移动产品的设计风格
极简设计 > 功能设计 > 有趣 > 交互 > 美感
一.产品设计的驱动优先级
极简设计 > 功能设计 > 有趣 > 交互 > 美感
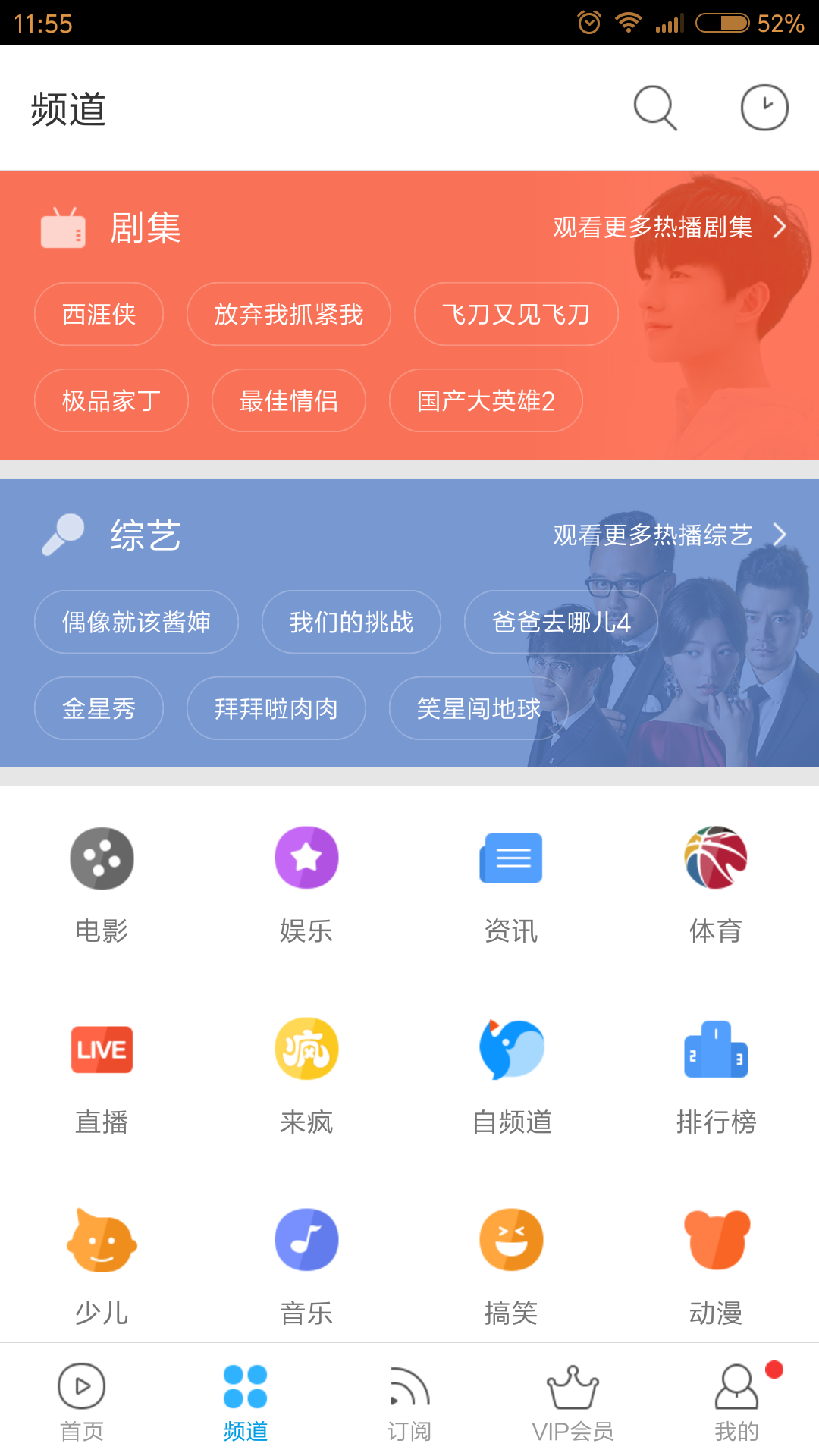
极简设计:准则就是简约、稳定、快速、美感。如下图中的分类,就是把多余的隐藏起来,用户有需求点击进去再去选择,上部的滑动展示效果也是一个不错的设计,一定要记住,把那些繁杂的,不重要的功能删减掉或者隐藏掉。
功能设计 :重在简单易用,把功能简单化。千万不要像有一些应用把应用做的过于复杂,还需要看产品的说明才可以去使用,我们的宗旨就是把自己当成那个最傻的用户去设计产品。其实最好的做法就是,设计完成后,找一个对这个行业不了解也没有用过此类产品的用户,去使用你设计的产品,要是用户能很快的上手,兄弟你的设计感已经出师了,嘻嘻。
有趣: 如下图中的首页变换为主题人物,还有像上拉加载、下拉刷新页面、数据加载等加上电话。记住一定要做到自然,符合用户内心的预期,不要做过多的绚丽的场景,细节决定一起。
交互就是要做到顺畅、流畅。最后就是美化你的页面UI,这个就多去提高自己审美和心理学了。
二.自然分类
用户天然爱分类,而且用户都很懒、傻、急,用户有了需求,去网上搜索,去应用商店搜索等,看到了你的产品,下载下来看了10秒,分类渣乱,搜索引擎做的不好,就算是能解决用户的需求,但是用户需要很耐心的自己去筛选选择,能留下来的都是真爱粉用户啊。
如下图,中已购和钱包,历史、订阅和下载这样的自然分类,用户潜意识和长期积累下的习惯就很自然的把他们归为一类,而且要把功能根据用户使用频率和公司需求自然结合权重,由上到下呈现。

三.可视化设计
如下图,当然人家优酷家大业大,都是经过大数据来展示的,我们要学习的就是他的这种设计风格。什么是可视化设计,就是让用户最早知道他感兴趣的信息内容,尽早告诉用户哪些功能可以用,哪些功能不能用。比如电商类的产品,都会有折扣,往往在点击的按钮上显示用户最终需要支付的价钱,这就是可视化设计。
最后,喜欢本西瓜分享的小伙伴也可以看我之前的文章[移动端的PRD的功能需求如何写?]点赞、评论与收藏哦。我会不定期的把我学习到的一些心得和知识分享给大家,用罗胖的一句话就是让咱们一起互智真,这个QQ群:278642719是我建立的一个产品经理交流分享群喜欢的小伙伴就来加入吧。
文/@大西瓜
关键字:产品设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
