政务可视化设计经验——思考方式
说起大数据这个领域,可是近些年相当炙手可热的产业,而伴随这个产业提供了很多就业机会。党和国家大力推进政府数字化转型,我们也受益于这波浪潮并在其中得到了成长。我们主要是作为第三方企业帮助政府推动数字化转型,在这个过程中承担数据可视化设计的环节。
大数据时代下,党政机关的数据量也是庞大且复杂的,我们的用户也需要新的技术去面对日常工作,对于设计而言是一个颇有挑战的课题。
写本系列的初衷是想把工作过程中的一定之规总结沉淀下来,坦诚的讲我们也是站在前人的肩膀向前;比如我们的后台数字化解决办法中融合了蚂蚁金服AntDesign的精神和阿里云对于体验的标准化反馈机制,并且针对自身业务在某些纬度上做了倾向性的调整和变化。
在此多说一句,我们很荣幸站在这个时代的浪潮上去观赏中国崛起的史诗画卷,但是我们也时刻保持着冷静和客观;我们很钦佩那些将比较成熟的东西标准化,拉高整个行业的体验基准线的团队。
标准化一定是一件需要全行业一起推动的事情,在此献上我们的一些总结和思考。
与传统的数据可视化设计体系相比较,由于我们的用户是党政机关、事业单位,因此更有倾向性的选择和探索。长时间的观察用户,发现外界普遍存在夸大事实的宣传和固执己见的成见。对于LOGO又大又红的需求,其实有绝大多数是沟通存在了障碍。
在我们为用户服务过程中,存在经常加班和反复改稿的现象,在一定程度上造成资源浪费。作为B端的设计师,冷静的复盘项目过程,排除其中的主观因素,客观的分析现象。认为问题可能是很多同事无论在业务理解和前期规划都有一定的障碍和不适之处,不能和用户达成目标的一致性。
发生这样的问题是因为组内大部分设计师C端的思维并未完全过渡到B端,在工作中没有凝炼自己的方法论。
故此,写本系列是奔着将我们过去总结的方法论给到新人设计师,为了更好的融入工作,减少试错成本。
一、明确用户的痛点-用户想要关注的内容
要搞清楚这个问题,首先我们需要解释下什么是数据可视化。
什么是数据可视化?
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是别轻易认为是简单的将数据转换成图表,而是以数据为视角,看待世界。
换句话讲就是用一些方式方法将以数据为内容的信息直观清晰的展现在用户面前,帮助用户了解真实的世界,明白数据背后隐含的变化规律。
那么问题来了,用户需要看的是什么?
举个例子:有的时候我们给党政机关做可视化大屏的时候,用户在宏观角度下并没有明确表达需要展现的内容,往往这个过程中我们需要挖掘用户的心态。一千个人眼中有一千个哈姆雷特,每位来视察的领导对于看到的内容都有不一样的诠释。
通过经验判断,有些常用的内容是有价值的,比如GDP增速、一产二产三产的产业增加值等。这边我不是说让大家都去码这些指标,这种拿来主义我们从来不倡导。
我们是想让大家明白,用以上的指标是因为这些内容是地方官员工作成果和工作成绩的体现,这些指标是通过大量计算的一个结果值,是反应政绩的一种量化指标。以往汇报的时候,讲诉的时间并不长,因此要抓住机会讲结果。

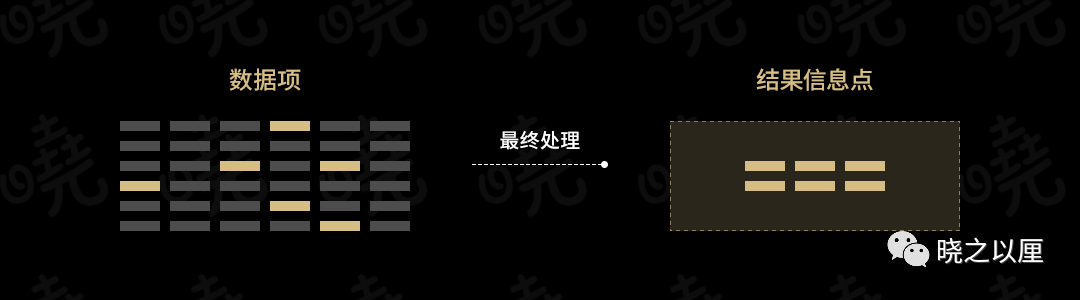
因此,用户关注的不是数据项,数据项是过程的产物,真正的关注点是最终处理后的信息。
知道用户关注哪些内容后,就冒出一个问题,让用户怎么看!简而言之,你怎么去码这些关注的内容。在政务系统长期的建设下,我们对用户的数据有多庞大是有所了解。哪怕归集数据的主体是一个小的部门,定义其工作性质的就有几百个指标。你需要理解用户是长期在哪种环境下的,收到的信息是以什么样的方式传递的。
举个例子:你注意下我们这篇文章的主次关系,有没有发现是按照大标题-标题-中标题-小标题-正文的方式叙述的。有空看下政府的红头文件或者当地的报刊杂志,都是按照规范的行文方式传递信息的。那么用户长期在这样的环境,就会依赖这种方式去接受信息。

当你发现一个页面承载过多信息,建议先将信息分类梳理,逐步细化。
将信息结构化,用写文章写书那样的方式将信息传达,建议使用总-分或者总-分-总的方式。当你这样还不能梳理清楚,可以借鉴扉页-目录-章节等方式去表达。
二、归类提炼故事化-有组织有节奏的表达内容
有的时候,缘分就是那么巧妙。我们的自我要求和用户的诉求趋于同步,一个故事讲的好不好直接关系着一群人的工作成果;这里的故事化换句话说,就是框架。
正所谓大道至简,信息传播最牛逼的就是把一个特别复杂的内容用最朴素近人的语言总结,比如独立之精神,自由之思想。
1. 归类提炼信息点
我们以一个案例来剖析如何有组织有节奏的表达内容,以下是有关于经济的内容,仅供参考。
首先,先拆解经济的信息点,信息本身是有层级有关系的。单独存在的信息点没有比较,是无法从侧面反应客观规律的。为了我们尽量少的产生纰漏,先开始逐层拆分。我们明确信息点有哪些,根据上一节的内容,我们获知信息点取决于用户需求,而传播信息点又受传播媒介影响,即表达目的。
总结而言,就是用户想看什么和你想让用户看什么?这个地方需要仔细想想,不然起步就错了。
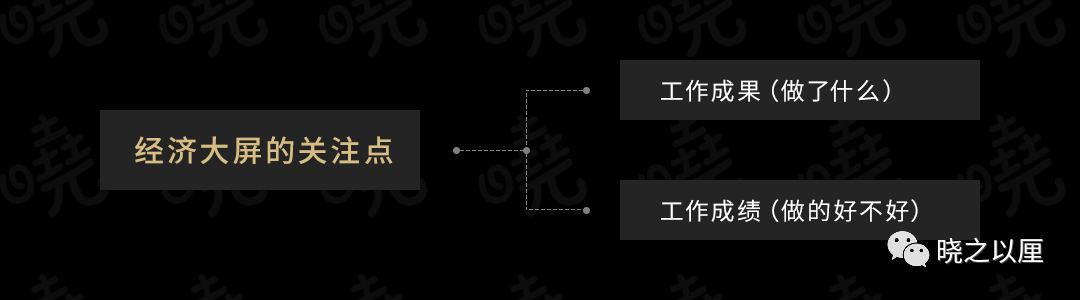
在经济大屏中领导一般关心的是工作成果和工作成绩。

当确定这两个内容的时候我们继续细化拆分信息点。当前这两大类是很笼统,不具备结论性。我们需要继续拆分信息点,直到可以对这两大类提供结论。
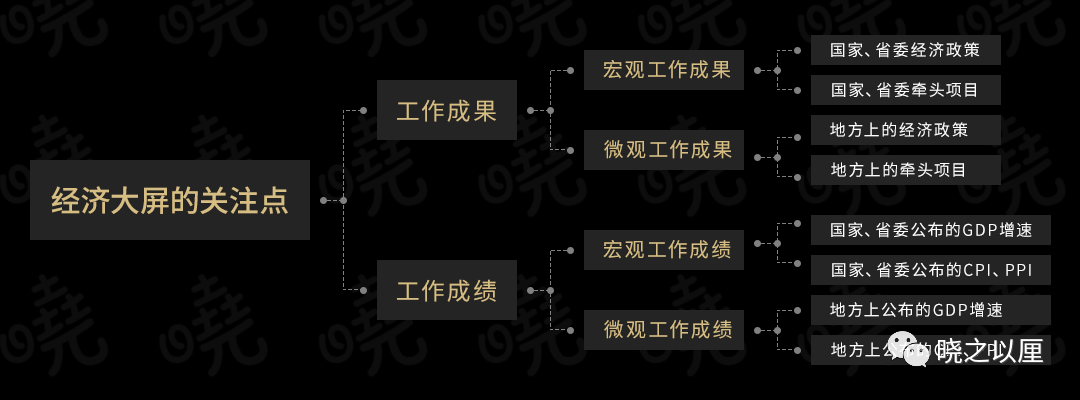
此时我们的惯用方法就是用宏观-微观作为拆分依据,如下:

2. 梳理串联故事化
故事化的作用就是将信息点有组织有节奏的表达出来,零散的信息点毫无意义的。换句话说就是用框架的形式清晰完整的表达内容。好的故事是有主有次,主能概括、次能点题。
主要故事线:用户接受度高,能够概括整个屏幕的内容,快速了解页面概况或者特别关注的重要信息。
次要故事线:对主要故事线起到解释补充的作用,能够全面阐述页面信息或者点题的作用。
那么这边就清楚了,主要故事线就是宏观内容,次要故事线就是微观内容。解释下,次要并不是说不重要。像这边的微观内容代表的就是地方上的信息,需要存在但不是全面展开,它是宏观的基础土壤,往往我们在介绍的时候是用来点题,以小见大的。

3. 关联绑定数据
最早我们就说用户关注的不是数据项,数据项是过程的产物,真正的关注点是最终处理后的信息。我们诉求的信息点是从用户想看什么和你想让用户看什么中挖掘出来的,需要有数据背书,即数据关联信息点。

三、总结
明确用户关心的内容是重中之重,它决定起调的方向。有的时候陷入项目之中,往往是关注项目细节忽略了大局观,所以经常低头做事也需要抬起头看看路。
按照用户习惯的方式去梳理信息点,减小使用成本。用户长时间沉浸在有条理有层次的环境中,因此灌输信息的方式也要依循这个节奏。
归类提炼信息点,用故事去串联信息,用数据背书信息。有条有理的去表达我们的想法,能够让人更好的接受并且理解。
作者:王亮亮,微信公众号:晓之以厘
本文作者 @王亮亮同学 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
