给落地产品锦上添花:如何辅助产品落地稿「像素级还原」
每一名认真对待自己产品的项目人员,心里应该都有一个前端能「像素级还原」设计稿的梦想。但精准还原设计稿其实并不是前端独自美丽的事,也需要UI前期做好配合。
抛开前端开发过程中的疏忽不谈(工作中人人都有犯迷糊的时候),因为至少还有设计走查环节可以填补一些细节遗漏(关键是在设计走查的过程中可以增进彼此感情)。
那么想要「像素级还原」设计稿,设计师在前期出稿时应该注意哪些点,才能辅助前端更好地进行设计落地呢?
我总结了工作中这几年来的几点经验。
一、可复用控件规范化
站在设计师的角度,为什么我们要输出设计规范、控件规范与交互规范?
因为只有当可复用控件规范化之后,在与其他设计师协同的过程中才不会出现太大的设计偏差。就算你不需要与其他设计师协同,规范也可以帮助你避免在出稿的过程中忘记可复用控件的各种参数,导致多个页面的相同控件样式或交互不一致。
其实前端也面临和设计师同样的问题。当UI将可复用的控件规范化之后,前端可以在样式库中写一个标准的控件样式,然后在不同的页面中进行调用,原理类似于我们在 Sketch 中搭建 Symbol。
如果UI忽略规范,前端在不知道有可复用组件的情况下,很可能每一次都要手动书写控件代码。写的代码越多,遗漏掉细节和犯错的可能性越大,导致效率降低。
最关键的是,对于今后的迭代,前端又得一个页面一个页面修改。所以建议设计师一定要将可复用控件规范化,并且输出文档交付给前端开发人员,这样也有助于我们提升走查时的效率。
二、把控颜色与间距问题
在我走查的经验多了以后,发现最容易造成落地页面与设计稿视觉差异的,其实就是颜色与间距。不要小看这两个细节元素,把控不好它们会让落地页面效果大打折扣。
1. 颜色
首先颜色也是需要规范化的组件之一,主色、辅色、常用渐变色要统一色值,中性色使用规范(例如分割线、页面背景等)也要标准化。
道理和前面提到的一致,前端是可以将色值写进样式库里的,这样做可以有效避免不同页面中存在色值偏差。
除去规范这一点,UI设计师一定要注意前期出稿的颜色模式,否则很可能落地界面与设计稿会存在颜色偏差。
我相信很多设计师应该都知道,在 PS 中设计线上(自发光设备)作品稿,要将颜色模式调整为 RGB 。
但在我的工作经验中发现很多设计师并不知道 Sketch 也有颜色配置一说。一般我们在 Sketch 中新建一个文件时,Sketch 会默认颜色模式为「非托管」,「非托管」模式下的色彩显示会比自放光设备更加艳丽明亮。

所以切记一定要在 Sketch 中将颜色配置更改为 sRGB,否则落地界面会比设计稿更暗更脏一些。
2. 间距
间距也是影响落地效果的关键因素之一,我主要将间距分为文本间距和控件间距。
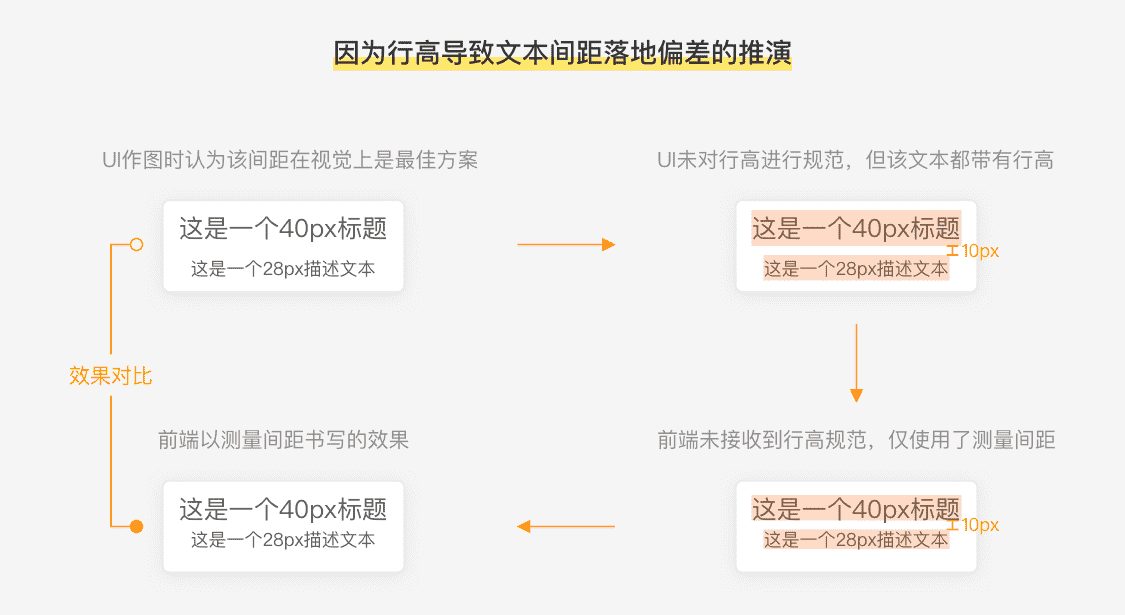
文本间距指的是,纯文本与其他元素之间的间距。UI出稿时应该注意文本行高可能导致前端的测量误差。
这句话是什么意思呢?首先我们要理解什么是行高(line-height),我以 Sketch 为例,当我们设置了一个28px的文本,Sketch 会默认给我们设置文本为40px行高,文本的上下会包含一定的空白像素。

如果UI不设定行高规范,落地过程中就会出现以下问题:

所以我一般会在设计的过程中,将单行文本的行高都调整回来,28px的行高就为28px,不要用行高内的空白像素妨碍前端书写正确的间距值。】
而多行文本我会输出规范行高(可以是x倍行高,也可以是具体的行高值,如28px的多行文本行高为40px),而控件间距就是我接下来要讲到的「盒子模型」了。
三、出图时也该遵守「盒子模型」
没有前端知识基础的UI设计师,你不需要完全了解前端是怎么通过代码来落地你的设计稿的,但你一定要知道什么是「盒子模型」。
「盒子模型」是前端的基础知识。它大概的含义就是:我们把界面中的每一个元素都看做一个矩形「盒子」,每个「盒子」都具有自己的样式属性(包含但不限于边距、描边、填充等),并且与其他的「盒子」保持相对的位置关系(包含但不限于上下左右及包含关系)。
举一个真实界面示例,我们在浏览器中打开「开发者模式」可以看到网页的样式代码以及当前界面是如何通过「盒子模型」来布局的。

前端并不能简单的像UI画图时一样,随意地拖放一个可见元素到某一个位置。他们要通过把每一个元素装进一个「盒子」中,再去界面中定位它所处的位置。
那么了解了「盒子模型」,对于UI出稿时又有什么用呢?
当你摸清了前端是如何布局实现你的设计稿后,你在作图的过程中就会开始懂得站在落地的角度思考问题,善用「盒子」,将界面中每一块布局「盒子化」。
我举一个示例,如果我们不使用「盒子」,当我们在做一个表单时,前端并不知道UI是如何定义每一个Lable之间的间距的。
比如UI是以上一个Lable的icon距下一个Lable的icon来决定它们的相对位置的,可前端在测量时可能测量的是上一个Lable的文本距下一个Lable的文本的间距,然后将这一个间距套用在他也不知道应该设置为多高的「盒子」当中。

「盒子」的运用几乎在页面中无处不在,所以UI在出稿时就带入「盒子模型」思维,合理地构思好每一块元素的布局。一方面可以帮助自己在输出页面时,布局更加合理;另一方面可以在前端落地时辅助前端准确还原。
四、结语
一个优质的项目落地是各部门协同合作的成果,就像我们玩游戏,后期高质量的输出也需要前期优秀的辅助来打铺垫。
这是我长期以往和前端打交道,总结出来的一些UI辅助前端落地应该注意的点,希望能够帮助到大家。
最重要的是:工作的过程中,犯错不可怕,犯错之后不总结才可怕。遇事不甩锅,想想自己有没有能够做得更优秀的地方,对自己未尝不是一件好事。
#作者#
UCD耍家,公众号:UCD耍家(ID:ucdplayer)。
本文作者 @UCD耍家
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
