关于启动页与引导页的设计总结
启动页与引导页设计几乎是每个APP必备的。
在产品上架前期,设计师们通常会集中设计产品启动页与引导页。启动页与引导页是用户了解产品的第一个窗口,能给用户留下初印象~最近刚做完新产品的启动图与引导页设计,分享自己关于做启动图、引导页学到的相关知识与经验总结,希望对大家有所帮助,欢迎一起交流学习呀~
一、启动页、引导页是什么?
启动页:当用户打开APP时,在启动APP的过程中被用户所看到的过渡页面或动画都被称为启动页。

作用:
- 缓解用户启动APP时等待的焦虑情绪。
- 传递品牌或介绍产品服务理念,加强用户对产品的印象。
特点:
- 展示时间短,一般3s内,不可交互。
- 启动图设计的更新速率可以保持1~3年更换一次,不建议频繁更换,启动图设计更新应该是跟随产品整个战略进行更换的。
启动页的形式比较多样化,但UI设计师在产品上架前期主要还是设计以产品内容或品牌为主的品牌启动图,介绍产品核心服务与传递品牌,本文主要介绍的是APP品牌启动图这种形式。
其他的,比如广告页、节日闪屏等运营类的启动页形式,我们知道有这种过渡页面存在就行了,这里就不做过多介绍了。
引导页:当用户安装或更新APP后首次启动APP时展示的3-5个滑动页面就是引导页,帮助用户更加清晰的了解产品定位与功能服务。


作用:
- 呈现APP核心功能服务与产品特色或对迭代优化的地方做功能说明,让用户快速了解产品。
- 引导页的设计调性能让用户对产品设计留下初印象。引导页已成为每个APP的仪式感设计,每次产品迭代更新,通过引导页形式,让用户感知到产品的迭代更新。
特点:
- 可左右滑动切换页面,最后一页有进入按钮
- 引导页个数一般为3-5个,个数不要超过5个,且尽量提供直接进入或跳过的按钮
- 引导页的设计更新频率可以跟随每次产品升级、新功能特色进行更新,更新频率相对较频繁一些
二、启动页、引导页怎么做?
启动图设计形式启动图常见的设计形式有纯背景+图标/slogan、背景图片、漂浮图标、品牌渗透这4种形式。
纯背景+图标/slogan在纯色背景上,融入产品启动图标或产品slogan。这一种是最简洁也是最经典的启动图设计形式。简单有力的宣传产品品牌、传递产品服务理念、加深用户对产品印象。

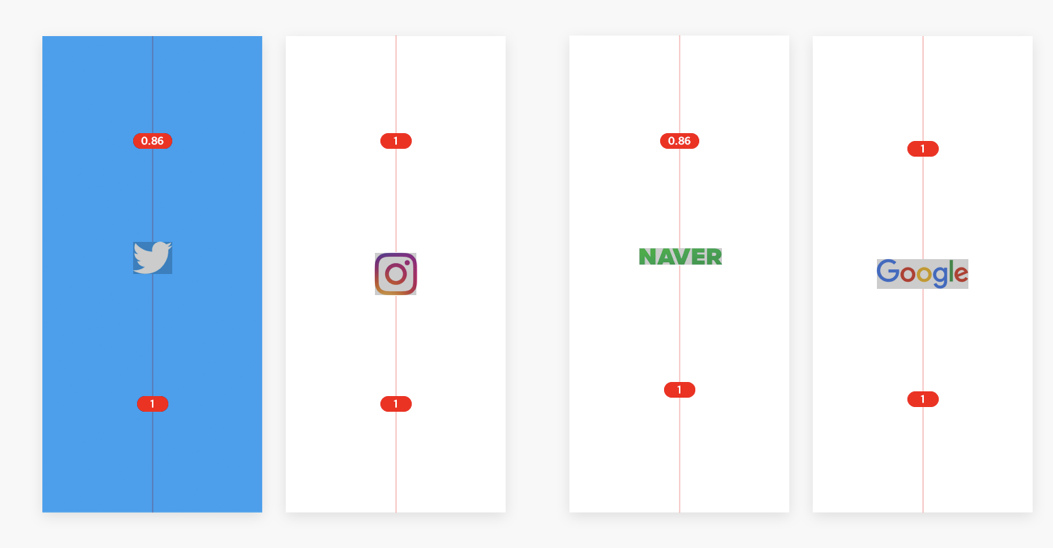
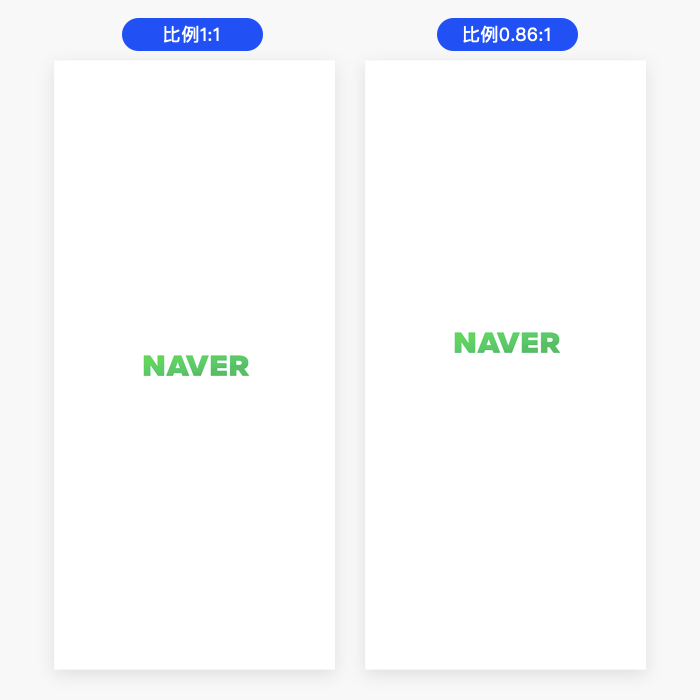
设计小tip:设计这种形式的启动图,我们需要注意页面的视觉平衡。上下比例建议采用0.86:1很多设计师在对齐的时候会直接采用工具的垂直居中,我们可以来对比看一下直接垂直居中与微调后的视觉感受~

很明显,直接采用垂直居中,上下比例为1:1的话,视觉中心是有些往下掉的;我们需要往上进行调整,达到视觉平衡。NAVER的改版设计中,专门将启动页的比例由1:1调整为了0.86:1,让视觉达到舒适。

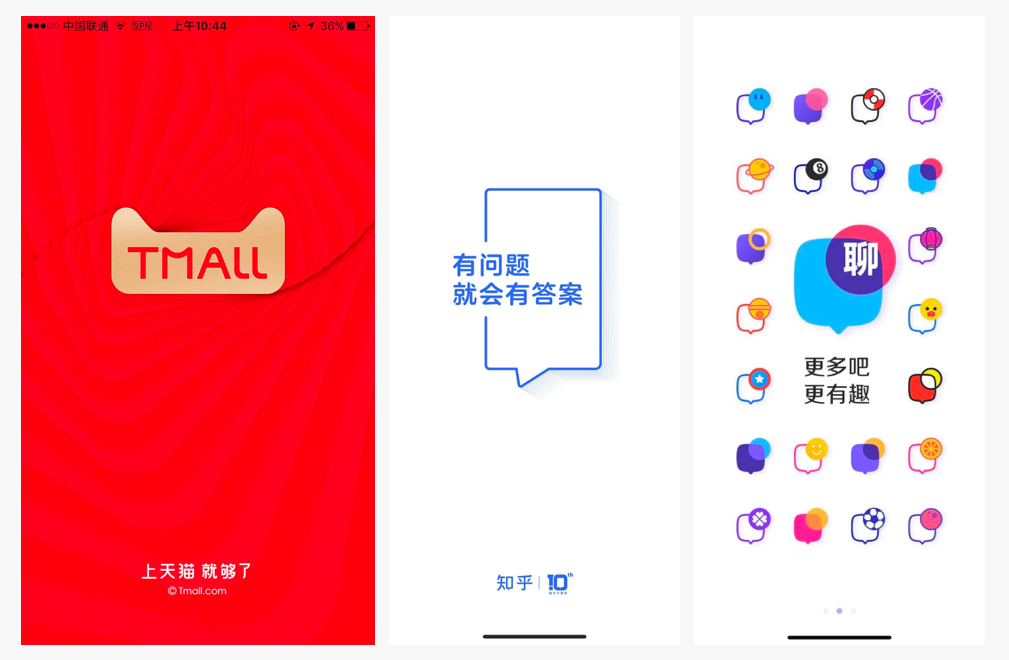
背景图片采用图片或短视频作为背景图。图片或视频的选取需要符合产品调性。这种设计形式更加直观,具有场景感,能带来更大的共鸣,具有沉浸式体验。最具代表的就是微信的启动图了,仅靠一张图片就形成了产品的记忆点。

政务类产品启动图常选用当地的地标建筑或区域特色作为启动背景图。

漂浮图标将与产品相关的功能服务图标飘散浮动在整个页面中。最具代表的就是淘宝的启动图。

品牌渗透品牌渗透设计形式是目前市场上应用得最多的。采用插画、3D等设计手法,结合产品IP形象、品牌符号等与品牌相关的元素进行融合设计,加强品牌推广,形成品牌记忆。
品牌渗透的设计形式有:a.将品牌图形与服务场景进行融合设计利用插图或3d的形式将品牌图形与功能服务场景相结合,这类设计形式也是比较流行的,既能直观的展示服务场景又能很好的宣传品牌。

b.品牌符号因为启动图时间特别短,将产品的品牌符号放大或者重复排版,从而加深用户对产品、品牌的记忆,这也是一个比较讨巧的方法。

c.IP形象启动图展示产品的IP形象,加强用于与产品IP的链接。最经典的就是QQ的企鹅开屏,这么多年都是一直保持这种设计形式。

引导页动图设计形式引导页设计除了帮助用户更加清晰的了解产品定位与功能服务外,现已成为每个app的仪式感设计。
每次下载新的app后,自己也很期待看到产品的引导页,通过引导页来推测整个app的设计调性~引导页设计内容相对来说比较固定,一般为文案(主副标题)、图形部分、轮播器、按钮这四部分。
设计形式也主要为插画、3D、实景图片这3种设计形式。
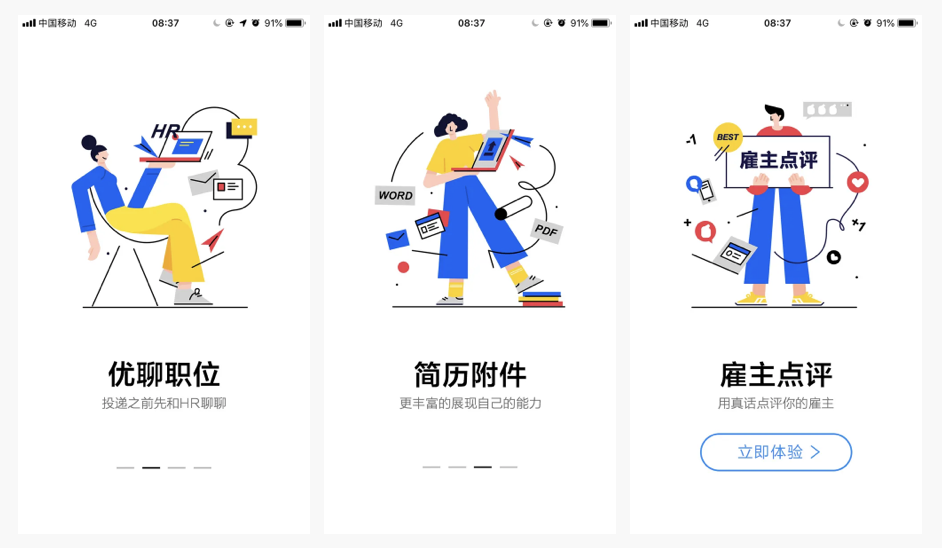
插画设计形式这是市场上应用得最多的设计形式,分为扁平化插图与2.5D插图形式。




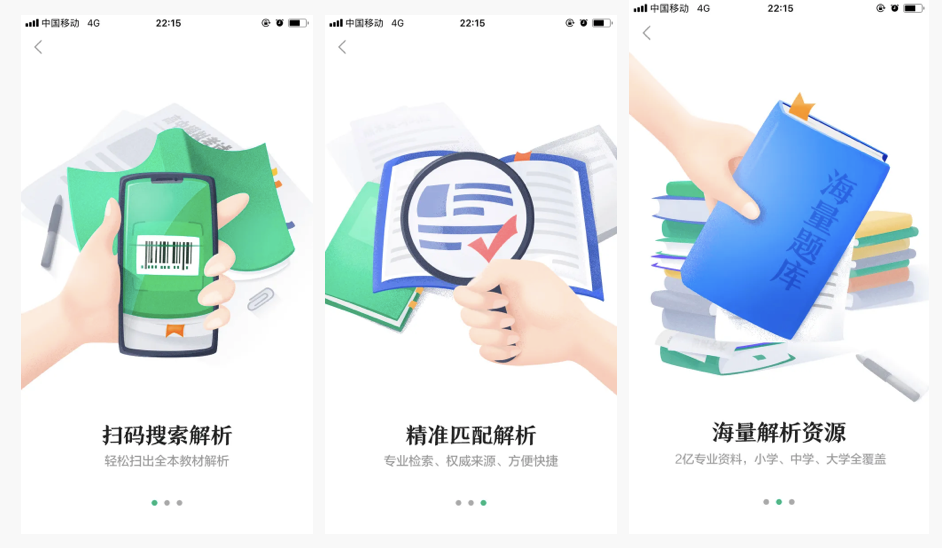
3D元素随着3D设计形式的流行,3D元素在UI设计中越来越常见。3D图形比扁平化的图形更加直观立体、具有场景感,在引导页中的应用也越来越多。


实景图片采用实景图片或视频形式,让画面更具场景感,具有沉浸式体验。这类设计形式更适合旅游类或短视频类产品。

一个产品的启动图与引导页设计(特别是启动图设计)是很具有代表性的。我们可以从启动图与引导页看出产品的设计调性与服务理念,个人觉得这两个模块也是值得设计师花心思做的~
结合产品服务与品牌进行设计方案探索,也是很有趣的。以上就是自己关于启动图与引导页的部分设计见解与解析,欢迎大家多多指教呀~
本文作者 @小鱼晴子
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
