如何用 Fliestack 开发自己的 Soundcloud App?
要说处理图片,人们用的最多的就是Filestack,有各种各样的自定义图片。然而,API接口就远不止于此了 :对上传的文件没有任何限制,而且Filestack团队还提供了其它功能,比如视频和音频转换功能等。
在这次教程中,我们会通过开发一款类似于SoundCloud的app,处理Filestack的音频转换,来介绍音频处理API接口。暂且这个app就叫SoundStack。
这次,为了测试webhooks,我将其部署到了服务器上,所以在soundstack.herokuapp.com上也有。
APP
项目的想法是创建一个平台供用户上传自己的音乐,分享到网上。
音频文件以多种形式储存在数字设备中,比如.wav和.ogg等形式,通用的mp3格式就更不用说了,所以首先要选择一种格式作为音频标准:虽然上传的格式不受限制,但是要转换成一种格式才行。
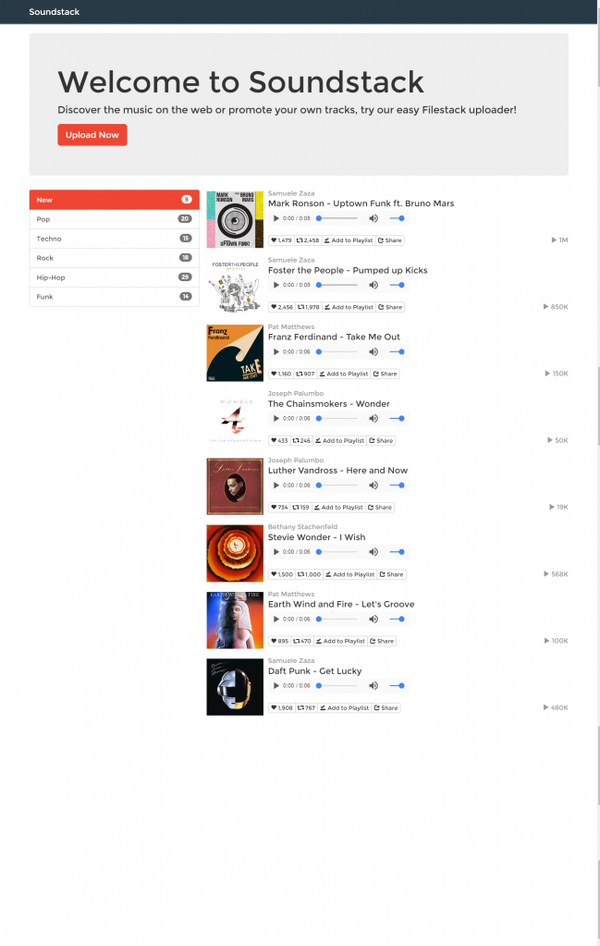
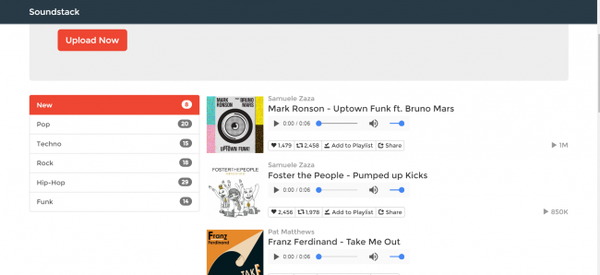
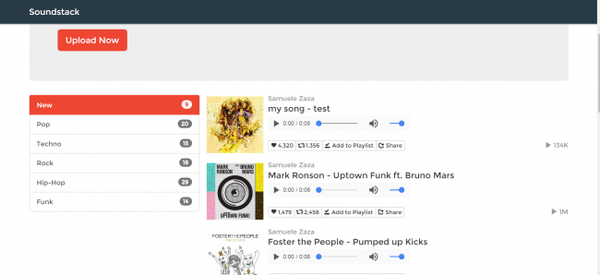
UI是这样的:

主页列出了所有的歌曲,左侧是音乐目录,高亮为选中的部分。
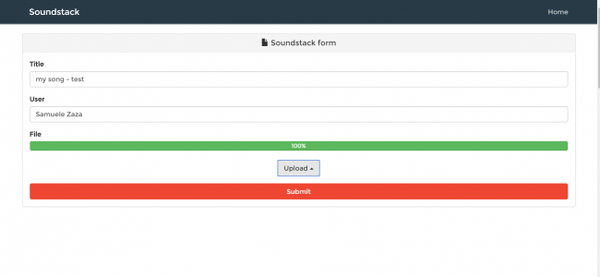
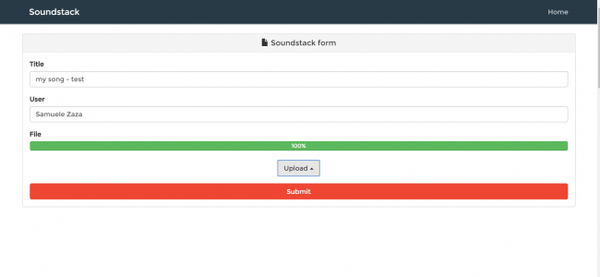
上方有一个上传的按钮,用户点击进入上传页面:上传页面的界面非常简单。

上传Track
先用Filestack库通过 pick() 函数上传音频文件:音频文件通常比单个图片要大,所以先假定上传过程要花几秒的时间。此外,pick()会收到一些函数作为参数,通知上传成功或者出现错误,也要为onProgress配置参数。onProgress指的是在处理过程中,收到一个当前完成的JSON文件。
我们可以利用这些数字创建一个进度条的小动画,展示进程。
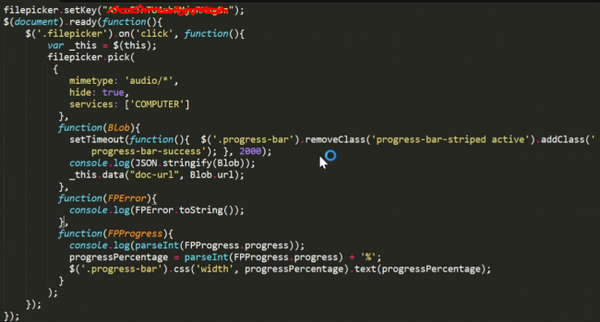
下面是管理上传的所有代码:

因为所有的音频文件都有一个audio前缀,所以Filestack可以很方便地获知通过 mime-type 上传的是什么文件。
虽然通常Filestack是用来在模式或窗口里展示进程,完成后就会关闭,但我们还是决定用一个可爱的动画处理这个过程。文件被选中在后台运行之后,Filestack会立马关闭,这正符合我们的需要。
要对用户来源做一个设备属性的限制:用户只能从电脑或移动设备上传文件。
函数参数这一点和之前的APP没什么特别的不同:track的云URL(cloud URL)储存在上传按钮_data-doc-url_属性中。
其它的代码利用Bootstrap自定义进度条,无论何时onProgress函数停止了,都可以根据现在的上传进度更新进度条。
最后,当Blob收到命令,提示上传成功的时候,用户显示的进度条就会更新。
NB:习惯使用Filestack API的人应该对此一点都不奇怪,FPProgress不仅只返回现有的进程数目,还返回一些其它的信息。documentation里有更详尽的内容。
这时候,用户就可以利用上传工具上传音乐了,但还不能进行格式转换。
音频转换
如果读了音频转换文档的话,你一定注意到转换需要webhooks:这一过程是不同步的,完成音频转换的所有步骤要花费一段时间,所以webhook只是会告诉API负责接收转换信息的终结点。
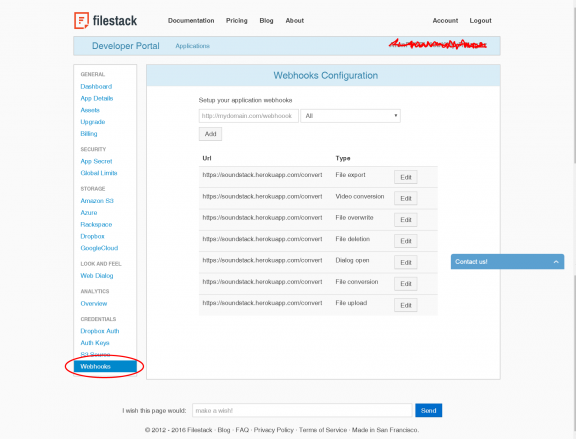
Webhook建立在开发者门户中,与API密钥绑定:

你可以看到有许多webhooks,功能各不相同,在/convert 路径中将所有的组装成一个demo app URL。
到这里过程就非常简单明了了,窗体提交后会首先发送一个GET请求到Filestack,Filestack转换的一些选项, 然后在平台创建一个新的入口。
但是,新歌只有在转换返回一个音频转换后的链接之后才能用。
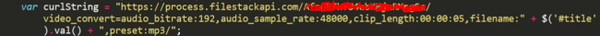
So, what are those options to be sent to Filestack? Let’s take a look at URL string the form:
那么,其它哪些设置会发送到Filestack呢?URL字符串形式是这样的:

原始的音轨会转换成一个192kb的mp3文件,取样速率48kb,只需要前5秒的时间来加快进程。另外,文件的名字变成了表格输入的那个。
NB:可用的选择多很多,但这一点在这里就不赘述了。
上传测试
现在添加歌曲:

一旦用户点击“Submit”,他们就会看到一个提示:可能要花费几分钟才能在列表中看到歌曲。事实上,如果我们返回到首页的话,是没有新歌的。

就像前面所说的,the track已经发送到了app服务器,而且已经正确地储存了。然而,标记转换会一直设置为false,直到Filestack通过webhook通知到平台。
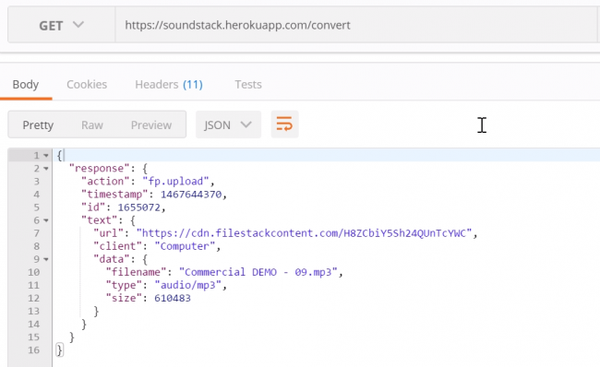
在这过程中,Filestack会POST不止一次,以保持服务器更新到转换的现有状态,所以我创建了一条路径返回服务器JSON文件中收到最新的信息。

field fp.upload 实际的意思是文件正在上传,还不能使用(在首页看不到)。
如果再试一次

现在意思是Filestack在进行转换, fp.converse 。基本上当JSON的属性状态处于完成状态的时候,转换就完成了。
一段时间后,歌曲最后就在列表中显示出来:

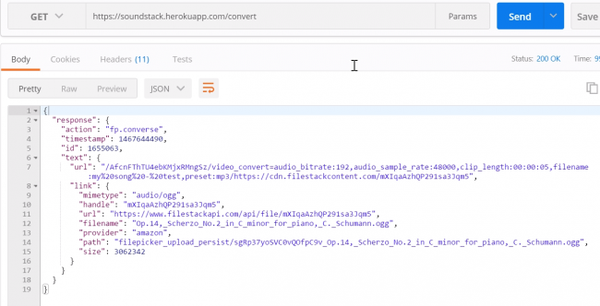
检查下Filestack的最新反应,看是不是真的完成了:

结果显示非常顺畅!
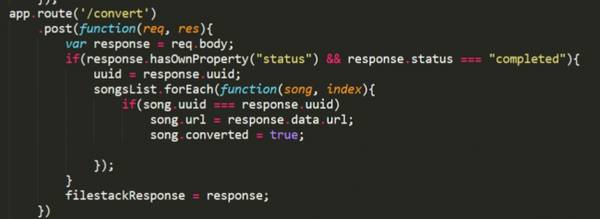
下面展示一些服务器代码,主要是运行中的webhook:

一旦响应状态等于完成状态,就可以通过uuid搜索音频,设置标记转换等于true。
在列表中能够看到最新的track。
结论
如果是上传和处理图片的话,Filestack很受欢迎。利用API可以操作其它的一些文件,比如音频文件。
在上文的教程中,我们创建了一个类似于SoundCloud(SoundStack)的APP,用户可以在网上分享自己的音乐。
另外,利用pick()函数可以实现最初的音频上传,获得一个云URL(cloud URL),制作一个可爱的动画,提高用户体验。
然后,我们介绍了音频转换API,解释了如何使用webhooks回收转换的音频,已在平台展示出mp3文件。
关键字:产品设计, APP, elasticsearch, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
