做好设计,什么能力最重要?
设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。
今天,我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。
一、什么是视觉层次

视觉层次你可以理解为,通过将界面元素进行设计上的区分,引导用户的注意力,并使用户的注意力始终集中在页面的关键地方。
但是今天没有一个方法可以一直控制用户注意力,就像我们今天做设计一样,不同的产品要用不同的设计手法去设计,才能达到帮助用户分清主次的作用。

视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。
所以当你设计一个网页时候,除了网站整体的颜色、排版、图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。
二、运用尺寸大小建立层次

大小是建立视觉层次非常重要的方式,这里的大小不仅仅是文字,还包括图形、插画、图片等等。作为设计师我们必须了解屏幕上每个元素的优先级,根据优先级来判断它的使用大小。

当我们谈到尺寸的时候,相信很多设计师有过被要求各种元素放大的经历,确实大的元素能更好的吸引用户。但是当元素越大,其实设计的复杂性也越高,所以在设计时候需要更注意整体节奏,把握好一个度。

如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。
一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。
三、运用色彩建立层次

颜色在视觉层次中扮演着非常重要的角色,设计师可以通过颜色来传递信息内容,同时也可以引导页面内容,色彩在心理学中有着很重要的作用,比如黑金给人尊贵感VIP感,糖果色给人小清新,甜蜜的感觉;红色能吸引人注意等等。
用户在视觉情感上和颜色很容易联系在一起,作为设计师我们需要对不同的色调,不同色彩进行细致的组合搭配,以掌握对色彩的了解。

Zenly:国外知名产品,在引导页面设计时候运用红色按钮吸引用户注意,在App主页面里面,通过深蓝色强调选中效果以及Tab。

Netfix:知名的电影软件Netfix在设计中,充分运用色彩去增强层次,无论是在引导页按钮设计,还是在页面核心行动点,以及Tab切换等地方,都通过显眼的主色来引导用户操作,让页面的行为路径更加顺畅。

Tiktok:抖音海外版本设计,整体UI部分非常简单,页面还是一如既往突出内容为主,所以在整个设计上就通过色彩来强调页面优先级,比如拍摄,分享,选择这些核心操作都通过色彩来引导完成任务。
四、运用文字大小字重建立层次

丝芙兰App的设计,在引导页采用一个衬线体非常有品位,通过字体大小,和字重对比,再配合美妆护肤的行业属性,页面非常的简洁大气,有对比有细节。

无论是产品介绍,还是详情页,丝芙兰设计都是采用字重和字体大小对比,来打造层次,字重和大小,也是设计师常用建立层级的方式。

除了字重以外,还可以字体透明度来增加层级,一般是黑色搭配灰色使用,再加上字体大小和字重整个页面层次会更加清晰。如上图韩国APP页面,标题是黑色,辅助说明文字字号小4号,同时颜色改为浅灰色,这样设计页面层次增强了很多。

很多设计师在做界面时候,喜欢字体就一个颜色用到底,这样会显得界面粗糙,也没有层次感。但是运用好我上面说的字体大小,颜色、字重等对比其实节奏很容易就能做出来。
五、运用视觉重量建立层次

比如aaptiv这个产品的功能页面设计,就是运用了视觉重量的对比,线框按钮最弱,其次是黑色选中效果,最重的功能引导按钮,视觉重量的对比能很好让用户关注到功能内容。

如上图,选中的黑色视觉重量最重,其次是蓝色选中效果,最后是未选中的黑色,视觉重量几乎我们每一个页面中都会使用到。


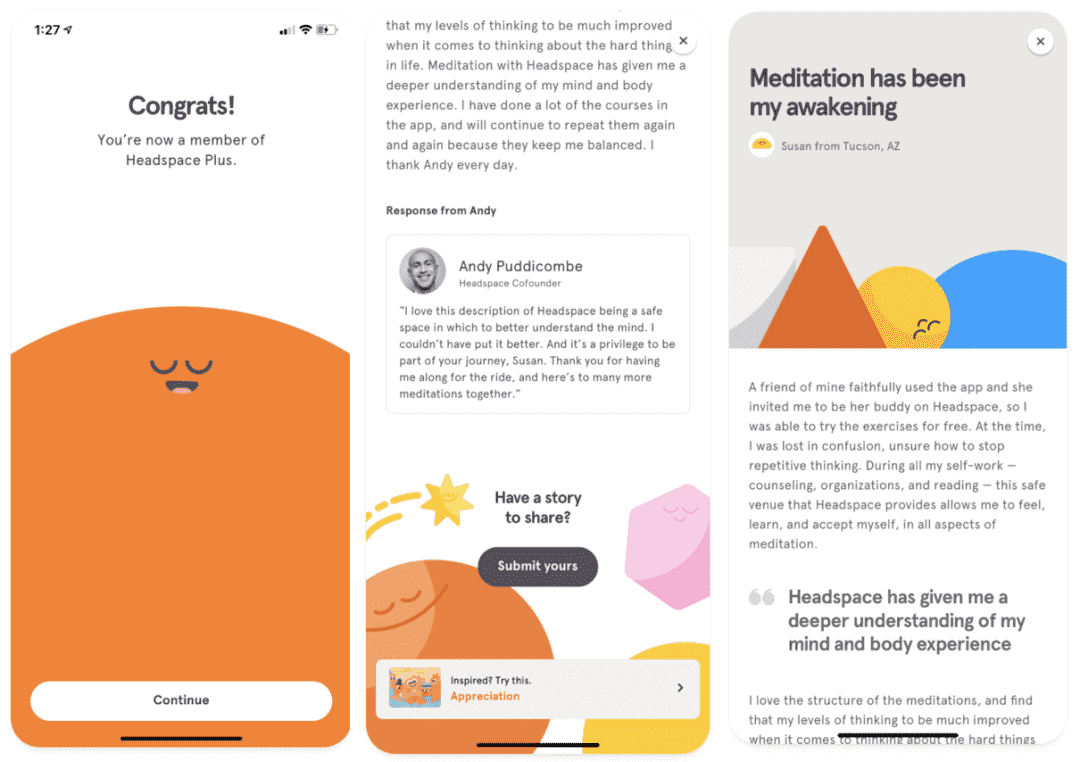
headspace这款产品我非常喜欢,将情感化用到了极致,在页面很多细节地方运用了不同的小橙人在背景上,视觉重量有轻有重,通过不同视觉重量来表达页面内容,非常巧妙。

在列表的表达上,不同视觉重量感受是不一样的,比如左边的视觉重量更轻一点,用户关注图形同时也去关注文字内容,右边这个视觉更重,更加引导用户去点击功能模块内容。

设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目,右侧通过浅绿色作为背景强调突出。

同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
六、最后
视觉层次还有很多表达方式,比如运用重复,负空间,肌理效果,间距,隐喻等等方式,在下一篇我将接着分享视觉层次的下半部分,希望大家每天都能有收获!
#作者#
Sky,微信公众号:我们的设计日记(ID:helloskys)。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
