页面设计中的信息组织策略探索——言之有序
一、人们是如何组织信息的?
在 Ant Design 的界面设计中,会包含大量的信息组织和编排工作,我们常常会遇到这样的问题:
- 一个详情页面里应该包含哪些信息?
- 什么样的信息应该放在卡片里,什么样的信息应该平铺显示?
- 一个页面内的信息该怎么让用户快速找到重点?
信息组织是我们在日常生活中经常会遇到的问题,商场里的楼层导航、机场车站的标志指引、餐桌上的菜单、手机里的通讯录等等,各式各样的信息是如何被组织编排到一起,又是以何种方式把信息呈现给用户呢?
在解答这些关于页面设计的问题之前,我想先给大家讲一个生活中的小案例:
二、动线设计
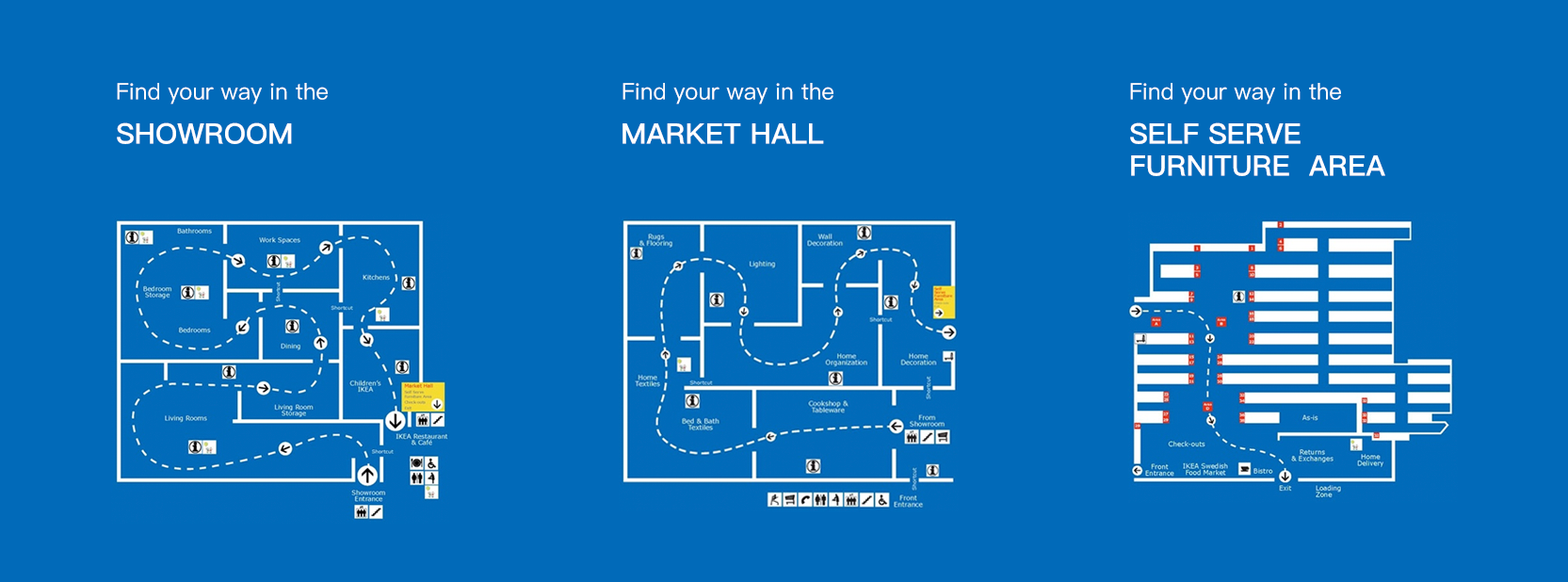
逛过宜家的人,应该会注意到宜家类似迷宫的动线设计,这种动线设计能够让消费者不知不觉逛完商场的各个角落。踏入宜家门口时,就会被一条隐形“向导”默默地引导着向前走:一条曲折宛转的主线依次引导至客厅家具、客厅储物室、卧室、书房等各个主区域,直到一个不落地走完才抵达出口。
但在这个主线之外,为了确保一些消费者在购物中,能够快速离开或快速去往感兴趣的区域,每个主区域间都有一些较隐蔽的捷径作为辅动线。

(宜家商场动线设计)
这种动线设计一方面能够把所有商品按照路径有效的串联起来,另一方面又能让消费者不知不觉的沿着这个路径去了解商品。
三、商品布局
动线布局是宜家的隐形骨架,而真正让宜家卖场丰富起来的,还是琳琅满目的商品。
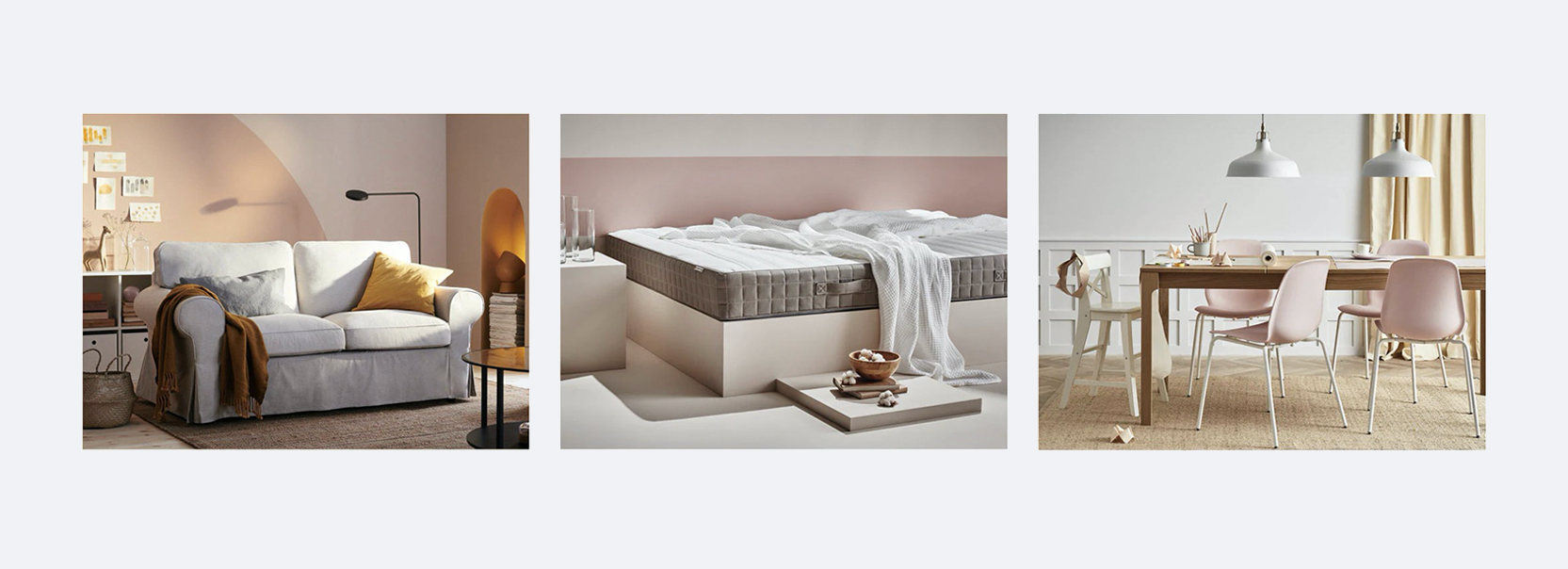
宜家的卖场和大部分零售卖场不一样,它不会把同类型产品进行大集合,而是根据人们的正常生活场景来分类,不同类型的产品在同一区域组合陈设,构成生活中的一个小场景;一方面能达到对各个商品功能的完美诠释,另一方面,一个产品尽量不会重复出现,尽可能减少商品展示的复杂性。

(宜家样板间布局)
在整体商品布局上,有两个很有意思的地方:
- 在居家体验中心,样板间的陈列顺序完全是按照消费者回家后的场景而布置:客厅、餐厅、厨房、书房、卧室、卫生间……;
- 在家居用品中心,则会根据消费者在家的日常起居行为进行摆放:做饭、休息、读书、收纳……
现实生活中的这些例子,对我们的界面信息组织有什么启发呢?
四、关于动线和布局的思考
在宜家的案例中,关于动线,映射到人的行为上,有一个比较专业的概念叫做“流”(flow)。
Mihaly Csikszentmihalyi 的著作《心流:最优体验心理学》中对“流”的定义:当人们全身心投入到某个活动中时,会对周边干扰视而不见,这种状态被称为“流”。宜家的动线设计很好的营造了这种状态,让消费者完全沉浸于商品浏览,并且尽量不去打断这种行为流。
经过研究发现,构成“流”的行为动作,其前后必然存在某种连续性或者关联性,例如回家的行为动线,日常起居的行为关联等。这个概念在界面设计中依然适用,很多界面设计都在有意无意的去创造“流”的状态,带给你用户沉浸式体验,例如各类短视频应用会根据用户浏览习惯推荐相关联的视频内容,让用户沉浸其中无法自拔。
关于商品布局,映射到信息组织上,《韦氏大词典》 中提到一个词“编配”(orchestration),对应的解释为“和谐的组织”。这个词能比较好的表达信息组织的含义,宜家的商品和谐的组织构成一个场景,它向消费者传递的不仅仅是商品本身的功用性,更是在传递一种搭配建议或者一种生活方式。这种商品组织方式能非常有效的降低消费者对信息筛选的复杂程度。而在界面设计上,表单页的和谐组织能够帮助用户快速完成信息录入,详情页的和谐组织能够帮助用户快速理解一个描述对象……
各种各样的信息总能以某种关系组织到一起,而如何根据这种流为用户去组织和呈现信息呢?
“流”的本质其实是一系列具有关联性的行为动作串联,而“编配”的目的则是为了降低串联信息呈现的复杂程度。
有了这两个基础的概念之后,我们可以做一个初步假定:所有的信息是否都可以通过关联性和复杂度来进行组织编排?
针对着这两个维度,我们又进行了更深层次的研究和验证,并得到基本定义:
- 信息复杂度:信息量的大小,包括种类、数量等。
- 信息关联性:信息之间的潜在关联或者相互影响。
我们设想,这两个维度能否运用到界面设计上的信息组织呢?
五、页面信息的组织方式
1. 信息关联性
界面信息之间的潜在关联或者相互影响,通常体现在「逻辑关联」和「视觉关联」两个层面。
逻辑关联:
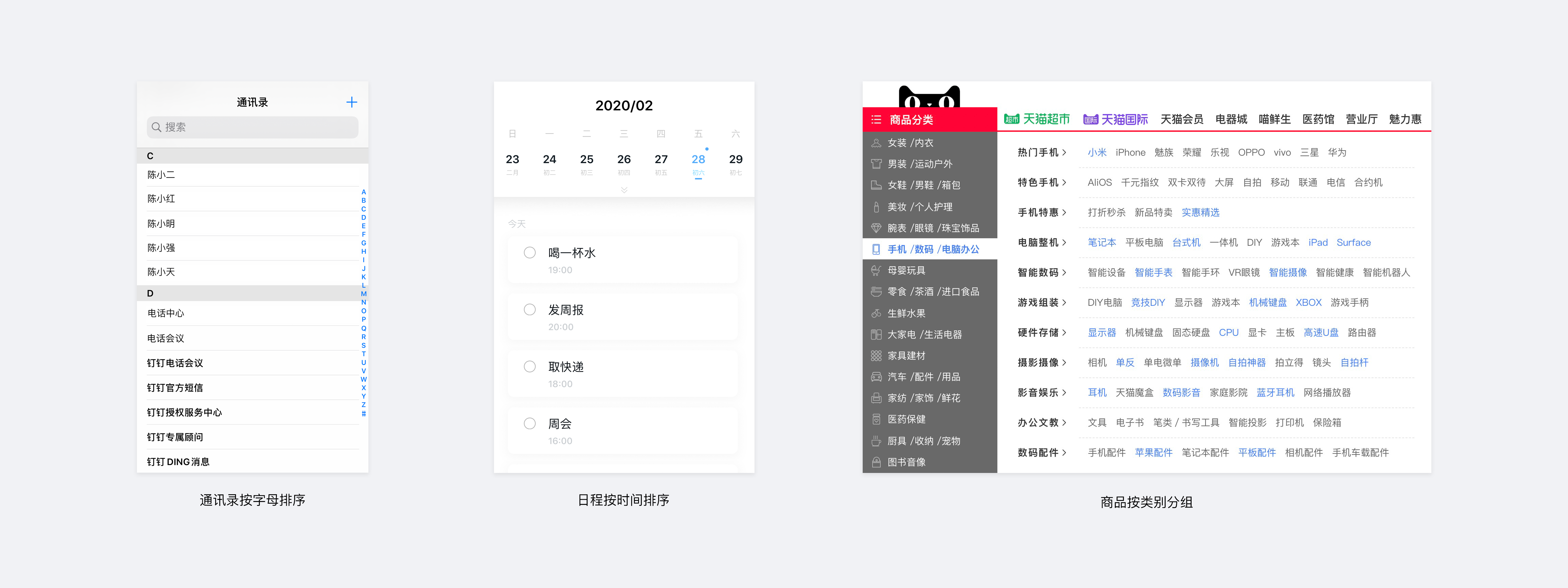
顾名思义是指一个事件中的所有信息之间的关系,在界面设计中,无论什么样的信息,总能以某种方式进行分类和编排在一起;例如手机通讯录中的人名,可以按照字母顺序从 a 到 z 进行排列,电商网站的商品导航会根据类别进行分组,待办事项可以根据时间进行排序等。

页面信息的逻辑关联性
如何找出信息之间的逻辑关联性呢?
被称之为信息架构之父的 Richard saul wurman 在《信息焦虑》一书中将信息组织方式用“五顶帽架”来概括:
- 地点(Location)
- 字母(Alphabet)
- 时间(Time)
- 类别(Category)
- 层级(Hierarchy)
简称LATCH。这五种方式基本可以涵盖所有的信息组织策略,信息是无限的,但是信息组织方式却是有限的。
视觉关联:
任何一个界面呈现给用户的时候,用户都会下意识的去判断界面上什么信息是最重要的,接着会去关注这些信息都有什么关联;因此,除了按照逻辑去组织信息之外,还应该合理的去呈现信息的视觉层级关系。
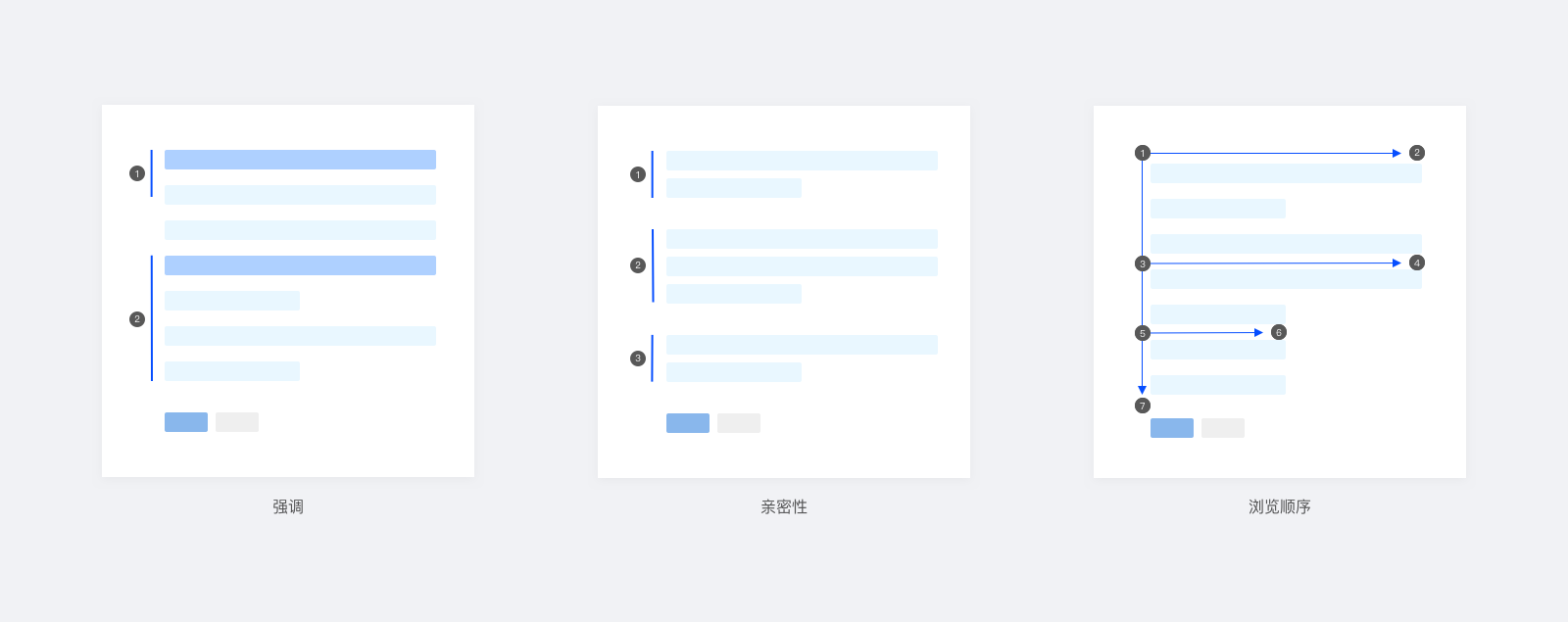
视觉层级关系有几种常见的区分方式:
- 强调:使用基本视觉元素(颜色、形状、大小等)区分层级。
- 亲密性:位置接近的元素通常是有关系的,而且位置越近,关系越强。
- 图胜于言:视觉符号和对象关联,例如:齿轮或扳手=设置,垃圾桶=删除。
- 浏览顺序:根据浏览顺序,从左到右(部分地区)或从上到下信息重要程度依次减弱。

页面信息的视觉关联性
如何验证界面元素的视觉关联性是否合理呢?
眯眼测试:
《About Face 4:交互设计精髓》 中提到了一个很有意思的测试,为了确保界面视觉信息有效的拉开层次关系,图形设计师经常会用到一个方法“眯眼测试”(squint test)——闭上一只眼睛,眯着另外一只眼睛看屏幕,看看哪些元素突出,哪些元素模糊,哪些元素看上去成组,哪些元素看上去零散。从多个角度去观察,总能够发现之前没有注意到的布局和构成问题。
2. 信息复杂度
通常以信息量的大小或样式多少来衡量,这两个维度实际决定了信息的浏览时长;例如一个详情页面内都是纯文本信息,但是信息量较大(超过三屏),则认为这个页面的复杂度较高,或者一个详情页面内同时包括文本、表格、代码展示、图表等元素,也会认为这个页面的复杂度较高。
信息的复杂度和关联性并不是两个完全独立的维度,根据关联性去组织信息,本身就是为了降低信息呈现出的复杂程度。而对复杂度的研究,可以帮助我们如何选择合适的方式把信息呈现给用户。
六、页面信息组织实践 – 详情页设计
具体到界面设计层面,信息体量大、复杂度高常常是中后台界面设计的难题之一;以详情页为例,详情页内的信息该如何合理的组织信息并有效的传达给用户呢?
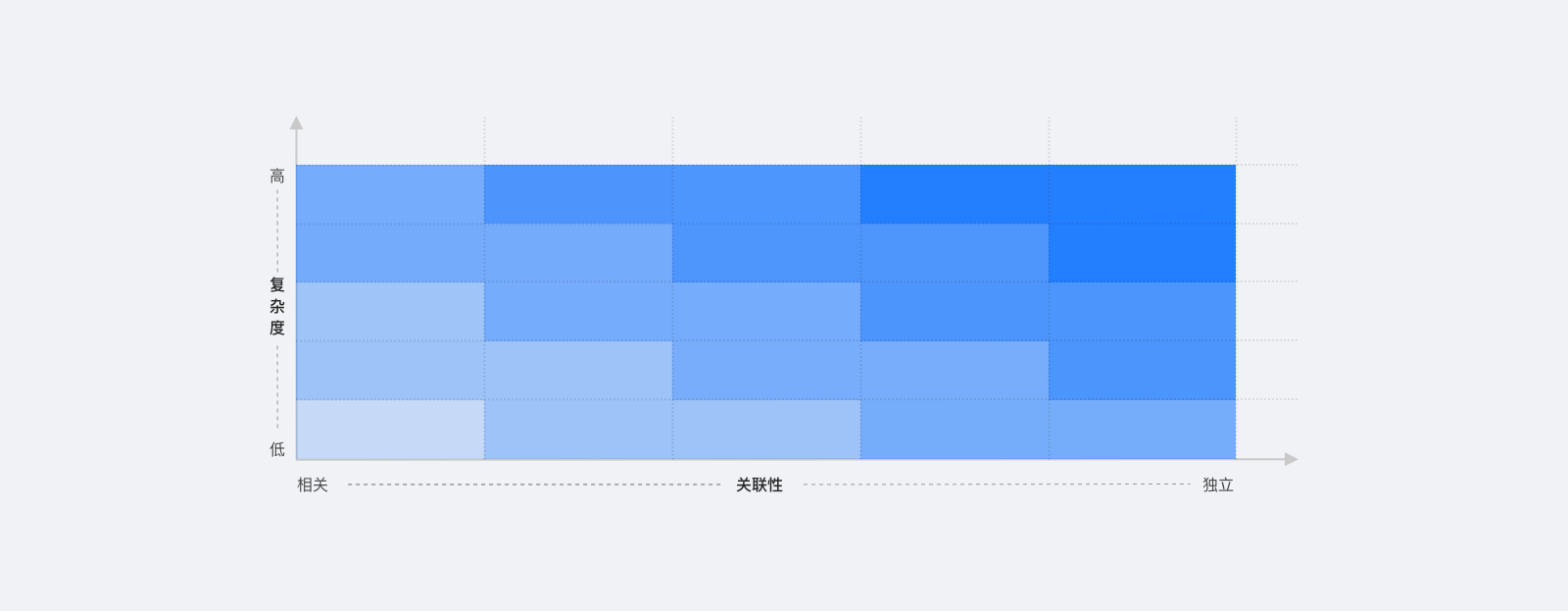
根据关联性和复杂度的概念,我们抽象出一个简单的「复杂度模型」,用来判断信息复杂程度和关联性对页面结构的影响。
横坐标表示页面信息之间的关联性,纵坐标表示信息的复杂程度,两者交叉组成的色块代表不同的信息等级。靠近原点最浅的色块,代表复杂程度低且关联性强的内容;例如一段纯文本的产品描述信息;远离原点颜色最深的色块,代表复杂程度高且相互独立的信息,例如一个发布流程中的集成测、预发环境测试、灰度测试、上线等各个阶段信息展示。

与之对应的,我们对信息展示方式也进行了维度划分,用来解决在复杂的企业级产品界面设计中,何时使用卡片区分,何时拆分为 tab 等布局问题。

根据承载信息复杂程度的不同,我们对容器组件也进行复杂度划分,用来解决在不同页面布局中,不同类型的信息用何种方式呈现的问题。

这个模型可以帮助设计者在决策布局组件时,有章可循。最终让用户感知,当用户来到一个页面时,即可对页面的信息量、信息的搜寻方式有统一的预期。
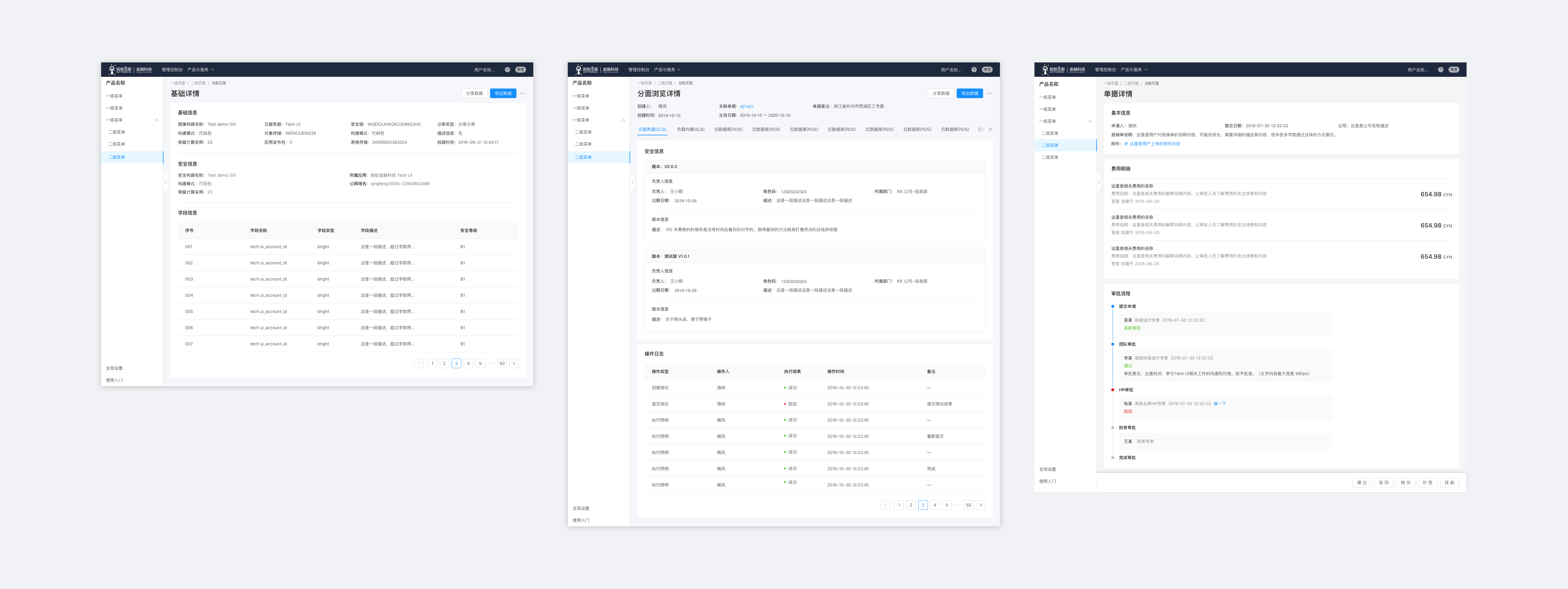
我们尝试将复杂度和关联性模型在界面布局中落地:

(详情页模板设计)
关于以上的模型在实际设计中该如何操作,这里提供一个推荐步骤可以参考:
- 「复杂度判断」明确设计对象信息量的大小
- 「关联性判断」判断各个信息之间的关联性,并合理分组
- 「组件选择」选择合适的容器组件来呈现信息
- 「模板选择」选择合适的页面模板,组织编排信息
- 「眯眼测试」检查整体布局是否合理(仅参考)
以上的方法,我们不仅用在详情页的模板设计中,在表单页设计中也同样适用。
七、结语
大到一个系统,小到一个按钮,背后的每一条规则既要从人的角度去思考设计的易用性,同时也要从信息本身去推敲组织的合理性。作为设计规范的制定者,不能凭感觉简单了事,而是需要找到一套通用的模式,帮助用户快速找到并理解信息帮助用户提效,同时提升用户的浏览体验,是我们一直在探索的课题。
虚拟界面的信息组织和现实世界一样,既需要符合人们对事物的认知,也需要遵循人们的行为习惯,这些认知和行为习惯,构成了自然交互的基础,这也是我们一直在探索方向。当然,信息组织除了以上这种思路,还有更多的思路和方向等待挖掘,期待大家的反馈和建议,帮助我们一起完善。
参考:
SAP Fiori 2.0: The Object Page —— Part 1: Its History
Object Page Floorplan
超市商品陈列原则
宜家动线设计
[美]Alan Cooper 等. 《About Face 4:交互设计精髓》
[美] Richard saul wurman.《信息焦虑》
[美] Csikszentmihalyi .《心流:最优体验心理学》
作者:晴风,蚂蚁集团设计师
本文作者 @Ant Design 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
