「BOSS 直聘」与「拉勾」对比分析报告(求职端)

一、体验环境
系统版本:Android5.0.2
MIUI版本:MIUI 8.0.2.0
手机型号:小米5s
体验时间:2016年10月28日
二、产品介绍
1、网络招聘行业图谱

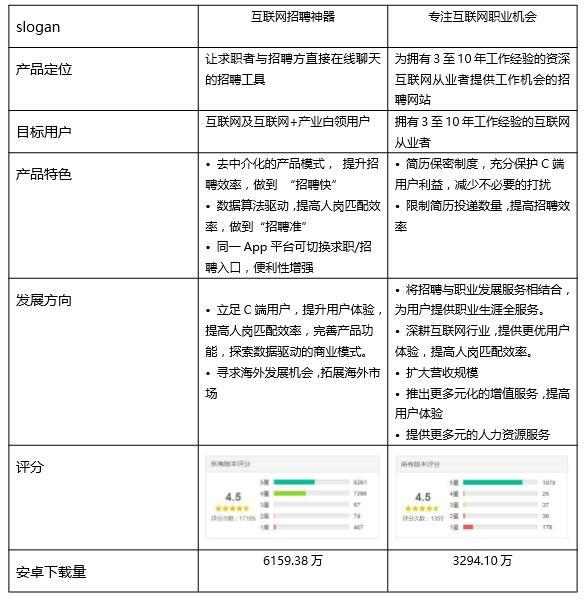
2、产品对比


三、产品对比分析
1、结构图
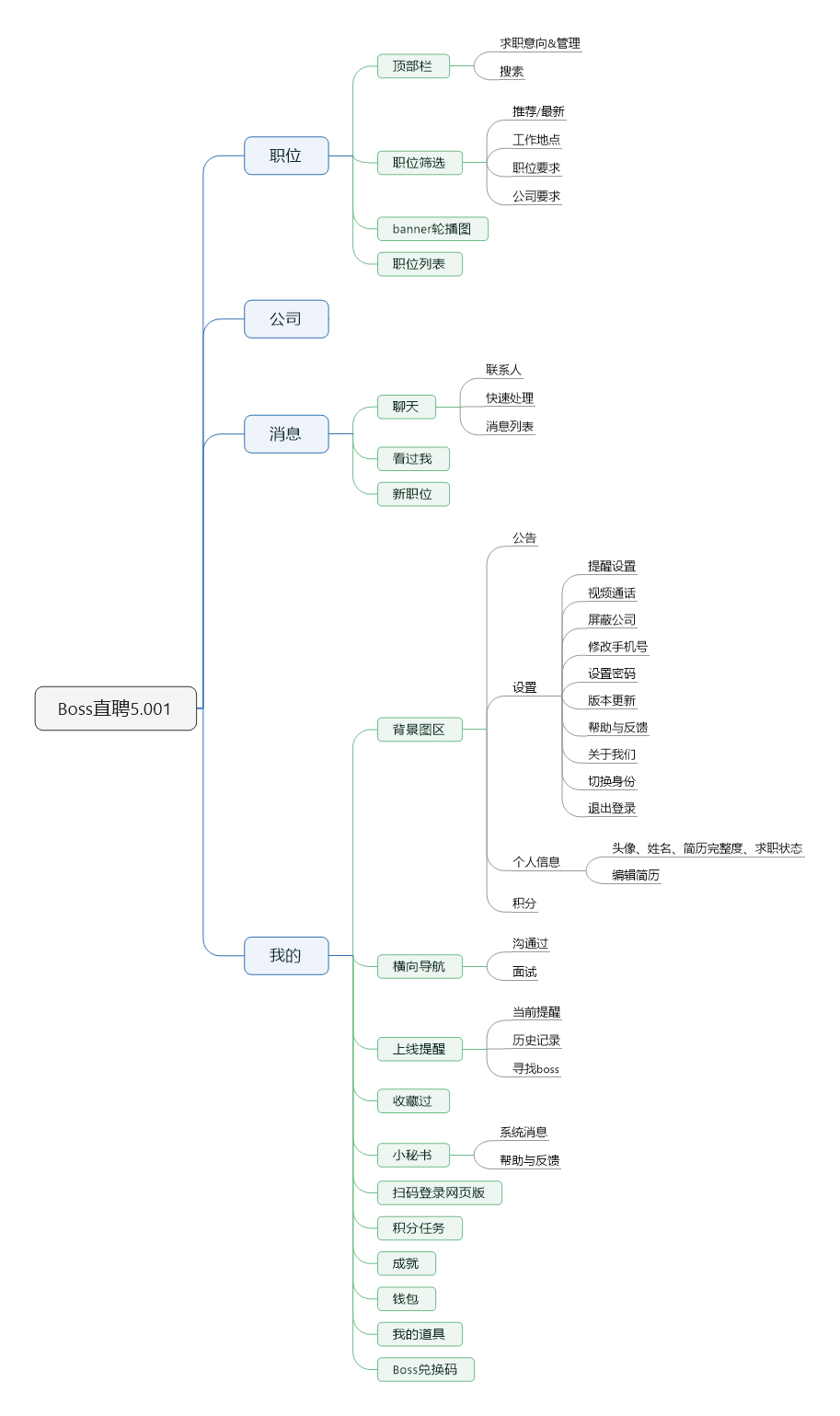
Boss直聘:

Boss直聘采用底部tab导航,分为职位、公司、消息、我的四个菜单,打开app默认进入“职位”页面,除按职位查找外,用户还可以根据公司来筛选自己的意向职位。消息页面则是与各boss聊天记录列表,用户可以直接在消息页面与已经沟通过的boss进行交流。“我的”页面信息较多,层级偏深。可以看到,在这个页面,Boss直聘已经加入了上线提醒、道具等付费项目,并已建立起积分体系。
从整体来看,Boss直聘的结构并不算复杂,其核心在于为求职者和招聘方做精准匹配的后台算法。
不足之处在于:
一,消息相对较分散,聊天消息、公告和系统消息分别有各自的入口。
二,我的页面中与求职无关的信息较多,而用户最为关心的简历,入口则相对较隐蔽(虽然点击封面图可进入,但是用户并不一定知道,更可能点击“编辑”图标进入)。
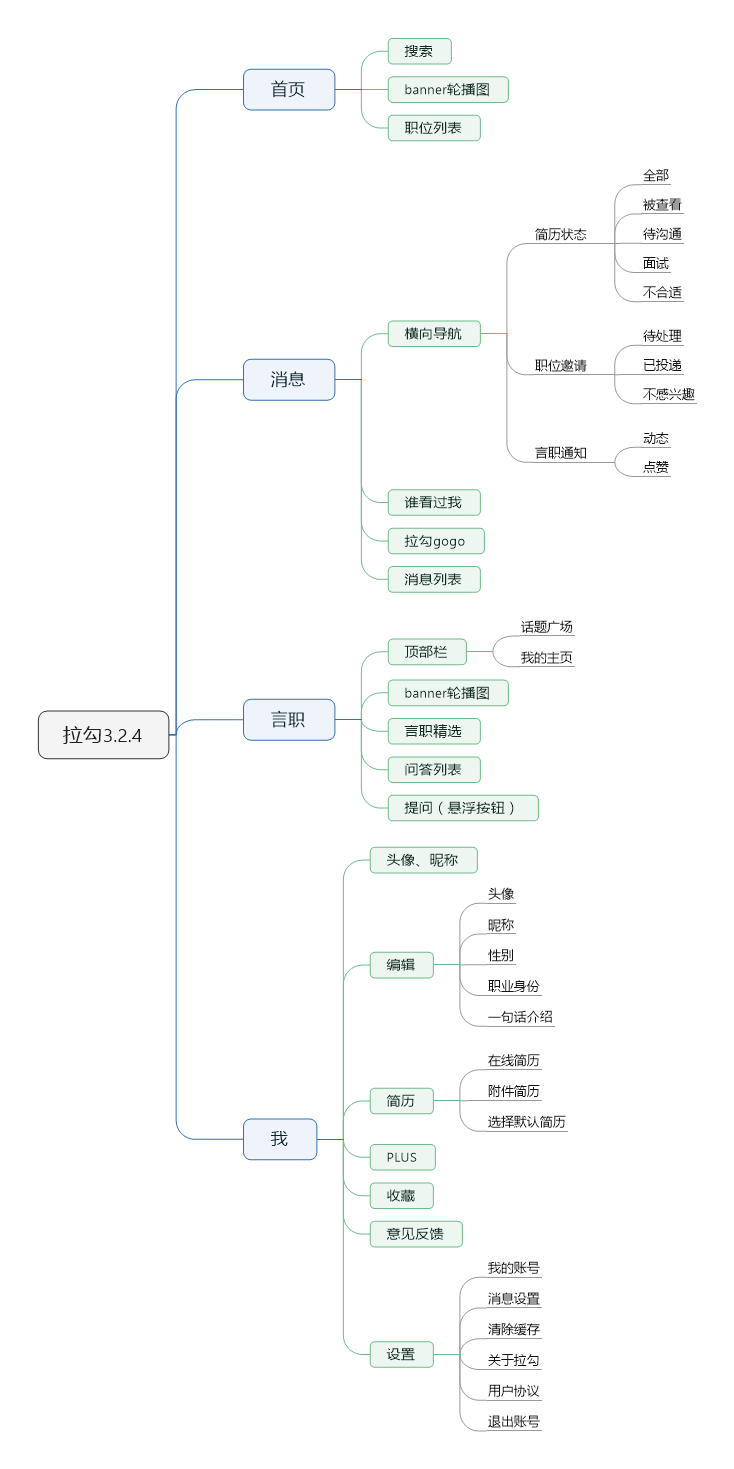
拉勾:

拉勾同样是采用底部tab导航,分为首页、消息、言职、我四个频道,首页是职位展示与搜索;消息页面集成了简历状态、社区消息、系统消息和聊天消息等,言职社区是16年8月上线的新栏目,主打职场经验的分享和探讨,在经过一个多月的运营推广后,成为一个独立的频道提到了tab导航中,也表明了拉勾开始由垂直招聘平台向职场社交方向延伸,加入社区元素也有利于提高平台的用户粘性,并为用户求职提供更多有价值的参考信息。我的页面信息较为简单,主要是个人信息与简历的编辑、收藏和一些常用的设置等。
整体来看,拉勾的页面布局非常简洁,围绕着求职与招聘这一主体做横向和纵向的延伸。
2、产品体验
2.1、主要页面对比
2.1.1、App启动页

拉勾的启动页面白色为底色,配上绿色logo和灰色的slogan,给人以简洁而清爽感觉。Boss直聘的启动页以其蓝绿色为背景,配上白色的app名称和slogan以及底部的版本号,同时,蓝白色也是其App以及logo的主题色。启动时页面覆盖状态栏,全屏展示。
2.1.2、登陆及注册流程:
登陆:

由于招聘平台对用户信息的要求比较高,所以拉勾与boss直聘均不支持第三方登陆。
拉勾的登陆方式为手机号+密码,并可在同一页面切换注册和登陆,boss直聘的登录方式为手机号+验证码,验证码有普通短信验证码和语音验证码。同时,用户也可选择密码登陆。老用户登陆后直接进入app,新用户(填写的手机号未注册)自动进入资料填写流程,这一设计可免于用户切换登陆与注册,填写手机号之后系统自动判断是否注册,更加智能。
拉勾支持游客模式,用户可以先体验app,判断是否适合自己再行注册。boss直聘则要求必须登陆才能进入。
注册流程:
拉勾:

Boss直聘:

对比可以看出,拉勾的注册流程相对较简单,完成个人信息、目前状态和期望的工作三项资料的填写之后即注册成功,填写资料时,用户能通过顶部的步骤提醒知道自己的进度,注册成功后会自动跳转到个人资料页,用户可继续完善资料。Boss直聘在填写手机号和验证码之后,用户需要选择身份(求职者/招聘方),之后完成填写个人信息、创建微简历(最近一份工作经历、教育经历)、填写个人优势、填写求职意向等6步后方注册成功,注册成功之后直接跳转职位列表页。
拉勾尽量缩短注册流程,让用户先尽快进入app,之后再对简历进行“返工”,可以降低注册环节的失败率,注册环节填写的资料用于向用户个性化推荐职位。Boss直聘要求用户在注册时把信息填写完整,其策略是注册成功之后即刻将求职者简历推荐给相关企业(在企业方则是,将新发布的职位推送给相关的求职者),以便求职者能够很快收到企业的反馈,以此来增强用户的期待感和抵消用户对冗长注册流程的不满。注册成功之后直接跳转到职位列表页,用户可以马上开始找工作。这个设想很美好,然而实际的情况很可能是,由于用户并不了解这款app是否适合自己(没有实际体验过),为了快速进入app(流程太长且用户并不会知道自己处于哪一步),对资料的填写并不会特别认真(想着先进入再慢慢返工),而boss直聘在资料填写完毕之后会立即将该求职者推送给相关企业,那么简历未完善的求职者便很容易错失机会。
2.2、核心功能分析:
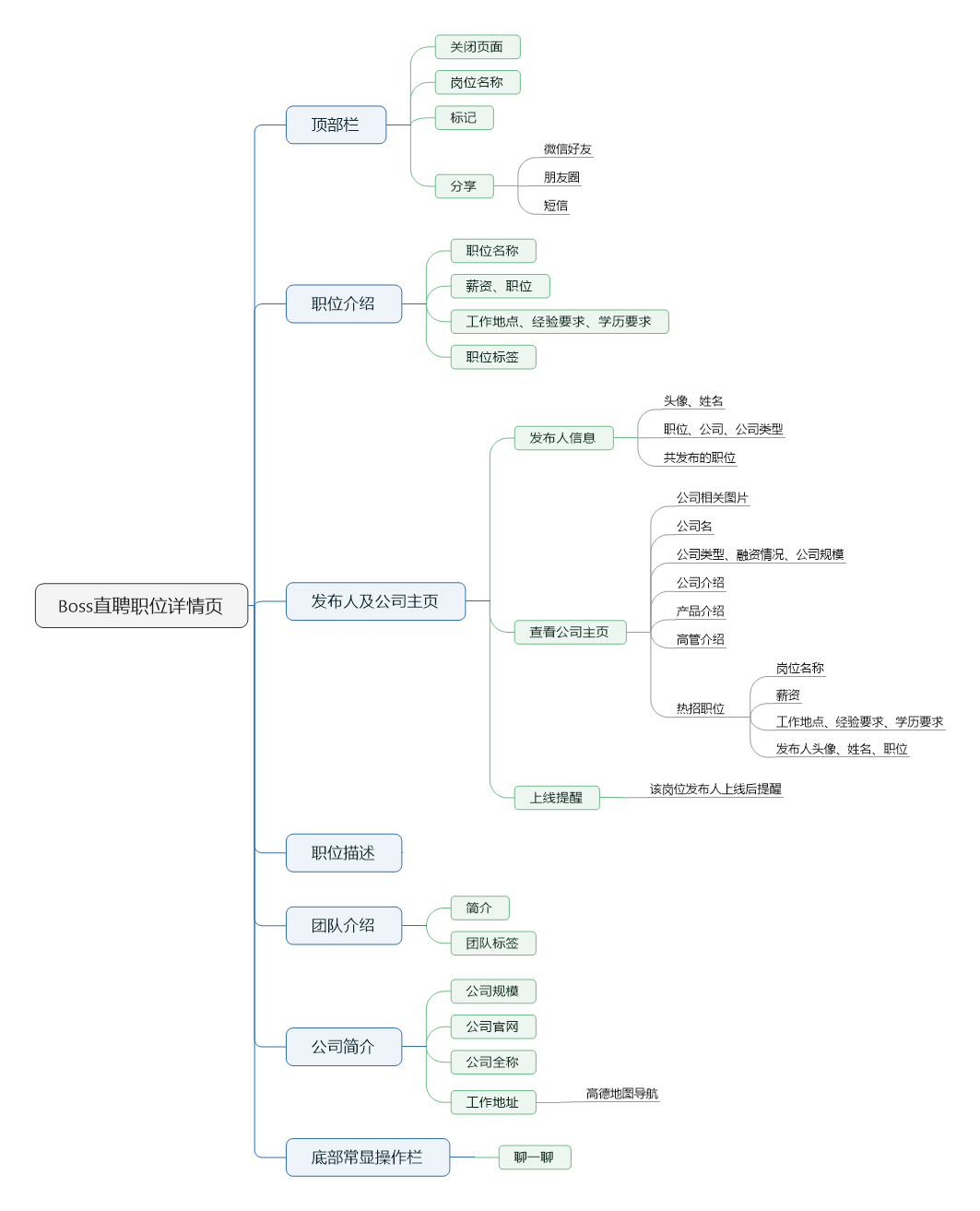
2.2.1、职位详情

Boss直聘职位详情:

拉勾职位详情:

随着招聘市场不断完善,招聘平台越来越多的考虑求职者的体验,站在求职者的角度进行产品设计。
从招聘详情页来看,Boss直聘将boss信息(职位发布者)放在职位下方的区域,优先级非常高,这一点与平台突出Boss价值的定位相符。而相比于职位发布者,拉勾优先突出公司信息。
Boss直聘将团队介绍放在在详情页,并将团队亮点凝练成标签高亮显示,可以辅助求职者快速判断该团队是否与自己的预期求职目标相符。其考量点在于,在求职时,除薪资外,Boss和团队氛围也会是求职者比较关注的一项。不足之处是,Boss直聘中不同公司的标签重合度非常高,而且如“公司氛围好”“美女如云”之类的标签太过宽泛,不具备太大的参考价值。
拉勾中,与团队介绍相关的一项是“公司介绍”和“管理团队”,放在公司信息的二级栏目下,隐藏得较深,与Boss直聘中标签相对应是,拉勾将公司亮点凝练成“职位诱惑”,以灰色字体显示在职位的下方,并不作突出。职位描述一项,当职位描述较长时,boss直聘会将其折叠以保持页面的整齐,而拉勾则无论多长都会完整显示,对比前面所说拉勾不突出显示职位诱惑以及不将团队信息放在详情页,其考量点应该是,希望求职者加入一家公司并不应该是因为某些亮点,而是岗位匹配度高。
Boss直聘中,求职者与招聘方交流的方式只有聊天一种,且在boss信息卡片下提供付费的上线提醒服务供求职者选择,并取消了原有的“收藏职位”的选项,更加突出了其“即时”和“直聊”的定位,从而全面提升招聘效率。而拉勾提供了发送简历和聊天两种选择,且是否与求职者交流可以由招聘方决定(招聘方可以选择不开启聊天选项),照顾到了不善言辞的求职者,也显示出对招聘方时间上的尊重。从按钮的布局来看,拉勾显然也更希望求职者与招聘方直接交流,但是出于对用户体验的尊重,这种期许表现得比较克制。
在求职者发送简历的时候,拉勾会对求职者的简历和该职位要求做对比,如果求职者的意向城市或经验要求等与职位不匹配,则会做出提示,并让用户对是否投递进行二次确认,这一设计能够有效减少因简历不匹配而被拒的情况。简历投递成功之后,拉勾会依据此次投递自动为用户推荐三个精准匹配的职位,便于用户进行相似性投递。另外,求职者的简历状态变更会有实时的自动邮件提醒,以帮助其掌握简历被处理的进度。
拉勾将简历处理率、处理用时以及发布者平时活跃的时间段用实用且不失诙谐幽默的标签展示,使求职者更清晰的评估简历投递的效率,最近活跃时间段也能够给求职者以很好的参考。而根据企业的相关行为,也有设计算法进行评估,决定企业排位,越有诚意的企业排位越高,越有可能被人才发现,则招到合适人才的概率更高,形成正向闭环。
2.2.2、在线交流
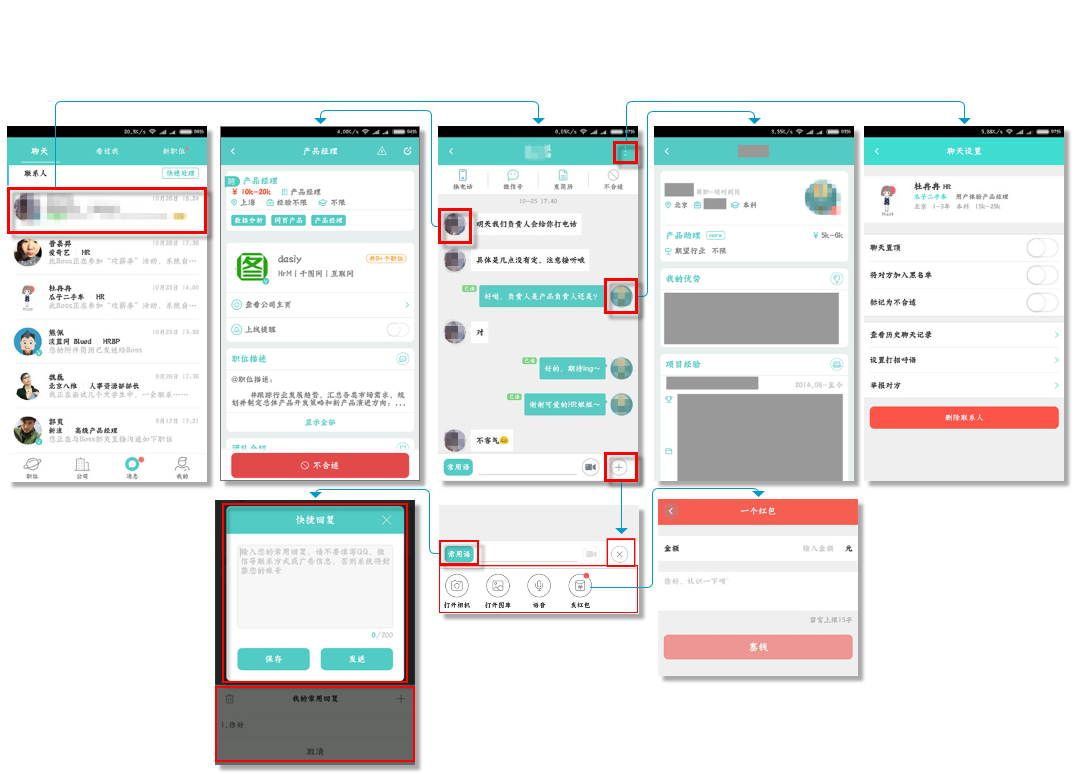
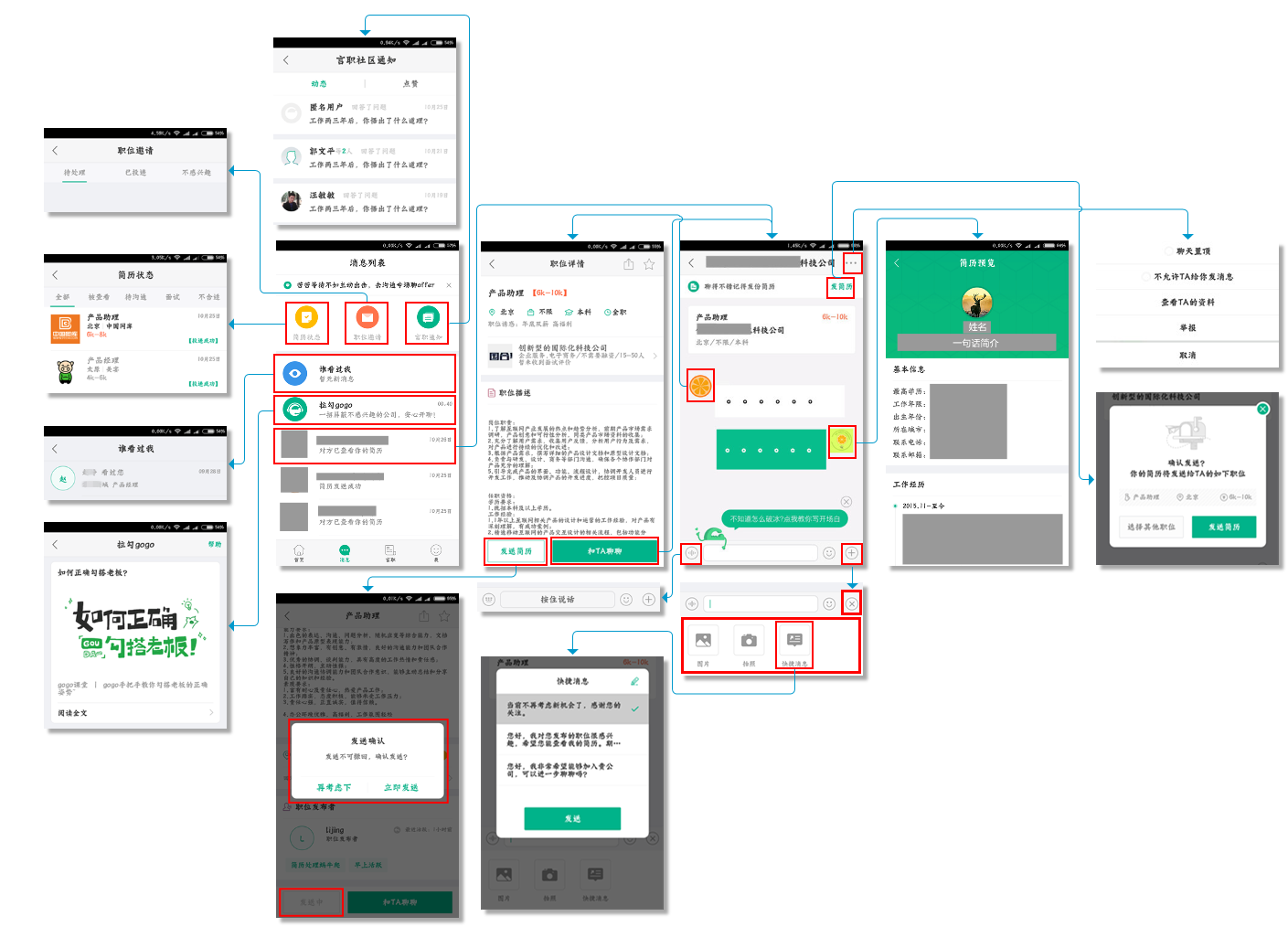
Boss直聘消息及聊天页面:

页面解构及交互流程:

作为boss直聘的主打功能,boss直聘将“直聊”做得非常极致。
首先是仿微信设计的聊天界面符合用户使用习惯,可以有效降低用户的学习成本。直聊的流程设计非常简单,求职者在职位详情页点击“聊一聊”可以立即与boss构建好友关系,同时系统自动给对方发送一则打招呼语,并开始聊天。
其次,消息的发送状态是可见的,其优点在于方便用户查看进度以降低不确定感,缺点是用户会缺少隐私空间,且有时候如果一方已读消息却不回复或者回复过慢,会让对方感觉自己不被尊重。
第三,对于以聊天作为主要求职招聘方式的boss直聘来说,一些热门公司或者高端人才每天收到的消息数量是非常多的,这种情况下便很难做到一一回复。针对这一情景,在10月中旬推出的5.0版本中,boss直聘在消息页面提供了“快速处理”操作,用户可以一键处理打招呼的信息,不过就目前体验的情况来看,这项功能还未被普遍使用。并且,模板式回复只是能够延缓时间,依旧无法从根本上解决效率低下的根本问题。
第四,在线交流时,用户可以发送的消息类型比较多,可以有文字、图片、语音,甚至能给对方发红包(但是发红包,是否略显激进?)。在9月更新的4.95版本中,还加入了视频通话和语音通话,猜测是拓展电话面试和移动端视频面试的场景。
第五,以求职者例,在交流过程中,求职者点击自己的头像可以预览简历,点击Boss的头像可以查看职位详情,且此时职位详情页下方的“聊一聊”按钮会变成“不合适”。将该boss标记为不合适后,三个月内系统将不再通知他发来的任何消息。这一设计一来可以让双方在聊天时及时查看相关信息,起到备忘录的效果,二来可以快速隔绝骚扰信息。
第六,在聊天页面上方有交换电话/微信,发送简历(附件简历)以及标记为不合适四项辅助交流的常用操作,可以使沟通更加高效快捷。
不足之处:
一触发聊天按钮,系统就会立即发送一条打招呼语给boss,虽然这一设计缩短了沟通流程,但是若只是打招呼又会显得没诚意(海投简历的成本被降低),而发送另一则消息有时不一定能立即想到要写什么,如果有误触的情况,还会产生无效沟通。建议让用户自行发送打招呼语。
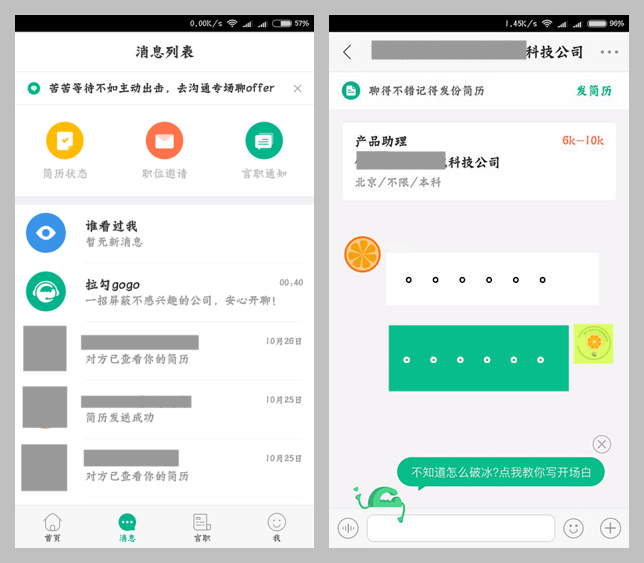
拉勾消息及聊天页面

页面解构及交互流程

相对而言,拉勾的聊天功能要更简单一些。它允许用户可以先沟通后发简历附件,且为了避免遗忘,系统会在聊天页面上方常驻一行消息提示并附带快捷发送简历的按钮。求职者点击自己头像会进入简历预览,点击招聘方头像将进入职位详情页。如果对方已读消息,会在消息一侧显示“已读”,但是并非高亮显示,而是尽量降低它的影响。并且,当用户在职位详情页触发“聊天”之后,是否发送消息、发送什么内容以及何时发送消息都是由用户自主决定的,拉勾并不会做出主动干涉。一些聊天中通用的回复,用户可以选择“快捷回复”中的模板或在其中进行添加。
拉勾的消息列表集成了聊天消息、简历状态、职位邀请、言职社区通知、以及谁看过我、官方推送等消息。由于不同类型的消息做了比较明显的区分,使得页面集成的信息种类虽多,但却不至于太凌乱。Boss直聘对消息的处理则与之不同,为突出于求职者与boss的聊天信息重要性,其将系统消息放置到了个人中心。
不足之处:
虽然拉勾将“言职通知”放到消息列表中可能是为了对社区进行推广,但是消息列表中的消息主要还是与求职相关的,这也是用户的关注点所在,所以言职社区的通知如果归类到“言职”频道下会更合适。
2.2.3、职位列表

在职位列表页(首页)中,拉勾采用了底部tab导航,并将搜索框嵌入banner图中,职位之间以浅色分割线分隔,层次分明,使得整个页面看起来页面简洁而规整。而Boss直聘由于在顶部加入了期望职位和职位筛选的标签,以及banner轮播图,占据了比较大的空间,使得页面相对更凌乱些。
在拉勾中,用户用到搜索的场景主要有:切换职位、切换城市、搜索公司等,搜索功能其实也间接起到了筛选作用。Boss直聘则是根据工作地点、职位或公司要求对职位进行筛选,以便用户快速找到意向职位。此外,当用户有多个求职意向时,还能滑动快捷切换求职意向来筛选不同的职位。所以从页面布局可以看出,Boss直聘重在对职位进行筛选,而拉勾则重在搜索职位。
拉勾首页所展示的职位,通常是根据求职者的简历投递偏好进行个性化推荐的,准确率比较高,但是职位更新的速度很慢,经常是好几天才更新一两个职位,且更新的职位并不是最新发布的。如果求职者想要查看新职位,必须通过搜索进行筛选。boss直聘则是依据求职者的求职意向和简历匹配相应的职位,且职位更新的速度很快,求职者无需手动搜索。
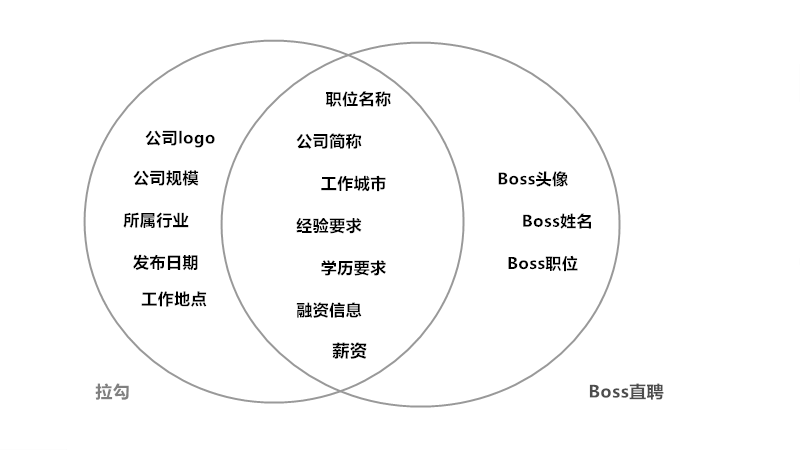
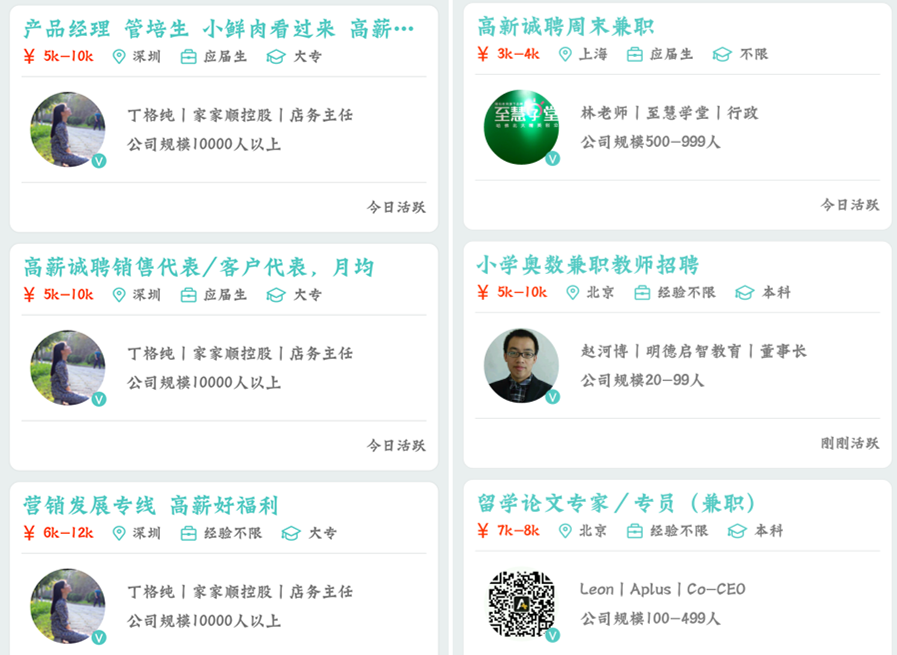
拉勾与Boss直聘职位信息卡比较:

从职位展示可看出,拉勾将职位相关信息描述得更详细,求职者可在对职位的基本信息有一个比较全面的了解的情况下,再选择是否进入职位详情页,从而在浏览筛选时节省时间,由于拉勾并不每一个职位都能够与职位发布者在线交流的,所以开通聊天功能的企业,会在职位后面有一个标识,以便于用户进行选择。
相比较而言,Boss直聘更注重突出boss(职位发布者)的信息,以吸引求职者与boss进行“直聊”,而职位描述偏少,求职者如需要了解详情需进入职位详情页。Boss直聘突出职位发布者的设计虽然符合其产品定位并与其它招聘产品区分开来,但是随着Boss直聘的发展,如今在其上发布职位的“boss”已并不全是高管或老板,很多是由公司人事或其他部门直接负责,在这种情况下“boss信息”并不会多么吸引求职者,对求职者而言也没有太大的实际价值。
由于每张职位信息卡的字体使用了过多种类的颜色和大小,想突出的信息越多主次之分就会越不明显,求职者也越难找到所需的信息。建议可以在产品设计时尽量平衡产品定位与用户体验。
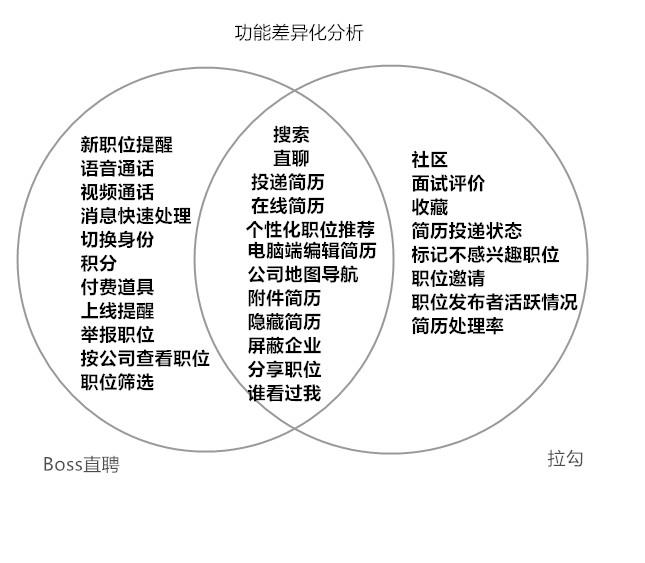
3、差异化分析

4、其他不足及优化
拉勾:
1)简历一般要通过职位发布者和用人部门的二次审核才会有面试,有时候已将职位发布者将求职者简历标记为“待沟通”,但若用人部门不通过,则简历状态又会变成“不合适”, 这个流程表述会给用户造成误解。建议经职位发布者和用人部门双方通过的简历才能标记为“待沟通”。
2)有时候,简历被标记为“待沟通”后,企业很久都不与求职者联系,而求职者也无法联系到企业,建议向简历待沟通状态的求职者展示企业邮箱。
3)无法根据商圈进行筛选职位。如想找北京朝阳区的工作,则必须选择城市后在搜索栏输入“朝阳区+职位名”,操作略显繁琐。且没有职位筛选项,求职者不能根据职位要求经验要求等查找职位。
4)搜索时,自动显示的搜索结果会给用户造成误导。如下图,点击自动显示的搜索无结果,必须点击系统键盘的“搜索”能搜索到相应的结果。建议对自动显示的搜索结果进行优化。
5)在言职社区查看帖子详情返回之后,并不会回到帖子原位置,而是回到言职社区顶部。用户若需要继续浏览,则必须再次下滑。建议返回时能够定位原位置。
Boss直聘:
1) 在“公司”频道下或在公司主页,招聘职位没有做分类,当职位较多时,会造成用户查找困难。建议增加职位分类查看。
2)发布的招聘信息审核不严格,还会有一些虚假或兼职信息。建议增大审核力度,屏蔽相关信息。

3)企业发布职位时,所选择的经验要求职位描述不统一。如选择的是“1-3年经验要求”,而职位描述则要求5年以上,当求职者按照经验要求进行筛选时,又会发现并不符合要求。建议规范招聘方的职位填写。
4)缺少闭环,平台粘性低。由于boss直聘主要采用直聊模式,企业邀请面试的环节可能会直接跳过平台,即在招聘方与求职者成功连线之后,平台的工作就结束了,因此很难完成后续反馈的闭环。如boss直聘就缺少了面试评价,求职者对公司的了解仅限于公司发布的信息,但这不足以快速评估一家公司是否值得加入,也无法获得面试经验。另一方面,求职者找到工作或企业招到人之后,短期内也就不再需要这个平台了,这也使得平台的粘性偏低。目前boss直聘app增加app打开率的方式是每日登陆赠送一定积分,但是对于用户来说,这并不是刚性需求,所以吸引力不大。
四、总结
由于职位均是根据用户求职意向以及简历情况进行智能匹配的,所以在boss直聘或拉勾,新用户都必须完善微简历之后才能开始找工作,虽然初次使用比较违反用户体验,但是后续用起来会非常方便。个性化推荐的方式颠覆了传统的只能依靠搜索寻找意向职位的“职位库”模式,提高了效率。
Boss直聘可以说是将直聊模式玩的淋漓尽致的一款招聘产品,从其版本更新过程中多次对在线沟通进行优化便可见一斑。然而,直聊模式由于沟通的成本比较高,且在此过程中效率因人而异,虽然在初创企业和中小规模企业中有较高渗透率,但是并不太适合大公司。若要向上(高端人才、大公司)拓展,Boss直聘势必要进行一定的妥协,如加入简历投递的选项等。现阶段,Boss的策略略显偏激,更像是为了聊天而强行聊天,以强硬的手段培养用户习惯,固守将直聊作为区分其他平台的一大特色。这可能造成的影响是,消息堆积过多反过来降低沟通效率,因此产生的用户反面情绪累积之后形成对平台的负面影响。
拉勾的言职社区是沉淀内容的一个很好的尝试,优质内容有助于提高用户打开app的频率。但是如何才能求职招聘和内容社区进行无缝拼接,让用户养成在招聘平台刷社区的习惯,是一个不小的难题,首先就需要摆脱其在用户心目中作为一款招聘工具的印象。
目前,各类招聘平台更多的是作为工具型产品,用户达成目的即走,粘性太低,招聘平台的价值也没有得到充分的挖掘和体现。未来可以招聘为时间节点,提供线性发展服务。 另外,由于用户简历包涵工资、年龄、通讯方式等较多私人信息,因此利用保证信息安全对于招聘平台来说也是重中之重的事情。
文/曳尾大叔
关键字:产品经理, 职位
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
