如何快速将 iOS UI 转换到安卓平台
1、不要直接转换
不要直接在安卓使用和iOS同样的UI.
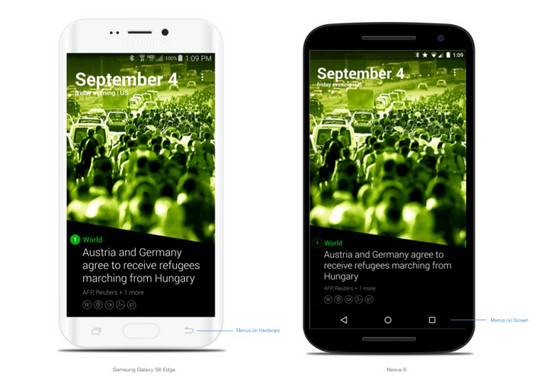
iOS有一个物理的home按钮,会将你从任何页面带回主屏幕。
然而,安卓屏幕上有“返回、home和多任务按钮”。
这意味着什么呢?
一个安卓用户可以浏览你的app,然后去另一个app,然后很容易再回来,这是和iOS很不同的。

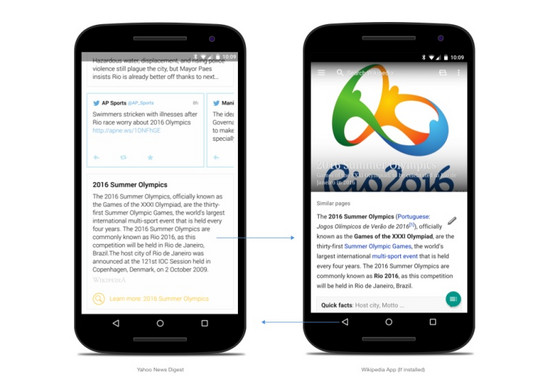
基于这个原因,iOS通常有大量的横向和纵向UI结构,但是安卓更倾向于纵向。
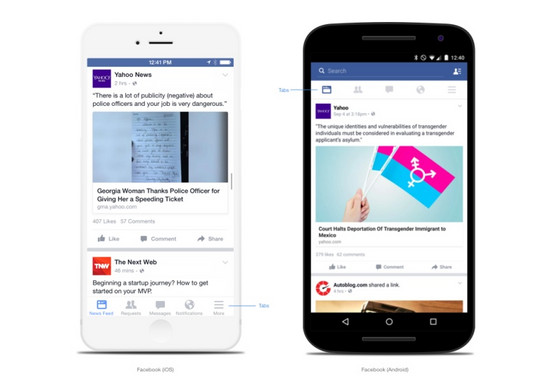
 这些“返回、home和多任务按钮”位于底部,这样你不需要在app底部再加一个Tab栏。
这些“返回、home和多任务按钮”位于底部,这样你不需要在app底部再加一个Tab栏。

2、熟悉新的术语
你经常会听到“DP", “SP” 和 "点9"这些术语。
DP和SP是字号单位,点9是一种新的切图命名格式。
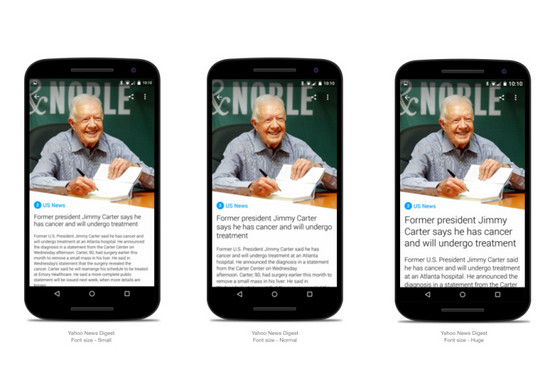
DP代表着独立于密度的像素,它是绝对单位,大小不会改变。
SP基本上和DP是一样的,但是它可以拉伸的。如果用户在设备上设置的字号很大,那么SP定义的字号也会很大。
 点9是一种独特的可缩放的切图形式,能显著地减少文件大小。经常被用在带阴影的按钮上。
点9是一种独特的可缩放的切图形式,能显著地减少文件大小。经常被用在带阴影的按钮上。

3、理解屏幕密度和尺寸
不同于iPhone,成百上千的制造商有他们自己的设备。
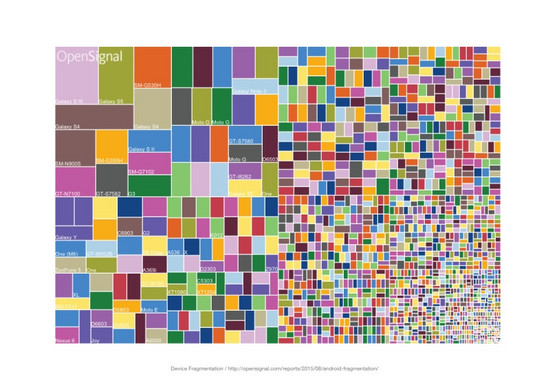
比如,OpenSignal.com为安卓分布的设备生成美丽但可怕的信息图。

不用担心,因为你没有必要为所有设备设计。
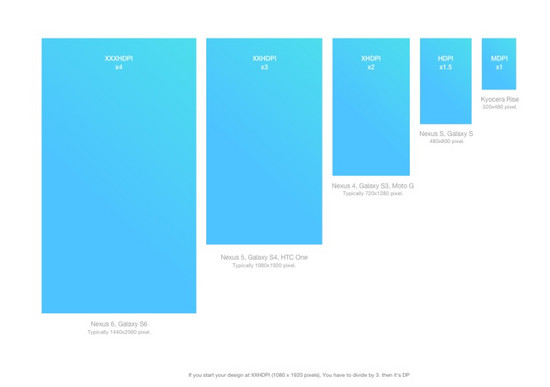
安卓有一个屏幕密度系统,能自适应每个屏幕尺寸。所以你只需要注意5-7个不同尺寸。

如果你开始以1080 x 1920分辨率设计,你其实不止是为Nexus 5这款手机设计。这些规范和配置是适配于所有XXHDPI机型的,比如Galaxy S4, HTC One或LG。
让我们重新说回DP...
DP对任何屏幕都是绝对单位。为了得到正确的像素,你必须乘以或除以每个密度。
比如说,如果你以1080 x 1920分辨率设计,你要对像素除以3,才能得到DP。
是的,你必须做些数学运算,所以有些设计师以320 x 480分辨率设计(这样每1个数字就是1DP)。然而,我更倾向于以1080 x 1920分辨率设计,因为他是运用更广的分辨率。不过这个决定权在你。
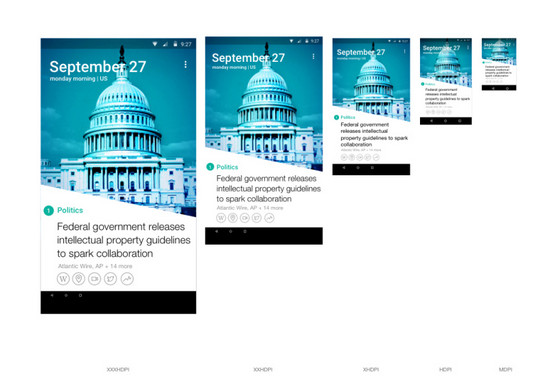
在任何情况下,你应该在不同屏幕尺寸和屏幕密度的手机上为优化你的app花些心思。
我推荐你发布前至少在5个不同密度的设备上测试。
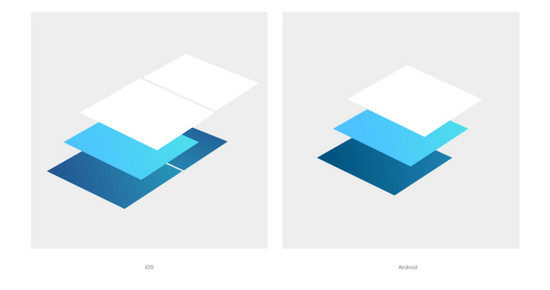
有趣地是,它们的比例是非常相似的,所以你不用关心初始布局。

4、图标
安卓上的图标更加实心和圆润。

安卓的drawable图标系统是自动对不同的图标尺寸进行缩放的。然而,这个缩放会使得位图失真。
为了保证你的位图显示效果最佳,你应该花些时间优化每个尺寸的图片。

5、Material Design
去年,谷歌发布了Material Design,一个全新的设计语言。
毋庸置疑,这个真的是一个很棒的设计方向。

然而,在具体的视觉设计中,不要对颜色和阴影太过着迷,你也可以很有创意地运用这个。
6、其他
软功能键
代表性的安卓设备主屏幕是有专门的home、返回和菜单按钮的。可是,三星是在它的硬件设备上有这些按钮,这个会有一点不同。当给三星或其他同类设备设计时确保你的布局是讲得通的。

组件
与早期版本相比,组件是安卓一个特色。你可以在主屏幕创建简单但有用的卡片。
但它是有局限性的特色,所以在开始设计前看其他的app是怎么设计的,和开发人员进行沟通。
通知
通知是典型的图标+文字或者图片+文字的模式。
关键字:移动应用开发, 用户界面设计, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
