自定义 UITetFiled ,两个属性搞定文本框的即时判断(附源码地址)
最近在注册某网站的时候,看到网站的文本框给的提示还不错!就想着如果手机文本框也做成一样的就好了

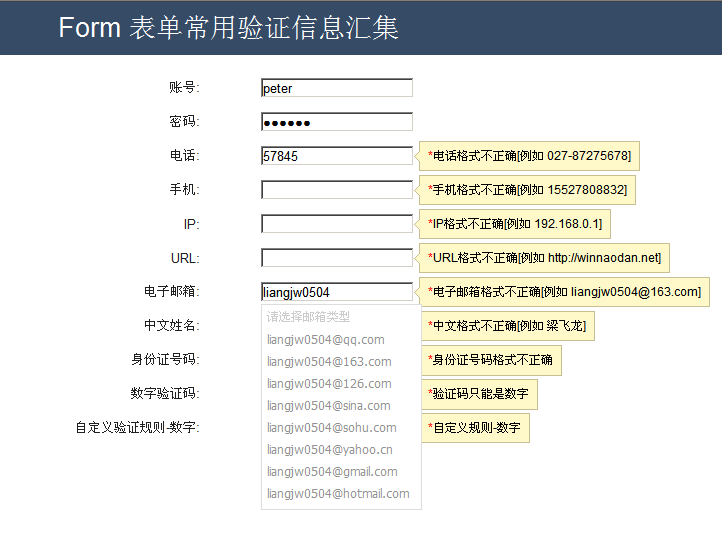
网页版
其实如果加上这样一个功能到不是太难, 但有些时候我们不仅要考虑当前的功能实现,还需要考虑一下后期的代码维护!
- 1.如何能方便以后使用此功能?
- 2.如何减少实现此功能的代码量?
当然我做的也不好,在大家面前献丑了!希望大家多多点评,先看一下效果图吧

实现效果
自己就抽时间稍微封装了一个简化版的,使用两个属性轻松搞定文本框的判断,希望大家多多提些建议!
先把我的思路给大家说一下吧!
首先如果想要完成上面那种效果,并且要封装起来,先想一下有几个参数是需要变动的呢?
1.文本框的判断? (即正则表达式)
2.错误提示语
3.还有一个就是 文本框是否符合标准的BOOL 值(即判断成功是YES,判断失败是NO,默认是NO)
根据上述效果图我也就暂时只能想到上面三点
我创建了一个名叫LJUITextFiled的类去继承UITextFiled,然后暴露出三个属性方便去调用
# import # import "FirstDefine.h"@interface LJUITextFiled : UITextField/ * 判断当前文本框是否满足条件 */@property(nonatomic) BOOL iSSuccess;/ *当不满足正则表达式时的错误提示 */@property(nullable, nonatomic,copy) NSString *errorDetaileText;/ * 传入的正则表达式 */@property(nullable, nonatomic,copy) NSString *validateRules;@end然后在初始化页面的时候设置一些监听事件去进行一些操作
// 监听文本框改变时的事件 [self addTarget:self action:@selector(textFiledEditChanged:) forControlEvents:UIControlEventEditingChanged]; // 监听结束时的事件 [self addTarget:self action:@selector(textFieldDidEndEditing:) forControlEvents:UIControlEventEditingDidEnd]; // 监听开始时的事件 [self addTarget:self action:@selector(textFieldDidBeginEditing:) forControlEvents:UIControlEventEditingDidBegin];下面是一些监听事件的操作:
# pragma mark 监听事件 文本框内容改变时-(void)textFiledEditChanged:(UITextField *)textField{ NSString *aString = textField.text; if (aString.length == 0) { //显示错误信息 [self showErrorViewAndTextFiled:textField AndErrorText:@""]; self.rightImageView.image = [UIImage imageNamed:@"img290"]; return; } // 正则验证 if (![Utils boolValidateAndRules:self.validateRules AndDetaileText:textField.text]) { //显示错误信息 [self showErrorViewAndTextFiled:textField AndErrorText:self.errorDetaileText]; }else{ //显示成功信息 [self showSuccessViewAndTextFiled:textField]; }}监听事件 开始填写:
# pragma mark 监听事件 开始填写-(void)textFieldDidBeginEditing:(UITextField *)textField{ NSLog(@"ssssssss------------"); if (textField.text.length != 0) { // 正则验证 if (![Utils boolValidateAndRules:self.validateRules AndDetaileText:textField.text]) { //显示错误信息 [self showErrorViewAndTextFiled:textField AndErrorText:self.errorDetaileText]; }else{ //显示成功信息 [self showSuccessViewAndTextFiled:textField]; } [errorAlertView removeFromSuperview]; //判断如何显示 [self boolShowOrHiddenTextFiledEndEdit:textField]; }else{ self.rightImageView.image = [UIImage imageNamed:@"img190"]; }}监听事件 编辑结束:
# pragma mark 监听事件 编辑结束-(void)textFieldDidEndEditing:(UITextField *)textField{ if (textField.text.length != 0) { [errorAlertView removeFromSuperview]; errorAlertView = nil; if (self.iSSuccess == NO) { //显示错误信息 [self showErrorViewAndTextFiledEnd:textField]; }else{ //显示成功信息 [self showSuccessViewAndTextFiled:textField]; } }else{ self.rightImageView.image = [UIImage imageNamed:@"img190"]; }}一些布局的判断就不在这里面啰嗦了, 请大家看源码吧!
接下来就是我们 如何去使用这个功能 (LJUITextFiled)呢?
我们只需要在初始化的时候添加上两个属性就好
LJUITextFiled * linkTextField=[[LJUITextFiled alloc]initWithFrame:CGRectMake(0, 0, bgView.frame.size.width, fieldHeight)]; //设置提示信息 linkTextField.errorDetaileText = volidateDetaileStrArray[imi];//设置正则表达式linkTextField.validateRules = validateRulesArray[imi];最后在提交的时候做一下判断就好:
-(void)confirmButtonClick{ for (int imi = 0; imi LJUITextFiled *textFiledTemp1 = textFiledArray[imi]; BOOL iSSuccess = textFiledTemp1.iSSuccess; if (iSSuccess == NO) { [textFiledTemp1 becomeFirstResponder]; return; } } UIAlertView *alertView1 = [[UIAlertView alloc] initWithTitle:@"提交成功" message:nil delegate:self cancelButtonTitle:nil otherButtonTitles:@"确定", nil]; [alertView1 show];}
由于时间问题,就先写到这里了,写的比较简单,如果以后大家想增加一些其他的功能可以在我的源码上进行修改,比如文本框颜色,比如适配更多的类型的文本框
希望大家多多提一些修改意见
文/刘敬
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
