京东、滴滴、QQ 以及支付宝等 App 存在让残障人士使用艰难的“坑”,设计者该如何解决?
互联网的发展,让我们的生活越来越便利,但这个“我们”,也许并不包括那些残障人士。正常人眼里来说再简单不过的页面操作,对于盲人来说都是不可攀越的高墙。换句话说,越行越快的互联网列车,让视觉障碍人士和正常人的生活越来越远。
好消息是,这个问题也许正在得到改善。在今年的MDCC移动开发者大会上,专门开设了“信息无障碍专场”。在现场的演讲中,一位视觉有障碍的程序员沈广荣为现场的观众展示了“一个盲人的一天”——他如何与这些 App 相处。

看似友好的 App,盲人世界里的无数大坑!
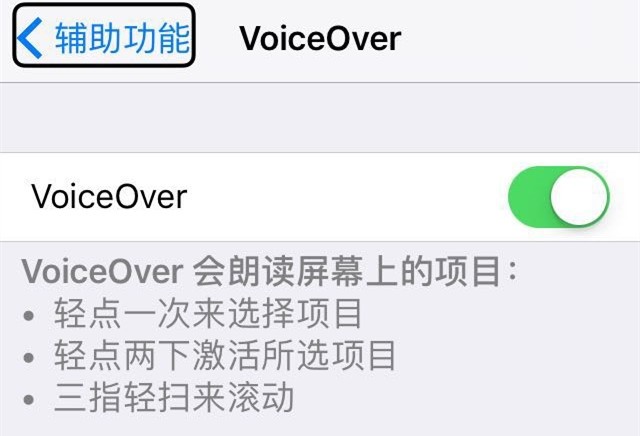
沈广荣的演示设备是一台 iPhone。他开启了 iOS 自带的 Voiceover 功能。
简单科普一下这个功能的实现原理:
用户通过手指单击或滑动来移动“焦点”——屏幕上的选中区块,而系统会朗读出当前选中的内容。一旦用户“听到”自己想要的按钮,就会通过双击来执行“进入”功能。
然而听上去简单明了的规则,在实际应用中,却有着无数大坑。
1、“不明真相”的应用选取
拿到手机,他想要找到京东 App,去买一款机械键盘。
由于手机安装了很多 App,他需要按顺序挪动“焦点光标”来找到目标 App。同时,由于朗读需要一定时间,他会根据朗读的第一个字来判断是不是想要的应用,如果不是,他不会等待系统朗读完毕就会转到下一个应用。
然而,在找到京东 App 的路上,他差点跑断了腿。因为京东 App 的名字是:手机京东。在演示过程中,有很多次他都从“手机京东”身上走过,但是因为系统读出了“手”字,他并不认为自己找到了“京东”。
当然,这个问题并不是一个无法克服的障碍,只要你有足够的耐心听完朗读,或者把朗读速度加快。(这正是沈广荣平时的做法)而且,Siri 也是解决这个问题的完美方法,在查找应用方面,这个并不太聪明的机器人还是做得不错的。
然而,这只是视觉障碍人士面对的第一个小坑。

手机京东、手机淘宝,都存在关键词后置的问题。
2、走位飘忽的“按钮描述”
刚才提到,每当光标移到一个“焦点”之上的时候,系统需要用语音反馈回来。但是现实世界却复杂无比,不仅有选项卡按钮,还有搜索、文字输入框、商品介绍、状态勾选。
例如在下面这个购物车页面里:

手机京东购物车页面
右侧这个箭头本来应该是“详情”功能,但是当沈广荣把光标挪到箭头之上的时候,系统朗读出了一段奇异的英文。
沈广荣犹豫片刻,只好对现场观众说:
这串英文对我毫无意义,我不会去点这个按钮。
这表明,在程序开发的时候,程序员并没有给这个按钮做定义标注。这个小小的缺陷完全不会影响正常人使用 App,但是在盲人的心里,这个按钮成为了巨大的障碍。
如果有兴趣,你可以闭上眼睛,打开Voiceover,亲身体验一下不限于京东的诸多 App。你会马上体会到,App 中的每一个页面,都蕴含着如“宇宙般浩瀚”的信息,在缺乏准确地语音回馈时,你会感觉到无比的茫然。
3、“拦路门神”——广告
相信视觉正常的人,都会被打开 App 之后的特性介绍和各种满屏广告搞得晕头转向。对于盲人来说,他们没办法观看广告,但是却不得不学会用正确的姿势跳过广告。
在打开滴滴出行的时候,沈广荣就面对这样“严峻”的挑战。他打开的滴滴 App 刚刚进行了后台升级,所以映入眼帘的是新特性介绍。显然,他是个老司机,已经能够熟练地点击“下一步”绕过这些介绍。但是,新特性页面消失后,一个几乎满屏的广告杀了出来。沈广荣对于发生了什么一无所知。

沈广荣在现场用大屏幕演示时,遇到了滴滴出行弹出的广告。
他通过移动手指,想要找到熟悉的按钮,但是让人心疼的是,他的所有点击,实际上都触摸在了占屏幕60%的广告上,所以系统没有朗读反馈任何内容。而用了20秒,他终于凭借运气找到了广告图片边上那个“X”。
而面对叫一辆车这样“简单”的事情,沈广荣的冒险还没有结束。
4、“如堕云雾”的状态描述
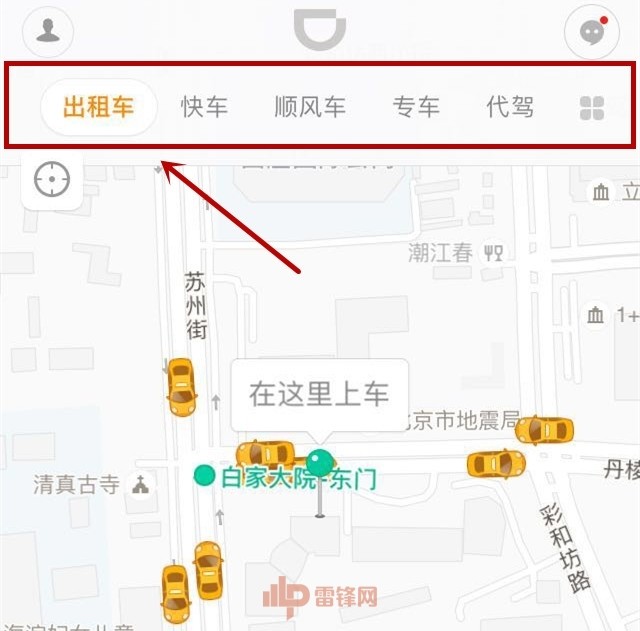
他想叫一辆出租车,于是在 App 页面中的“专车、出租车、顺风车……”选项卡中切换。
然而,问题来了。当听到了“出租车”的语音反馈以后,他双击确认。软件也确实进入了“出租车”的卡片,但是却没有任何语音提示当前这个卡片是选中状态。
他紧皱眉头,又把光标从头开始移动了一个遍,最后选中了“出租车”,按了下去。然而,他还是没有得到任何反馈,不得不求助现场观众:“我选中出租车了吗?”现场观众此时才明白,原来在正常人眼中再明显不过的页面被选择后的图形变化,视障人士是无法判断的。

滴滴出行选项卡页面
其实,要加入状态提示,从技术上讲并不难,之所以滴滴出行没有在这个地方做出提示,可能仅仅是工程师和现场观众一样,没有想到这对于视障人士来说是一个巨大的障碍。
5、“天书”一般的图形验证码
之前的这些障碍,已经让很多 App 功能对于盲人变得非常难用。然而,接下来这个坑,对于盲人来说简直是“天堑”一般的存在。
那就是沈广荣的同事,信息无障碍研究会首席专家张昆对雷锋网关注提到的: 图形验证码。
看到这里你可能会恍然大悟。形如12X06 等站的坑爹的图形验证码,对于视觉正常的人来说,尚且是残忍的考验,何况对于一个盲人。

这是常见的手机登录输入图形验证码的环节。
事实上,你应该知道我在讲什么——盲人无法看到图形验证码。这样的直接影响就是:盲人可能失去了进入 App 的权利。
目前在中国,允许用户用语音验证码,或者把图形验证码的文本发送到手机等替代方式操作的 App 仍然是少数。这一点,就足以让所有的盲人无法独立使用这款 App。
刚才所属,只是盲人使用 App 中诸多困难的一小部分。当亲眼看到盲人在使用这些 App 时紧皱眉头难以操作时的无助,我们这些正常人,这些 App 开发者们会感到深深的内疚。
不过,让人高兴的是,来自手机 QQ 和支付宝的工程师,在现场分享了他们为盲人改进 App 的努力。
盲人用 App 的小细节
虽说对于所有的 Android 应用,都可以采用系统内建的 Accessibility 辅助功能为盲人提供使用便利。但是面对前面所说的无数大坑,需要工程师专门为盲人潜心进行优化。
这是一个复杂的系统工程,但从一些细节当中可见一斑。
手机QQ——让视障人士用表情
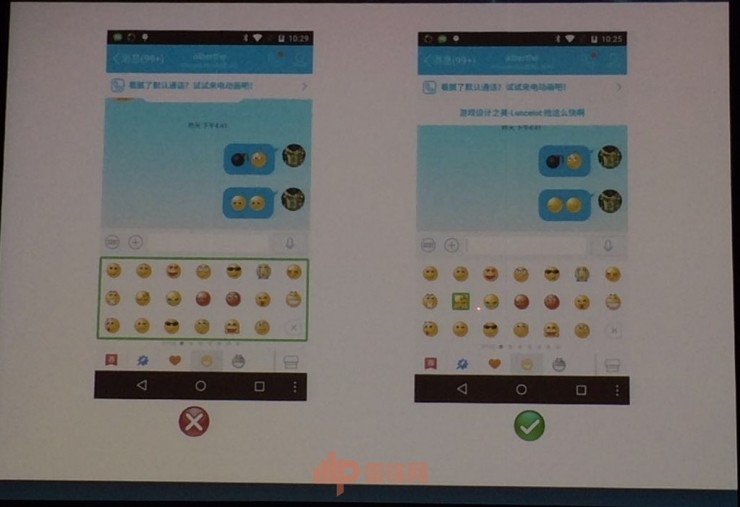
简单科普一下,在程序内部,把一个功能块的视觉化称为一个“View”。而在手机 QQ 里,发送表情的功能中,所有的表情同属一个“View”。正常用户通过精准点按,可以完美地选择想要发送的表情。但是在盲人使用的过程中,系统的辅助功能只能把光标在“View”之间移动,也就是说,光标的最小范围默认就是一个“View”。这就造成了如下左图的结果:

手机 QQ 表情页面在辅助功能开启时的情况。
所有的表情都被同时框起来,如果用户此刻选择确定,则只能输入最中心的“尴尬脸”。好吧,这件事还真让人尴尬。
为了让视障人士也可以和我们一样使用表情,手Q工程师何金源和同事们着手解决这个问题。他说:
这个问题比较复杂,因为如果要把各个表情分拆为不同的“View”,就要涉及底层的代码改动。
通过系统提供的功能,他们把这个“View”分割为不同的“NodeInfo”——一种专门用于识别辅助输入区域的信息。
在分裂区域之后,还需要为不同的表情做好“备注”,这些“备注”会被朗读给用户,对于用户理解自己在发送什么样的表情至关重要。
就这样,最终他们终于实现了让盲人输入表情的友好操作。
支付宝——和黑客“争夺”密码键盘
今年年初,支付宝下架了键盘辅助(朗读)功能。
很多人并不知道其中的原因。蚂蚁金服的工程师楼勇解释了其中缘由:
由于安卓系统 Accessibility 辅助功能的特性,系统需要获得点按的内容,才能朗读出来。而在这个链条中,允许有第三方的接口参与。这种情况下,我们无法验证第三方接口是不是恶意的。

如上图,前台使用辅助功能输入密码时,后台的代码情况。
从楼勇提供的图片可以看出,这个为了视障人士设计的朗读功能, 实际上在后台的代码里,完整地记录了用户点按密码的明文和顺序。 也就是说,这个功能极有可能被黑客利用,窃取用户的支付密码。(不要以为它和视力正常的用户没关系,恶意软件可以通过某种方法,在后台强制打开辅助模式。)
为了绕过第三方接口,支付宝的工程师决定自己来做键盘朗读的功能。他们在支付页面“言辞拒绝”了系统的帮助,而是自己制作“焦点区块”(即用户选择了哪个数字),自己调用系统的 TTS 朗读功能,用这种方式,完美躲闪了其他人触及用户密码。
然而,为了实现这个功能,还要注意诸多细节,例如:
系统并不知道支付宝自制了“焦点区块”,这样会导致屏幕上同时出现两块“焦点区”,造成混乱。于是程序员们又增加了一层和系统沟通的逻辑——既让系统知道自己做了“焦点区”,又不告诉系统具体是“哪一块”,以此来保护用户的隐私。
尾声
有很多 App 存在让残障人士使用艰难的“坑”,但是与此同时,诸多的 App 正在重视建立辅助措施的工作。
虽然在现场的演示中,虽然京东和滴滴出行有些地方不尽如人意,但支付宝和手机 QQ 也有很多缺点。我们把这些展现出来的本意,并不是责怪他们,而是提醒所有 App 的设计者,对我们身边的残障人士多一些考虑。
有一点不容置疑,这些知名 App 的用户群中,一定包括诸多残障人士。在这一点上,相信很多人都会为努力解决问题的攻城狮点赞。
正如楼勇所说:
技术的发展,是为了跨越鸿沟,而不是带来新的不平等。
背景资料:
MDCC,是由CSDN、创新工场联合主办的移动开发者大会(Mobile Developer Conference China),是一年一度的移动开发者交流分享的盛会。
作者:史中
来源:http://www.leiphone.com/news/201609/2B5twUFh8cf5nn19.html
本文来源于@雷锋网,作者@史中
关键字:产品经理, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
