微信和钉钉截图工具比较分析
01 开启截图功能
开启后,在圈定要截图范围前,无论是腾讯或者阿里,遇到方形对话框,都会自动边沿识别。这个设计很棒,在很多场景能帮得上忙实现快速选取截图范围。
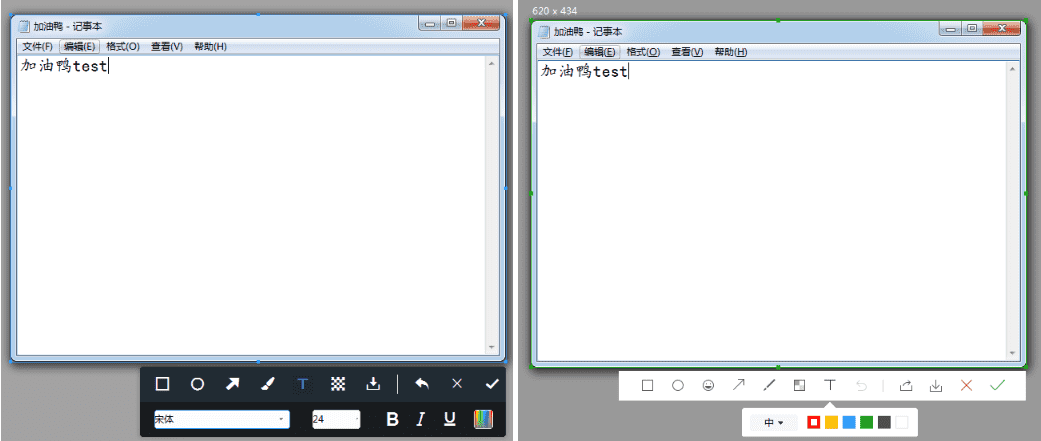
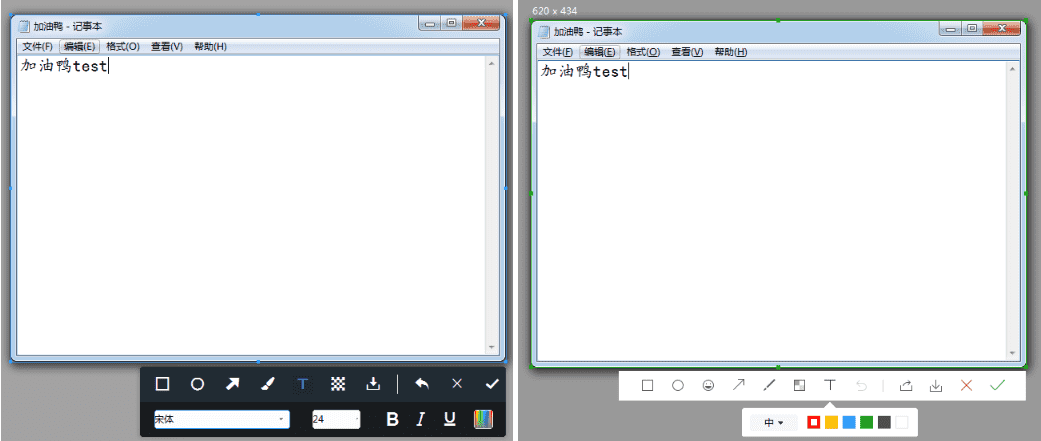
不过细节上,差别体现出来。下图左边是钉钉的截图,右边是微信的截图。

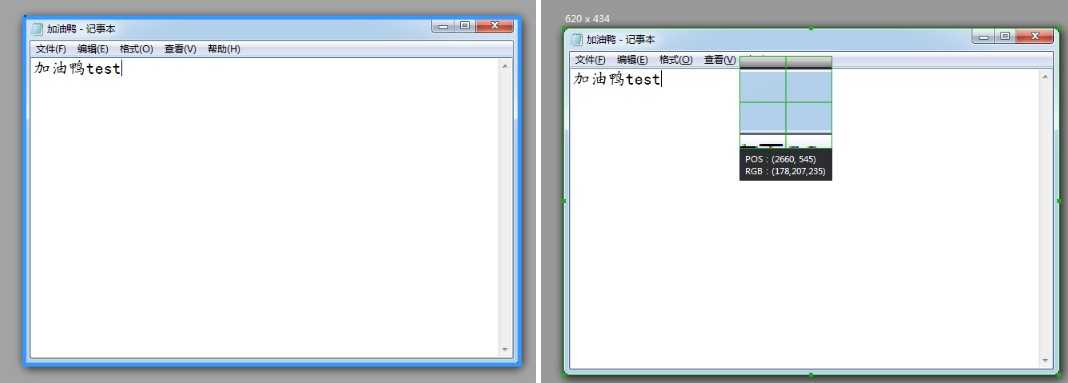
fig.1 截图初始合并
先看截图框。如果是用自动定位截图,钉钉是用粗框线条(蓝色线),而微信是用细线(绿色线),并在中点和角有加粗点。
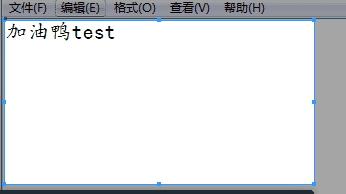
倘若是用户自己要选取圈定截图范围,钉钉就会变成和微信一样的细线+中点和角有加粗点(如下图)。细线+粗点的设计很精妙,可以让用户更容易看到自己截取到的边框在哪里,且中点和边沿的粗点作为一个意符,也可以用来引导用户可以点这个位置对截屏框大小进行调节。

fig.2 钉钉的截图框线
截图框设计中,我会更喜欢微信的设计一点。虽然钉钉区分出了自动识别框图和手动识别,但这个区别,以我目前考虑不出实际作用。
钉钉的截图前展示到此就结束了,但是微信还没有。微信的截图框左上角,多了图片尺寸,且在鼠标指的位置,会出来放大图,下面显示该点在整个屏幕的坐标位置和RGB颜色,这种设计可以让用户实现精确截图,对图画类设计的同学特别有用。而且该设计精妙的是,而对于其他不用的用户,这个功能也不会额外增加用户的负担。
02 确定截图范围后——工具栏排布
确定了截图范围后,往下是弹出工具栏,往下可以对截图进行下一步动作。
在此之前,让我们一起研究下钉钉和微信的设计。下图依旧是钉钉左图和微信右图。

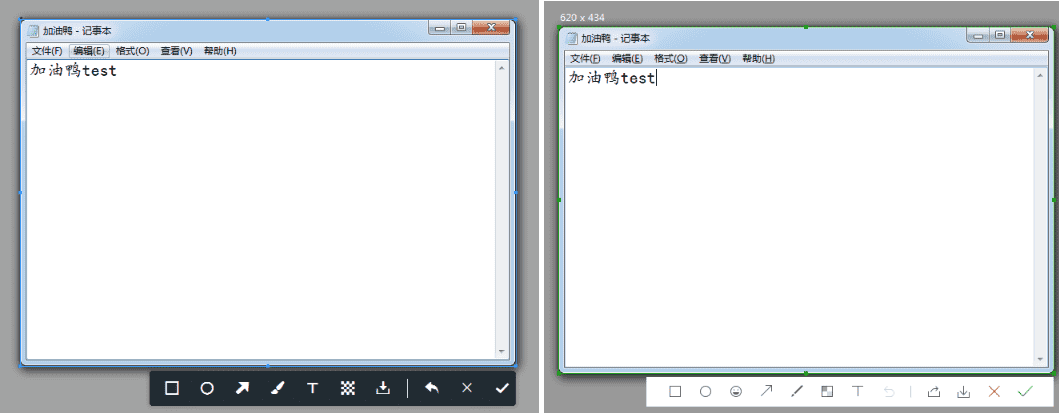
fig.3 工具栏排布
相同点是截图后,工具栏都出现在截图框下面。且截图框上依旧有粗点,可以引导用户进行图片的放大和缩小的工作。
不同点主要在于工具栏内部。对比可以发现,左边钉钉的工具有10个,右边微信工具有11个,多了一个表情工具,这个表情可以调用微信自己表情包。或许钉钉觉得工作截图表情有失严肃,实际使用场景中没太多必要。而微信场景中,更多严肃工作以外的沟通,截图可以增加表情包,可以大大丰富截图内容或缓解特殊场景的尴尬(如一些不太合适出现的人脸,可以用表情包代替),生动性大增。
配色上,钉钉采用深色底白标志,两种颜色。微信不像钉钉用深色为主感觉那么沉重,采用白底黑标志,四种颜色,在图片最终操作的取消和确定上,用了明显的红色和绿色,从而让用户更加警觉这个操作而更大程度降低了误判。此外,黑色还采用不同深度,来区分功能是否开启,整体设计性更强。
此外,微信在截图框中,依旧还保持着像素值。这对于需要的人十分友好,而对于不需要的,也无伤大雅。
工具栏的排序设计上,我感觉微信的设计细节会更好。看上面右图微信工具栏,它分成两块,左边是针对图片内容的处理,可以增加内容;右边是对截图的处理,可以转发下载取消确认;中间用浅色的分隔符割开,暗示这个分隔符不能被点。此外,在针对图片内容修改的栏中,返回键也是浅色,表示不能被操作,等到用户开始对图片内容进行加工动作,返回键由浅变深,表示可以操作了。
这个细节设计很精妙。看回上面左图钉钉的截图工具栏,分隔符和返回键都是一个色调,这个颜色细节没有微信工具那么细腻,这个分隔符还容易引起用户困惑——这个是什么功能?此外分隔设计的意义却不太明确,这个是按照什么方式区分两个区块呢?
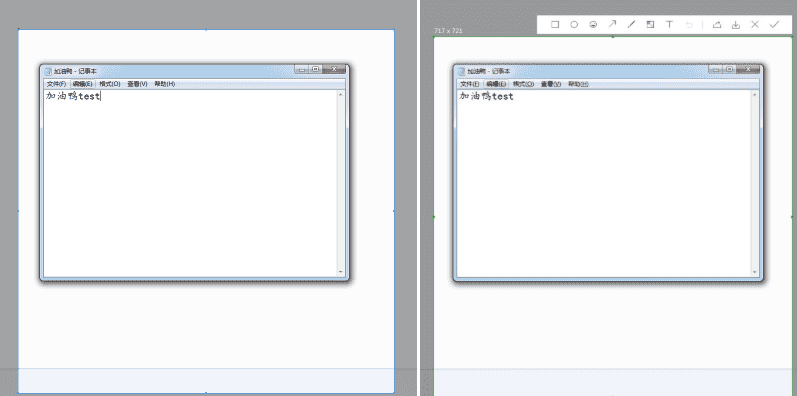
此外,如果截图较大的时候,如下图左,钉钉的工具栏会跑到另外一个屏幕(我用的双屏)。而下图右,微信的工具栏会紧跟在截图上面。这个设计上,微信设计会更好,这让用户能马上找到工具栏,不用去屏幕中寻觅。

fig.4 截图框过大时
从工具栏设计上看,虽然有基本功能,但钉钉的设计细节上,能感觉出没有微信的设计那么细腻。
03 工具栏的使用——二级窗口细节
点开工具栏,从二级窗口的细节,可以体会到两家基因的不同。下图一样是左边是钉钉,右边是微信。

fig.5 工具栏的二级窗口
对比两个二级窗口可以直观感觉到,钉钉是和原来工具栏形成一体化,然后把白色标志变蓝来表示二级窗口是归属于这个功能。对比右边的微信,采用类似对话框的形式来表示二级窗口的归属,设计感更强一些,且二级窗口并不会和原来工具栏一样,让人有更明显区分。要说钉钉在这里比微信好的地方,应该就是钉钉的图标大一些,点错的概率更加低一点,特别是用小屏幕电脑的时候。
内容选择上,主要就分为三级尺寸和颜色两个维度。钉钉会在两个维度之间加一个分割线,而微信则没有,因为圆和方两种不一样的意符已经可以区分两种不一样的功能。在颜色的选择上,钉钉是三原色+橙灰黑,同时最后加了调色板;而微信是用了上面几个颜色,但是微信使用的颜色并不会那么纯,从而不会让用户感觉比较柔。最大的区别,就是微信后面,并没有增加那块调色板。
工具栏中,其他几个内容操作选项都和第一个差不多,不过值得一提的是文字选项。如下图,左边钉钉的,文字不仅有字体,还有大小,加粗,倾斜和下划线,颜色上直接让你随便选,而右边的微信,依旧和其他的工具保持一样的功能。但我在实际使用过程中,钉钉这个文字体验感很不爽,最主要是这个自体大小,对于用户很多没概念究竟是多大,只能一个个去试,往往浪费比较多时间。而其他那些加粗,斜体等等,现实中在截图这个场景,真的会有很多用到的么?

fig.6 工具栏文字选项二级窗口
在这里,其实能比较深刻感受到钉钉和微信基因上的不同。钉钉的设计风格上,是提供一个工具,这个工具什么功能都有,用户你随便选,随便用。而微信作为腾讯系,还是维持着一贯的用户体验风格,让人视觉上感觉设计很舒适,同时也遵循着的less is more的设计原则,我只给你这么多选项,而我觉得,这些选项对你已经足够了。
从用户体验的角度讲,直接给用户提供少量选择,甚至不选择,直接告诉他用这个就行,对于用户体验来讲会更好。因为过多的选择,反而会引起用户的混乱。
04 截图内容修改
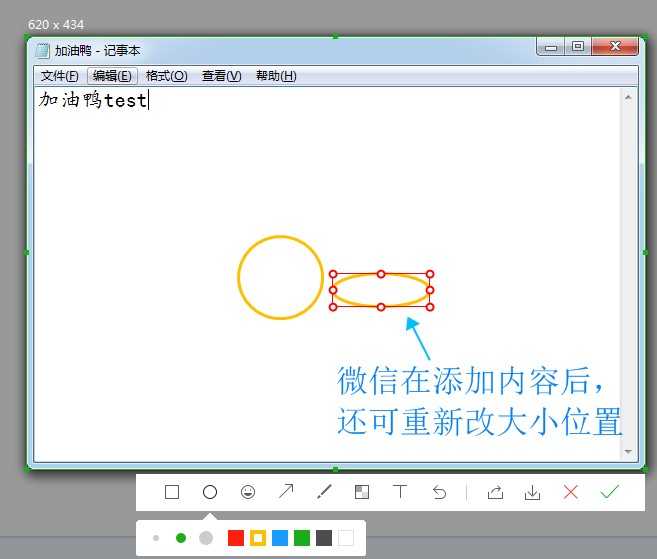
在修改内容过程中,微信截图有个最大的亮点,就是如下图,每个添加的内容的图层是不一样的,因此每个图层都可以重复修改尺寸或者位置。但是钉钉截图是不可以的,和win的画图软件一样,一旦画完就定死了,万一画错,只能整个截图重新来。

fig.7 微信最大亮点,重复修改
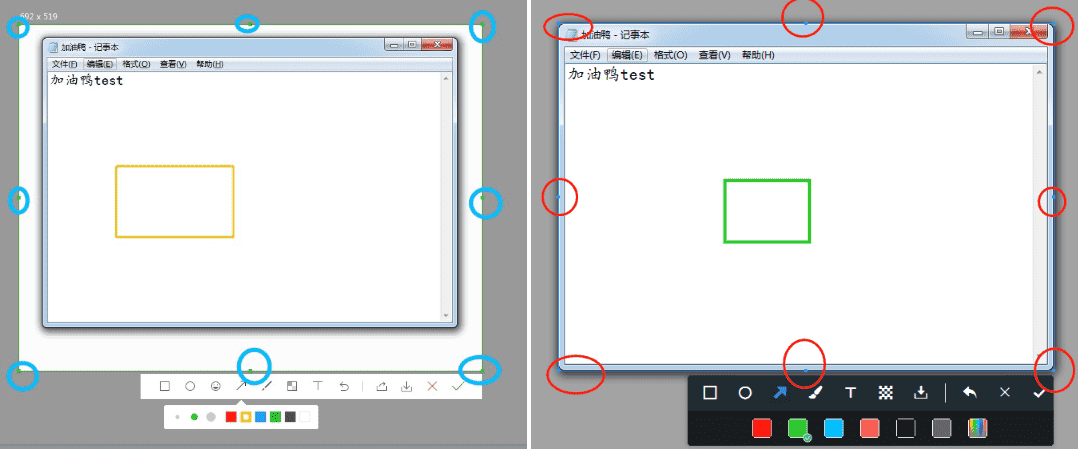
同样的,微信在开启内容修改后,截图的大小还能按住如下图圈出来的粗点随便修改,但是钉钉并不可以,万一发现截图位置不理想,只能全部推翻重新来。
此外还有个不好的设计点,钉钉不可以就算了,还留下如右图的粗点,这会误导用户以为内容开始修改后还能修改截图尺寸,一旦发现其实是不可以,用户会更加沮丧。
这个我会建议,如果钉钉实在做不到开启内容修改后还能改截图尺寸,那倒不如直接把粗点意符去掉,直接以平滑直线代替。

fig.8 修改内容后的截图尺寸修改
在内容修改的设计中,钉钉有一个点在我使用过程中感觉比微信好,就是二级选项的跟随。
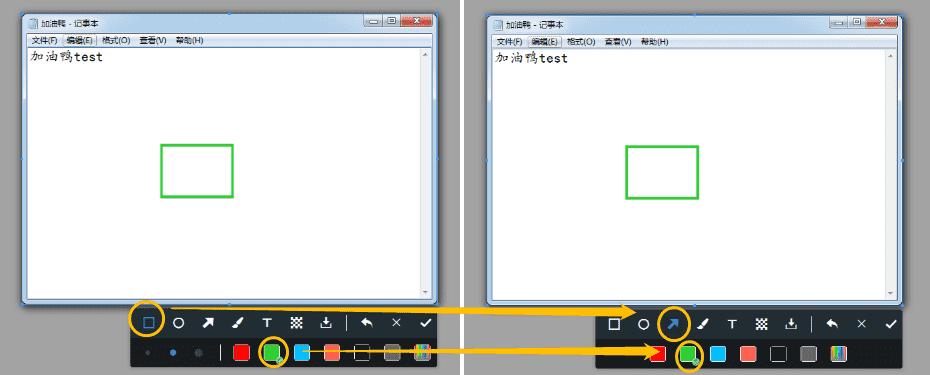
如下图,当我在截图的方框选了一个颜色选项,往下要用箭头或者文字时,会自动选择我前一步选择的选项。因为用户行为中,一般会用同样色系来表示一件事,比如用同样颜色的框+箭头+文字说明。因此若能自动跟随上一个步骤的色系,就不用每次换内容修改工具都重新去选择了。或许微信不这么做,会出于一些其他考量,但是这点在实际使用上,钉钉的体验感是明显好于微信。

fig.9 钉钉设计优点-选项自动跟随
小结
其他的功能,基本类同,也就不展开说了。
从整体对比看,微信是围绕户体验为中心,而钉钉是为用户提供工具为原则。但设计细节上,微信截图的小工具遵循着的less is more的设计原则,整体风格上也会比钉钉的舒服。特别是钉钉开启修改后不能改截图大小和完成的内容修改不可以重新更改,这两个痛点让我摒弃了钉钉截图,也是促使我这篇文章的原因。
截图工具本身是为了方便用户使用的工具,但是如果是因为本身的设计局限,造成用户需要多次重新截图和编辑,那反而得不偿失了。
当然在使用过程中,钉钉给我最大的亮点,就是选项跟随。如果微信能做到这个,在使用体验上应该更能锦上添花。但我不知道为何微信不这么做,如果有知道的朋友,也希望你能赐教予我,谢谢。
本文作者 @慕思录 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
