深浅兼顾的入口设置:Lofter 的好友邀请流程设计
本篇以Lofter为研究对象,为其设计一个邀请好友加入一起玩LOFTER的流程,设计范围由刺激用户发起邀请开始,到成功将邀请发送给朋友为止。
好友邀请是当前许多应用产品——尤其是社交性较强的产品都有的一个推广方式。而Lofter作为基于绘画、摄影、设计作品分享的一个社交性与内容性兼备的平台,在当前版本还没有提供好友邀请功能,不得不说是一个小小的遗憾。
注:本文章基于Lofter iOS端 V5.2.3版本进行讨论。
1. 用户场景
Lofter是一个内容定位比较小众化的产品,它希望吸引的是亮眼的、精致的摄影、绘画作品。而同时,Lofter的用户定位却并不希望设置任何门槛,无论是熟悉图片分享社区类应用的中(高)级用户,还是进入一款应用后“到处戳戳”的新手用户,都是Lofter所乐于留住的,毕竟,能否发布高质量作品、是否有意愿积极参与社区互动,与对互联网产品的熟悉与否并无直接关系。
因此,考虑“邀请好友”这一功能的用户场景时,同样需要兼顾无目的地四处尝试的新手用户,也要顾及在需要这个功能时有意(或下意识地)去某个可能存在该功能的界面查看是否有相关信息的中级用户。下面将以两个典型的用户场景,尝试理清这两类用户接触到并使用“邀请好友”功能的过程。
1.1 场景一
1.1.1 用户画像
- 姓名:李瑶
- 女,24岁,插画设计师。
- 学历:本科生。
- 爱好:手绘,黏土制作,看英剧。
- 性格:内向,但在熟识的朋友面前很活泼。
- 社交应用使用情况:较少使用微信,QQ也很少在下班后使用。她的两个重要“据点”是微博和站酷,微博上有她在黏土制作的小圈子中的很多朋友,而站酷则是她和许多插画界的朋友、前辈们交流心得的平台。
- 特征与需求:LOFTER新用户,结交陌生的朋友固然是她用LOFTER的原因,但她更希望把这个让她用起来很舒适的平台推荐给她在微博和站酷的朋友们。并不长于探索APP的功能,也对自己的关注数、粉丝数等数据并不在意的她很少去关注自己的个人信息页,因此,她需要在对普通用户而言更显眼的地方找到一个添加好友的入口。
1.1.2 场景
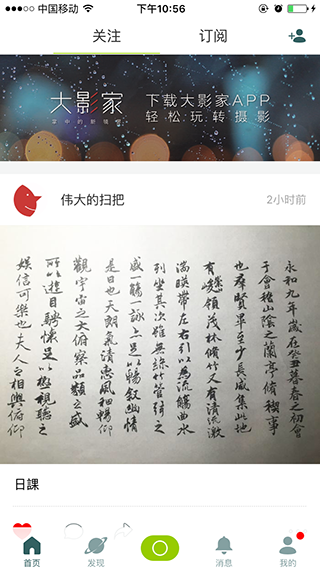
- 李瑶下班后,在写字楼负一楼的快餐店叫了一份汤面,等待时,她打开这几天才开始使用的LOFTER随意翻阅着。然而,因为她关注的用户太少,首页“关注”标签下,充斥着同一、两个人发布的信息,她有点厌烦,“关注点别的什么人吧”——她这样想着。
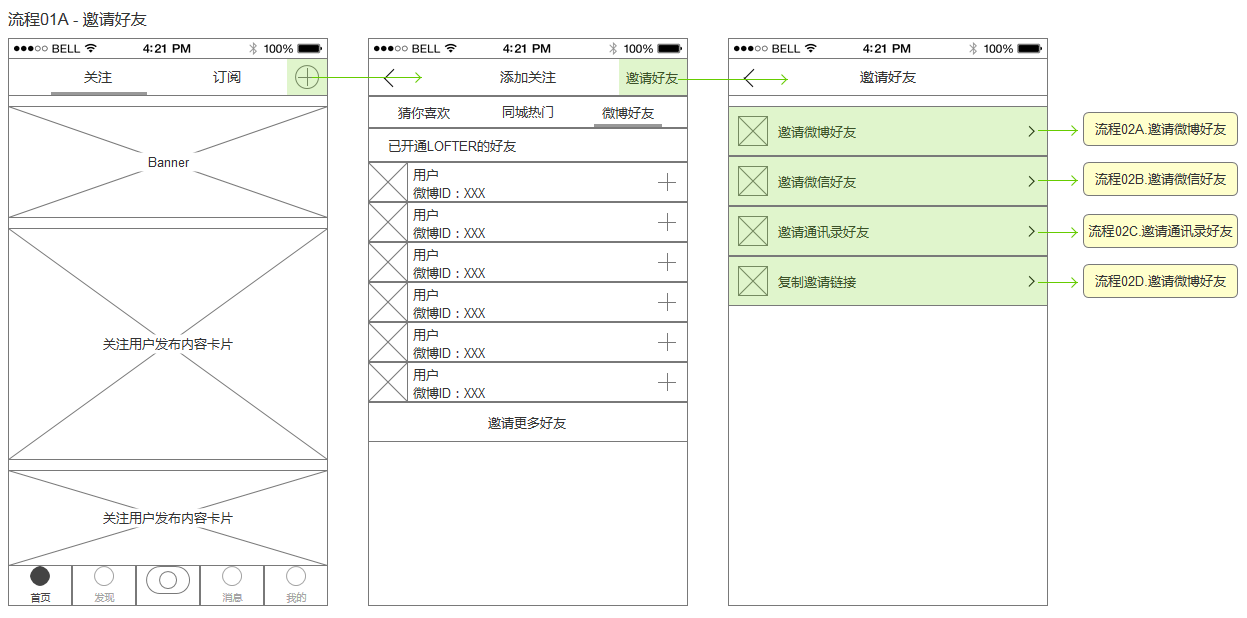
- 她看到,首页右上角就有一个由一个头像剪影和一个加号组成的icon,她猜这就是添加好友的入口吧。当点击右上角的icon后,她进入了“添加关注”界面。
- 李瑶首先对这个界面头部进行了概览,她发现这一界面由“猜你喜欢”、“同城热门”、“微博好友”三个似乎可以点击的标签组成,此外,右上角还有“邀请好友”字样的按钮。
- 她决定先从更显而易见的三个标签页看起,她按顺序翻阅了“猜你喜欢”和“同城热门”后,发现自己对这些陌生人并不感兴趣,她更期待与熟识的朋友分享自己的爱好和生活。
- 第三个标签页“微博好友”很符合李瑶的要求,可她发现,“已开通LOFTER的好友”的名单短得可怜,想邀请没有开通LOFTER的好友怎么办?
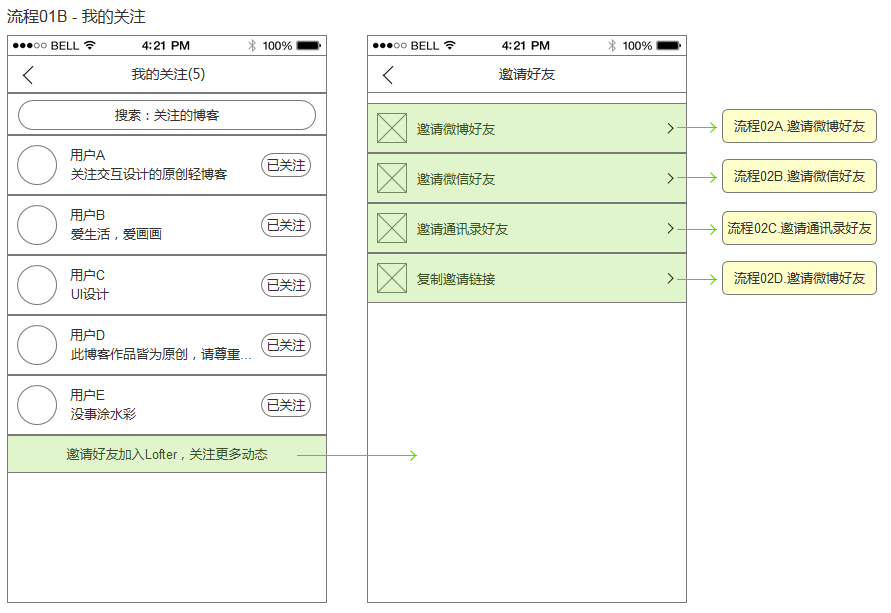
- 好在下方还有一个“邀请更多好友”按钮,同时,她也想起了导航栏右侧的“邀请好友”按钮,她点击了其中任意一个后,进入了“邀请好友”界面。
- 李瑶看到,这里不但可以邀请微博好友,还可以邀请通讯录、微信好友。
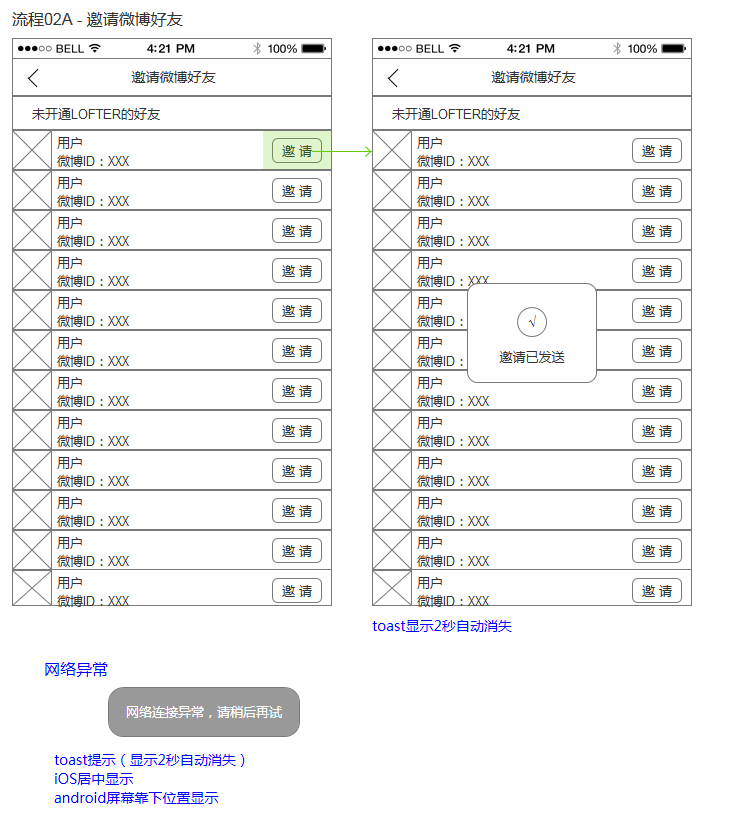
- 李瑶决定首先完成刚才的想法——邀请几个熟识的微博好友,于是她进入“邀请微博好友“界面,在长长的“邀请微博好友”列表中邀请了她心目中合适的人选,一切都很简单,她只要点击想邀请的好友右边的“邀请”按钮就可以完成邀请,然后收到屏幕中央“邀请已发送”的反馈。
- 返回“邀请好友”界面后,李瑶觉得意犹未尽,但她并不常和手机通讯录里的朋友通过网络联系,也很少用微信,不过,她想起来,还有几个站酷上经常互相点评作品、交流设计心得的好友可以邀请——然而并没有邀请站酷好友的选项。
- 她决定尝试最后一个选项“生成邀请链接”,进入后她发现这是一个占领了全屏的输入框,其中有LOFTER已经定制好的一段话,她觉得这段话已经很合适了,便点击了底端的“复制邀请链接”按钮,屏幕上随即出现的toast——“链接已复制到剪贴板,快去发给好友吧!”。
- 李瑶登录站酷,把复制好的文字逐一粘贴进私信、发送给了自己希望邀请的好友。,最后完成了一次愉快的好友邀请流程。
1.2 场景二
1.2.1 用户画像
- 姓名:王彤
- 男,26岁,职业摄影师。
- 学历:本科生。
- 爱好:摄影,篮球,滑板,尝试各类互联网产品,关注社会热点。
- 性格:外向,话唠——在网络上更加话唠,乐于结交各方朋友。
- 社交应用使用情况:作为一个乐于“尝鲜”的APP控,王彤几乎所有主流社交应用都注册过,但他最常使用的依然只有微信,几乎和所有同辈的朋友都是通过微信作为唯一的联系方式。此外,作为一个更多偏好拍摄市井底层的“社会型”摄影师,他和当地圈内很多70后前辈们也很熟络,当然,他们之间的联络更多的是依赖传统的电话。
- 特征与需求:刚刚注册LOFTER的用户,处于尝鲜阶段,乐于在不同功能间切换。把玩了一个晚上上,王彤觉得LOFTER还是个不错的平台,但几乎没有熟识的朋友在使用这个APP,他有点犹豫是否要长期使用。而距离决定将LOFTER推荐给自己的朋友圈子还欠缺一个契机,因此,在合适的地方不突兀地提供一个刺激点也许是他开始邀请各路朋友加入LOFTER的开端。
1.2.2 场景
- 王彤在一天结束前例行最后地把玩着手机,他深深地觉得LOFTER——这个刚刚下载的图片社交应用很不错,既适合摄影师这样的人群,又连他这样一个对APP体验很挑剔的人都觉得交互很舒服,不过总觉得欠缺了点什么?大概是因为认识的同龄朋友和大龄前辈们都没人知道这里的缘故吧。不过,作为一个很少长期使用微信外社交平台的“尝鲜一族”,王彤也没有马上介绍给朋友们一起使用的冲动。
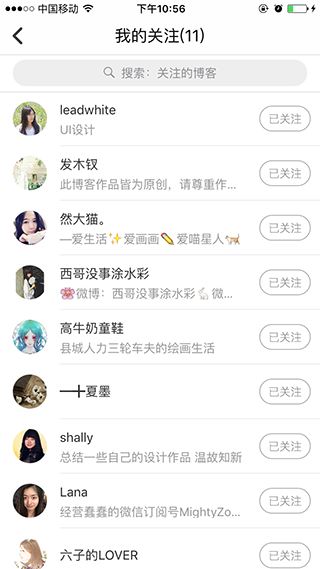
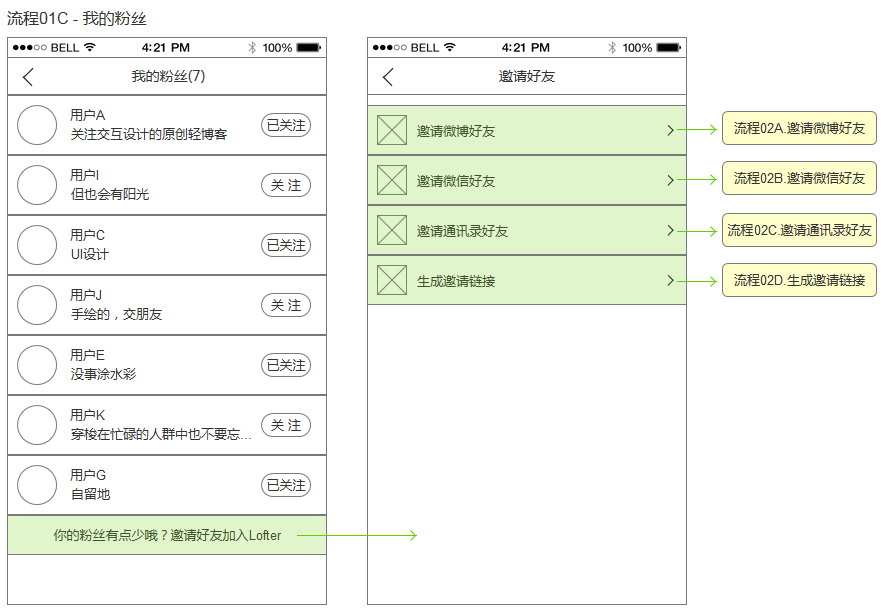
- 想到这里,王彤下意识地决定去看看自己的关注和粉丝列表,也许那里有解决他这种“欠缺感”的线索。他打开关注列表,看到只有5个关注,还是自己在首页上乱逛的时候随便关注的几个作品看起来顺眼的陌生人。不过列表底端有一个反色的按钮引起了他的注意,“邀请好友加入Lofter“,关注更多动态”——他有点心动了。接着,王彤又打开了粉丝列表——数目更显凄凉,只有1个,大概是对他刚才尝试发布功能时发出的那张作品感兴趣的人吧,在粉丝列表底端同样有一个反色的按钮,“你的粉丝有点少哦?邀请好友加入Lofter”,他不禁一笑,连软件都看出了他的“凄惨”,好吧,就点进去开始邀请点朋友进来吧!
- 进入“邀请好友”界面后,王彤快速地找到了自己最需要的一行——“邀请微信好友”,轻按了触屏。
- 这时进入了微信的选择最近聊天界面,王彤决定从自己最好的前同事、远在北京的杨鹏开始。
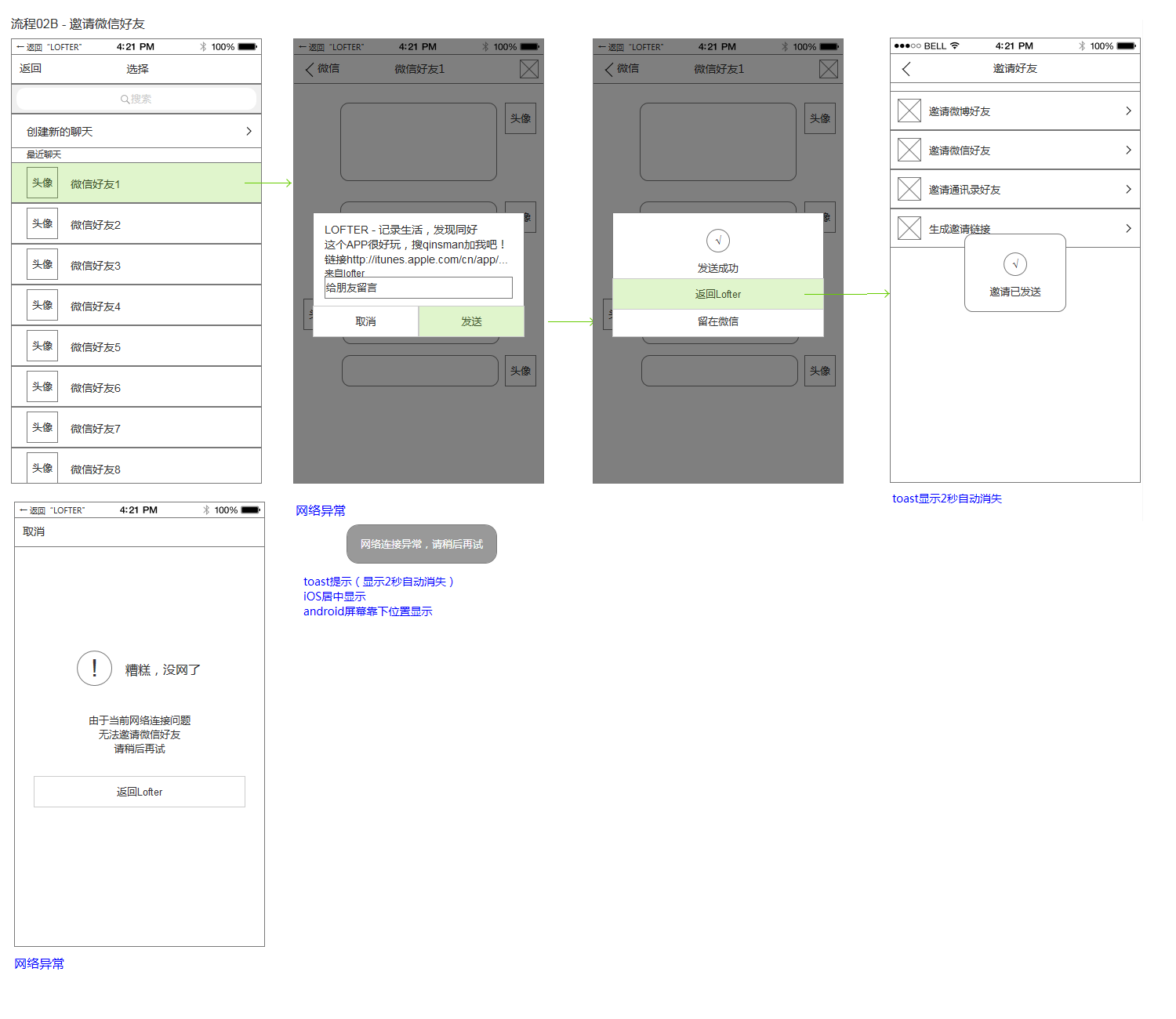
- 王彤点选了杨鹏的头像,进入了带有黑色遮罩层的聊天界面,屏幕中央是一个输入窗口,不可编辑区中有LOFTER已经定制好的一段话。非常注意聊天语气的王彤觉得这样太生硬,于是在下方可编辑的输入框里输入了一行更显真诚的话语,然后点击了发送。
- 这时,在输入窗口相同位置弹出了“发送成功”的提示,并提供了“返回Lofter”和“留在微信”两个选项。王彤快速地想——已经夜深了,其他人明天再发送就好,不过,他想起在“邀请好友”界面中还有”邀请通讯录好友“的选项,他还想邀请几个老前辈尝试一下这个平台,通过短信是个不错的主意。于是,王彤点击了”返回Lofter”。
- 界面符合王彤期望地返回了“邀请好友”界面,他点击“邀请通讯录好友”后,打开了通讯录。
- 王彤看到姓名前的圆形框,他猜这里可以多选,但他觉得群发短信不礼貌,还是决定一个一个邀请。他选中了张志军,一个可以称得上是他入行后导师的前辈,按下了页面底端的“邀请好友(张志军)”按钮。
- 然后,在随之进入的短信编辑界面中,王彤同样在已经定制好的邀请词前后进行了编辑,让行文显得礼貌得体而且真诚,确认无误后,他按下了发送按钮。
- 页面随即返回了“邀请通讯录好友”界面,同样的,其他人王彤打算明天再继续邀请。王彤按下Home键,在临睡前完成了一次愉快的好友邀请。
2. 流程设计
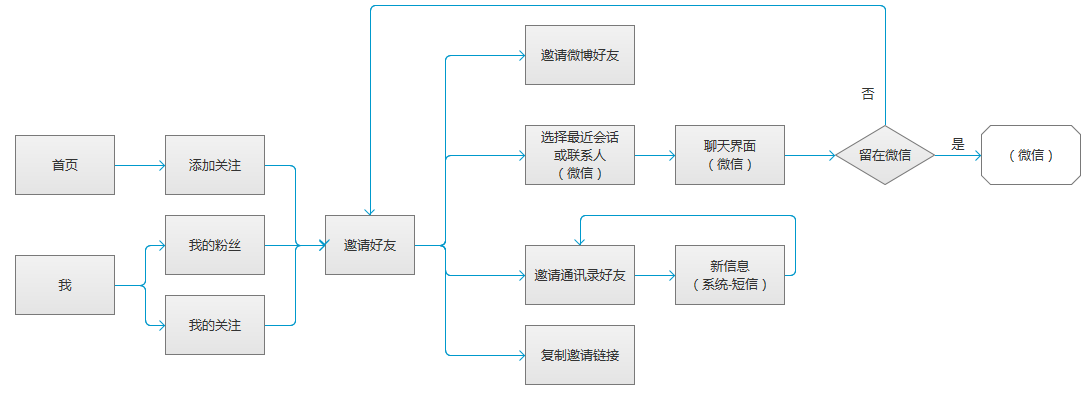
结合第1节中的场景叙述,考虑在首页和“我”页面各设置一个入口,一深一浅,兼顾初级用户与中级用户的需求。在通过两个入口抵达邀请好友页面时后,提供邀请微博好友、邀请微信好友、邀请通讯录好友、生成邀请链接四种邀请方式(出口)。流程图设计如下:

流程图
3. 交互方案
3.1 入口方案
如前文所述,考虑在“首页-添加关注”页面设置一个层级较浅、更适合无目的用户的入口,在“我”页面设置一个层级较深、更适合有目的用户的入口。其中,后者又分别在“我的关注”和“我的粉丝“页面各设置一个,即合计3个入口。
“邀请好友”页面则采用简洁的垂直列表设计,用清晰的icon和文案将用户分流至其所需的邀请方式(出口)。
3.1.1 “添加关注”入口
由首页导航栏右端的“添加关注”icon发起,进入“添加关注”页面后,在导航栏右端新增“邀请好友”链接。

原版首页

原版“添加关注”页

“添加关注”入口流程
3.1.2 “我的关注”入口
在“我的关注”页的用户列表底部新增一个Bar状链接:“邀请好友加入Lofter,关注更多动态”,借由用户希望关注更多有趣的账号的心理,刺激用户邀请好友:

原版“我的关注”页

“我的关注”入口流程
3.1.2 “我的关注”入口
在“我的粉丝”页的用户列表底部新增一个Bar状链接:“邀请好友加入Lofter,关注更多动态”,借由用户对自己的粉丝数过少的失落和不满心理,刺激用户前往邀请好友:

原版“我的粉丝”页

“我的粉丝”入口流程
3.2 出口方案
3.2.1 “邀请微博好友”出口
由于Lofter已内嵌邀请微博好友的接口,可以直接读取微博好友列表、直接发送默认的邀请文案,因此微博好友的邀请流程基于原版的交互流程设计——在未开通的微博好友列表中,点击“邀请“按钮即可直接发送邀请,并在屏幕中央弹出Toast提示用户邀请已发送。这里由于允许多次发送邀请信息,因此并没有对”邀请“按钮分别设计点击前和点击后的样式。

“邀请微博好友”出口流程
3.2.2 “邀请微信好友”出口
点击后调出微信界面,经选择目标用户、编辑留言、发送三个步骤,流程结束后后由用户选择返回Lofter还是留在微信。

“邀请微博好友”出口流程
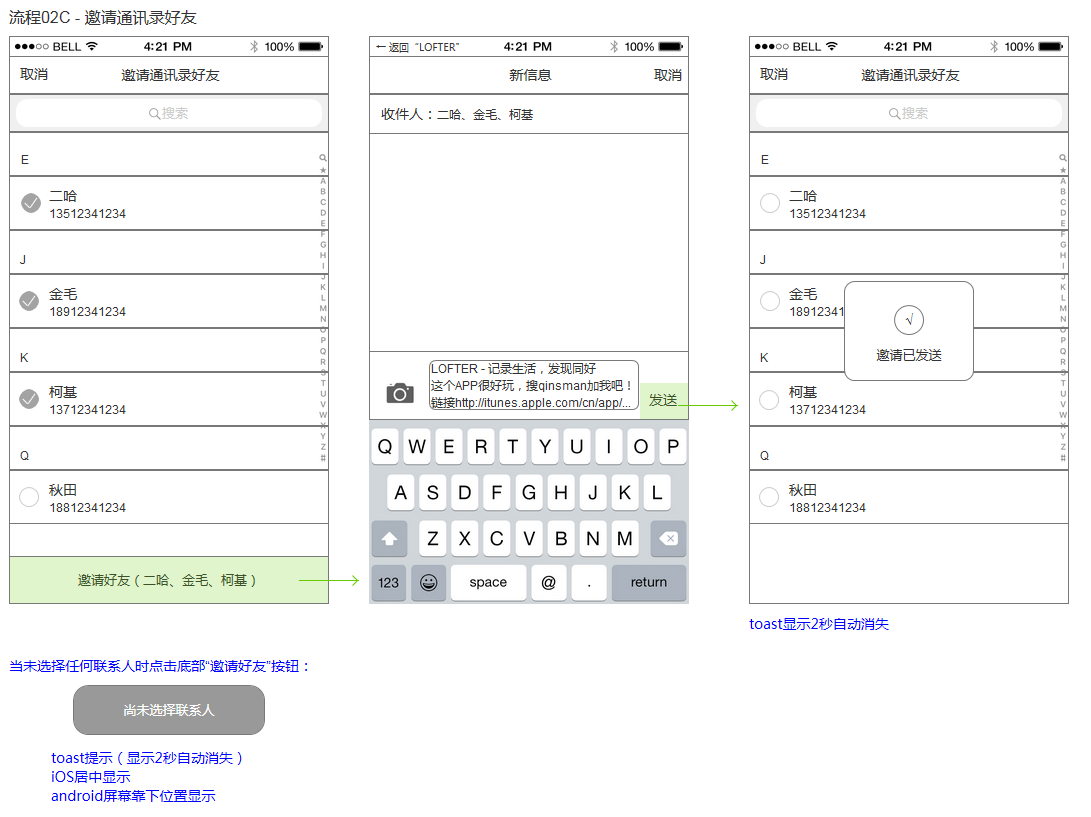
3.2.3 “邀请通讯录”出口
点击后进入“邀请通讯录好友”界面,通过该界面读取的系统通讯录选择目标用户(支持多选),确认选择后进入系统的群发短信界面,短信发送后返回“邀请通讯录好友“界面(便于并引导用户继续邀请遗漏的好友),并弹出toast提示邀请成功。

“邀请通讯录好友”出口流程
3.2.4 “生成邀请链接”出口
点击后进入“生成邀请链接”界面,在多行文本输入框中编辑邀请文案(或直接使用默认文案)后,点击页面底部的“复制邀请链接”即可将文本引入剪贴板,用于在其他应用中复制,同时弹出toast提示复制成功。复制成功后界面不跳转返回,满足用户在复制后一旦意识到有字眼要修改、希望继续编辑的需求。
作者:Qinsman,通信行业UE设计师,微信公众号:西市馒头铺子。博客:http://qinsman.com/,欢迎大家与我交流。
关键字:产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
