你可能忽略的产品设计细节——初探适老化与无障碍改造
兔小巢作为用户反馈互动社区,每天能收到来自多个产品的成千上万条产品反馈,但是我们听到的是全部的声音吗?会不会有一些人因为产品设计上的某些细节问题,而无法顺利向产品团队提出反馈和想法呢?
本文是兔小巢团队在适老化与无障碍改造探索方面的一次阶段总结,希望能为社区类产品,甚至是其他类型的产品提供一些思路。

听见弱势人群的反馈声音:腾讯兔小巢适老化和无障碍改造
一、关于适老化与无障碍的重要性
老年人和残障人士等弱势群体,无论是生活方式,还是日常娱乐,他们的体验行为或多或少会存在差异。
通过一系列的用户调研,我们才近距离地了解到,在使用手机过程中,有一些我们习以为常的提示,可能超出了他们的理解范围,成为了无效的信息;有一些内容,我们可能扫一眼就能理解,但对于他们来说可能需要多几步操作,才能获取具体的信息。
我国 60 岁及以上的人口已经有 26402 万,占全国人口的 18.7 %,同时残障人士的数量也不容小觑,仅视障人士的数量已经超过 1700 万。但他们在使用手机软件过程中遇到的困难,却很难出现在常见的手机软件意见反馈渠道,更别说引起产品团队的关注。
恰好今年国家发文要求微信、 QQ 等腾讯系 9 款产品,在 2021 年 9 月 30 日之前完成适老化和无障碍改造。兔小巢作为嵌入在这些产品的反馈社区,有责任全力配合,帮助老年人及残障人士有效地发出他们的声音。因此,兔小巢适老化与无障碍改造提上了日程。
二、整体改造成果
围绕适老化与无障碍,兔小巢进行了一系列使用体验优化工作,主要通过前端改造来实现。
三、适老化
1. 字能看清楚了——文本展示效果自适应
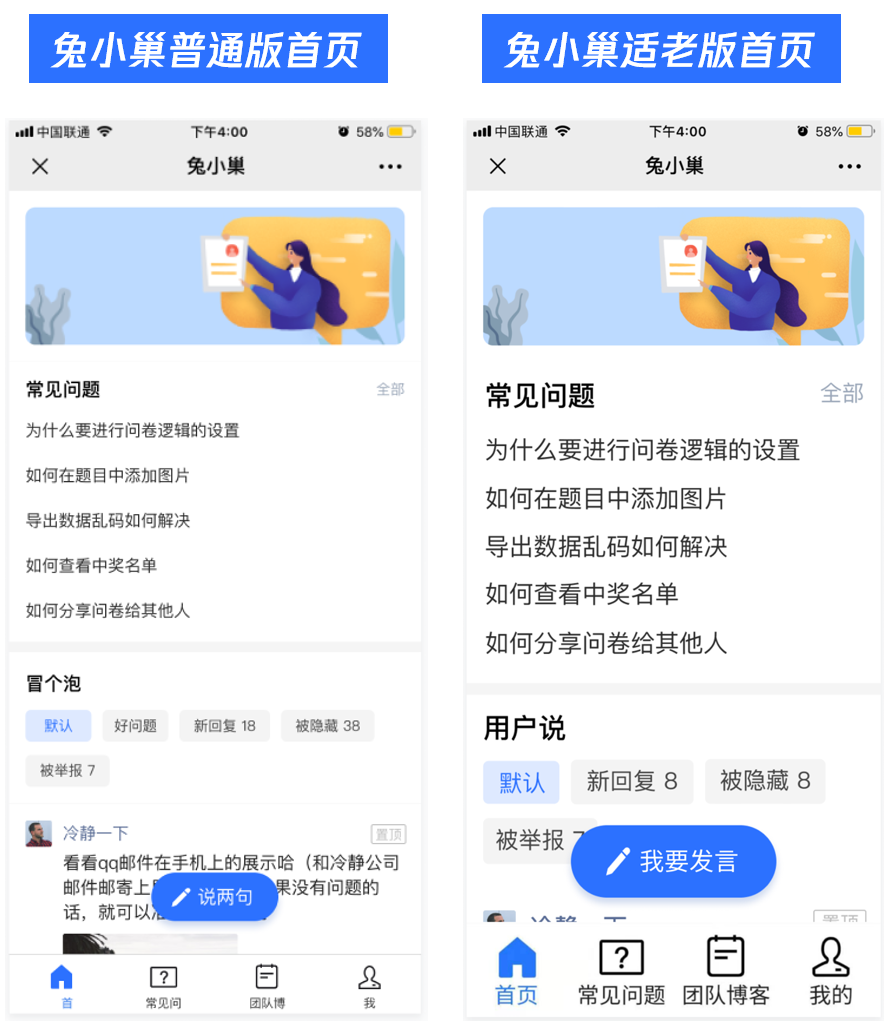
在微信、 App 等条件下打开兔小巢,页面都可以配合应用设置的字体大小,调整内容展示的效果,包括文本字体大小、段落行距等,让老年用户无需寻找调整字体的设置,也能把字看清楚。

相比普通版兔小巢首页,适老版的字体、按钮等元素整体放大,方便老年用户阅读。另外页面底部的按钮文案从 “说两句” 改为 “我要发言”,更易于老年用户理解按钮的用途。
2. 页面更“好看”了—— 页面颜色对比度优化
随着年龄增长,老年用户视觉逐步衰退,具体表现包括视力下降、对蓝/绿色不再敏感、视觉范围变窄、较难适应明暗变化等。
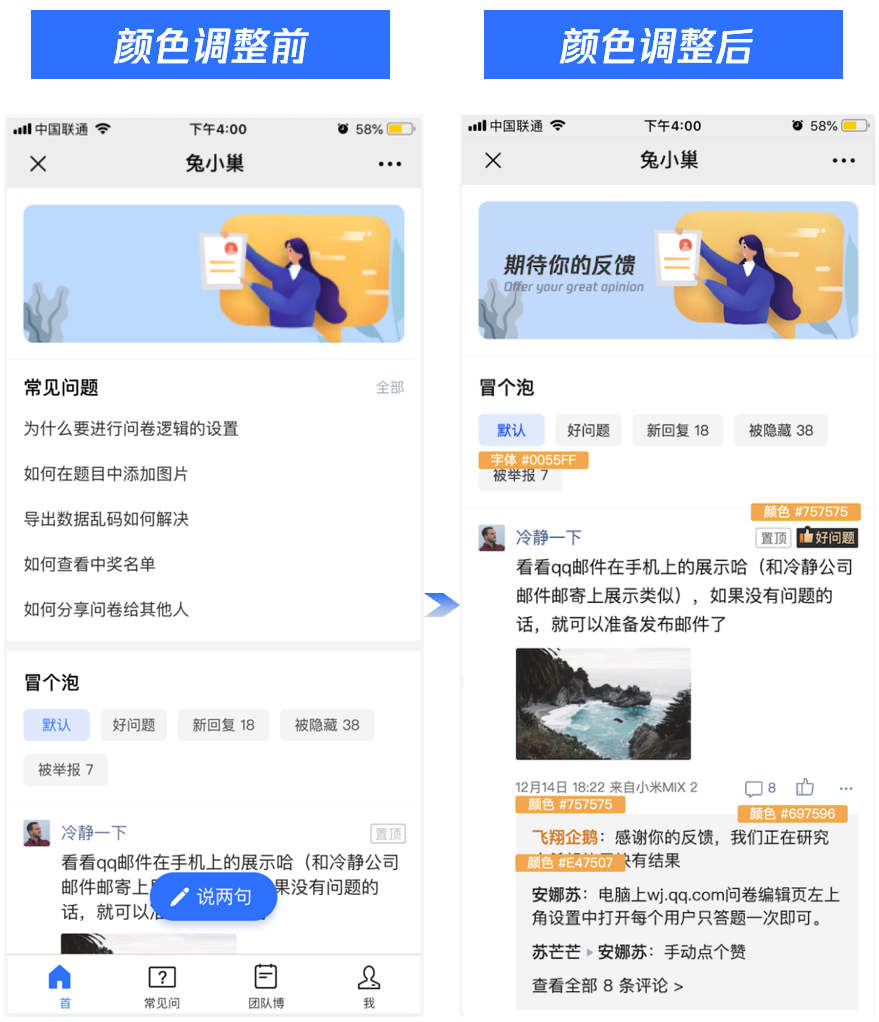
为了让老年用户在访问兔小巢时,也能获得舒服的阅读体验,兔小巢整体调整了页面颜色的对比度。

相比旧版兔小巢首页,新版的颜色对比度更高,方便老年用户清晰辨认,获得更舒服的阅读体验
四、无障碍
1. 读屏重点更突出了 —— 读屏适配改造
正常人使用手机靠 “视觉”,而视障人士则靠 “听觉”。大多数视障人士都是通过读屏功能来了解屏幕上的内容,但兔小巢此前还未实现读屏软件的相关适配,导致读屏表现欠佳,影响实际使用。
因此,为了让视障人士也能顺畅地进行产品反馈,兔小巢对读屏功能进行了适配改造。如聚合相关性强的内容,使读屏软件可连续读出,方便用户减少操作;屏蔽无意义图标,让读屏软件减少读出强干扰性的内容等。
以上的改造成果已经支持公司内外超过 7500 款接入产品,并且有近 4700 位老年用户体验,累计反馈了 1342 条信息。
五、具体改造方案
1. 文本展示效果自适应
在适老化改造过程中,为了实现客户端字体自适应调整,我们设计了 “元素尺寸控制系统”。在这个系统下:
元素实际尺寸 = 元素的默认尺寸 × 倍率 (倍率通过读取客户端的设置获取)。
在此基础上,我们还提供白名单设置,白名单内的元素在页面字体调整时大小保持固定不变。例如在帖子回复列表页上,用户头像并不是主要信息,通过将 “用户头像元素” 加入白名单,可以实现在页面整体适配字体变化时,头像区不会跟随字体放大而放大,保证了右侧帖子详情的可读性。

兔小巢页面的字体自适应后,部分不影响理解的元素,如头像区域,会保持大小不变,保障页面整体的阅读体验
2. 读屏适配改造
在前期测试中,我们发现主流读屏软件在兔小巢的读屏体验不太理想。因此,通过以下 4 个方面进行整体的改造。
1)读出图标的操作含义
【原有问题】
有一些图标,普通用户能够轻松地感知到这是可点击的按钮,比如下图的 “点赞”。
但由于代码未能规范地将图标声明为 “按钮”,读屏软件无法识别,会直接略过图标,只朗读出数字 ,因此视障人士很难了解到这里可以进行点击来实现点赞效果。

兔小巢反馈帖子中的 “点赞” 模块
【解决方案】
我们通过将 “点赞图标” 定义为按钮,并添加替代描述 “已/未点赞,XX 个赞”,让视障人士明白这是一个可点击的交互,理解点赞的状态、有几个赞等信息。
2)控制焦点,感知交互
【原有问题】
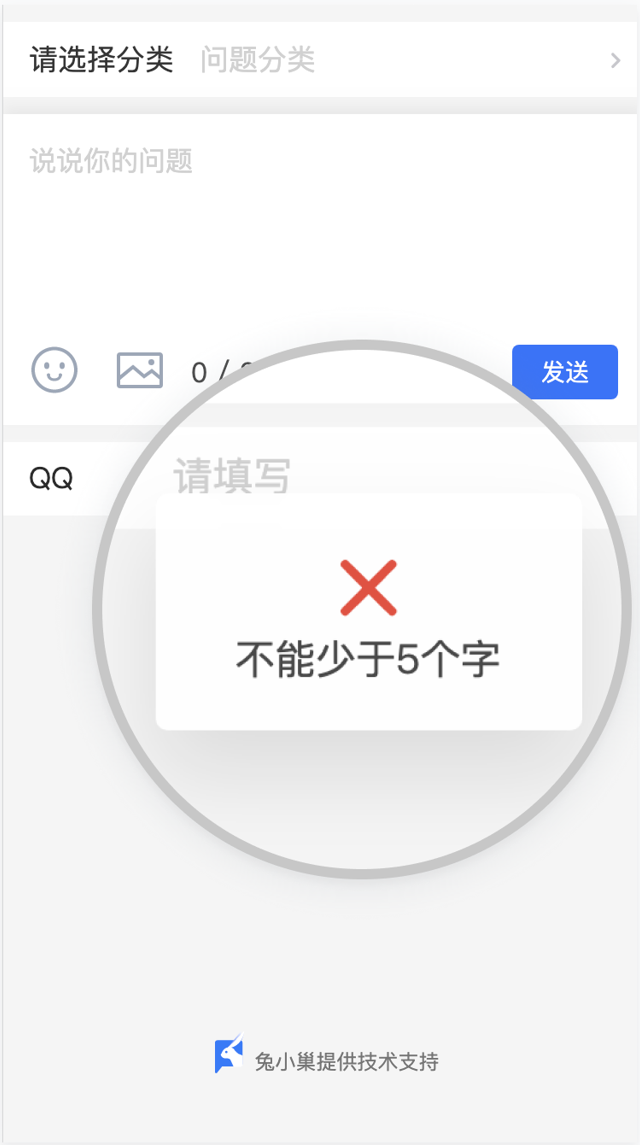
常见的弹窗 (如下图的提醒内容),能够快速引起普通用户的注意,有着提醒、引导的作用。
但由于前期兔小巢不兼容读屏软件,提醒内容无法让读屏软件识别,视障人士无法及时感知。并且当弹窗关闭时,读屏焦点会停留在弹窗原有的位置,因此会影响读屏软件无法读取应读的内容。

兔小巢反馈环节中,提醒输入内容 “不能少于5个字”的弹窗
【解决方案】
我们通过记录触发焦点、切换焦点的方式,让读屏软件有效读取弹窗内容,帮助视障人士快速感知弹窗;并且在关闭弹窗后,让读屏焦点回到原来的触发焦点,可以正常读取内容。
3)聚合内容,减少操作
【原有问题】
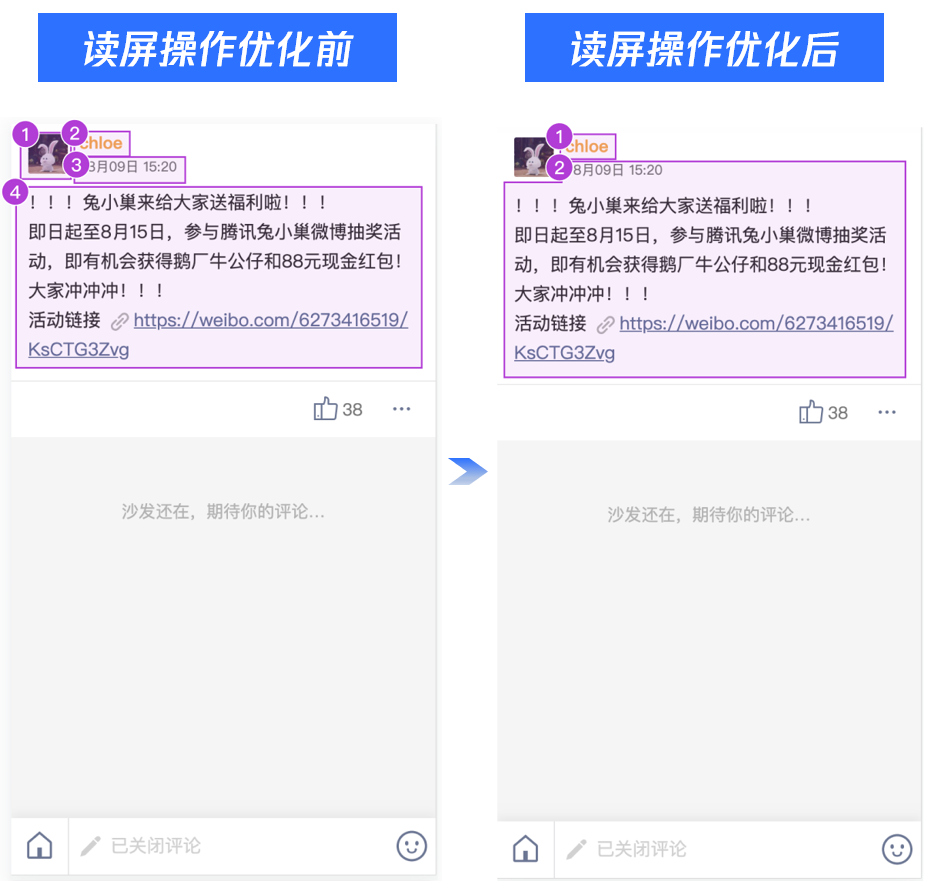
普通用户阅读页面的内容,如昵称、发帖时间、帖子内容等,是自上而下连贯的。而读屏软件是按照实际 DOM 节点的顺序依次朗读的,导致读屏用户需要依次点击昵称、发帖时间、帖子内容等区域,才能完整了解页面上的信息。
【解决方案】
针对这部分相关性强的内容,我们使用 WAI-ARIA 技术将多个 DOM 节点聚合成一条信息,帮助视障人士点击 1 次即可获取全部信息,减少频繁操作,提升效率。

读屏改造前,用户需要依次点击用户名字、发表日期、帖子内容,才能完整了解内容;改造后,仅需点击用户名字、帖子内容,操作步骤减少
4)减少干扰
【原有问题】
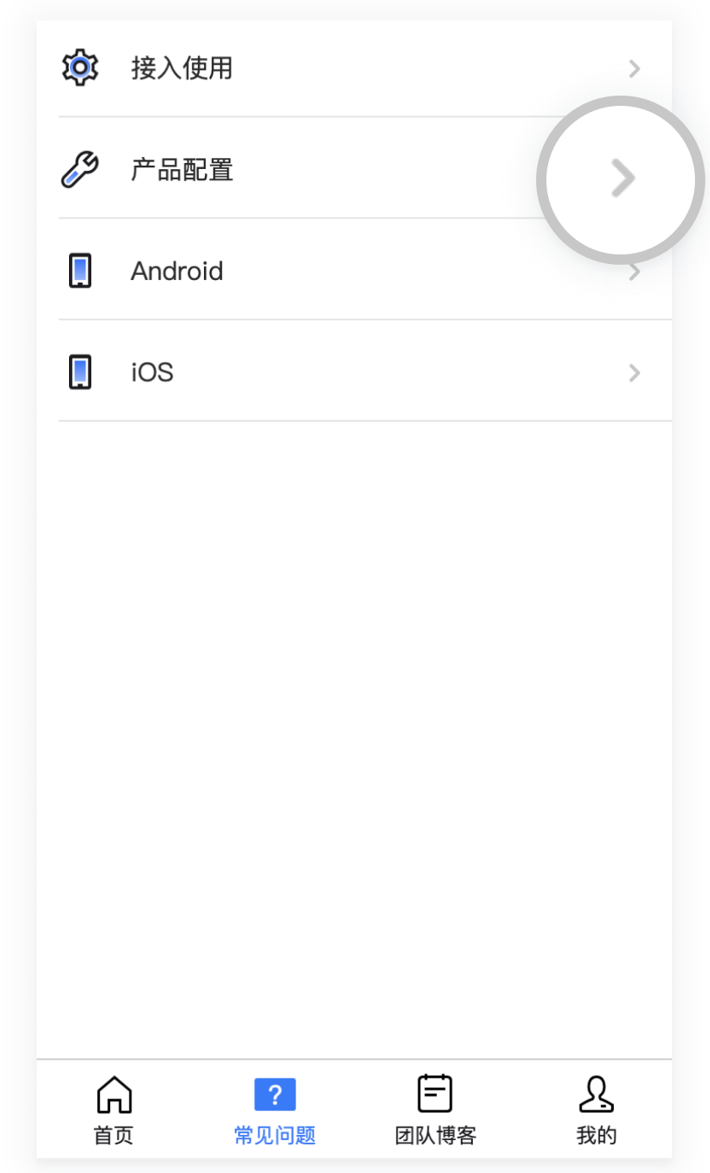
对于普通用户来说,“>”能够帮助他们理解点击相应的位置会有下一步操作。但部分读屏软件会将 “>”朗读出来,因为“>”在代码中是通过一张图片实现的,而读屏软件会将图片名称朗读出来,所以这十分不利于视障人士理解。

常见问题页面中的点击提示元素
【解决方案】
我们梳理出页面上所有纯装饰性元素,或对用户理解内容没有帮助的非文本内容,使用 aria-hidden=true 来屏蔽,避免读屏软件读取这部分的信息。
六、最后的话
为了保证功能对于老年用户、视障人士真正可用,我们还组织了 7 位老人、8 位视障人士对优化后的兔小巢进行可用性测试。
针对老年用户与视障人士在体验过程中进一步暴露出来的认知障碍问题,我们再次优化调整了 20 多处细微流程和文案表意,让弱势人群能够把兔小巢轻松用起来。

一位视障用户在可用性测试现场使用手机
以上的改造,只是我们的第一步。
随着,我们对弱势群体的了解更多一分,便意识到改造工作更任重道远、且无法一蹴而就。如何让他们更容易理解每一步操作、让他们更轻松地完成每一次点击,甚至让他们更多参与到交流互动中来,都值得我们进一步研究与优化。
接下来,我们还会继续进行适老化与无障碍探索,希望在未来,弱势群体不仅是发出他们的声音,让大家听见,还能放大他们的声音,让他们也能在互联网世界中找到自己的价值与共鸣。
作者:兔小巢团队,微信公众号:腾讯CDC体验设计
本文作者 @腾讯CDC体验设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
