Coffee-Slice, 一个简单的 Sketch 切图插件
这是阿里的朋友自己开发的一个插件,可以帮助你快速的切图,大家可以试试,有任何建议可以在下方留言板留言,谢谢大家!
简单切图功能:根据用户给出的目标容器尺寸,自动计算icon的描边属性、宽度,对icon进行缩放、贴边处理。添加切图图层,自动生成基于@1x/@2x/@3x分辨率的成品切图。
一键保存功能:生成@1x/@2x/@3x分辨率的成品切图并一键保存到指定路径。
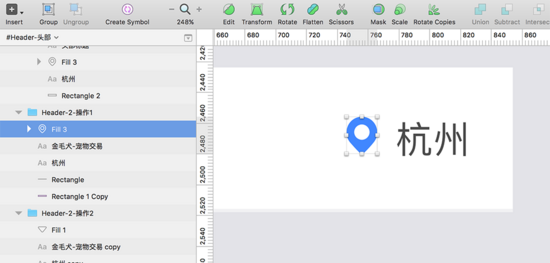
简单切图:

一键保存:

安装步骤
- 下载插件
- 双击
Coffee Slice.sketchplugin安装
用法
简单切图
1.选择你想要切出的icon:

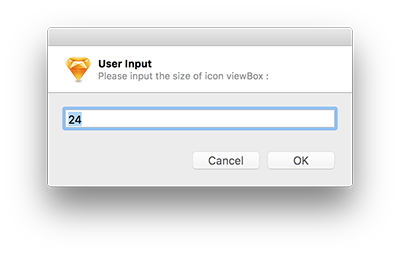
2.运行插件:
点击插件栏中的 ‘:hear_no_evil: Coffee Slice’ -> ‘Just Slice’ 或使用快捷键 : ⌃ + ⇧ + K
3.告诉插件一个icon的目标尺寸

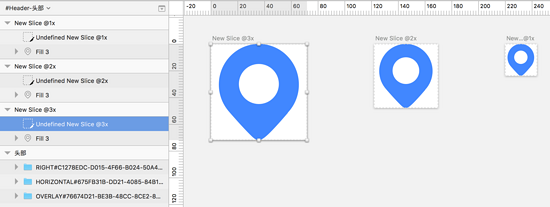
4.搞定了!
已经自动生成基于@1x/@2x/@3x分辨率的成品切图(自动添加slice图层),使用Sketch的export功能将它保存下来吧~

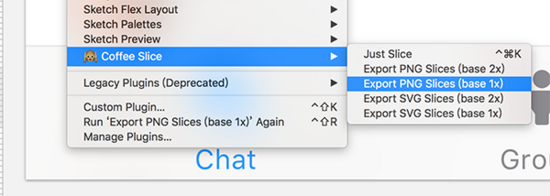
一键保存
1.选择你想要切出的icon:

2.选择你的设计稿的分辨率(1x或2x),并确定你所需要的icon文件类型(PNG或者SVG)

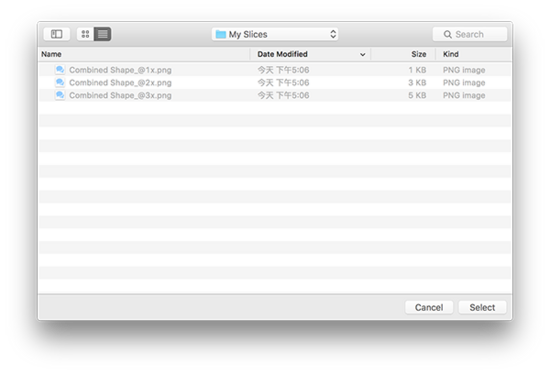
3.选择保存路径

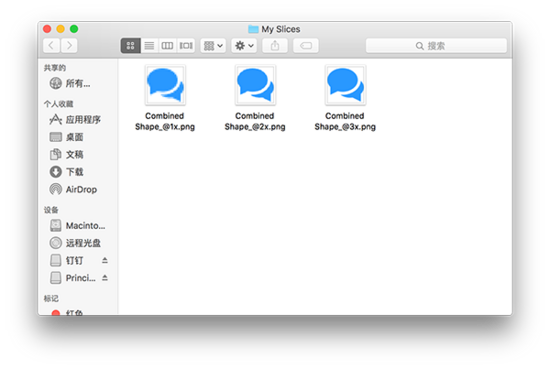
4.你的图标已经保存在指定路径了~

关键字:sketch, 产品经理, icon
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
