PS 教程!30 分钟打造高格调的拟物风扇图标
@杨洋-XHM :去年做的拟物图标临摹练习。做总结的时候看到这个作品,感觉光影依然非常漂亮。索性就把教程重新规范化写一遍,拿来跟大家分享。
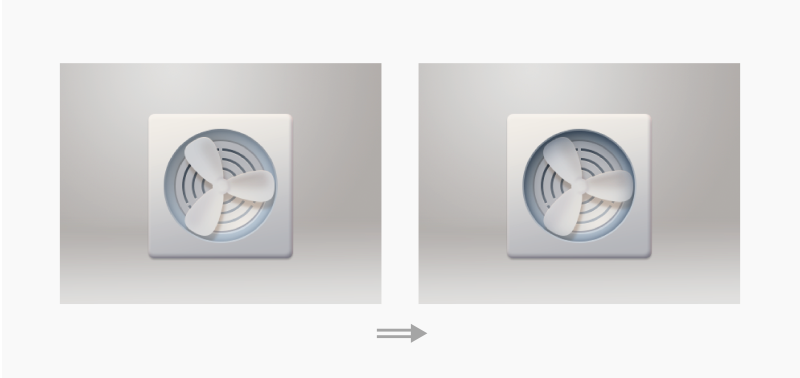
效果图:

练习重点:
这次练习主要练习光影、颜色对形体、空间的塑造,对这块运用不熟练的小伙伴,值得动手练习一下。
整个教程分为【背景】【机身】【扇叶】【扇框内投影】【光-颜色】五个部分,每个部分在完成以后都进行了编组,所以你们要注意图层分组。
我们首先从背景层开始。
步骤一:
打开你的Adobe Photoshop,创建一个新文档。
- 宽度:400 px
- 高度:300 px
- 分辨率:72 px
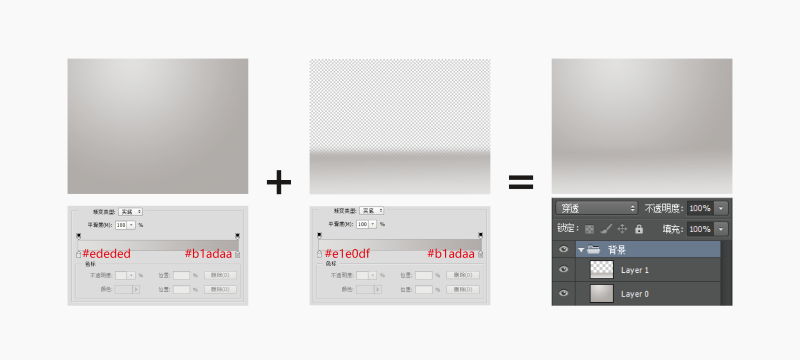
制作拟物图标背景:
温馨提示:这主要是用渐变工具(G),整体扯出差不多的效果过就可以啦。
- 底层渐变:径向 – # ededed~# b1adaa
- 近景亮色:线性 – # e1e0df~# b1adaa

步骤二:
制作【风扇机身】:
温馨提示:用圆角矩形工具(U),该图层命名为【风扇机身】,颜色填充# e2e1e0。
- 宽度:180 px
- 高度:180 px
- 半径:8 px
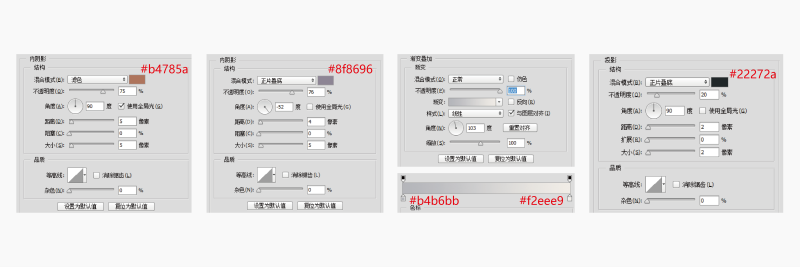
赋予【风扇机身】光感,制造体积感:

温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
- 图层样式:内阴影 模式:滤色 颜色:# b4785a 不透明度:75% 角度:90° 距离:5px 大小:5px
- 图层样式:内阴影 模式:正片叠底 颜色:# 8f8696 不透明度:76% 角度:-52° 距离:4px 大小:5px
- 图层样式:渐变叠加 模式:正常 样式:线性 颜色:# b4b6bb ~ # f2eee9 角度:103°
- 图层样式:投影 模式:正片叠底 颜色:# 22272a 不透明度:20% 角度:90° 距离:2px 大小:2px

步骤三:
制作电扇【圆形扇框】:
温馨提示:用 椭圆工具 (U),该图层命名为【圆形扇框】,颜色填充# e2e1e0。
- 宽度:138 px
- 高度:138 px
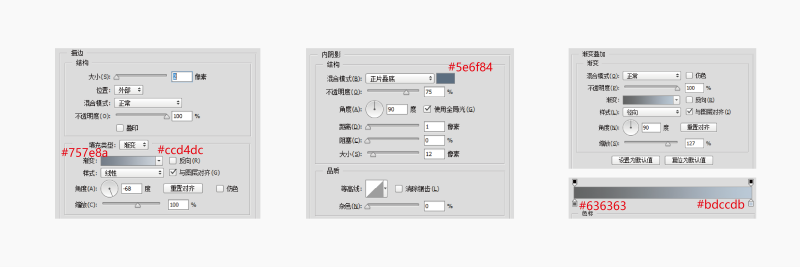
赋予【圆形扇框】光感,制造体积感:

温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
- 图层样式:描边 大小:2px 位置:外部 填充类型:渐变 颜色:# 757e8a ~ # ccd4dc 角度:-68°
- 图层样式:内阴影 模式:正片叠底 颜色:# 5e6f84 不透明度:75% 角度:90° 距离:1px 大小:12px
- 图层样式:渐变叠加 模式:正常 样式:径向 颜色:# 636363 ~ # bdccdb 角度:90° 缩放:127%

步骤四:
制作电扇【 圆形扇框2 】:
温馨提示:用 椭圆工具 (U),该图层命名为【圆形扇框2】,颜色填充# e2e1e0,注意对齐中心。
- 宽度:112 px
- 高度:112 px
赋予【圆形扇框2】光感,制造体积感:

温馨提示:用图层样式时,尽量都【不要使用全局光】,
- 图层样式:描边 大小:2px 位置:外部 不透明度:30% 填充类型:渐变 颜色:# 535050 ~ # 826969 角度:-59°
- 图层样式:渐变叠加 模式:正常 样式:径向 颜色:# f2eee9 ~ # b4b6bb 角度:103° 缩放:150%
- 图层样式:投影 模式:滤色 颜色:# ffffff 不透明度:36% 角度:114° 距离:4px

步骤五:
制作电扇【扇格部分】:
温馨提示:用椭圆工具(U)的描边来做,粗细自己定。该图层命名为【扇格部分】,颜色填充# ffffff

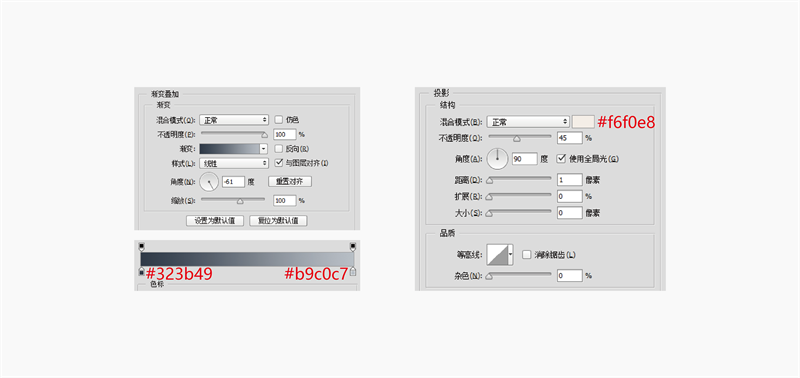
赋予【扇格部分】光感,制造体积感:

- 图层样式:渐变叠加 模式:正常 样式:线性 颜色:# 323b49 ~ # b9c0c7 角度:-61°
- 图层样式:投影 模式:正常 颜色:# f6f0e8 不透明度:45% 角度:90° 距离:1px

步骤六:
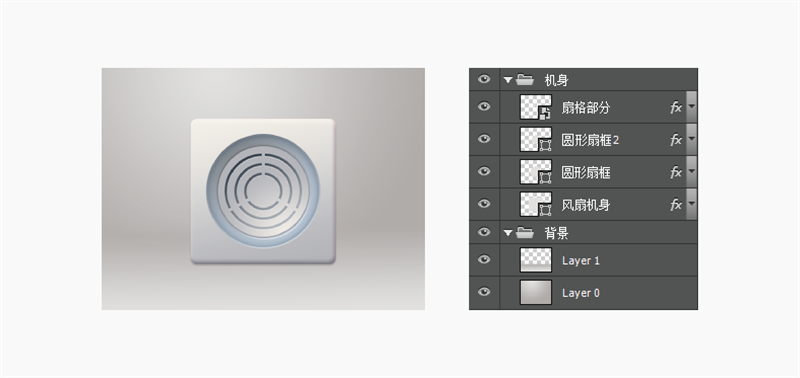
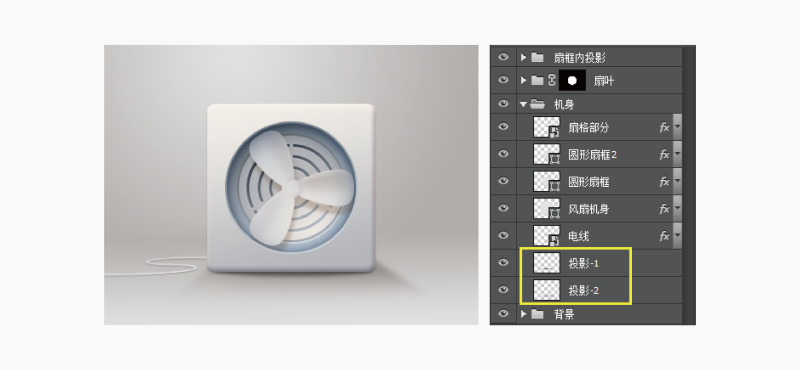
整理图层面板:

温馨提示:做到这里,【机身组】的内容已经完成了。你们可以通过上图的图层面板,命名、 整理、 分类你的图层,这是一个很重要的好习惯,它能让你更有效率的进行工作。
步骤七:
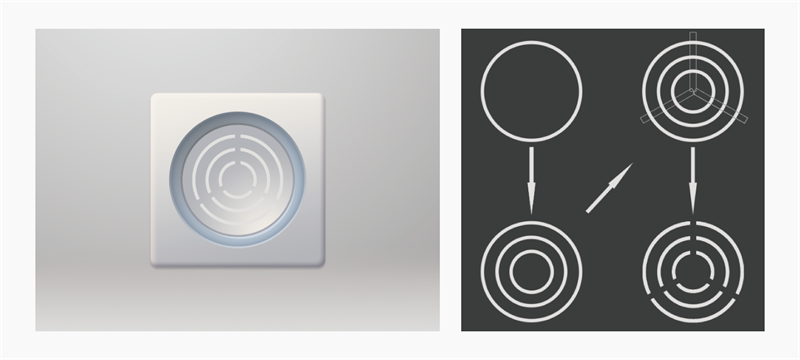
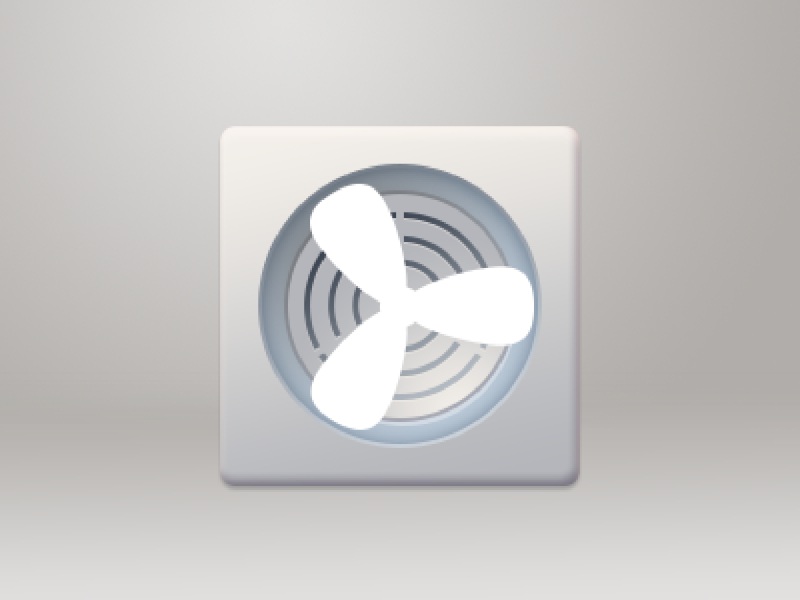
制作电扇【扇页】:
温馨提示:用圆角矩形工具 (U)来做,大小比例自己定。该图层命名为【扇页】,颜色填充# ffffff

分解图:

赋予【扇页】光感,制造体积感:
温馨提示:扇叶的基本型做好以后,依次添加三个样式,并根据光线,给扇叶添加一个光影效果。

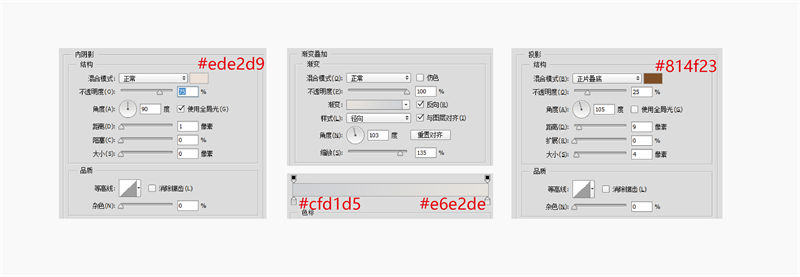
- 图层样式:内阴影 模式:正片叠底 颜色:# ede2d9 不透明度:75% 角度:90° 距离:1px
- 图层样式:渐变叠加 模式:正常 样式:径向 颜色:# cfd1d5 ~ # e6e2de 角度:90° 缩放:127%
- 图层样式:投影 模式:正常 颜色:# 814f23 不透明度:25% 角度:105° 距离:9px

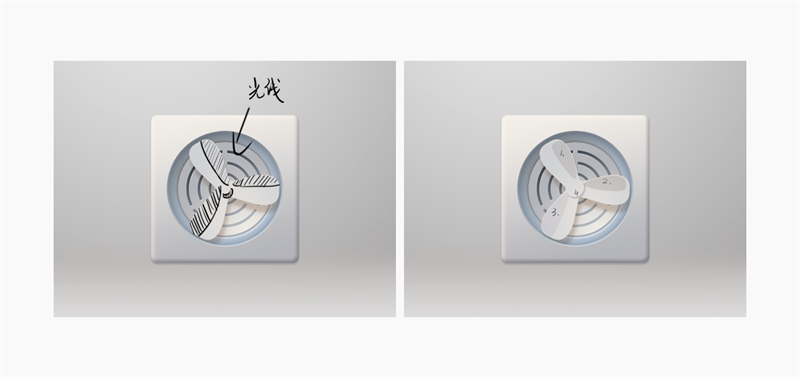
制造【扇页】暗部:
温馨提示:我们根据光线给扇叶推导出扇叶的大致光影效果,用钢笔工具(P)钩出阴影。

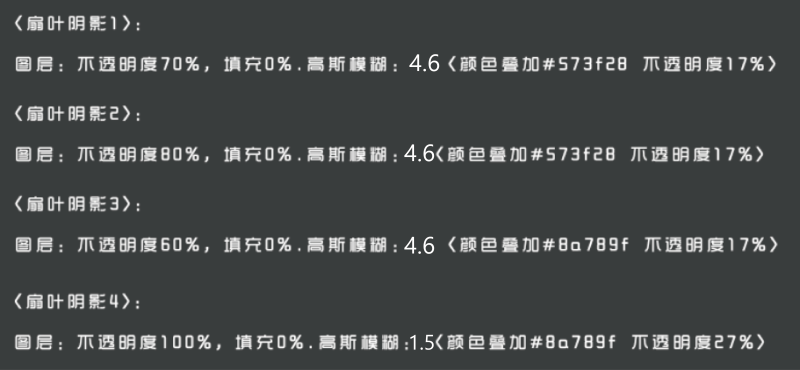
扇叶阴影主要分为上面四个部分。我们图层命名为【扇叶阴影1~4】颜色任意填充,然后依次调整它的设置和效果。

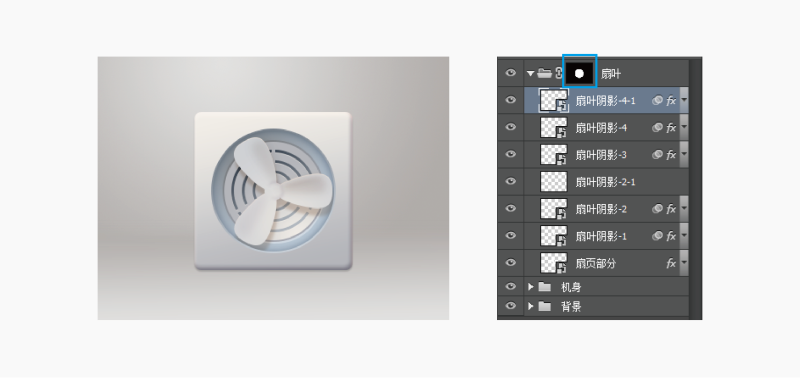
整理图层面板:
温馨提示:最后把整个扇叶部分的图层所有组成一个群组,并在该群组上面添加一个蒙版,盖掉下方多余的投影。

步骤八:
加深扇框内部投影:
温馨提示:把机身部分的那个大的【圆形扇框】复制两层,图层填充改为0%,放到最顶层, 用来给扇框的内部加两层投影,丰富投影变化,增加空间感。

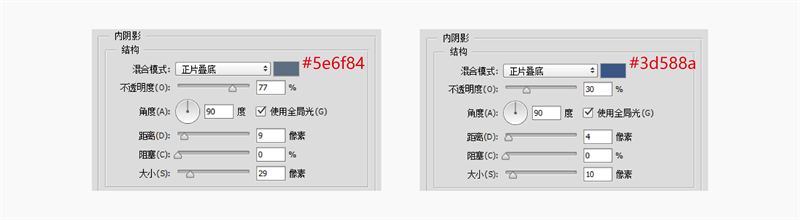
- 图层样式:内阴影 模式:正片叠底 颜色:# 5e6f84 不透明度:77% 角度:90° 距离:9px 大小:29
- 图层样式:内阴影 模式:正片叠底 颜色:# 3d588a 不透明度:30% 角度:90° 距离:4px 大小:10

步骤九:
细节刻画【电线】:
温馨提示: 这里的电线是放在【风扇机身】图层的下面。用钢笔工具(P)钩出大致形态,注意电线的透视。画出来以后可以用直接选择工具(A)进行微调。

赋予【电线】光感,制造体积感:
温馨提示:电线的基本型做好以后,依次添加三个样式,给【电线】制造光感,体积感。

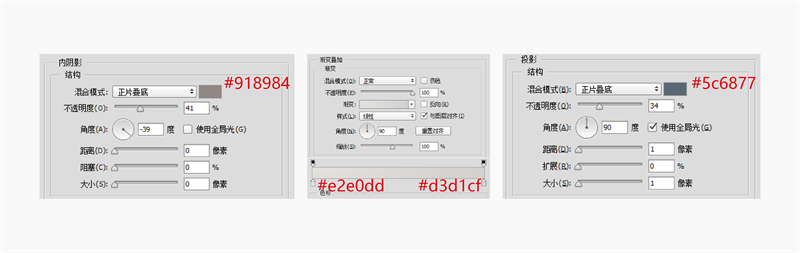
- 图层样式:内阴影 模式:正片叠底 颜色:# 918984 不透明度:41% 角度:-39° 距离:1px
- 图层样式:渐变叠加 模式:正常 样式:线性 颜色:# e2e0dd ~ # d3d1cf 角度:90°
- 图层样式:投影 模式: 正片叠底 颜色:# 5c6877 不透明度:34% 角度:90° 距离:1px 大小1px
步骤十:
添加【风扇机身】投影:
温馨提示:这里的投影分两层,第一层椭圆形的投影运用了柔边画笔打光的技巧。第二层放射状的投影,则是用了矩形工具(U),画出一个矩形以后,进行对齐、透视+高斯模糊完成的。这里我就不展示详细的操作过程了,你们自己去琢磨一下就会了,记得灵活运用不透明度,让两个投影更加的与环境融合。

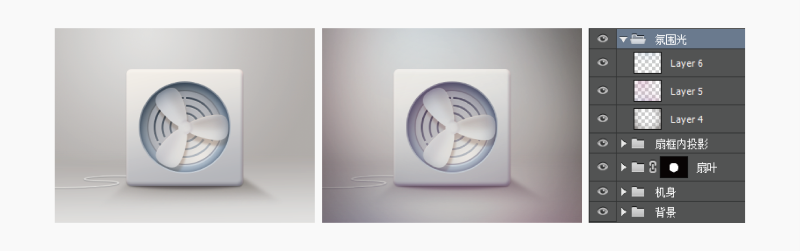
添加氛围光:
温馨提示:这里同样也是运用了柔边画笔打光的技巧,重在渲染整体氛围,烘托主题。所以这一步可有可无,不过我还是把效果图贴给你们看,感兴趣的就做一下。

这个教程到这里就结束了。
作者:@杨洋-XHM
关键字:PS教程, 产品经理, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
