文字信息在界面设计中的运用
最近笔者在整理文件夹的时候,翻到了两年前去UXPA大会学习时做的一份总结材料。那么今天笔者就和大家分享一下当时Workshop讲演的内容,主要关于文字在界面设计中的作用,以及什么是能让用户阅读体验舒适的界面文字设计。
笔者参加的那场workshop的主题是:眼“见”为“实”——探索与发现让眼睛舒服的界面文字设计。讲师来自于Tobiipro 拓比中国,是一家通过眼动追踪技术与服务,帮助商业与学术研究人员获得人类行为的深层次洞察结果的科技公司。
在Workshop的开头,讲师对现有眼动技术作了概述(有创:眼电图法;无创:基于视频的瞳孔/角膜反射法),并对其主要运用领域进行了介绍(VR/AR、人机交互、网页布局规划、个性化广告推荐、医疗、零售、信息安全、军事……)
讲师当时提到,眼动分析不判定美学价值,仅研究视觉信息的传达效果与效率。而信息有效传达的第一要务,则是——被看见。
我们来举个例子:大家在公交站台和地铁站通道的广告牌上时常能看到一些手机厂商的广告。
它们一般长这样?

这样?

还有这样?

这样的设计好看吗?
平心而论,它不一定是好看的,纯色背景配上几个规矩的大字,大头人像举着手机抠出来贴在大字旁边,就完成了;但另一方面,它被人们看见了吗?
脸盆大的字加上门板大的脸,那必然是吸引眼球的,多路过几块这样的牌子你就对这个品牌产生了深刻的印象。
在设计这类广告海报的时候,为了让用户在最短的时间內快速get到关键信息,设计师选择使用最少、最大的字展示关键词,同时利用大头人像抓眼,配合“拍人更美”的文案,体现“拍照功能优秀”的特性。
从美观性和设计难度来说,设计这样的海报技术要求并不高,但信息的高效传达才是这类广告的关键点。
在一张界面中,人们获取信息的途径有三种:
- 文字
- 图片
- 视频
最近两年,我们正慢慢从“读图时代”往“视频时代”过渡,但文字信息的力量依旧无可替代。在Workshop上讲师分享了一组数据,在App界面设计中,32%的文字信息比例带来了48%的关注度。
举个例子,淘宝的店铺宝贝页提供了两种视图:

可以明显地看到,用户通过左边的列表视图可以一次查看到4件商品的信息,且可以根据更完整的文字描述得到产品材质、设计风格、服装分类等信息。
通过较完整的文字描述,用户在了解了服饰的样式同时,还可以更精准地判断“这件衣服是不是我需要的“,以决定是否要点击查看商品详情。
而在右边的视图里,虽然更大的图片可以让人看得更清楚,但一页只能完整地查看两件商品的首图,文字信息还被截断了不少,且用户可能需要花点儿时间判断大图下方的小预览图到底表达的是什么信息。
我们不难发现,文字在视觉信息传达方面有着不可或缺的地位,阅读仍是用户获取有效信息的重要途径。
当时写的一张分享材料:

那么在App的界面设计中,该如何运用文字信息,使其与图片和视频更有效地结合使用呢?
我们在设计不同类型的App的时候有不同的运用规则,通常是由产品属性和用户使用意图决定的,接下来笔者以工具类和信息类两种App类型来说明一下。
一、工具类
工具类App突出实用性,除了工具属性以外很少给用户提供更多的内容。市面上比较常用的工具类App有:用于跟踪物流数据的(快递100);用于翻译资料、查询单词的(有道词典),用于查找目的地、导航路线的(高德地图)……
为了让用户方便快速地得到有效反馈,这类App的主要特点为:
- 文字简洁
- 交互高效
- 标识直观
举个例子:快递100作为一个老牌快递物流跟踪助手,就是典型的工具类App。每个Tab的职能分配都利落鲜明,没有过多的营销内容和引流入口。
快递100的三大主要功能为:物流跟踪、快递查询和下单寄件。我们可以发现,相关界面的主要信息均是由文字体现的,仅在一些功能入口使用icon使模块更生动。用户通过文字描述即可高效触达自己需要的信息,不用花时间辨认图形和icon的意思。

通过不同的字体大小和颜色文字信息,可以体现出内容的主次。比如在物流跟踪页,用户最关注的就是“我买的xx现在到了哪里“。用户第一眼就能读到最大号字的包裹内容和次一级的物流状态,而物流公司标识则打了一个小小的配合,提高品牌辨识度。

二、信息类
我们每天都在从互联网获取源源不断的信息,而手机中的App就是我们的信息源。
一个好的信息类App能帮助我们更好地搜索信息,获取资讯。信息类App也有各种不同的属性,比如阅读属性(微信读书),资讯属性(今日头条),社交属性(新浪微博)等,用户在使用信息类App时通常有两种意图:
- 明白自己要看什么,快速定位所需信息;
- 慢慢浏览收到的推送信息,随机发现兴趣点。
用户出于何种意图去选择一个产品是根据他们的根本需求决定的;而各类产品也会依据自己的产品属性,去精准地解决用户痛点,提供合适的用户体验。
那么怎样从界面呈现的角度来理解这两种不同的使用意图呢?
想必大家都已经对微信的订阅号功能十分熟悉了,订阅号消息首页与列表页就能很好地帮我们理解如何从界面设计来满足两种不同的用户意图:

1. 订阅号信息首页
当用户进入消息页的时候,通常是希望浏览一下发布了哪些新文章,发现感兴趣的就会点进去看。那么设计师要考虑的就是如何体现一张信息卡片的价值,使其能在短时间內抓住用户的眼球,提升点击率。
从左图可以发现,大卡片的设计放慢了用户的浏览速度,保证用户目光在单一订阅号卡片上停留的时间更长,同时利用大封面与大字号标题的结合引起用户的兴趣,引导用户阅读和点击。
2. 订阅号关注列表页
而用户从首页右上角点击进入关注列表页,主要是为了查看自己关注了多少个订阅号,或者是为了找某一个他需要的订阅号,而不是为了杀时间。
从右图可以发现,这时候使用List可以在一屏內显示更多的内容,方便用户快速定位,极大保障了用户的搜索效率;用户在此页获取的文字信息相对更多,方便用户二次确认“这确实是我要找的订阅号”。

Workshop的最后一个环节的主题为“文字信息三问”,进一步展示了文字信息在界面设计中的一些具体实施例:
1)文字信息是否可以作为一个交互入口?
我们看过了五花八门的icon设计,在Tab选择、目录分类和各种点击按钮上都有体现。然而文字按钮也是一个重要的控件,尽管朴素,但对用户来说在许多场景下它比图片更为重要。

如上图所示,这种开屏广告即使只有短短四五秒,但很多用户依旧是不愿意等的。此时用户的目光通常会在界面的右上角或右下角搜索【跳过】按钮,希望能快速进入App首页。
即使“跳过”两个字在整个广告页面只占了不到5%的面积,却能吸引用户90%以上的注意力。
2)没有点击数据的文字信息如何评价效率?
最直接的评判标准,就是这段文字是否易读,我们可以比较一下不同的字体对阅读的影响:

另外,从眼动追踪的数据中可以发现,用户在界面中停留的时间长短,以及此界面中的信息是否需要用户重复阅读,用户在单点信息上停留是否较久,都可以作为信息传达有效性的判断标准。
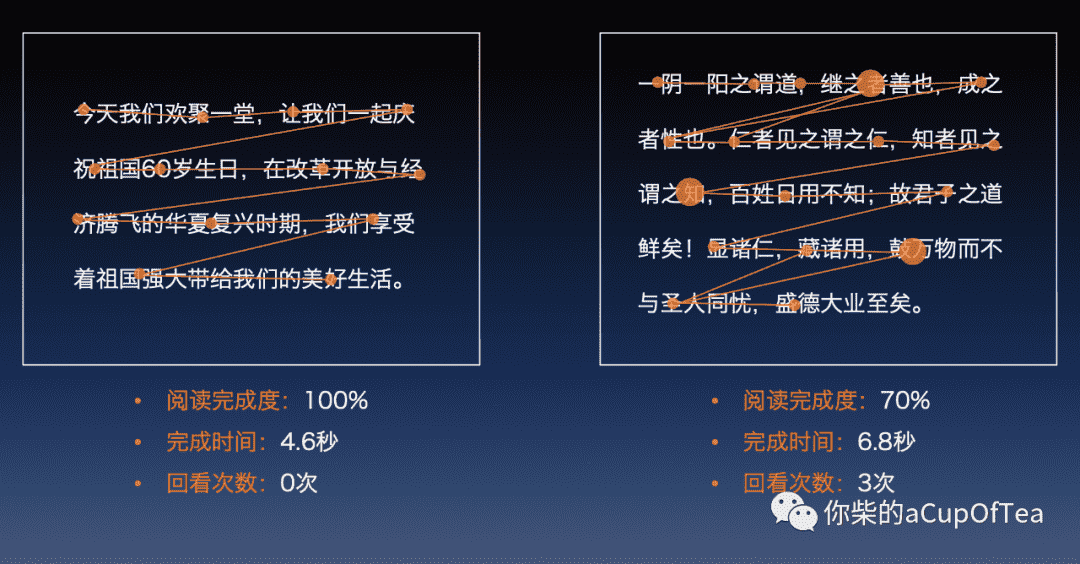
我们再来看一下在读大白话与文言文时,对阅读体验的差别:

大家从这两张图中感受到了哪种表达方式的易读性更高了吗?
3)如何合理评估文字信息的传达价值?
- 准确性:一些重要的功能说明、需要用户仔细阅读的条例等,对文字表达的准确性有极高的要求,比如下图的功能介绍和协议草案。

- 效率性:一些需要用户决策的信息、服务开启的提示内容,都对文字描述的长度和易读性、易理解性都有高要求,比如下方的通讯录关联提示和服务条款提示。

- 生动性:在一些场景的设计中,更生动的文字描述可以帮助用户更好地理解信息内容,快速做出决策,比如下方VSCO和华为图库的滤镜命名对比。

最后,我们来总结一下这场Workshop要表达的核心内容:
- 信息有效传达的第一要务是被看见,需要注意明确信息层级的划分;
- 轻量化的、易读的文字使用户更容易理解任务,缩短反馈时间;
- 文字在场景中的运用与用户当下的意图有关,具体情况需要具体分析。
以上就是笔者今天关于文字设计的分享,欢迎大家一起交流讨论~
作者:你柴;公众号:你柴的aCupOfTea
本文作者 @你柴 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
