10个缩短流程的“经典”案例
一、一键操作(一步完成多个操作)
先看一个案例:通过名称搜索关注公众号,并回复“关键词”领取奖励;或者使用微信扫带参数的二维码并关注公众号,自动发放并领取奖励。

如果你想用微信扫码关注公众号,需要怎么做?长按保存二维码 > 打开微信 > 扫码关注,对吧。但是如果把保存二维码和打开微信结合在一起呢?如下图(忘记在哪看过这个例子了,只能凭印象自己做个):

将保持二维码和打开微信合二为一,是不是简单许多?同理,如果你想通过搜索公众号的名称来关注呢?是不是下面这样:

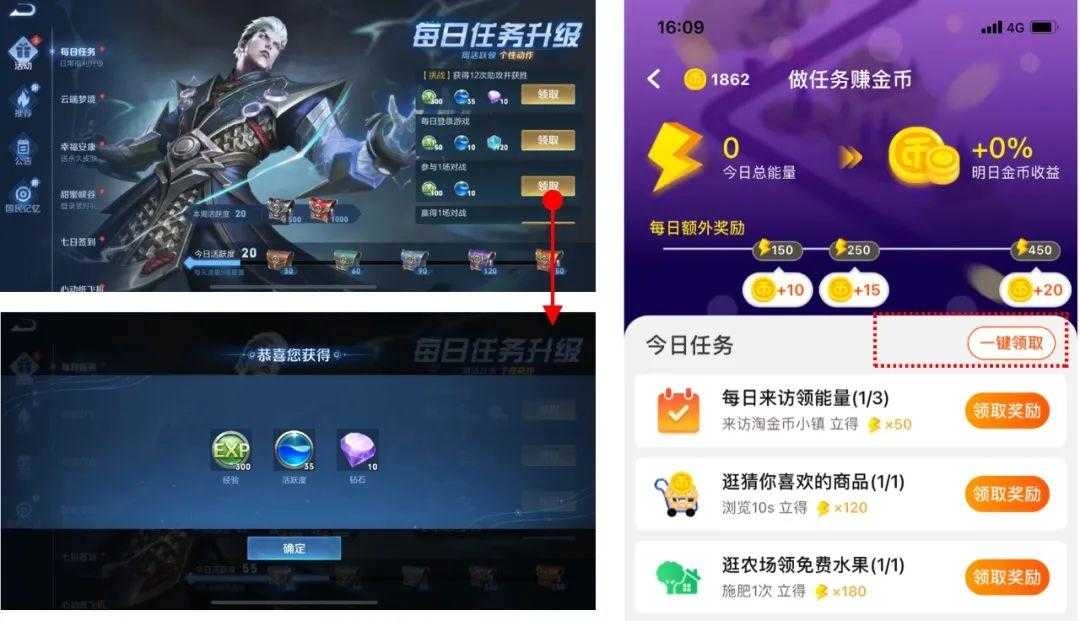
再举个更形象的例子,不知道各位在打农药的时候,一个个点击领取每日任务奖励会不会很烦(左图)?尤其是点击领取后还得关闭一个弹窗。
如果像这样加个“一键领取”那该多简单,见右图:

此外还有一键登录、一键分享等等,都是为了缩短流程、方便用户使用。
小结:能一箭三雕何必单恋一枝,赔本的买卖咱可不干?,因此需根据实际情况,操作成本能降低则降低。
二、智能填写
智能填写是根据已经确定的信息帮用户自动操作,如自动识别、历史信息自动录入等等。
下面这个案例是邮寄自动识别填写:当收件人给你发了他的姓名、电话和地址,如果你一个个输入是不是很麻烦?没关系,现在你只需复制他发给你的信息,系统就自动帮你识别并填写了。

还有拍照识别并录入信息、历史信息自动录入等案例就不一一列出了。
小结:对于实用功能型产品,能帮用户做的绝不让用户自己做。
三、推荐
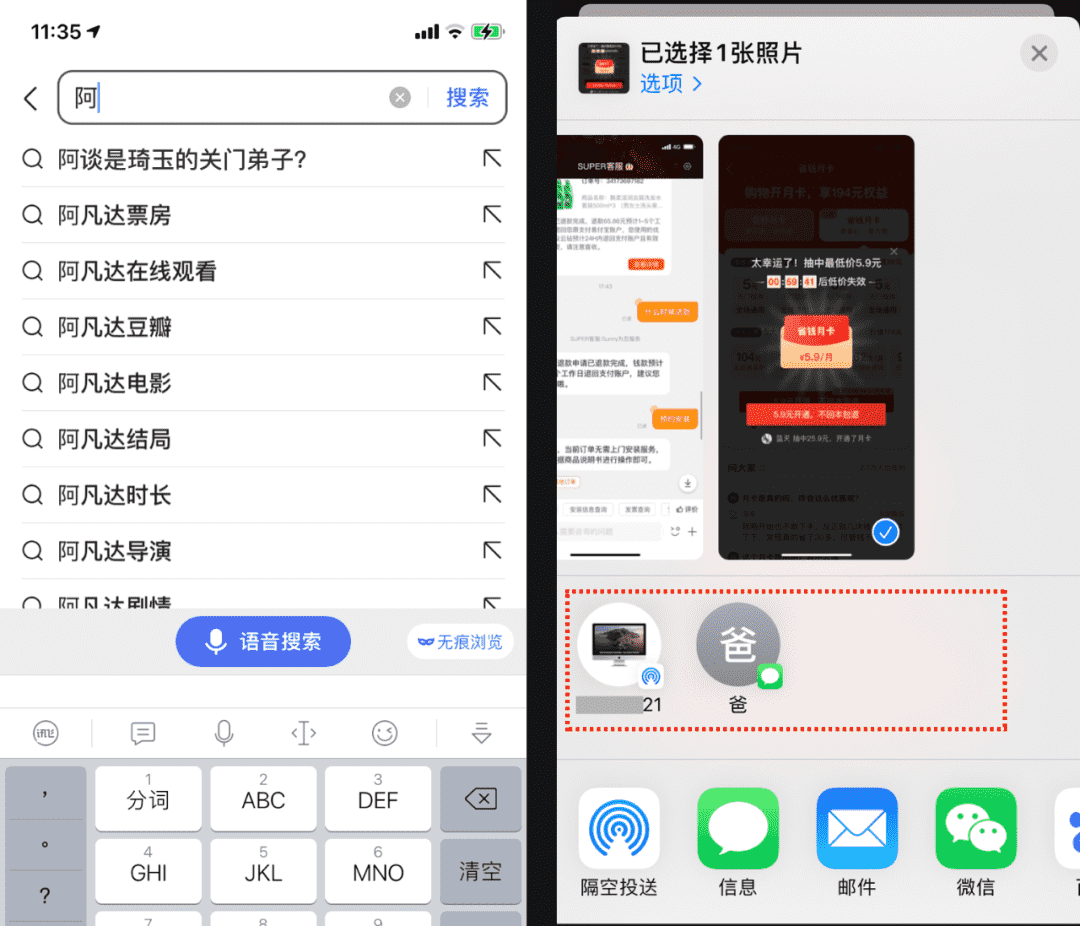
已经确定的信息可以自动帮用户填写,那么没确定的呢?常见的就是推荐了,如模糊搜索/联想词(如左图),推测你可能需要搜索的内容;还有根据习惯推荐,比如我上次(或者经常)分享图片给这两个ID,这次分享时优先给你推荐(如右图)。

小结:核心思想是预测用户的最终目的并给出合理推荐。
四、弹窗引导用户勾选协议
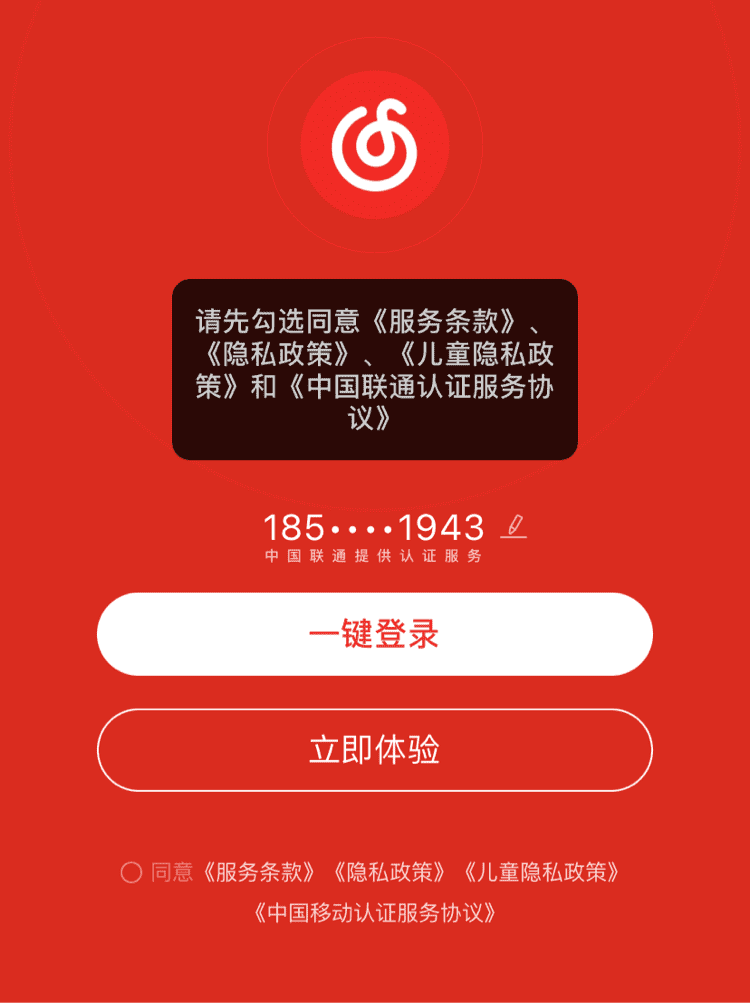
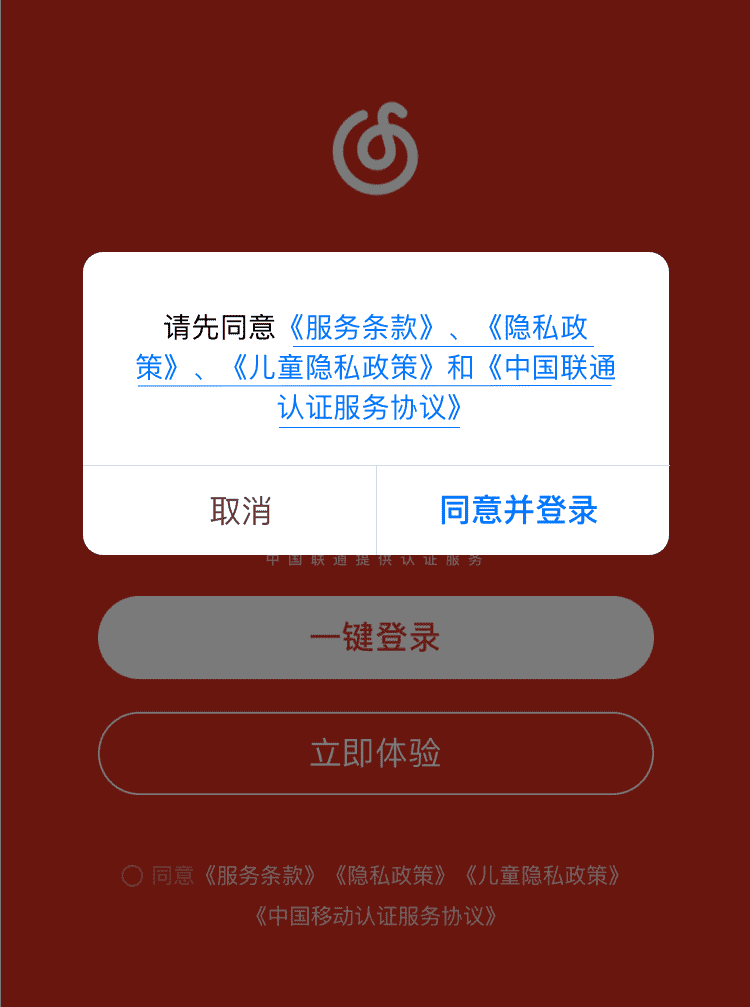
使用某个产品或进行某项可能发生纠纷的操作,一般需要用户同意相关协议。以登录为例,常见的做法有登录即同意,如图:

这种做法被多数应用使用,一般情况是没有什么问题的。但如果被抽检到,法务要求必须让用户手动确认的话就得使用降级方案了,例如默认不勾选,如果用户没有勾选协议而直接点登录,toast提示用户:

使用toast提示实现简单,但操作是(以云音乐的一键登录为例):阅读toast > 找到协议并勾选 > 再次点击“一键登录” > 登录成功,一共4步。
如果我们换一种方式,直接用模态弹窗会怎样(如下图)?操作流程就变成:阅读并点击同意登录 > 登录成功,一共2步,是不是流程上就缩短了2步:

给云音乐设计了这个流程也不知道会不会被采用。
小结:这种方式适用于非核心操作、但在用户忽略时必须提示完成的场景。
五、支付宝上传身份证
进行实名认证的时候一般需要上传身份证正反面,常见的交互形式是先点击上传正面、上传成功返回、再点击上传反面。
而支付宝上传身份证,调用相机后先拍正面,然后直接就拍反面,在当前页面就把这两个操作完成,流程较短。
但是为什么我们常见的还是正反面分开传,而不是在相机页面直接完成呢?个人猜测是节省成本,分开传直接调用通用组件,不愿重新开发,而像支付宝那种需要单独开发相拍摄页面(相机组件)。
小结:能在当前页面做的就顺便做了,不要让用户在东市买了骏马,还得跑到西市买鞍鞯,直接在东市都买了就行,即一站式服务。
六、需要输入时自动带出键盘
下面这个案例,点击“简介”后你觉得进入页面1还是2?

简介,在入口就能完全看到,那么用户点进去大概率是想修改,因此直接拉起键盘更为合理。
七、为减少页面跳转而使用弹窗,或者合并页面
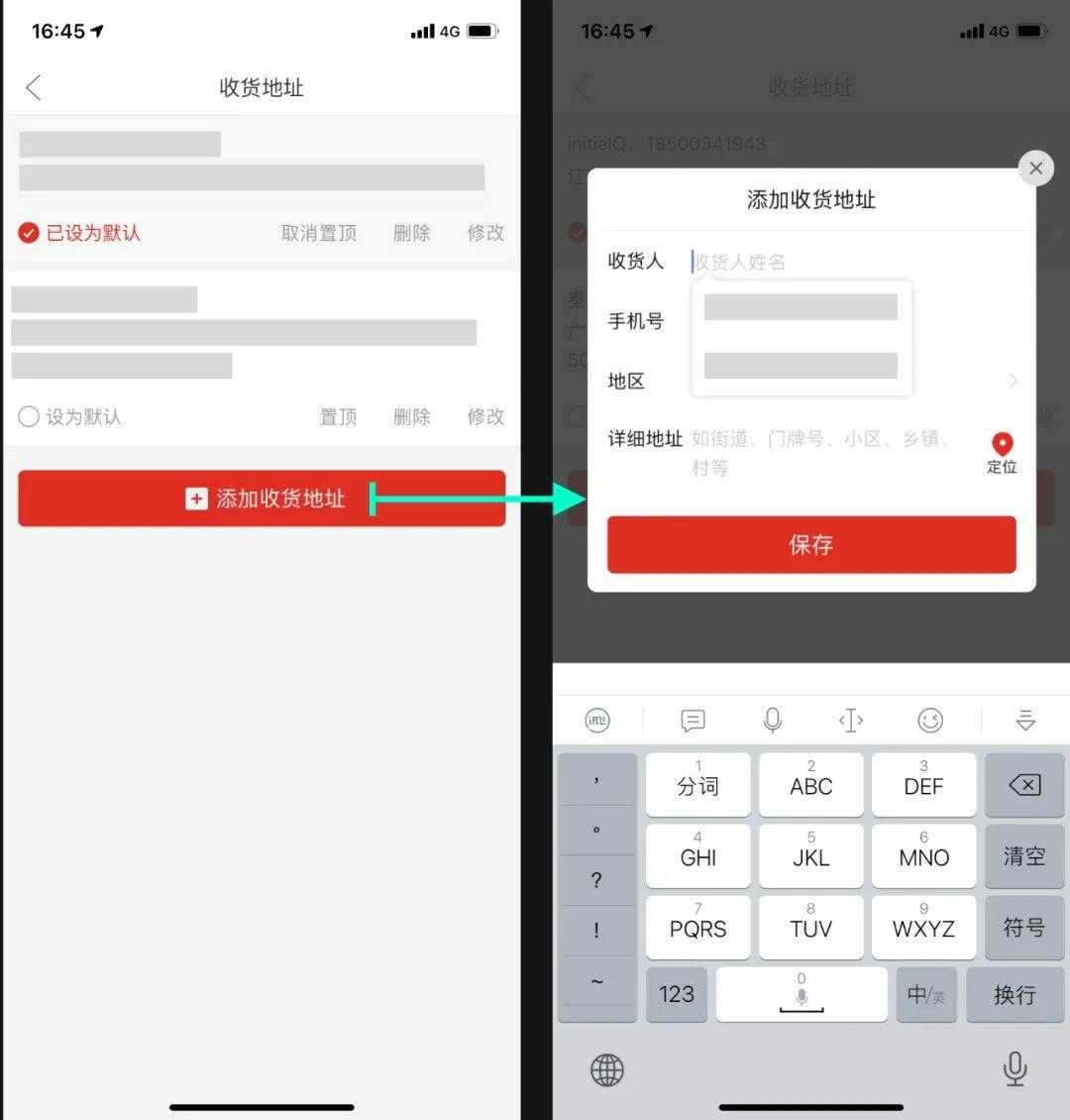
常见的弹窗都是一些提示、简单的选择,但是也有一些“不安分”的家伙把需要大量录入信息的功能也做成弹窗的形式,比如这个新增收货地址的交互:

这样做有什么好处呢?我猜测主要是减少页面跳转,让用户从心理上感觉流程更可控制。因为操作前后的状态在当前页面是能够识别的,如果频繁地切换页面,用户不容易定位自己当前在哪里。
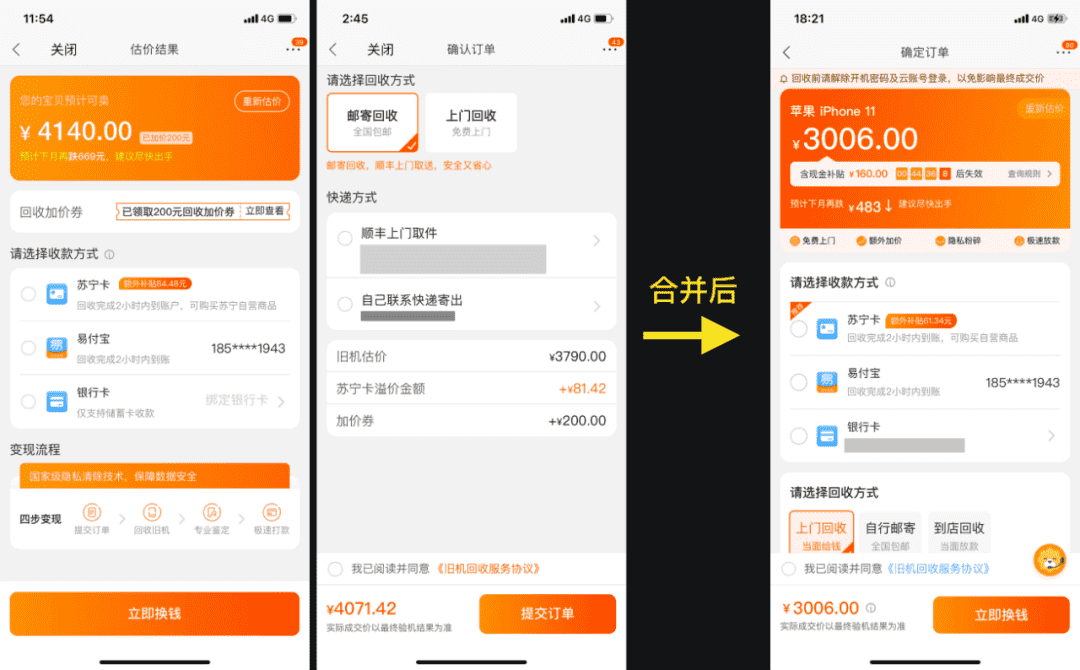
为减少页面切换、提升页面的到达率(也是经常考核的一个指标),还有一种方式就是合并页面。比如这个回收流程(下图),之前的估价结果和确认订单页是分开的。
合并后缩短了流程,确认订单的到达率提升了1w%(这不废话吗,合并相当于把下一个页面提前展示,肯定提高啊),订单提交成功率也同时提升1K%(数据已脱敏)。

八、自动充值
自动充值,这个功能真的很方便。就拿我自己来说,父母住在省会的第199环外,每次都是赶集的时候去镇上顺便交电费,很麻烦。于是我开通自动缴费,每次电费低于50就自动充,从此我都忘了还有交电费这个说法。

九、后续操作前置
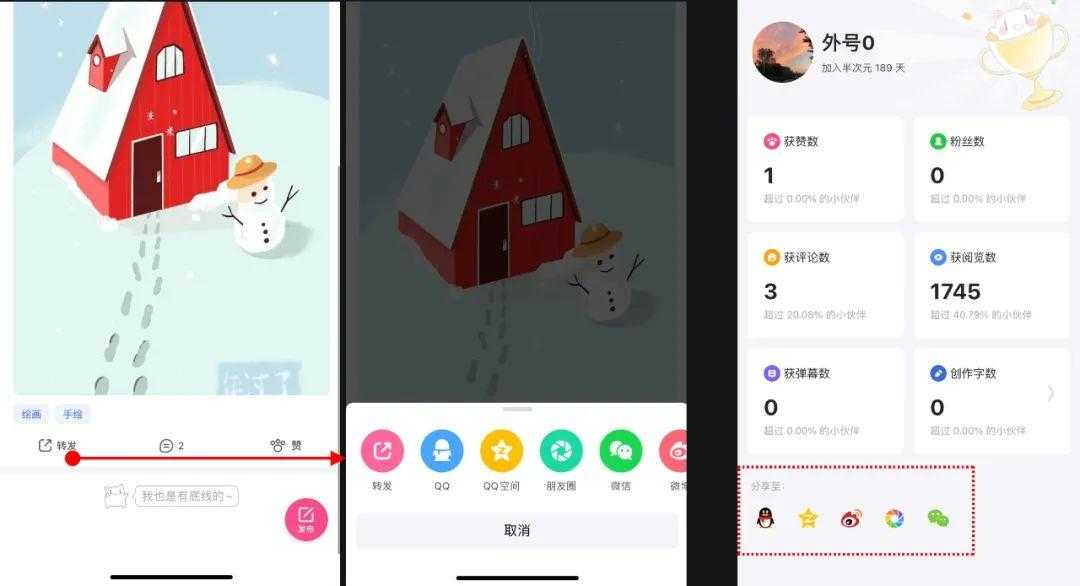
如果我们想把内容分享出去,常见的是不是先点击分享,然后选择分享方式(下图1、2)?再看第3张图,直接把分享方式露出(前置)是不是减少了一步操作?

我用这两个例子对比其实是不太合适的,前面那个在页面中没有太多空间放置分享方式,所以调用分享组件是比较合适的;而后面那个全部露出也是完全合理的。
我只是想通过后面的案例来说明:如果把后续操作前置能简化流程,何乐而不为呢?
十、语音交互
想象一下你早上起床即将上班:
- 场景1:你穿好了衣服,然后解锁手机,打开天气应用,一看今天雨夹冰雹,于是你决定带个坚固点的雨伞;
- 场景2:你一边穿衣服一边询问语音助手:“Hi,老王,今天天气怎样?”,老王恭敬地回答:“北京市今天雨夹冰雹,出行记得带把坚固的雨伞哦”。
你是选择场景1呢,还是老王?当然是老王对吧,穿衣服的同时就知道了天气,很省时间,而我经常就是这么干的。
同理还有人脸识别、指纹识别等等。从数字到图形界面、从机械按键到触屏,交互方式的变革,其核心驱动力还是技术,我把语音交互也提出来就是想说明技术带来的便捷性。
最后,如果你留意到了其他简化流程的方式,欢迎留言讨论~
本文作者 @阿谈谈设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
