设计师必知!可能是最全的关于颜色模式知识(二)
设计师必知!可能是最全的关于颜色模式知识(一)
设计师必知!可能是最全的关于颜色模式知识(二)
设计师必知!可能是最全的关于颜色模式知识(三)

色域: 色域的概念就是字面意思,指在某个范围内所能描述的自然界可见光颜色范围,也是对色彩进行编码的一种方式。无论是色彩输入设备(色彩源)还是色彩输出设备,都具有自己的特定色域。色域会根据颜色模式的不同而发生描述方式上和色域覆盖范围上的不同。常见颜色模式有:RGB、CMYK、YUV和Lab 。RGB最为常见,也是被最广泛使用和认可的颜色模式;CMYK主要用于印刷,其描述的色彩数量少于RGB模式;YUV主要用于视频的色彩描述;Lab主要被Photoshop等专业图形处理软件使用,因为其能够表达的色彩数量是最多的,涵盖了整个自然界中的所有可见光色彩。
色彩空间: 色彩空间与色域有些不同。 大部分时候,两个单词可以互相调换。 但实际上,Color Space是特指某一个色彩范围,如sRGB、ARGB,而Gamut是泛指在某种色彩模式下的整个可见光的色彩范围。
说到sRGB、ARGB这些,需要单独讲下:
1.RGB、CMYK、Lab、YUV 等都只是抽象的色彩模式,只定义了如何将色彩分解为几个分量,这些色彩模式之间没法比较大小,就像你无法比较直角坐标系和极坐标系的大小一样。而 sRGB、Adobe RGB、Japan Web Coated (Ad) 之类的才是具体的 RGB 或 CMYK 色彩空间,色彩空间才有具体的大小,才可以谈色域,有了色域就能进行比较大小了。
2.基于RGB、CMYK等开发出来的标准,如sRGB、Adobe RGB、Japan Web Coated (Ad)等等,都是为了方便人们在各种设备上面使用和管理。
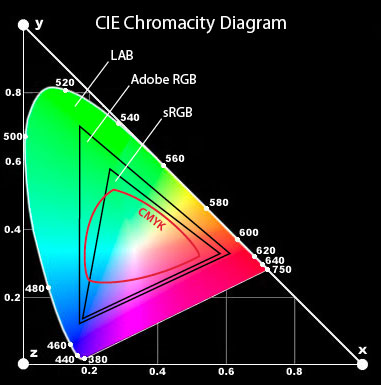
以下是几个基本颜色模式的色域大小对比:

关键字:设计, 设计师, 设计文章, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
