ToB产品设计:关于产品重构任务的思考重构
最近接到一个任务,需要重构后台某管理模块。重构,开发听了头痛,测试听了难过,产品听了流泪。但先不要难过,先刨析需求。
一、重构是对旧产物的一次重要改革升级
(1)不是随便一个任务,都能叫重构
之所以要重构,必然是落后的产品设计已经不满足当前日益增长的产品需求,同时可能影响到当前的使用稳定。重构也是对败絮其中的一次反思,在不影响当前产品能力的情况下,对产品进行重新思考并优化设计。重构同样也可对原先设计缺陷进行完善补充,让功能体验更加完整。
(2)重构需要根据实际情况决定其程度
开发常见的重构基本是代码重构,比如优化代码性能,提高代码健壮性等,而产品的重构则等同于重做。最惨烈的无非是从产品底层由下至上开始重构,不过这种尤为罕见。一般情况下主要针对产品的信息结构层和功能模块层进行重构,可能是由于产品早期规划不够长远,随着产品不断迭代升级,导致产品使用起来信息过载或者功能混乱。
(3)重构的时机同样需要天时地利人和
对曾经走过的路再走一遍,现实中叫浪漫,研发中叫成本。很多时候需要先解决从0到1的问题,再考虑其他天长地久日久生情,用最小成本尝试,然后再根据业务发展情况进行产品周期迭代,敏捷开发精义首先就是要快。用唯快不破的速度争取机会,用日益增长的趋势换取信任,才能赢得一点点重构的时间。
二、针对产品重构任务的准备工作
所以判断任务目的,分析利害程度,评估可用时间,是拆解重构需求的基本反应。
果不其然,打开产品管理模块的信息详情页,各种信息五花八门,一头雾水。此次重构应该是因为页面的信息组织和展示出了问题,即针对产品信息结构层的优化。

页面是信息的载体,目前我面临的问题如下:
- 信息较为繁杂,不利于获取目标信息
- 存在部分高风险配置,会直接影响线上用户
- 存在多个易混淆的权限开关
- 各种不明所以的参数
这可能就是古老传说的一种产品设计,叫做专为功能服务的设计。目的就是只满足功能和当事者的需求,不考虑其他使用者的感受。
追溯其历史原因,可以总结如下:
- 汇集多个产品模块信息,当初没有做好模块划分
- 因部分需求需要新增参数信息,直接随意插入,且没有任何提示说明
- 敏捷开发太敏捷,没有留下产品文档
遇事不乱,先谈几段,无非破案。重构的需求不可能平白无故产生,本次案件不抓嫌疑人,不追究罪证,只找核心受害者和关键证人,细探解决案件的蛛丝马迹。
通过紧密的取证,该任务需要解决的难点如下:
- 涉及到后端接口特别多且复杂,需要安全平移迭代。
- 部分业务权限管理没有形成闭环,需要收集整理并且补充前端设计。
- 高风险操作易如反掌,需要针对信息权限以及操作进行规范
- 部分知情人士已不在,需要协调各方查验
水之呼吸,在问题与原因的空隙间,找到致胜的那条紧绷的关键线:信息所属模块?信息作用?信息展示?
逐一击破即可。
三、信息重构的解析刀法
壹之型 · 信息整理:制作远航的蓝图
先整理出来当前版本的信息清单,每个信息对应着参数的设置或展示,但一开始先不用太注重表现层的展示(因为有可能之前设计的展示是错误的),把每个信息记录下来,为接下来的信息处理做好准备。
在这里主要使用表格或者思维导图,前者方便文档存档,后者方便归类分支,可根据实际情况选择,本次我选择后者,因为思维导图更满足本次信息整理的需求,无论是加注释、改分类还是添关联,都可以一目了然:

这时候,一份基础的信息结构图就完成了,作为最初底版,哪怕后续改动频繁,也可以快速回顾原始版本。
贰之型 · 信息初步分类:调整方向的罗盘
有了基本的信息清单,根据个人对平台产品的理解以及负责的相关业务,其实可以对当前信息进行初轮分类。
此步骤可以避免信息从头开始遍历梳理的成本,每个人对信息的掌控程度不同,所以需要产品本身输出一份标准定义的文档,以便统一用户对产品的信息认知。

通过该轮也是帮助自己回顾产品细节,带着问题再去询问别人,可以高效率解决问题,同时降低沟通成本,而非直接把信息清单甩给别人补充完善。
叁之型 · 信息明确:清楚每一步的去处
这一步就需要费些功夫,因需求和业务负责人不同,需要找到蛛丝马迹顺藤摸瓜,追溯信息根源。在这里主要就是与相关知情者沟通交流,不断完善信息。
信息明确在于要清楚该信息或参数的作用,比如某某调用次数是怎么回事,高风险操作为什么会有风险,配置信息配置后会有什么效果,开关打开或关闭会产生哪些影响。清楚了作用,才能根据不同的信息类型设计不同的样式展示,符合直观使用感受。

这步骤需要费些精力和时间,检验标准我觉得一句话就可以概括:如果连自己都无法表述清楚,说明自己并没有完全理解。信息的加工整理本身就属于独立思考的一部分。
肆之型 · 模块归类:整理成果的分箱
信息意义作用清楚,会发现需要增删信息模块,同时也要优化原来不合理的信息分类。在这里作为一个总指挥,根据手中信息重新排兵布阵。
模块信息的划分带有其鲜明性。一个是数据规范,有些是跟开发数据库表结构直接对应得上的,比如订单里就一定会有商品名称、价格、交易时间等。一个是业务规范,比如鉴权业务涉及到的鉴权开关,调用次数设置等。
模块信息的作用类似用途分明的场所。进到不同的模块,接收并处理对应业务的信息。比如进到数据统计模块,看到的就是清晰明了的图像报表等,进到某某设置模块,就是整齐排列的开关等。

这时候一份全新的信息结构图就做成了,产品的信息框架可以使自己更好的理解产品全貌,尤其是后台产品,最关心的是数据流、数据处理、数据交互。
伍之型 · 原型设计:简释用途的装饰
7分想,3分做。有了信息结构图,也就意味着产品的结构已经初步成型。需要根据信息的重要性选择对应的设计方式:
(1)信息展示形态
信息的类型有很多,而信息的编辑主要有以下几种形态:
- 开关控制:基础
- 参数输入:基础
- 联动展示:打开某开关,才会出现。(界面简洁)
- 全局展示:展示全部细节,与联动展示相反,对所有信息一目了然。
(2)信息展示权限
对于不同用户,信息的可用性不同,为了避免造成信息干扰,需要根据用户权限合理化展示信息。
即使是内部工作人员,也需要进行权限分类。信息敏感程度由低到高如下:
- 基础信息:所有人都可以查看。
- 信息设置:简单的参数设置,可由商务、市场和运营直接使用;复杂的参数设置,需要经过产品、测试和研发确认修改。
- 高风险操作:部分操作会直接导致线上产品直接出现问题,需要更高权限的账户才可以查看和设置,且有明确的强警告提示和使用记录。
- 高机密信息:一般不会直接对外暴露,且底层加密保护。
(3)信息操作提示
信息对应到数据,数据的操作基本为增删查改,增要直接明了,删要提示警告,查要权限控制,改要延迟生效。在这里主要讲一下改。
后台改动参数,可能会导致非常严重的后果,所以大部分情况下,最好不要立即生效!对数据的处理主要会思考以下几个环节:
- 数据校验:比如针对表单提交的数据进行正确性校验,比如非法输入等。
- 数据风险:修改后是否会对线上产品造成影响,如果会,目前有两种做法,一种是强制要求必须达到前置条件才可以修改,一种是强警告提示后果自负。明确告知风险是每一个沉熟稳重的产品人必须尽到的责任,产品是给人用的,但总有人想负罪前行,如果背锅太多只会影响设计的手速。
- 数据测试:某些参数设置后确实会对线上产品造成影响,不过影响也不一定都是坏的,因线上产品本身权限判断过于复杂,所以还需要进行数据测试,确保操作生效,符合用户目的。比如某小白组合配置了某选项,这时候跑通测试用例输出测试报告,明确告知哪些配置线上已经生效,避免出问题再反馈再验证再测试等一连串现象。
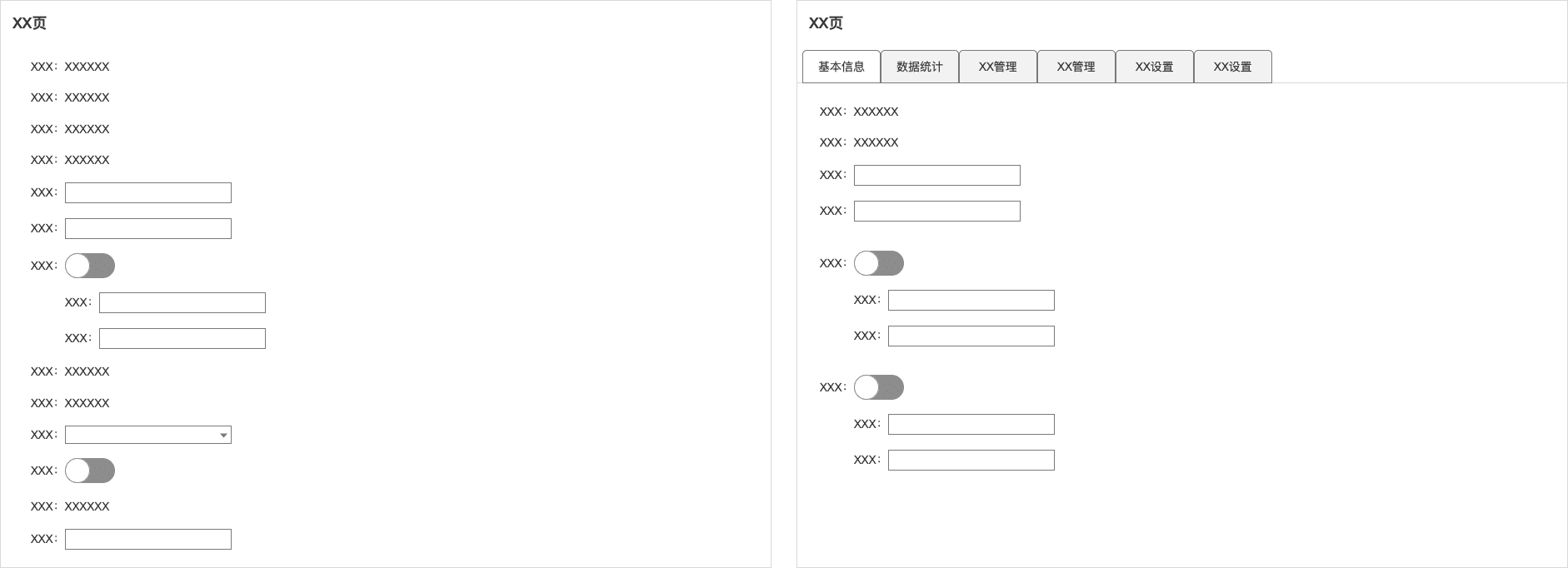
最后的效果图如下(非真实原图,意会即可):

- 旧:一目十行,行行迷茫
- 新:模块清晰,层次分明,业务入口直观,操作理解一致
四、重构经历的思考提炼
重构并非荣耀,也非形式大于内容。重构是一个无可奈何的选择,意味着要排雷填坑,一不小心就成“烈士”。我会很疑惑为什么产品早期就不能规划好,但我现在也理解,毕竟某些决策也只是试探性实验,只有业务起来了才有产品发挥的空间,成本和收益永远是在博弈状态。
重构道路崎岖坎坷,是弥补过错的救赎之路。不比版本升级的添砖加瓦,重构意味着拆解过去的稚嫩,拼凑起当前的成熟。在如今追求边际效益的匆匆旅途,又怎会有施舍宝贵时间,让彼此激流缓退。
只有发生了才会怀念或后悔,人生的重构也只能在总结过往的同时再寻求新的发现。
新的发现也会变成怀念或后悔,我们究竟是在重构人生,还是在被人生重构。
作者:涛痕,公众号:一两语
本文作者 @涛痕 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
