基金直销APP用户界面如何升级?
上篇我们讲到资管机构用户界面改版的必要性,在用户界面改版时,要想根据自身情况找准正确的改版方向,输出并施行一套适合公司战略且有效果的直销平台方案。
要想达到这样的效果,需要系统地进行用户界面测评。本文我们以基金直销APP为例,来讨论如何针对性地进行测评改版。
一、用户界面测评及必要性
用户界面测试英文名为User interface testing,简称UI测试,测试用户界面的功能模块的布局是否合理,整体风格是否一致和各个控件的放置位置是否符合客户使用习惯,更重要的是操作是否便捷、导航是否简单易懂、界面中文字是否正确、命名是否统一、页面是否美观、文字及图片组合是否完美等等。
优秀的产品设计离不开专业的用户界面测评,用户界面测评可以为基金直销平台带来诸多好处,我们来逐一分析。
1)建立公司品牌
目前资管平台的直销APP同质化较为严重,对于对基金行业并无系统认知的普通基民来说,难以建立品牌认知。因此需要通过直销平台差异化的设计建立基民对品牌的认知,而专业的用户界面测评能够在设计时考虑品牌的认知问题,有利于直销平台承接品牌认知的功能。
2)提高开发效率
在互联网企业在开发产品时,常常出现因设计不规范或设计稿无法落地等导致在开发环节中不断返工,从而降低了产品的开发效率。但如果在产品开发前进行专业的用户界面测评则可以避免此类问题。
3)提升用户体验
产品要想提升用户留存和转化,离不开平台优秀的用户体验。用户界面测评可以让设计师从用户的角度出发查漏补缺,通过提高app的美观性和流畅性,满足用户需求,与用户产生共鸣;同时,通过对比同类型产品的同一功能,进行细致的评审分析来发现自家产品的优化点,从而提升产品的用户体验。
二、用户测评流程
1. 依原则测评
首先,我们根据先前总结的且行之有效的通用设计理论对基金直销平台的UI界面进行评估。
1)用户界面基本原则
用户界面基本原则是在进行界面设计可遵循的行之有效的基本原则,将其作为界面测评的依据可以设计出精美好用的用户界面,具体的原则如下。

易用性:屏幕上的按钮、菜单项名称应该易懂,用词准确,没有模糊的、容易导致歧义的用语,要与同一界面上的其他按钮、菜单项易于区分,能望文知意最好。
一致性:在整个UI设计中保持一致的语言、布局和设计规律,使整个用户体验会显得更加“通透”,一致的设计能够让用户对于你的设计模式更快认知、熟悉,并且在此基础上快速适应整体的体验。美观与协调性原则:界面大小应该适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
熟悉性:熟悉性的重要目标是要让用户能够凭借直觉来操作UI界面,用户自然地理解其中的内容,操作自然便捷,用用户熟悉的界面模式来进行设计,可以让用户更快地上手操作。
层次感:层次感帮助用户专注重要的内容,避免让界面中每个内容都看起来很重要而产生的信息过载,将不同大小和颜色的元素相互搭配形成层次感,将复杂的结构简单化,有轻重缓急地呈现给用户。
响应性:响应性即当用户与界面进行交互时,系统及时告知用户的操作是否成功,避免因不够快速的响应而让用户感到沮丧。如当用户点击一个按钮,按钮的状态变化可以让用户及时知晓他们操作的结果。
安全感:用户能自由地作出选择,且所有选择都是可逆的,在用户作出危险的选择时有信息介入系统的提示,这样会让用户会觉得很安全,自己的权益不会遭到损失。
人性化:高效率和用户满意度是人性化的体现,应具备专家级和初级玩家系统,即用户可依据自己的习惯定制界面,并能保存设置。
记忆负担:人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度,人类的短期记忆有限且极不稳定,24小时内存在约25%的遗忘率。所以对用户来说,浏览信息要比记忆更容易。
2)其他原则
在用户界面测评时,除了以上用户界面的基本原则以外,我们还将一些视觉理论作为补充,来满足不同项目的不同需求。
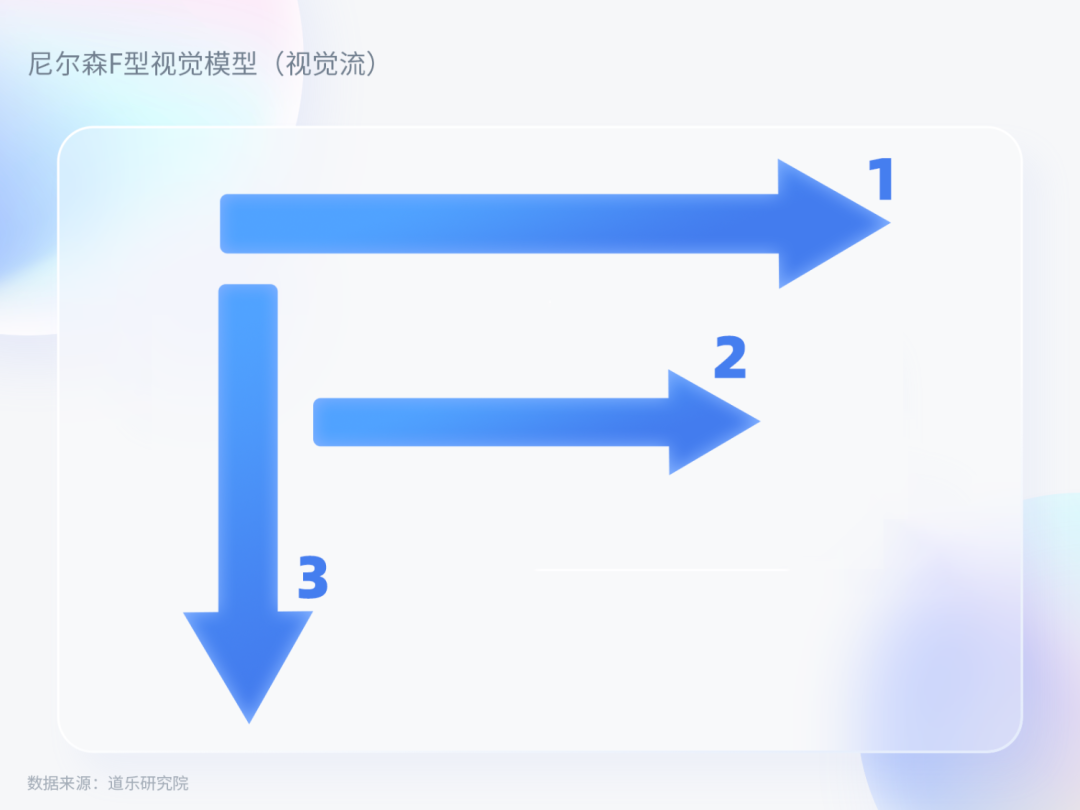
① 尼尔森F型视觉模型(视觉流)
尼尔森F型视觉模型由 Jakob Nielsen于2006年提出,即:“人们在第一次观看页面时,视线会呈F的形状关注页面。”先从顶部开始从左到右水平移动,目光再下移开始从左到右观察但是长度会相对短些,以较短的长度向下扫视,形成一个F形状,此时我们的阅读速度较慢,更为系统和条理性。
根据尼尔森F模型,我们可以得出几个心理暗示:用户快速扫视时,具体的文字并不重要;多用小标题、短句引起阅读者注意;将重要的内容放在最上边。

② 格式塔原则
格式塔原则即人在观看事物时眼脑是共同作用的,不是一开始就区分事物的各个部分,而是将各个部分组合起来,使之成为一个更易于理解的整体。常用于设计中的信息结构与界面布局,使之更加合理性。
③ 文字排版四大原则
文字排版决定了整个页面的风格倾向,也是最能体现UI设计细节的地方。合理、清晰的文字排版可以使界面更加有设计感。
- 亲密原则:指相关的部分组织在一起,安排好他们之间的间距与主次。要想使得文字与文字之间阅读流畅与美观,就要分清主次,调整好组与组之间的间距。
- 对比原则:对比分为大小对比、粗细对比,颜色对比,该原则可以使界面主次分明,突出重点。
- 对齐原则:该原则使界面上的元素都与另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
- 重复原则:即相似原则,对重复出现的内容赋予相同的属性,遵循设定好的规律来将元素重复使用可以使页面达到统一效果。
2. 总结问题
其次,在依据上述理论进行专业的界面测评后,根据测评结果整理出界面的诸多问题,在对问题进行优先级区分后,方可产出界面的优化方向。
根据以往的案例分析,我们汇总了资管机构线上直销平台界面普遍存在的问题,以便更好地为不同的项目提供解决方案。目前界面普遍存在主次层级不清晰、信息表达不明确、信息架构不合理、界面不美观等问题。
1)主次层级不清晰
基金直销平台产品功能入口普遍较多,仅仅采用宫格的形式平铺所有功能入口,会导致层级不够清晰简洁,无法突出核心功能入口,更不利于功能扩展;同时,用户在浏览时需要跳跃着阅读图标下方的文字,入口过多会降低用户读取效率。
2)信息表达不明确
当产品功能过多时,用户无法预知点击某个按钮会发生什么,用户可能需要经过试错才明确这些信息的含义,这样很容易导致用户量的降低。
3)信息架构不合理
信息架构的不合理无法让用户快速找到自己想触达的模块,甚至使用户在操作时犹豫,难以找到自己想要的功能;合理的模块入口应满足用户的心理模型、满足用户预期。
4)界面不美观
互金直销平台的界面常因模块过多而使得界面的信息视觉不流畅、规范不统一、信息层级不够清晰、信息分类不够明确等等,这很容易造成界面的不美观。

3. 提出优化方案
最后,通过以上环节发现的问题定义用户界面的优化方向,根据改版分析出的常见问题,我们梳理出以下几个优化方向的例子:
1)优化信息层级
通过对信息层级的优化可以使界面主次分明,方便用户快速查找到自己想要的功能,一般使用以下几个方法来优化信息层级。
① 进行信息梳理
为了能够有效地对界面中的信息层级进行划分,首先要做的就是梳理信息,对页面内的信息先进行组织归纳,将同类信息或者关联性强的信息组织到一起。
② 加强信息之间的对比
对页面内的信息完成梳理之后,借鉴亲密性原则对信息进行设计;亲密性有助于信息的统一性,符合用户最同类信息顺延阅读的心智模型,减少视觉混乱,为用户带来了提供一个逻辑清晰的信息结构系统;最后使用对比原则,先后按照大小对比、字重对比、色彩对比、字体对比等方式对信息进行进一步加强。
③ 视觉流
通过视觉流的原则,来审视自己的设计是否符合用户自左到右,自上到下的阅读习惯。
2)遵从环境贴切原则
在界面中尽量使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念。界面中的信息尽量贴近真实世界,让信息更自然,逻辑上方可容易被用户理解。
3)提升界面美感
根据平台的品牌调性从形、色、字、构、质等方面来提升界面的美感,通过定义平台的主要用户人群来把握界面的风格走向,并通过融入最新的UI设计风格和平台的vi元素,来提升界面的品牌调性。

树木的向上生长离不开树苗时期的方向确立,用户界面测评正是为产品的改造塑就一个支撑架,只有发扬优点,完善缺点,打造特点,才能使产品更符合用户的心里预期,更多人选择和认可你的产品。
同时,未来金融APP的用户更多的基于年轻化的用户,这个群体崇尚创新,对传统的金融行业来说,需要在各个方面都让用户感知到创新的元素。
所以,除了按照文中所描述的方法对产品进行用户界面测评外,还需着眼于未来,融入更多创新的想法,在追求完美中不停地完善,才能创造出大众买单、用户体验良好的金融产品。
本文作者 @道乐研究院 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
