让微信小程序和页面界面 UI 统一:WeUI 前端样式库(含 Sketch 源文件)
微信里使用的 H5 页面是相当多,特别是最近开发内测的小程序更是火爆,为了能让页面以及微信小程的界面能与微信统一,让用户看起来就像是微信内置的功能或页面,那么建议大家使用设计达网小编推荐的 WeUI前端框架!
WeUI由微信官方设计团队制作,从界面、配色、图标等样式接近与微信一样,所以推荐你使用这套界面来设计你的小程员、网页商城、 WordPress主题,让界面更加统一。

框架名称:WeUI 样式库
在线演示: https://weui.io
下载地址: https://github.com/weui/weui
Sketch 源文件
同时也推出了 WeUI 的 Sketch 源文件,如果你是设计师,可以下载这个设计源文件来设计新的微信小程序、H5网页等等,还有 Symbol,很好用哦!


文件格式:.Sketch
素材版权:免费
官方简述:WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素
下面来看看 WeUI 样式库的介绍:
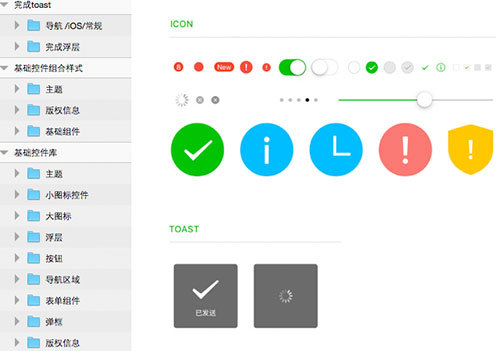
图标
图标的颜色、样式和微信原生的样式几乎一致,看不到有什么区别哦!

Flex 布局
使用 CSS Flex 属性定制的布局系统,轻松实现多栏自适应排版。

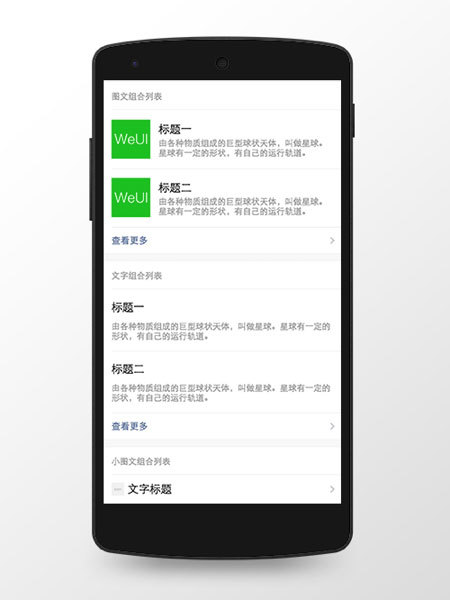
Panel 面板
可以用它来做文章列表、文章图文列表。

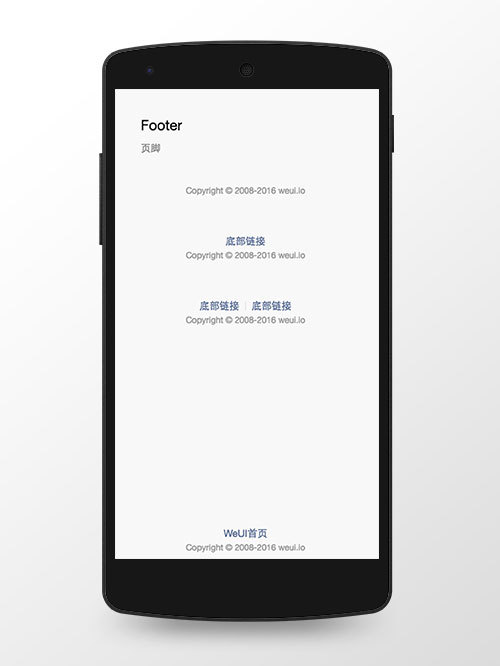
Footer 页尾样式
就是网页页脚样式~

提示样式



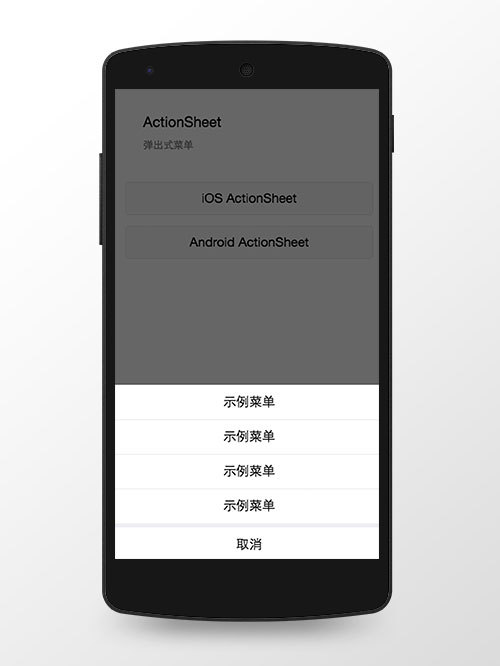
菜单
底部Tabbar

Navbar

WeUI页面层级
用于规范WeUI页面元素所属层级、层级顺序及组合规范。

关键字:微信, UI设计, sketch, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
