sketch 切图基础教程
sketch切图效率是ps的几倍,几十倍。因为大部分公司没能给设(qie)计(tu)师(zai)配mac电脑,所以用sketch少,不然我相信大部分设(qie)计(tu)师(zai)都会转移到sketch。
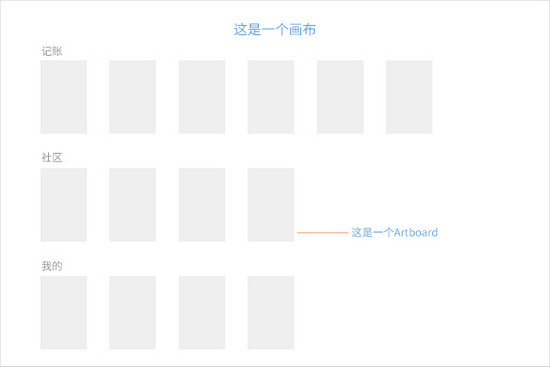
先说说最基础的,在sketch中,一个项目的所有界面通常可以放在一个画布里,然后快捷键"A"创建
画板Artboard.然后一个项目的缩略图就如下图所示。

一开始我是用640*1136为基础分辨率来做图的,发现那样需要一个项目ios+android需要输出至少4套
的切图。虽说sketch是纯矢量的,小图直接拖大不致于失真,但是开发贴图还原后总,往往会发现
iPhone6+的分辨率下跟iphone5分辨率下的效果差别有点大。
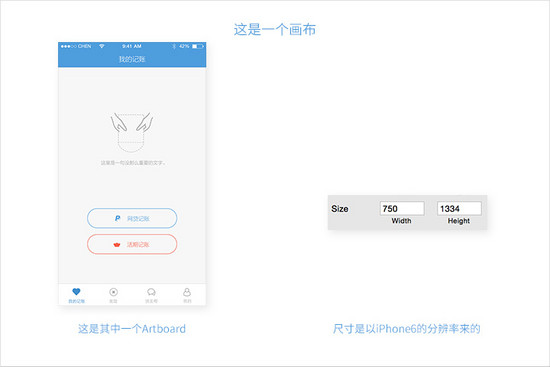
其实iphone6分辨率750*1334也是基于@2x(倍率)的,也就是说iphone6用的切图跟iphone5是可以
同一套的。知道这点很重要。

sketch里也有slice切图工具,但我一直没用习惯,而是在一个sketch文件中新建一个画布或另建一个
sketch文件。然后在画布里为每个图标、控件、背景图等分别画画板Artboard.
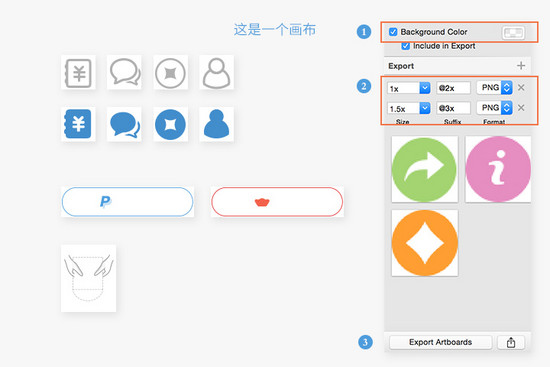
需要注意的是1、画板的背景色(background color)需要透明的。
2、点击export最右边的“+”图标,想输出几套切图点几下“+”。
如果是基于750*1334分辨率的,一般只需输出2套,1x跟1.5x。
3、选中需要输出的artboard,点最下面的export artboards即可批量输出所有需要的切图。

这里的1.5x是怎么来的?
iPhone6+有两种显示模式,标准像素分辨率为1242*2208,放大模式分辨率为1125*2201,放大模式
分辨率刚好为iphone6的1.5倍,因此可以切1.5x的图为iphone6+使用。
同理,安卓的xhdpi(7201280)为iphone6(7501334)的0.96倍,严格来讲,需要为安卓xhdpi/
xxhdpi输出两套图。但是实际上,xhdpi用@2x的、xxhdpi用@3x的图是没问题的。
切图没那么难吧,在我看来,切图+标注不应该占用你工作时间1/10以上,如果有条件,请放弃用ps切图吧。
来源站酷
关键字:sketch, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
