Android 开发(三)| 最常用和最难用的控件
经过前面的学习,我们已经能开发简单又不失美观的程序界面了。
但是在之前的布局中,我们没有用到Android开发中最常用的一种控件—— ListView ,所以界面可能显得有些单调。
几乎所有的应用程序都会用到ListView。因为手机、平板的屏幕空间都有限,能够一次性在屏幕上显示的内容并不多。而 ListView允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据会滚动出屏幕。
我们每天刷微博、翻阅新闻都在使用这个控件。相比按钮、文本框等控件,ListView的用法也相对复杂很多。
现在我们就单独使用本章,来深入了解这一控件的使用。
一、ListView的简单用法
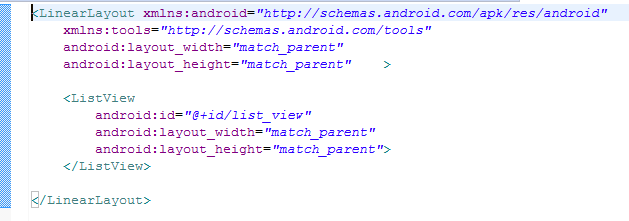
新建一个ListViewTest项目,然后修改activity_main.xml中的代码:

加入ListView
在布局中加入ListView控件还是非常简单的,先为ListView指定一个id,然后将宽高都设为match_parent,这样ListView占据了整个布局的空间。
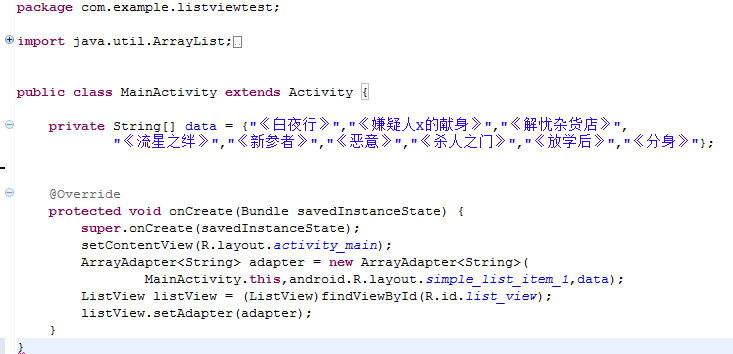
接着修改MainActivity中的代码如下:

MainActivity
ListView是用于展示大量数据的,我们先将数据准备好。这些数据可以是从网上下载的,也可以是从数据库中读取的。这里简单使用了一个data数组来测试,里面包含了很多书籍的名称。
但数组中的数据无法直接传递给ListView,还需要借助 适配器 来完成。

ArrayAdapter适配器
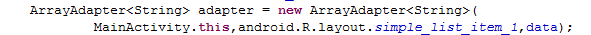
Android中提供了很多适配器的实现类,我们这儿选用其中非常好用的 ArrayAdapter 。它可以通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入即可。
这个例子中的数据都是字符串,我们把ArrayAdapter的 泛型 指定为 String 。
接着在ArrayAdapter的构造函数中依次传入:当前上下文、ListView子项布局的id、要适配的数据。我们使用android.R.layout.simple_list_item_1作为ListView子项布局id,它是一个Android内置布局文件,里面只有一个TextView。
最后,调用ListView的 setAdapter() 方法,将构建好的适配器对象传递进去。ListView和数据间的关联终于建立完成了。
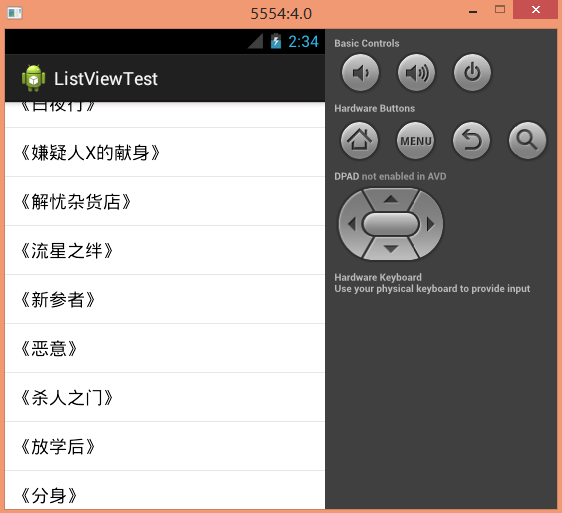
现在运行一下程序,效果如图:

ListView的简单使用
可以通过滚动的方式来查看屏幕外的数据。
二、定制ListView的界面
想必你也觉得,只能显示一段文本的ListView实在太单调了吧!我们现在就来对ListView界面定制升级,丰富它的内容。
我们先准备好一组图书封面的照片,对应上面的每一本书,待会要将它们显示出来。
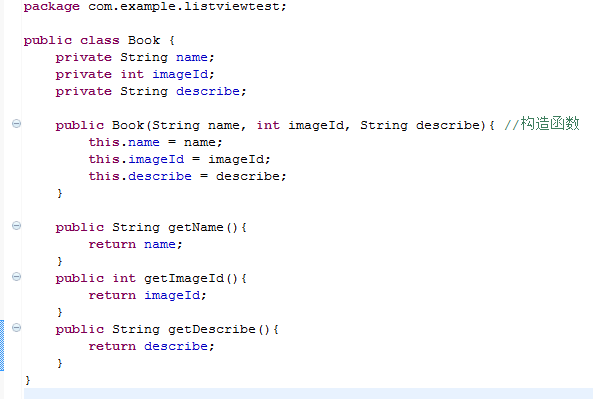
然后定义一个 实体类 ,作为ListView适配器的适配类型。在ListViewTest下的src目录右键→新建类Book,代码很简单,如下:

Book类
Book类只有三个字段, name 表示书名, imageId 表示书名对应图片的资源, describe 表示书中摘取的一句金句。
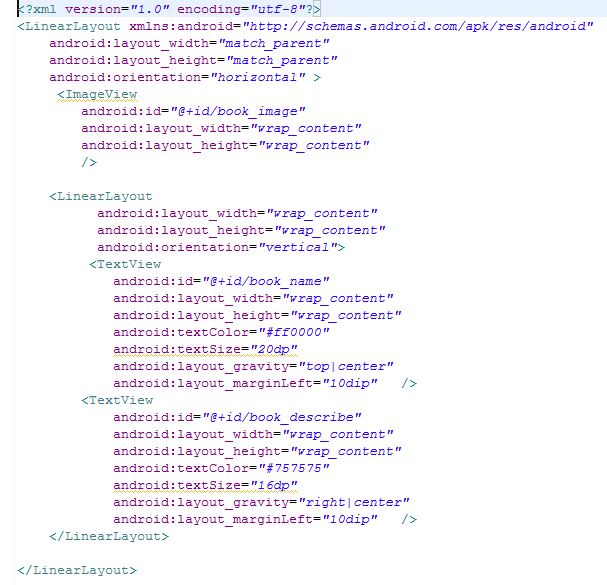
接着需要为ListView的子项指定一个 自定义布局 。在layout目录下新建book_item.xml,代码截取如下:

book_item.xml
在自定义布局中,我们定义了一个ImageView用于显示书封面图片,又定义了两个TextView分别显示书名和金句。另外使用了简单的 布局嵌套 ,让内容排版显示更加合理。
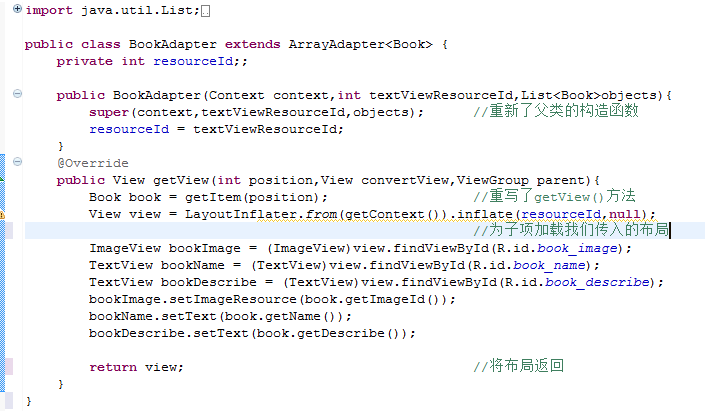
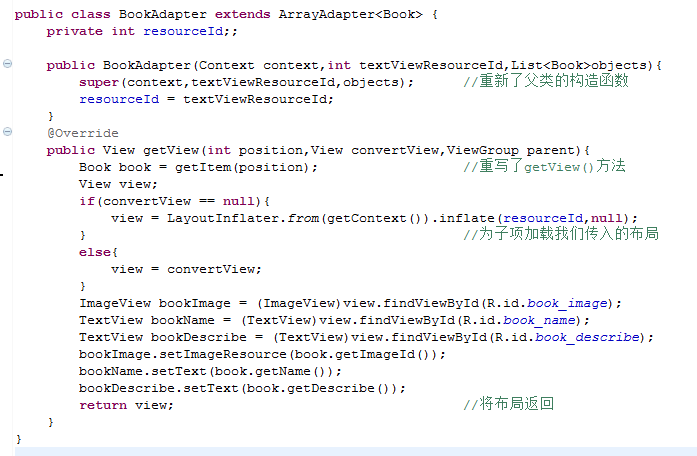
接下来,当然是 创建 一个 自定义的适配器 ,这个适配器 继承自ArrayAdapter 。你应该猜到了,适配器的 泛型 指定为 Book类 。新建类BookAdapter,代码如下:

自定义适配器
BookAdapter 重写了父类的一组构造函数 ,用于将上下文、ListView子项布局id、数据一块传递进来。另外 重写了getView() 方法得到当前项的Book实例。
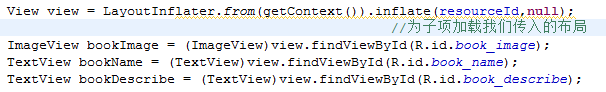
再使用 LayoutInflater 来为子项加载我们传入的布局。接着调用 View的findViewById() 方法分别获取到两个TextView和ImageView的实例,并分别调用它们的 setImageResource()和setText() 方法来设置显示的文字与图片。
最后 将布局返回 ,这样我们自定义的适配器就全部完成了。
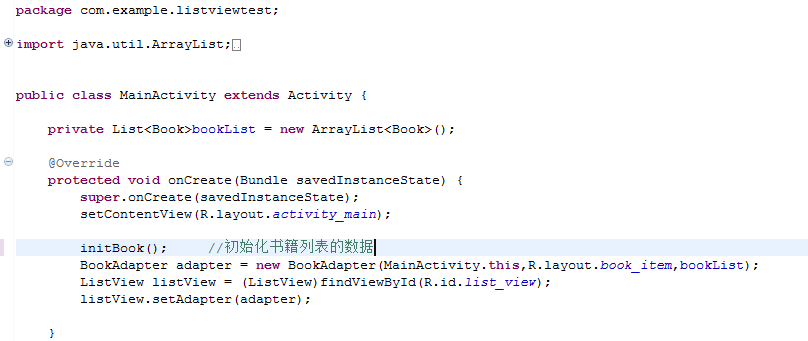
下面修改MainActivity中的代码:

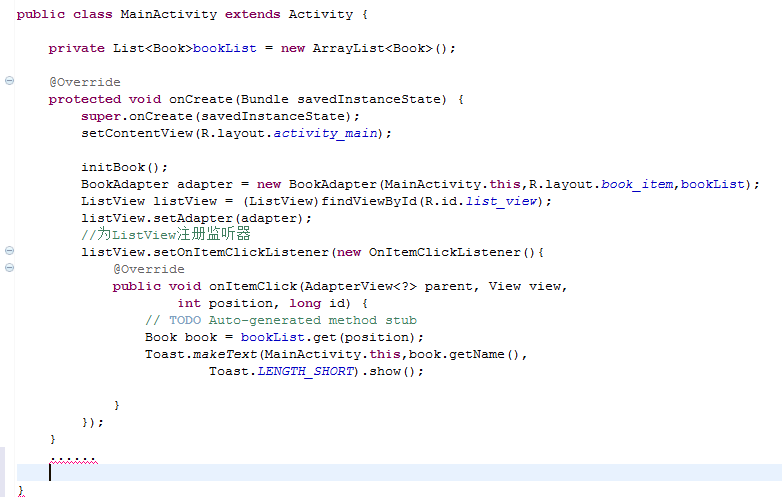
MainActivity

接上页
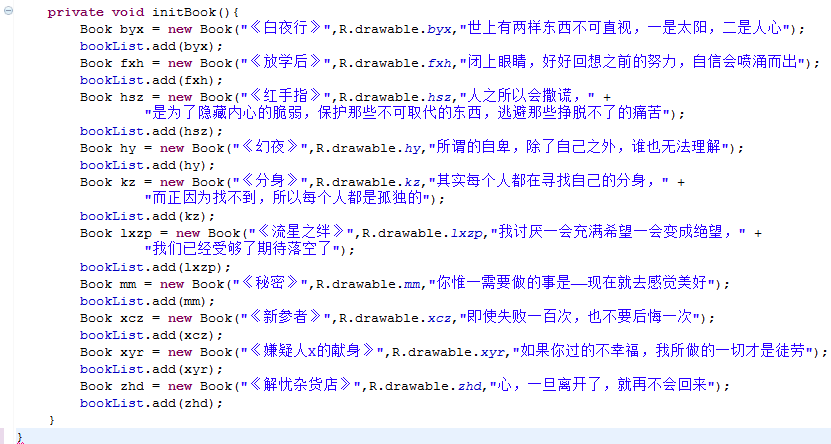
我们在这里添加了一个 initBooks() 方法,用于 初始化所有的书籍数据 。以后我们还可以从网页、数据库中读取需要的数据。
在Book类的构造函数中把图书的书名、金句和对应图片的id传入,然后把创建好的对象添加到图书列表中。接着我们在onCreate()方法中创建了BookAdapter对象,并将BookAdapter作为适配器传递给ListView。
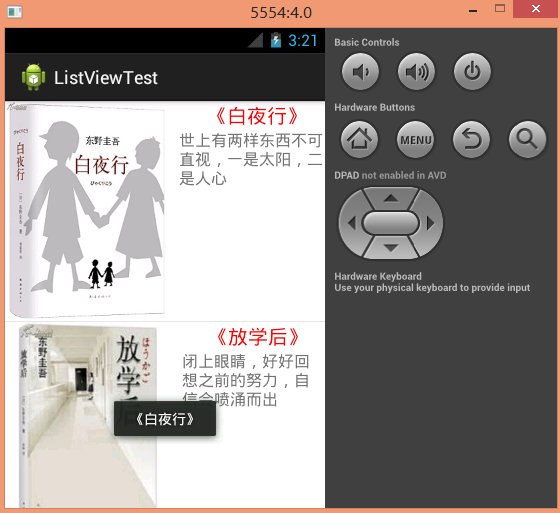
这样,我们定制的ListView界面就完成了。现在重新运行程序,得到如下效果:

书籍展示(1)

书籍展示(2)
尽管目前我们定制的界面还是比较简单,但是聪明的读者一定已经发现,只要修改book_item.xml中的内容,就可以私人定制各种复杂的界面了。
三、提升优化ListView的运行效率
开头我们就提到过,ListView这个控件相对难用,就是因为它有很多的细节可以优化,其中很重要的一点就是 运行效率 。
目前我们的ListView运行效率还是很低的,因为BookAdapter的getView()方法每次都将布局重新加载了一遍,当ListView快速滚动时就会成为性能的瓶颈。

存在重复加载布局
仔细观察,getView()方法中还有一个 convertView 参数,这个参数用于将之前加载好的布局进行缓存,方便以后的重用。修改BookAdapter中的代码:

在getView()中进行判断
现在我们在getView()方法中进行了判断,如果convertView为空,则使用LayoutInflater去加载布局,如果不为空则直接对convertView重用。
这样大大提高了ListView的运行效率,在快速滚动时能表现出更好的性能。
四、ListView的点击事件
ListView的滚动只是满足了我们视觉上的效果,可是如果ListView中的子项不能点击的话,这个控件就没有什么实际用途了。因此,我们顺带来学习ListView如何才能响应用户的点击事件。
修改MainActivity中的代码:

点击事件
我们 使用了setOnClickListener()方法来为ListView注册了一个监听器 ,当用户点击了ListView中的任何一个子项就会回调 onItemClick() 方法。
在这个方法中可以通过 position 参数判断用户点击的是哪一个子项,然后获取到相应的图书,并通过 Toast 将图书书名显示出来。
重新运行程序,并点击一下“白夜行”,效果如图所示:

响应鼠标点击
这就是ListView点击事件的简单运用。
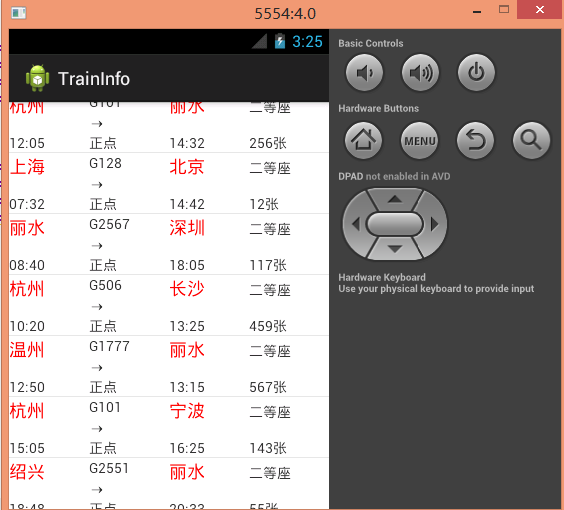
除了图书列表,我们再来一个实例效果呈现:

简单的火车票查询
怎么样,很简单吧。只是一些控件和文字的简单组合,我们可以通过滚动鼠标查询各个火车班次信息。具体代码这儿就不演示了,类似于图书列表。
如果再往里加入按钮和点击相应事件,该实例就可以完成选座、订票等功能啦。具体我们留到下次讲解。
本章小结 :ListView控件的使用,可以提升信息量和灵活度,大大增进程序与用户间的友好度,让程序想用户所想更好的为用户服务。
经过多次编程实践,我们差不多可以把ListView轻松拿下了。
最后一点小tip:存储在drawable目录下的图片不能用大写字母命名,否则编译时会报错;但图片具体格式不限。
作者:叶琛
一个痴迷旅行的IT程序狗
关键字:android开发, 产品经理, listview
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
