球狂欢节结束后。自天猫2009年首创双十一购物节以来,每年的这一天已成为全民购物盛宴。在当前经济下行压力加大的背景下,双十一购物狂欢节的汹涌客流和极为庞大的单日成交量显示了用户群体较强的消费意愿和较高的消费能力。
在这九年里,作为阿里巴巴每一次促销活动页面的创作者,不仅仅在视觉表现上创造出一场场令人叹为观止的视觉体验,在视觉的背后,也有着完整的视觉传达以及逻辑秩序。我们将从题图的信息视觉秩序和会场的信息视觉秩序,两部分来了解营销活动页面中的方法,利用营销视觉设计的方法,赋能新零售浪潮下店面空间的信息设计秩序。
会场页面的信息视觉秩序
在线上页面的视觉设计中无论web还是无线,他们都是承载在浏览器中的。而浏览器作为视觉透出的窗口,结合鼠标操作的习惯,因此用户浏览页面的行动是线性的。
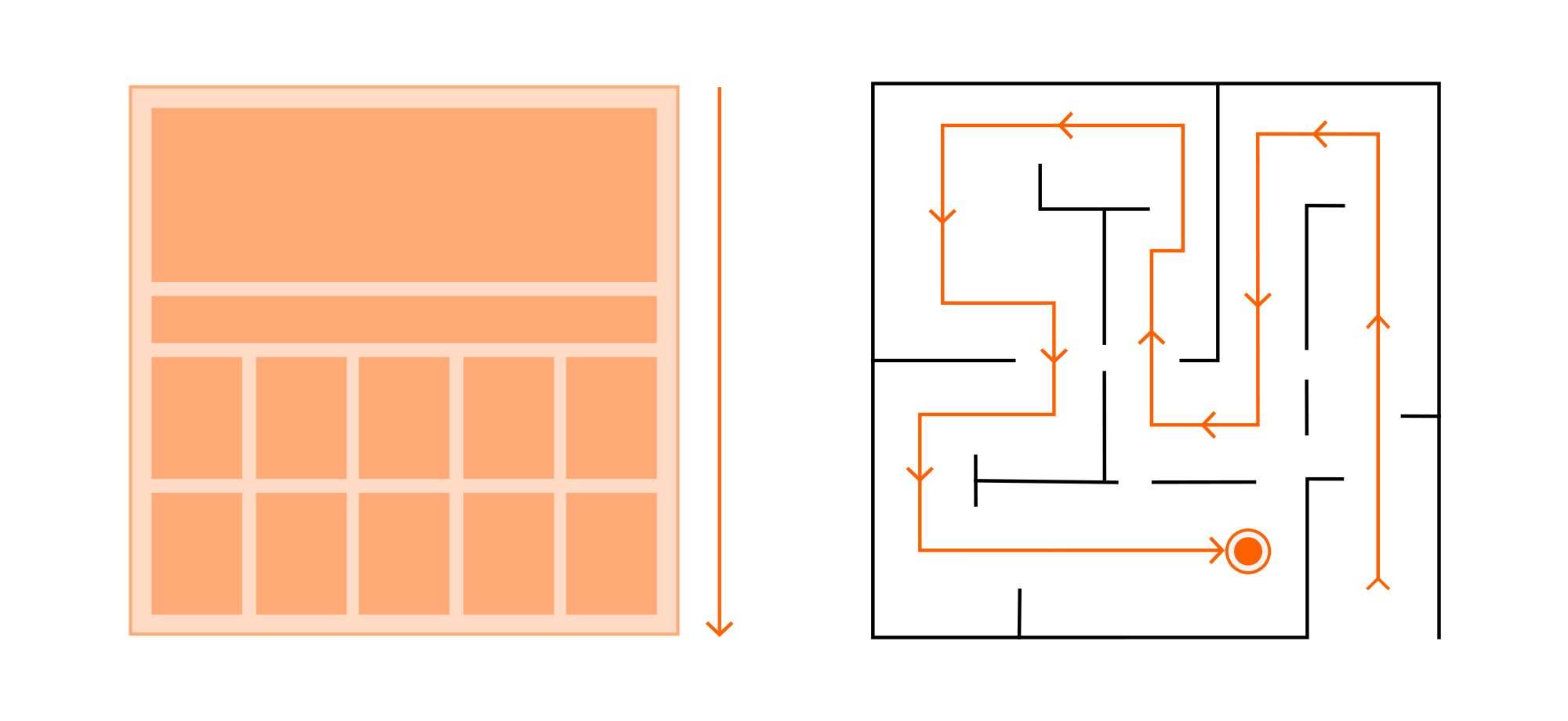
例如“尼尔森F视觉模型”中指出用户的视觉随着操作行动,通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看。
从左上角至右下角优先比重逐级递减。首先用户会先从顶部开始从左到右水平移动。从而目光再向下移。开始从左到右观察,但是长度会相对较短。最后以较短的长度向下扫视,形成一个 F形状。此时我们的阅读速度较慢,也更为系统和条理性。
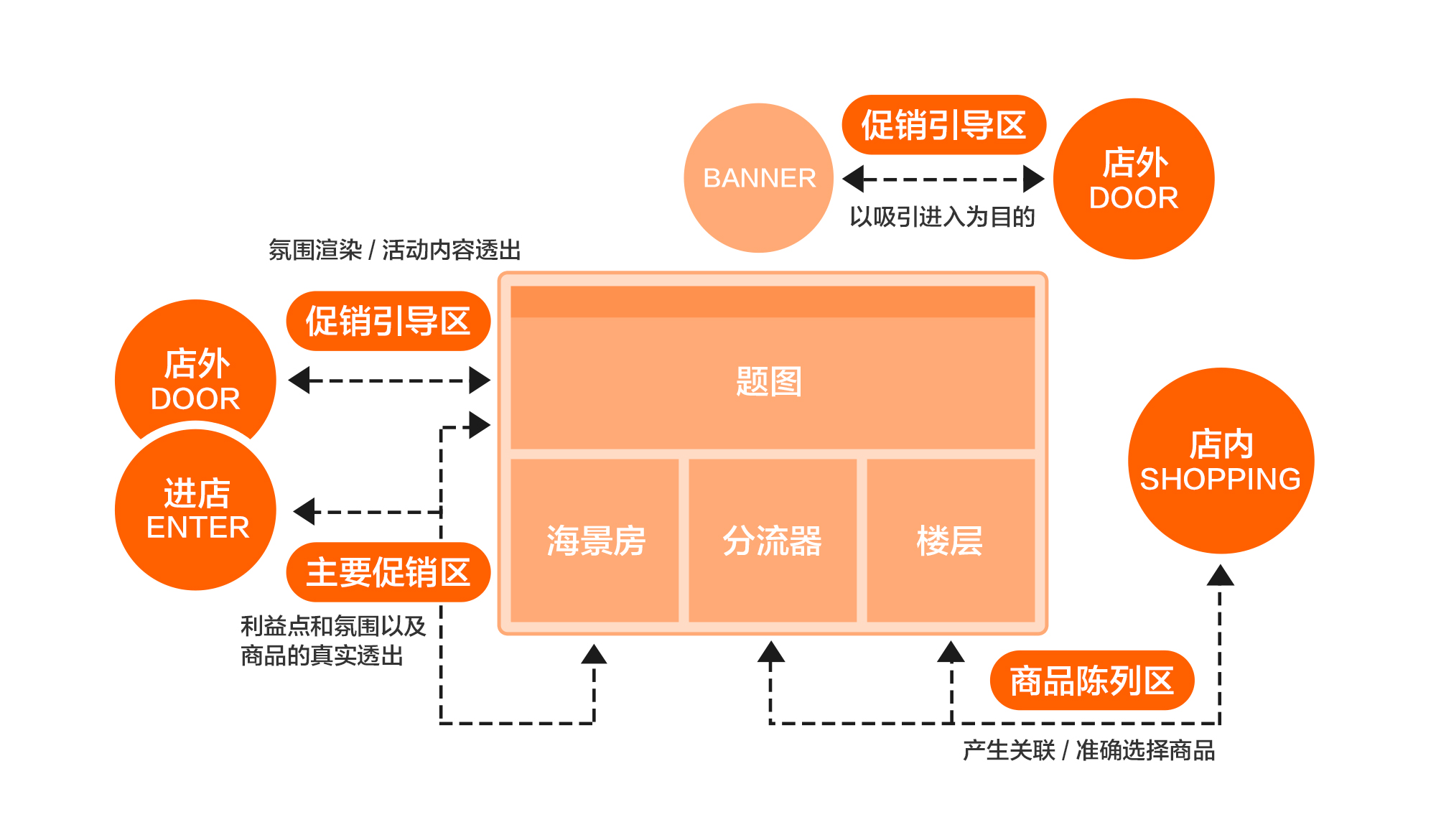
因此在过去经验中我们也依据用户线性的浏览动向,将整个活动的页面分为了四个主要区域。而他们则承载着不同的作用。
1)氛围题图。 活动题图承载着运营内容的主副标题、利益点的重点透出和传播。同时它需要为用户进入页面后,带来视觉上的信息进入感和关联感。再依次在用户线性前进的过程中带动信息内容的确定感和沉浸感。这就是题图创作中信息视觉的递进秩序。
2)会场分流器。 会场页面题图部分向下的区域,负责引导用户前往定向内容或利益点细分的功能。在用户与题图主题产生体感关联后,在视觉信息的这个部分,引导用户进行首次判断,辅助用户对信息目标产生肯定感。而分流器是面向具备清晰购买目标的用户群体。他们的特点是清晰的了解活动特征并产生强烈关联感。
3)海景房模块。 是负责重点商品的透出传播的区域。它具备计划性的同时也担负着营销策略变化的可变性。随着互联网大数据的深入,营销时期的海景房模块已经具备千人千面的特点,定向个性化内容常常会在这个区域,对用户进行强弱不同的引导,进而形成营销内容,当然通常依据营运策略,分流器和海景房的促销区域时常会进行位置互换,并不是固定不变的。
4)行业楼层。 线性浏览的行动,行进到的第四区域是主题会场设计中的子区域。负责承载页面活动的商品和区域划分的作用。当用户浏览到此时,用户已经完成了从进入页面形成对活动的理解,但并未就以上区域的辅助信息产生明确判断。进而直行达到的楼层设计则可以在设计信息上增加丰富性,最终帮助用户前往准确的商品detail。
以上从纵向观察四个区域的信息作用,分别承担着用户从外部banner入口进入页面会场之后,信息体感的递进模式和责任。作为UED营销视觉,我们也依据这样的信息秩序分别向不同板块注入了四个感知阶段。即用题图氛围营造明确的进入感、通过题图中焦点信息和用户产生关联感、通过分流器或者海景房引导用户产生内容肯定感,随后的用户行进将逐步进入视觉沉浸的感知中。
会场题图的信息视觉秩序
从页面的纵向我们通过四个递进的感知,向用户输送页面的信息设计秩序。在题图的视觉设计中我们也有着明确的信息排序。在过去的专业输出中,我们将营销设计从形式感的角度分为了前中后三景。
通过前中后的三个位置的设计我们可以得到一张完整的营销视觉画面。但是营销视觉设计不单纯是一场艺术设计,作为互联网营销的一种重要设计形式,视觉题图设计也蕴含着不同的信息逻辑,因此我们进一步将三景分为了焦点信息层、辅助信息层和背景信息层。每一个景别都清晰的承载用户进入页面后的信息感知。通过明确的信息分区,我们就可以得到一张功能性和艺术性结合紧密的营销设计题图。

1. 景别一:焦点信息层
在我们设计营销页面中,我们通常会设置一个重要的视觉焦点,视觉焦点所富含的信息主要由主标题文字信息和图形核心为主要元素。那么焦点信息层起到的作用是在用户视觉对焦的时候,第一时间获得准确的信息接收。文字是人类文明发展以来的准确信息承载的最佳方式,往往会处于画面的中心位置或者靠前的位置。
但是有时候在大型促销氛围中,我们也会使用更多的图形处于焦点的位置,例如农村淘宝双十一的页面,我们在通过走访用户、收集业务目标、提出体验目标后得出的设计策略是:具象的群众聚集欢庆的画面。
因此我们的焦点信息层通过群众聚合欢庆的形式画面准确表达了狂欢的含义。这也是一种表达的设计策略。灵活调整焦点信息也需要根据设计策略随时进行变换。
2. 景别二:辅助信息层
当在焦点明确传递之后,在营销页面设计当中为了使用户更深层次的获得肯定的感知,辅助信息层则是一个必要的环节。
例如活动焦点是“冬季女装五折起”。当用户获取信息时,若页面毫无女装热点品牌或者没有冬季特征元素,则用户会对接受的焦点信息产生疑虑。任何在促销中的犹豫和疑问状态都是造成用户跳失的主要原因。因此辅助信息层所起到的作用除去帮助用户肯定焦点信息,还有帮助用户产生活动的关联感,打消犹豫和疑虑。
3. 景别三:背景信息层
当用户对于活动焦点信息完成认识和肯定的情况下,保持用户持续感知的视觉信息则在于第三景别的背景信息层。关联的就是我们前面谈到的沉浸式体感。很多设计师在设计营销页面的时候通常不会将背景设计纳入信息秩序当中。但是在阿里巴巴的各类营销活动中通过背景中的色彩和机理调节,确保用户对于会场和活动的级别有显著的感受。
例如在S级大促中,我们会预设好主会场的色调,即明度和纯度较高的红色暖系颜色。但是通过分流的主题会场和其他分会场则尽可能的规避该色调。以保证整体活动的视觉色彩信息,带给用户既微妙又明确的主次区别。
通过页面纵向和题图部分横向的分析,我们针对营销运营活动可以建立起一套纵横均明确的信息设计秩序。当然在不同的业务场景下,我们会针对业务属性的不同和其需求的不同,做出不同的响应和调整。虽然设计本身背离不掉艺术属性,但是用户体验的目标总是严肃又任重道远。
一横又一纵的设计方法可以在线上页面的设计中给予大家一些参考。但是在不同属性的电商平台间,营销设计也有着不一样的设计策略。以下我们以严选和天猫平台为例,看看其中的信息设计的秩序。
线上线下的不同以及相同之处
1. 线上自营性质与平台性质的不同点?
本小节以严选与天猫为例。通过对严选和天猫的分析,严选属于自主品牌的平台。其相比多商聚合的平台更容易形成品牌一致性。在营销中则可以延伸品牌效应和增加品牌价值。同时商品、服务、售后乃至产品的设计等信息的透出更加细腻纯净。而天猫属于多商聚合的平台,更重要的是在服务信息和商品信息中进行平衡的设计。
2. 线下自营性质和平台性质有什么不同点?
本小节以宜家和世纪华联为例。自营性质的特点更加注重体验式营销,给顾客更多心动的感受,先处理心情,再谈买卖,是自营最大的特质,比如宜家,它更懂得愉悦的推销之道,在喜悦中搞定买卖,宜家极致细腻的服务就说明了这一点,没有人喜欢在一个令人烦躁的场境下购买商品;平台性质一大优点是商品非常齐全,但体验式营销还是比较欠缺,比如华联超市货柜货架贴满了标签,杂乱不堪,无秩序可言。
3. 线下空间布局和线上页面框架结构的同类项
探究之路开始亮起了绿灯,我们的目的就是要精准挖掘线下的体验式营销,给顾客一个更加优质的体验场景。
伦敦大学建筑学教授Alan Penn曾经指出“实体店面内的平面设计与用户界面设计之间是存在共鸣的”,其框架结构的设计都是为了给用户更舒适的体验,即线上线下内容信息秩序背后的逻辑其实是相同或者相似的,举一个简单例子,一个苹果+一个苹果=两个苹果;一个人+一个人=两个人,他们背后的逻辑都是1+1=2。
通过事物背后的相通性,我们可以相信这个世界乃至宇宙是按照一套统一的规律来运行的,所以万物是相通的,因此我们将线上丰富的经验来反哺线下,对线下体验的不足进行逻辑加持。
根据线上线下内容信息秩序的相通性,我们可以将页面中的题图、海景房、分流路径以及楼层与店内的布局进行一一对应。
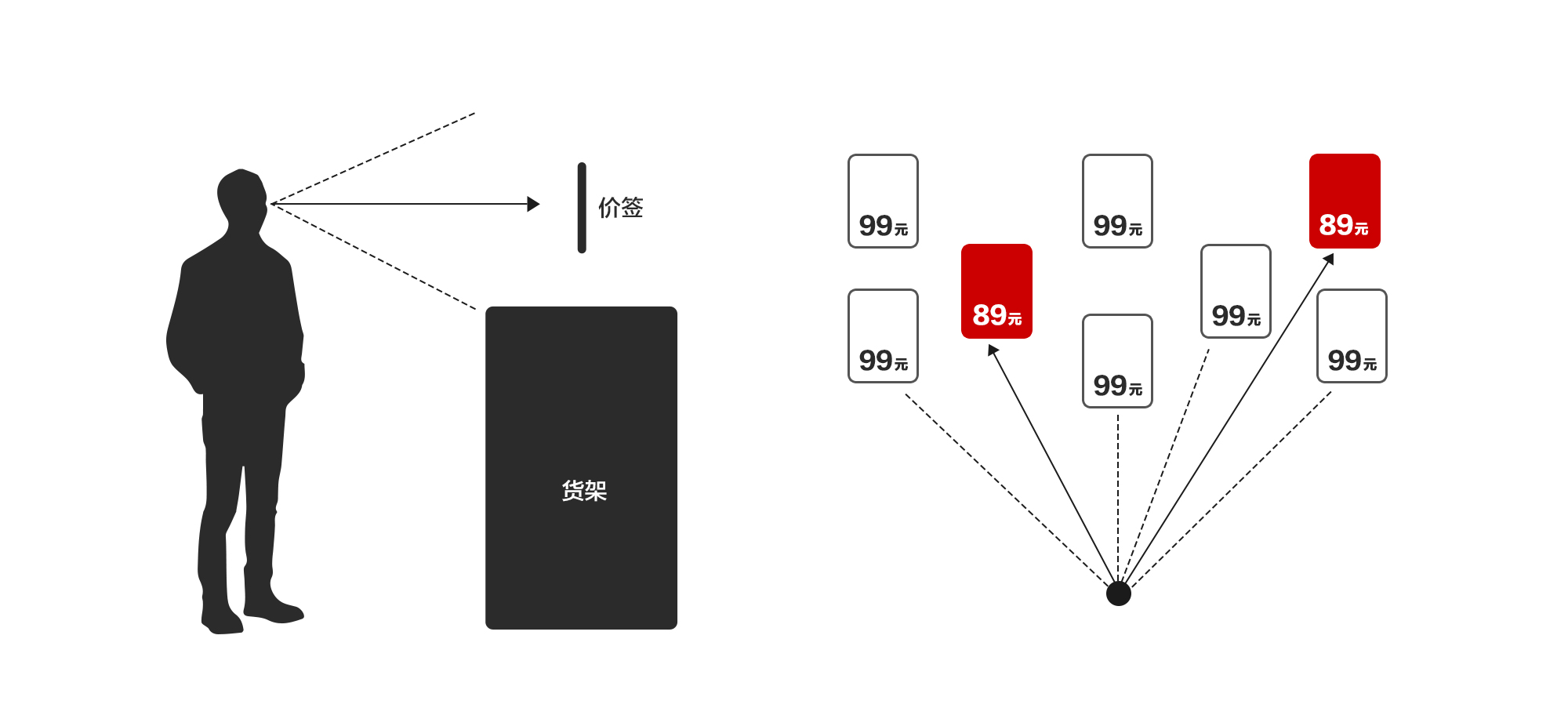
通过以上对比我们在线下做过很多实地考察,其中宜家最为印象深刻,它们的细节之处有着独具匠心的人性化设计,比如用户在访问网站时按照F型从上到下,从左到右的浏览习惯,而宜家恰恰也运用了同样的原理,从上到下依次是商品信息和商品陈列,从左到右依次是促销信息和商品描述,而普通陈列区的商品相当于网页中的offer组件,优惠信息的强调等同于offer组件中的标签,虽是细节但完全可以表达线上线下用户体验的相同之处。
4. 线上线下的不同之处
举一个例子,同卵双胞胎的遗传物质DNA是相同的,因此决定着他们的特征也是相同的,但外部因素又对两者产生影响,造成身高和体重等的不同,同理线下店布局与线上页面内部逻辑虽是相通的,但外在又有所不同。
从用户浏览时的行动来看,网站浏览是单一线性的,而线下用户行动是非线性的,且是相互连接、非平面、立体化、无中心、不规则的网状结构,而比较复杂的结构需要重新拆分,重新组合,将相通之处在线下按各个区域的不同合理化运用。
从体验感的“五觉”来看,线上仅具备视觉与听觉,从视觉上,网页内容完全在最佳眼睛转动区域内,因此线上页面布局的引导性会更加直观,相对线下浏览效率会更高,而在线下视觉、触觉、听觉、嗅觉、味觉是全部具备的,体验感愈加丰富,能够锁定最佳眼睛转动区域的同时还会出现很多的诱导因素,因此线下秩序必须更加的严密谨慎。
5. 促销信息排布的秩序
以大众身高(160CM-170CM)来衡量, 顾客进店除了看商品之外,最关心的即是价格以及优惠力度,“先看价格后购物”已成为顾客的消费习惯,因此价签的摆放也是非常讲究的,通过调查发现平视是最舒适和人性化的观看角度。如果价格以及描述非常小,凑近仔细来看不够人性化且效率极低,因此价格以及描述根据店内场景合理放大,并放置在最舒适的位置,减少顾客成本,同时当顾客站在店内环顾四周时,最为吸引视线的将是促销价格,同时店内日常价签和促销价签空间排布也是有秩序可循的,不仅起到信息描述的作用,而且还可以影响顾客在店内的动向,从而证明了一个事实:眼睛的视线引导走向,即身随眼动。在店铺面积不是很大的情况下这一点显得格外重要。
线下秩序的探究与结论验证
对于普通人来讲,他们在实体店里接触到的每一个触点,从店外到店内,从营销氛围的布置到商品的陈列都存在着相应的秩序,然而秩序并不是设计师凭空想象的,而是通过实践来检验我们的想法,因此我们展开了方法研究、实地考察和实验设计。
1)正常人在站立时的平行视线和垂直视线都会有最佳视线区域,因此我们会根据最佳视线区布局我们的店内物料,给消费者更加舒适的体验并且起到刺激消费的作用。
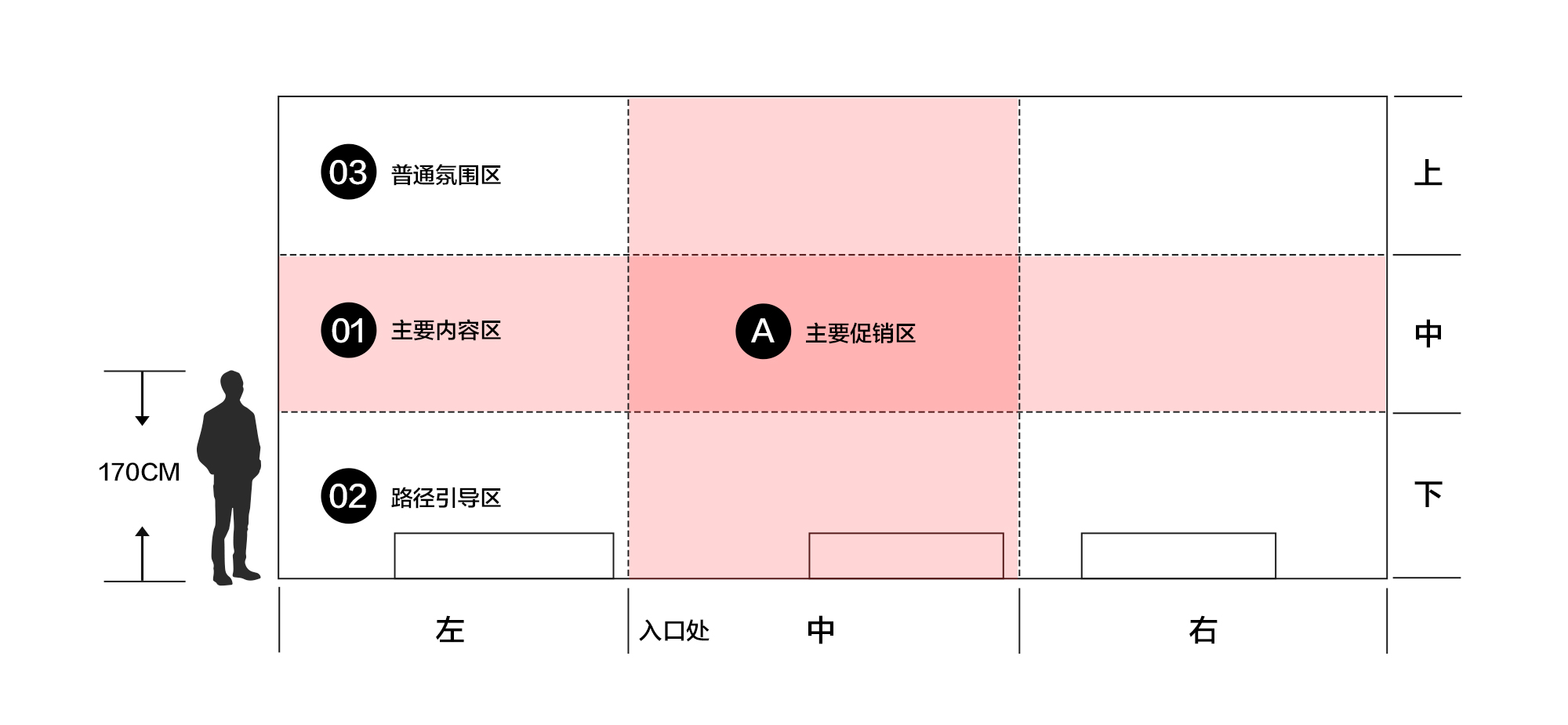
2)根据正常人站立时的视野分布,以大众身高为基准,可按照视剖面三分法将店内分为上中下、左中右各3层,中间层为主要内容区,吸引消费者目光,由于垂直视野略微偏下因此下层作为路径引导层,在不妨碍主要内容的同时,可快速察觉,上层是最易被忽略的可作为常规氛围层,横向与纵向重叠的区域作为主要促销区,通过三分法将大结构下的物料排布秩序,以及普通人自然平视下的舒适范围表达明确。
3)根据视野分布示意图,普通人平视状态的最佳眼睛转动区在30-60度,超过30-60度的周边部分称为诱导视野,即人眼并不敏感的范围,精准识别即集中注意力时的人眼视度为5-30度,垂直视线状态下的最佳眼睛转动区为30度,同样超过30度的区域也就看不清楚了,要想快速抓住用户视线就要在舒适的角度区间内,从而锁定用户的视线。
4)我们到宜家线下做了多次实地考察,为什么选择宜家,因为宜家属于超市型自主自助的购物方式,店内的陈列与设计宗旨就是以人为本,无论是商品的摆放还是物料的布置以及行走路径的安排都是本着简单直接的逻辑操作的,同时物料的设计极具“人情味”,比如店外促销信息的预告,进店温暖的路径引导,店内真实场景的模拟和信息层的位置安排以及空间划分,这些都是体验式营销的最佳体现,与此同时也大大提高了消费者的购物欲望。
5)视野实验设计-采样人数5人,结果一致性达到99%,可断定对于静态物料在固定范围内,正常人在平视状态下,视野舒适区在65CM左右,也就是物料的最佳展示区,相对中间清晰区两边不敏感的范围是105CM,在往外就真的看不清了,因此物料展示区不得大于65CM,并且信息展示距离地面最舒适的高度在130CM左右。同时也验证了线下实地考察的结论。

物料设计在线下的运用如何进行指标衡量?
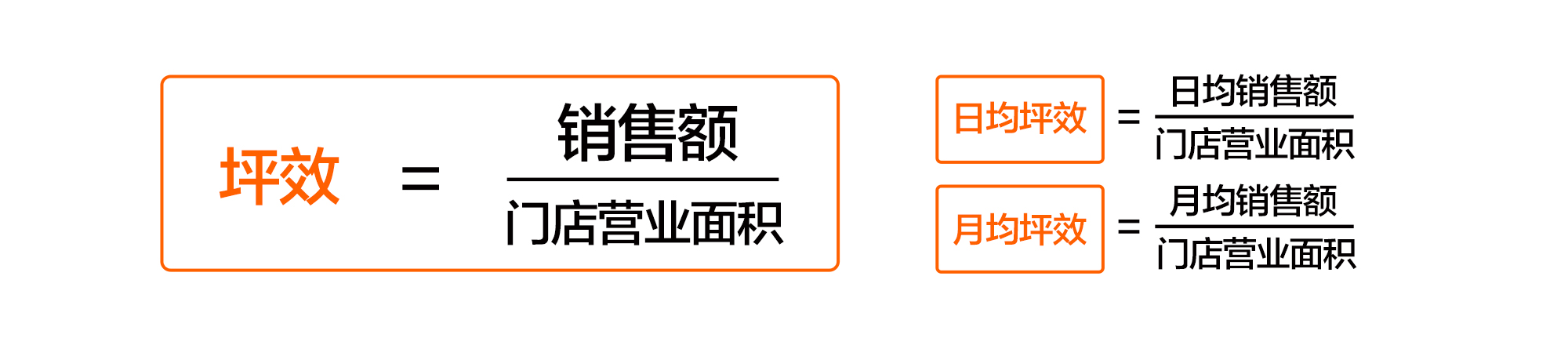
在万能的早读课中得知“坪效”一词,坪效即每平米面积上产生的销售额,那么如何衡量我们的设计呢,通过前后物料的视觉优化,从而对比坪效,如果相比之前坪效有所提升,那说明我们的设计起到了作用,如果坪效下降那就要对我们的设计进行反思,找到问题所在,快速迭代,提升坪效。
尾声
线上和线下并不是各自孤立的,虽然它们在营销领域都有自己的独到之处,但是两者之间的关系又是相辅相成的,内部逻辑的相通性让线下信息传达的逻辑秩序更加直观清晰,我们利用营销页面设计的方法,赋能新零售浪潮下店面空间的信息设计秩序,这些仅仅是我们优化体验式营销的一小步,随着VR、AR技术的高速发展,未来将会在感官、情感、行动上赋予顾客全新的服务和体验。探究之路虽然坎坷但我们仍保持着激情迎接体验式经济时代的来临。
作者:superking
来源:阿里巴巴UED
关键字:产品经理, 营销页面设计, 信息, 题图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
